【Unity】複数のカメラを使う
テレビで、レポートコーナーで右の上などにスタジオのタレントが映されることがあります
そのようなことをUnityで実現することができるのでみていきましょう
仕組み
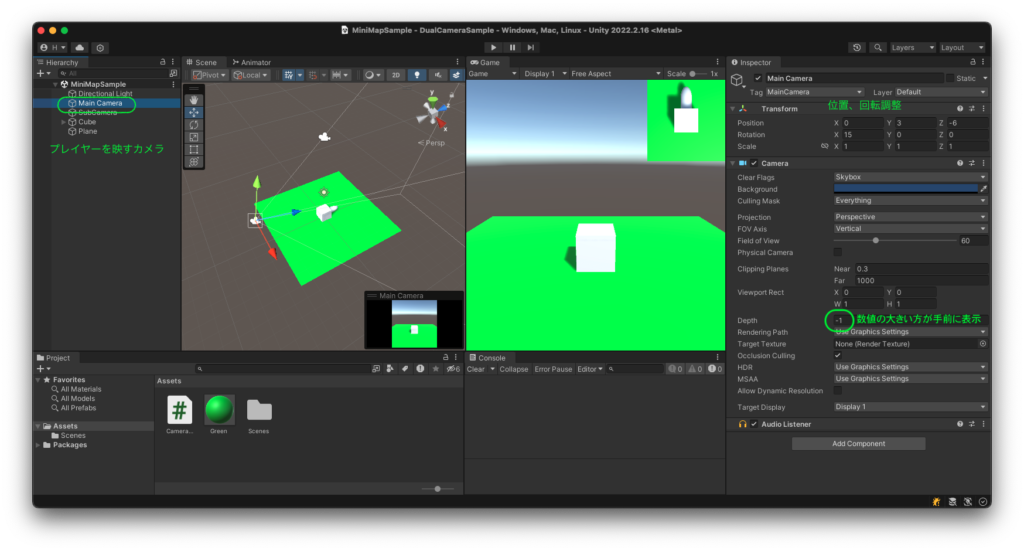
画面は1つのため、どのカメラが手前にくるかは、Cameraコンポーネントのプロパティで設定することになります
また、表示位置も同様にプロパティで設定します
シーンの構成
サンプルでは、床に1つのオブジェクト(子オブジェクト含む)と2台のカメラを設置します
2つのカメラは1つの画面に同時に表示されるようにします
その際、2台目のカメラの位置は好きなところに表示することができるようにします
1台目のカメラ(プレイヤーを映す)

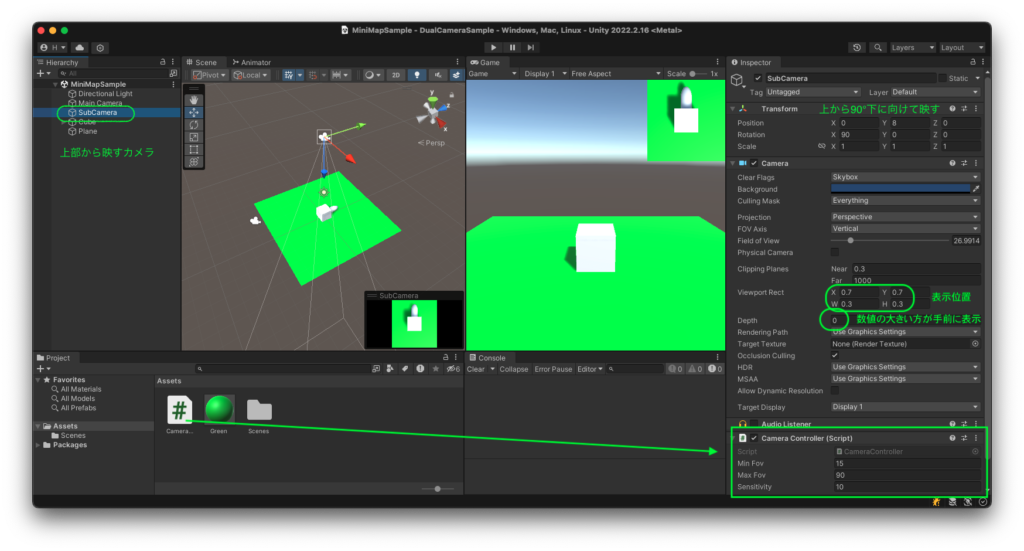
2台目のカメラ(上部から下に向けて場面を映すカメラ)
ズーム機能のスクリプトをアタッチしています
コードはあとで説明します

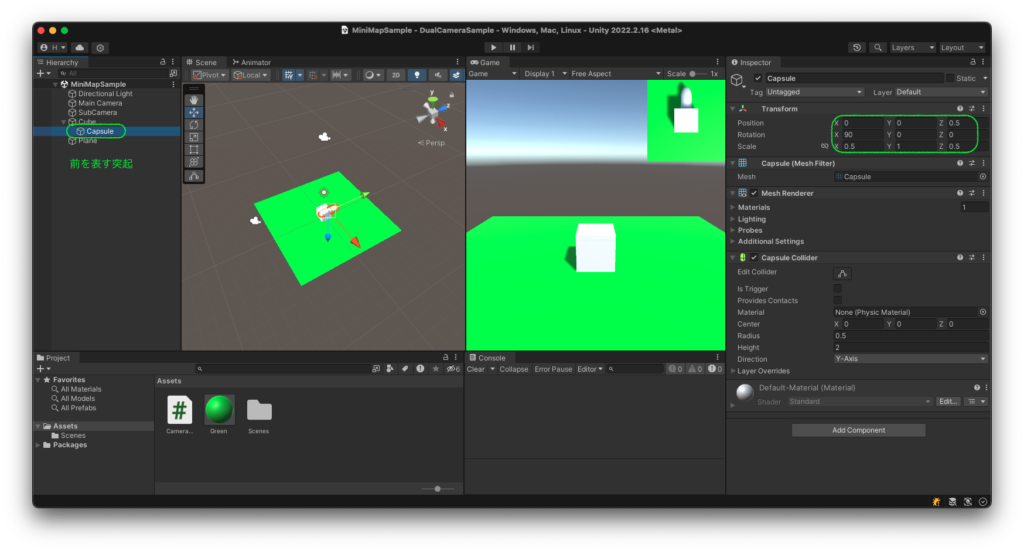
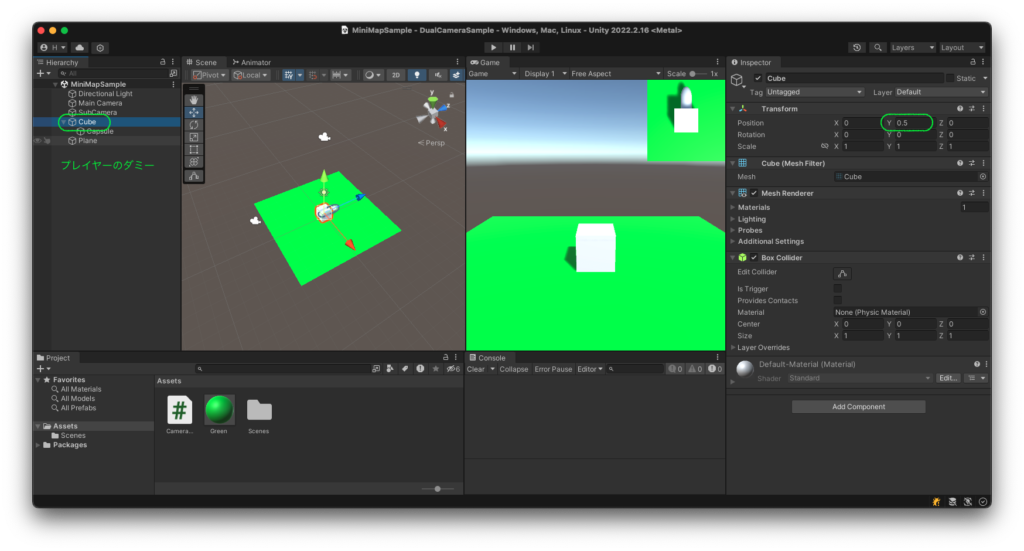
プレイヤー
CubeとCapsuleを組み合わせます


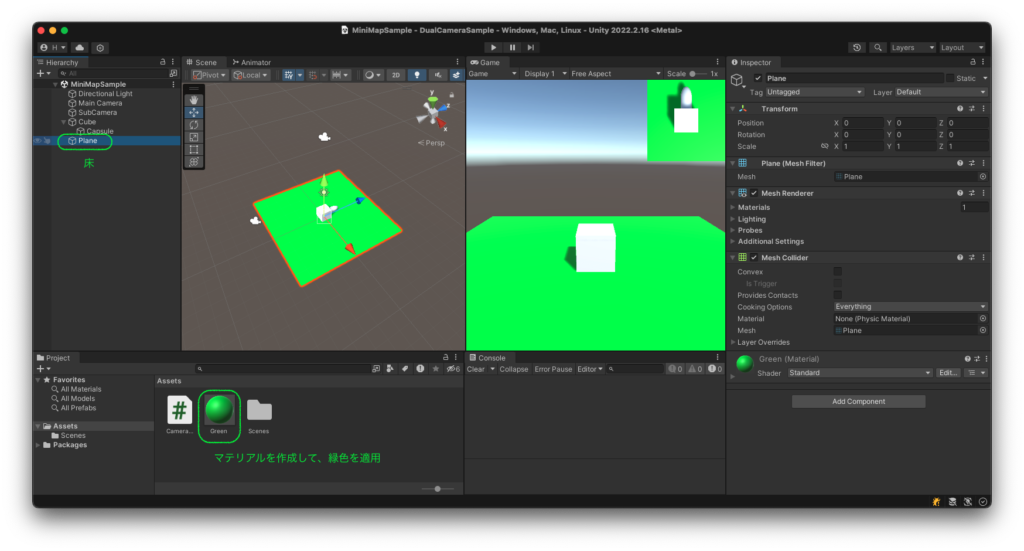
床
わかりやすくするため、マテリアルを作成して、緑色にしておきます

スクリプト
SubCameraゲームオブジェクトにアタッチするコード
using UnityEngine;
public class CameraController : MonoBehaviour
{
public float minFov = 15f; // 最小FOV(Field of View: 視野角)
public float maxFov = 90f; // 最大FOV
public float sensitivity = 10f; // 感度
private Camera cameraComponent; // カメラコンポーネント
private void Start()
{
cameraComponent = GetComponent<Camera>(); // カメラコンポーネントを取得
}
private void Update()
{
float fov = cameraComponent.fieldOfView; // 現在のFOVを取得
fov -= Input.GetAxis("Mouse ScrollWheel") * sensitivity; // マウススクロールの入力に応じてFOVを調整
fov = Mathf.Clamp(fov, minFov, maxFov); // FOVをminFovとmaxFovの間に制限
cameraComponent.fieldOfView = fov; // 計算したFOVをカメラのFOVとして設定
}
}
このコードは、カメラの視野角(FOV)をマウスのスクロールによって変更するためのカメラコントローラーを定義しています。このスクリプトは、CameraControllerという名前のクラスとして定義されています。
スクリプトでは、カメラの最小FOV(minFov)、最大FOV(maxFov)、および感度(sensitivity)をpublic変数として宣言しています。これらの変数は、Unityエディター内でスクリプトをアタッチしたカメラのインスタンスに対して設定できます。
Start関数は、スクリプトがアタッチされたカメラのCameraコンポーネントを取得しています。これは、カメラが視野角を変更できるようにするために必要なものです。
Update関数は、マウスのスクロールによってFOVを変更します。Input.GetAxis(“Mouse ScrollWheel")は、マウスホイールの回転方向に応じて1または-1の値を返します。この値は、sensitivityで乗算され、現在のFOVから減算されます。Mathf.Clamp関数を使用して、FOVがminFovからmaxFovの範囲内に収まるようにします。最後に、FOVをカメラコンポーネントのfieldOfViewプロパティに設定することで、カメラの視野角を変更します。
実行結果
カメラの描画の様子
ズーム機能の様子
カメラ画像の描画位置について
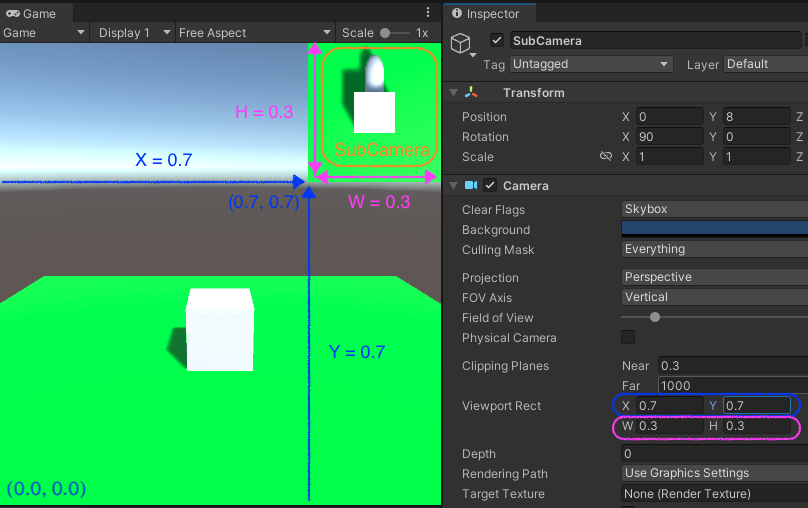
ViewPort Rectは、スクリーン上での矩形領域を表します。その単位は、ピクセルではなく正規化された単位(0から1の範囲)です。左下隅の座標は(0, 0)、右上隅の座標は(1, 1)となります。この正規化された単位を使用することで、異なる画面サイズに対応するために、カメラのViewPort Rectを自動的に調整することができます。例えば、ViewPort Rectの左下隅を(0, 0)、右上隅を(0.5, 1)とすると、スクリーンの左半分をカメラが表示することになります。
SubCameraの描画位置(VerPort Rect)が、
X=0.7, Y=0.7, W=0.3, H=0.3の場合

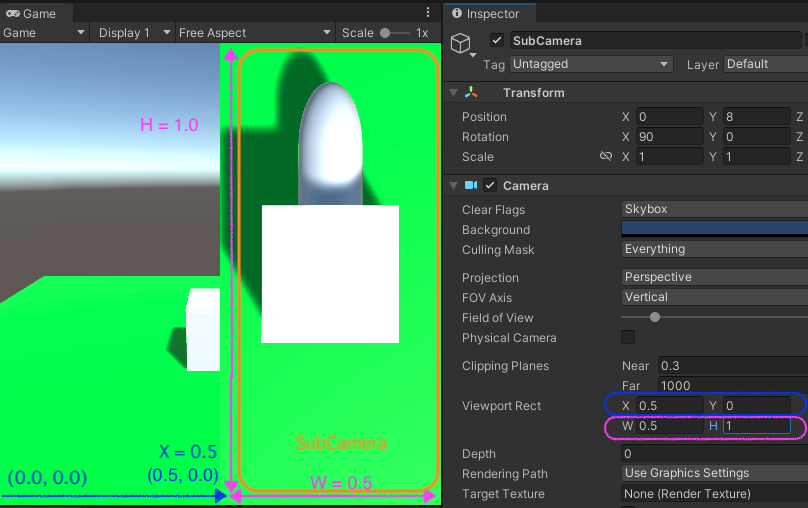
SubCameraの描画位置(VerPort Rect)が、
X=0.5, Y=0.0, W=0.5, H=1.0の場合





ディスカッション
コメント一覧
まだ、コメントがありません