【Winforms】表のように規則正しくコントロールを並べたい
Windows Forms の TableLayoutPanel コントロールは、マトリクス形式で子コントロールを配置するための柔軟なレイアウト コンテナです。このコントロールを使用すると、アプリケーションのユーザー インターフェイスを簡単に整理し、異なるスクリーン解像度やフォーム サイズに動的に適応させることができます。以下は、TableLayoutPanel の主な特徴と使用方法についての概要です。
主な特徴
- 柔軟なレイアウト管理:
TableLayoutPanelは行と列を使用してコントロールを配置します。各行や列はサイズ変更が可能で、固定ピクセル数、パーセンテージ、または自動サイズ調整に設定できます。 - 動的なコントロール追加: プログラム実行時に動的にコントロールを追加、削除、または配置し直すことができます。これにより、ユーザーのアクションに応じてインターフェースを更新することが可能になります。
- デザイン時と実行時のサポート: Visual Studio などの開発環境では、デザイン時に
TableLayoutPanelのレイアウトを編集できます。実行時には、アプリケーションのコードを通じてレイアウトを動的に変更することができます。 - 自動サイズ調整: 子コントロールのサイズが変更された場合、
TableLayoutPanelは自動的にその他のコントロールのサイズや配置を調整して、全体のレイアウトを保持します。
使用方法
- ableLayoutPanel コントロールの追加: フォームに
TableLayoutPanelコントロールをドラッグして追加します。 - 行と列の設定: プロパティ ウィンドウまたはコードを通じて、行と列の数を設定します。さらに、各行や列のサイズ(ピクセル、パーセント、AutoSize)も設定できます。
- コントロールの配置:
TableLayoutPanelにコントロールをドラッグして、特定のセルに配置します。または、コードを使用して、特定の行と列の位置にコントロールを動的に追加することもできます。 - イベントハンドラの追加: 必要に応じて、子コントロールや
TableLayoutPanel自体にイベントハンドラを追加して、ユーザーのアクションに応じた処理を実装します。
TableLayoutPanel は、レイアウトをプログラムで容易に制御できるため、複雑なフォームやダイアログのユーザー インターフェイスを構築する際に非常に便利です。特に、アプリケーションの外観を動的に調整する必要がある場合や、異なるディスプレイサイズに適応させたい場合に役立ちます。
サンプル
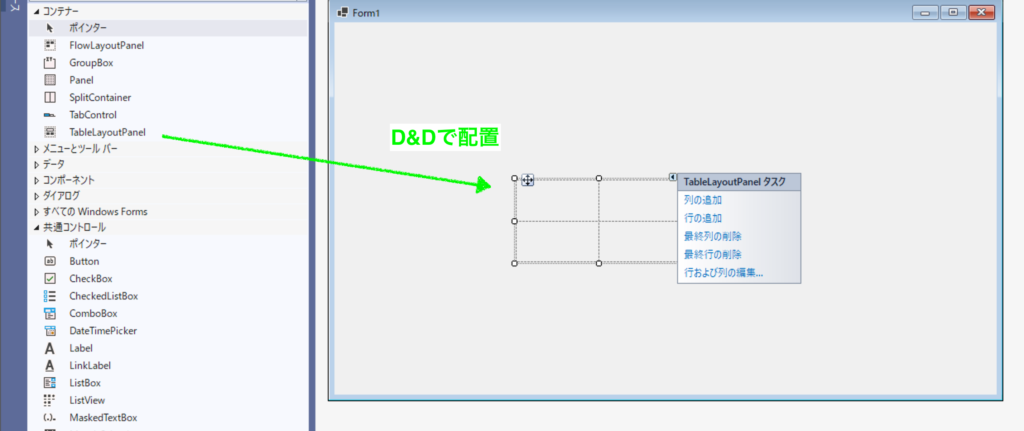
デザインで作成する方法
ツールボックスから設置

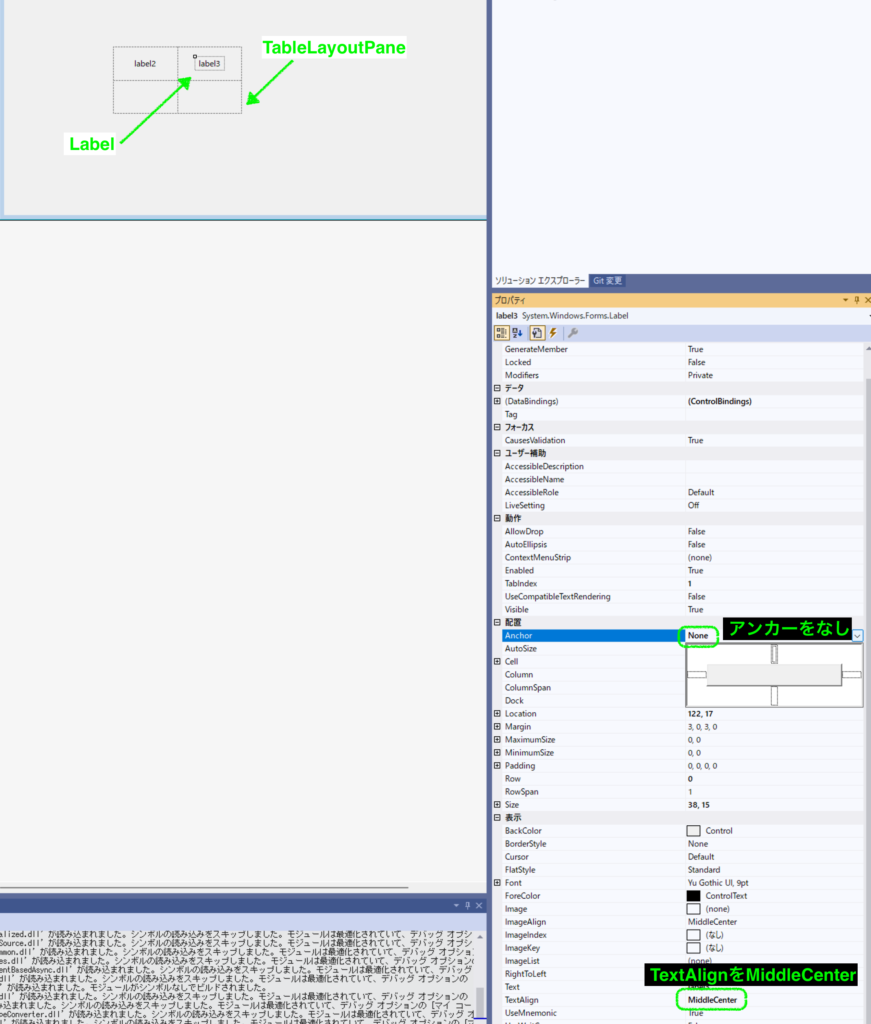
ラベルを枠の中心に置くサンプル

コードで作成する方法
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
InitializeTableLayoutPanel();
}
private void InitializeTableLayoutPanel()
{
// TableLayoutPanel のインスタンスを作成
TableLayoutPanel tableLayoutPanel = new TableLayoutPanel();
tableLayoutPanel.ColumnCount = 2; // 列数を設定
tableLayoutPanel.RowCount = 2; // 行数を設定
tableLayoutPanel.Dock = DockStyle.Fill; // フォームにフィットするように設定
this.Controls.Add(tableLayoutPanel); // フォームに TableLayoutPanel を追加
// ラベルとテキストボックスのインスタンスを作成し、配置
Label label1 = new Label();
label1.Text = "名前:";
tableLayoutPanel.Controls.Add(label1, 0, 0); // 1行目1列目に配置
TextBox textBox1 = new TextBox();
tableLayoutPanel.Controls.Add(textBox1, 1, 0); // 1行目2列目に配置
Label label2 = new Label();
label2.Text = "メール:";
tableLayoutPanel.Controls.Add(label2, 0, 1); // 2行目1列目に配置
TextBox textBox2 = new TextBox();
tableLayoutPanel.Controls.Add(textBox2, 1, 1); // 2行目2列目に配置
// 行と列のスタイルを設定
tableLayoutPanel.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 50F)); // 各列をフォームの幅の50%に設定
tableLayoutPanel.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 50F));
tableLayoutPanel.RowStyles.Add(new RowStyle(SizeType.AutoSize)); // 各行の高さを自動調整
tableLayoutPanel.RowStyles.Add(new RowStyle(SizeType.AutoSize));
}
}このサンプルコードは、TableLayoutPanel コントロールを使用してフォーム上に動的なレイアウトを作成する方法を示しています。まず、TableLayoutPanel のインスタンスを作成し、列数と行数を設定します。その後、Dock プロパティを使用してコントロールをフォームにフィットさせ、ラベルとテキストボックスを適切なセルに追加しています。最後に、ColumnStyles と RowStyles を使用して、列の幅と行の高さを調整しています。
このコードは、Visual Studio で新しい Windows Forms アプリケーション プロジェクトを作成し、フォームのコードビハインドに追加することで試すことができます。sh
枠線を表示したい時
枠線を表示するには、TableLayoutPanel の CellBorderStyle プロパティを設定します。このプロパティには、None(枠線なし)、Single(単一の線)、Inset(くぼみ線)、Outset(浮き出し線)など、いくつかの値が用意されています。枠線を表示したい場合は、これらの値のいずれかを設定してください。
以下の手順で、デザイナーまたはコードを使用して TableLayoutPanel の CellBorderStyle を設定し、枠線を表示する方法を説明します。
デザイナーを使用する場合
- Visual Studio などの開発環境で、
TableLayoutPanelを含むフォームを開きます。 TableLayoutPanelコントロールを選択します。- プロパティウィンドウで、
CellBorderStyleプロパティを見つけます。 - ドロップダウンリストから希望の枠線スタイル(例:
Single)を選択します。
コードを使用する場合
コードでは、TableLayoutPanel のインスタンスに対して CellBorderStyle プロパティを設定することで、枠線を表示できます。以下はその例です。
// tableLayoutPanel1 はフォーム上に既に追加されている TableLayoutPanel のインスタンス名です
tableLayoutPanel1.CellBorderStyle = TableLayoutPanelCellBorderStyle.Single;このコードをフォームの適切な場所(例えばフォームのコンストラクタやロードイベントハンドラ内)に追加します。実行時に TableLayoutPanel の各セルに枠線が表示されるようになります。
枠線のスタイルを変更したい場合は、CellBorderStyle プロパティを別の値に設定してください。この方法で、アプリケーションのUIに合わせて最適な枠線スタイルを選択することができます。





ディスカッション
コメント一覧
まだ、コメントがありません