【C#】ユーザーコントロール開発ガイド:イベント処理とカスタマイズの基本
このチュートリアルでは、C#とWinFormsを使ってユーザーコントロールを作成し、それをフォームに組み込むプロセスを段階的に学びます。ユーザーコントロールにはOKボタンとキャンセルボタンが含まれており、これらのボタンの動作をカスタマイズできるようにします。また、Visual Studioのデザイナーを使ったビジュアルでのイベント登録方法も解説します。このチュートリアルを通じて、ユーザーインターフェースの再利用性と柔軟性を向上させるための基礎を学ぶことができます。
1. イントロダクション
目的:
このチュートリアルでは、C#でユーザーコントロールを作成し、フォームに組み込むプロセスを学びます。最終的には、OKボタンとキャンセルボタンの動作をカスタマイズできるフォームを作成します。
前提知識:
基本的なC#とWinFormsの知識があること。
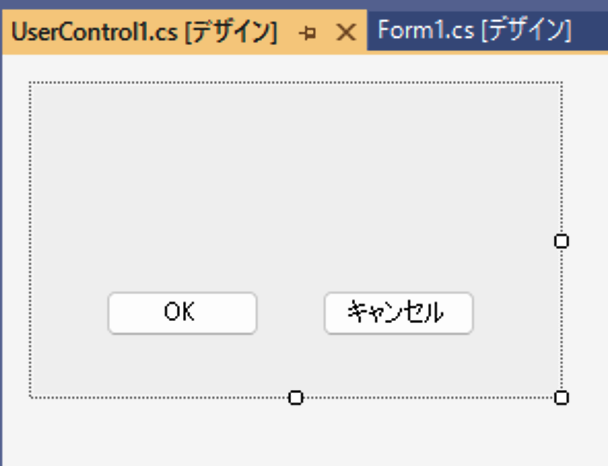
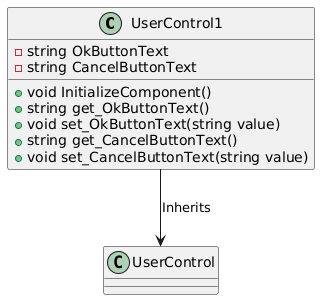
2. ステップ1: ユーザーコントロールの基本的な設定

目標:
ユーザーコントロールの作成と、ボタンのテキストをプロパティで設定できるようにする。
コード解説:
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
// OKボタンのテキストプロパティ
[Category("ボタン設定")]
[Description("OKボタンに表示するテキストを設定します。")]
public string OkButtonText
{
get { return okButton.Text; }
set { okButton.Text = value; }
}
// キャンセルボタンのテキストプロパティ
[Category("ボタン設定")]
[Description("キャンセルボタンに表示するテキストを設定します。")]
public string CancelButtonText
{
get { return cancelButton.Text; }
set { cancelButton.Text = value; }
}
}説明:
これはユーザーコントロールの基本的な設定です。プロパティを使って、フォームデザイナーからボタンのテキストを簡単に変更できるようにしています。
このコードは非常に明確に書かれていますが、さらなる簡略化が可能です。特に、OkButtonText および CancelButtonText プロパティの読み出しおよび設定の記述は、lambda(ラムダ) 式を使用することで少しだけ簡潔にすることができます。
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
// OKボタンのテキストプロパティ
[Category("ボタン設定")]
[Description("OKボタンに表示するテキストを設定します。")]
public string OkButtonText
{
get => okButton.Text;
set => okButton.Text = value;
}
// キャンセルボタンのテキストプロパティ
[Category("ボタン設定")]
[Description("キャンセルボタンに表示するテキストを設定します。")]
public string CancelButtonText
{
get => cancelButton.Text;
set => cancelButton.Text = value;
}
}ここでの変更点は以下の通りです:
- プロパティの
getとsetをlambda式 (=>) を使って簡潔に記述しました。
これにより、コードがさらに読みやすく、簡潔になりましたが、元の機能や動作には影響しません。


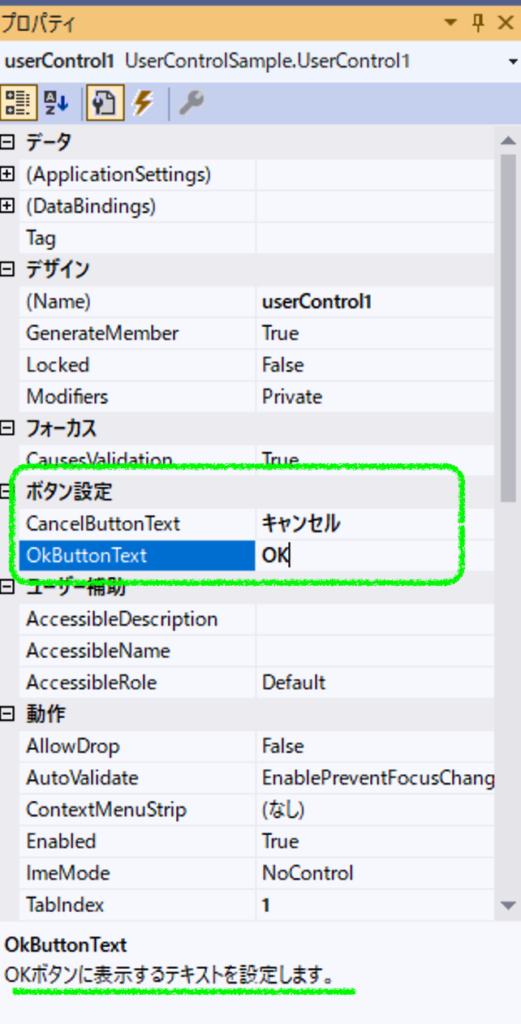
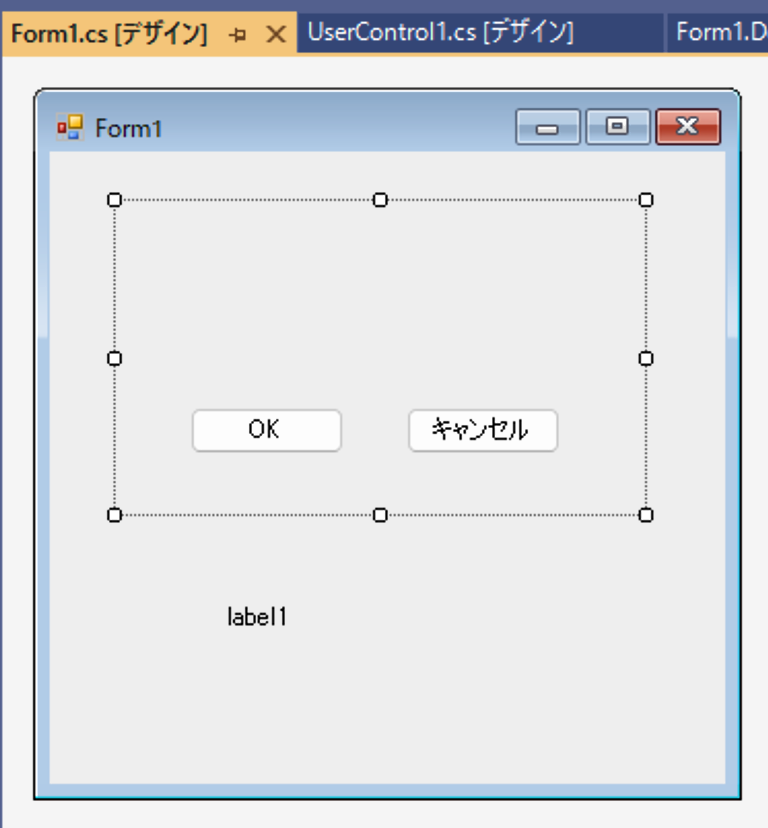
参考)Form1.cs[デザイン]でuserControl1を選択すると次のようにプロパティに反映される

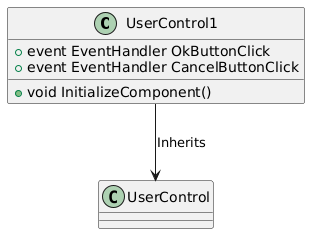
3. ステップ2: ボタンのイベントを外部から登録できるようにする
目標:
ユーザーコントロールのボタンにクリックイベントを外部から登録できるようにする。
コード解説:
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
// OKボタンのClickイベントを外部から登録可能にするイベント
public event EventHandler OkButtonClick
{
add { okButton.Click += value; }
remove { okButton.Click -= value; }
}
// キャンセルボタンのClickイベントを外部から登録可能にするイベント
public event EventHandler CancelButtonClick
{
add { cancelButton.Click += value; }
remove { cancelButton.Click -= value; }
}
}説明:
イベントを公開することで、フォームからこのユーザーコントロールのボタンのクリック動作を制御できるようにします。
このコードは非常に明確に書かれていますが、さらなる簡略化が可能です。特に、OkButtonClick および CancelButtonClick イベントの追加および削除の記述は、lambda(ラムダ) 式を使用することで少しだけ簡潔にすることができます。
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
// OKボタンのClickイベントを外部から登録可能にするイベント
public event EventHandler OkButtonClick
{
add => okButton.Click += value;
remove => okButton.Click -= value;
}
// キャンセルボタンのClickイベントを外部から登録可能にするイベント
public event EventHandler CancelButtonClick
{
add => cancelButton.Click += value;
remove => cancelButton.Click -= value;
}
}ここでの変更点は以下の通りです:
- イベントの
addとremoveをlambda式を使用して簡潔に記述しました。
これにより、コードがさらに読みやすく、簡潔になりましたが、元の機能や動作には影響しません。

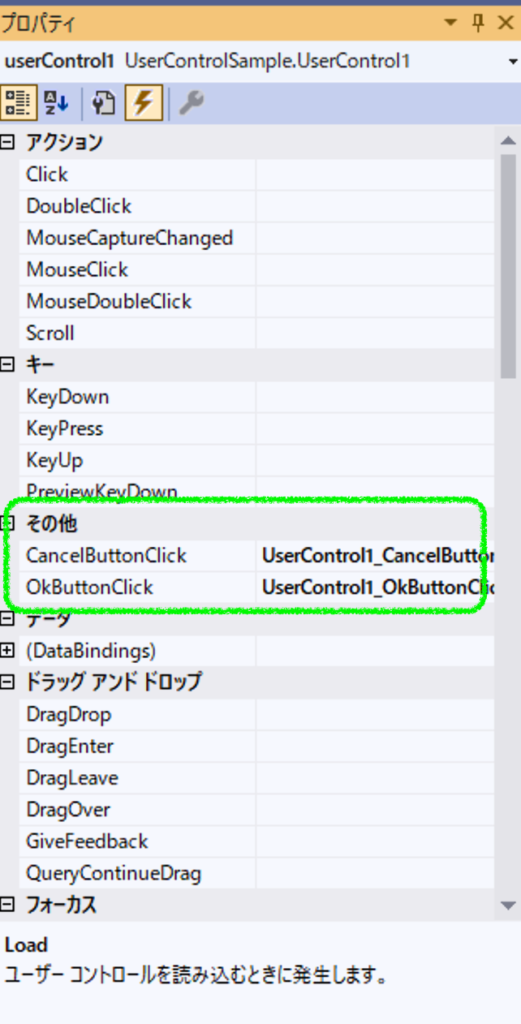
参考)Form1.cs[デザイン]でuserControl1を選択すると次のようにイベントに反映される

4. ステップ3: フォームでユーザーコントロールを使用する

目標:
フォームにユーザーコントロールを追加し、コードでイベントを登録して動作を確認する。
コード解説:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// OKボタンのクリックイベントを登録
userControl1.OkButtonClick += UserControl1_OkButtonClicked;
// キャンセルボタンのクリックイベントを登録
userControl1.CancelButtonClick += UserControl1_CancelButtonClicked;
}
private void UserControl1_OkButtonClicked(object sender, EventArgs e)
{
// OKボタンがクリックされたときの処理
label1.Text = "OKボタンが押されました";
}
private void UserControl1_CancelButtonClicked(object sender, EventArgs e)
{
// キャンセルボタンがクリックされたときの処理
label1.Text = "キャンセルボタンが押されました";
}
}説明:
このコードは、ユーザーコントロールのボタンがクリックされたときに実行される処理を設定しています。


5. ステップ3.5: ビジュアルでイベントを登録する
目標:
コードを使わずに、Visual Studioのデザイナーを使ってイベントを登録し、イベントハンドラーを自動生成する方法を学ぶ。
手順:
イベントの登録:
- Visual Studioで
Form1を開きます。 - デザインビューで、
UserControl1をクリックします。 - プロパティウィンドウで、上部にある
イベントアイコン(稲妻のアイコン)をクリックします。 OkButtonClickイベントとCancelButtonClickイベントを探します。
イベントハンドラーの自動生成:
OkButtonClickの右側にあるテキストボックスをダブルクリックします。これにより、新しいイベントハンドラーが自動的に作成されます。
private void userControl1_OkButtonClick(object sender, EventArgs e)
{
// OKボタンがクリックされたときの処理
label1.Text = "OKボタンが押されました";
}同様に、CancelButtonClickのテキストボックスもダブルクリックし、キャンセルボタン用のイベントハンドラーを作成します。
説明:
これにより、Visual Studioのデザインビューから簡単にイベントを設定し、コードを自動生成することができます。これを使うと、ステップ3でのイベント登録コードを省略できます。
6. ステップ4: 追加機能の実装
目標:
ボタンがクリックされた際に、ボタンのテキストを変更する機能を追加する。
コード解説:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void UserControl1_OkButtonClicked(object sender, EventArgs e)
{
// OKボタンがクリックされたときの処理
label1.Text = "OKボタンが押されました";
userControl1.OkButtonText = "UpDateOK";
}
private void UserControl1_CancelButtonClicked(object sender, EventArgs e)
{
// キャンセルボタンがクリックされたときの処理
label1.Text = "キャンセルボタンが押されました";
userControl1.CancelButtonText = "UpdateCancel";
}
}説明:
ボタンがクリックされた後にボタンのテキストを変更する処理を追加することで、インタラクティブな操作が可能になります。

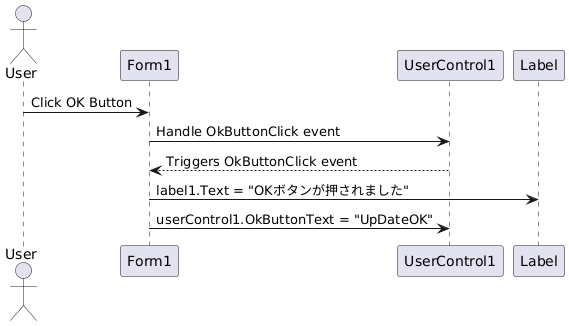
7. 実行結果
7. まとめ
このチュートリアルでは、ユーザーコントロールの基本的な作成から、イベントのハンドリング、ビジュアルツールでのイベント登録、さらに機能の追加までのプロセスを学びました。これにより、ユーザーインターフェースの再利用性と柔軟性を高める方法を理解できます。
オブジェクト指向の観点から得られるスキル
このチュートリアルを通じて、オブジェクト指向プログラミング(OOP)の観点から得られるスキルを以下にまとめます。
- カプセル化:
- プロパティやイベントを使用して、ユーザーコントロール内のボタンの動作やテキストを外部から制御できるようにしています。これにより、内部の詳細を隠し、必要なインターフェースだけを公開する「カプセル化」の重要性を理解できます。
- 再利用性の向上:
- ユーザーコントロールを作成し、他のフォームやプロジェクトでも再利用可能な部品として利用できることを学びます。これにより、オブジェクト指向の基本原則である「再利用性」の概念を深めることができます。
- イベント駆動設計:
- イベントハンドリングを通じて、オブジェクト同士がどのように連携し、メッセージをやり取りするかを学びます。これは「メッセージパッシング」というオブジェクト指向の概念に基づいています。
- 疎結合の設計:
- イベントを利用することで、フォームとユーザーコントロールが疎結合になり、相互依存が少なくなります。これにより、システム全体の保守性が向上することを学びます。
- 拡張性の確保:
- プロパティやイベントを追加することで、ユーザーコントロールの機能を拡張できます。これにより、既存のクラスやオブジェクトを拡張しやすい設計の重要性を理解できます。
- ビジュアルデザインとコードの分離:
- Visual Studioのデザイナーを利用して、イベントをビジュアルに登録し、コードからイベントの設定を分離する方法を学びます。これにより、UI設計とビジネスロジックを分離するオブジェクト指向の良い習慣を身につけられます。
まとめ
このチュートリアルでは、オブジェクト指向プログラミングの基本原則を実践的に学び、カプセル化、再利用性、疎結合、拡張性といった重要な設計パターンの理解を深めることができます。これにより、堅牢で保守しやすいアプリケーションを設計するスキルを養うことができます。







ディスカッション
コメント一覧
まだ、コメントがありません