チュートリアル:UI Imageを使ったKnob登録でオンスクリーンスティック入力を実装する
このチュートリアルでは、Unityの新Input Systemを利用し、物理ゲームパッドだけでなく、タッチ操作向けにUI上のKnob(つまみ)を用いてオンスクリーンスティック入力を実現します。オンスクリーンスティックコンポーネントは、画面上のUI要素として動作し、ユーザーのタッチ操作をゲームパッド入力(左スティック)として扱うことができます。
目次
1. プロジェクトの基本設定
- Unityプロジェクトの作成または既存プロジェクトの利用
- 新規プロジェクトを作成するか、既存プロジェクトを開きます。
- Input Systemの導入(Unity6では、インポート済み)
- メニューの
Window > Package Managerから Input System を検索してインストールします。 - インストール後、
Edit > Project Settings > PlayerにてActive Input HandlingをInput System Package (New)に変更し、必要に応じてUnityを再起動します。
- メニューの
2. UI Canvasとオンスクリーンスティック用のUI要素の作成
- Canvasの作成(2.からでも自動生成されます)
- 背景となるベースImageの追加
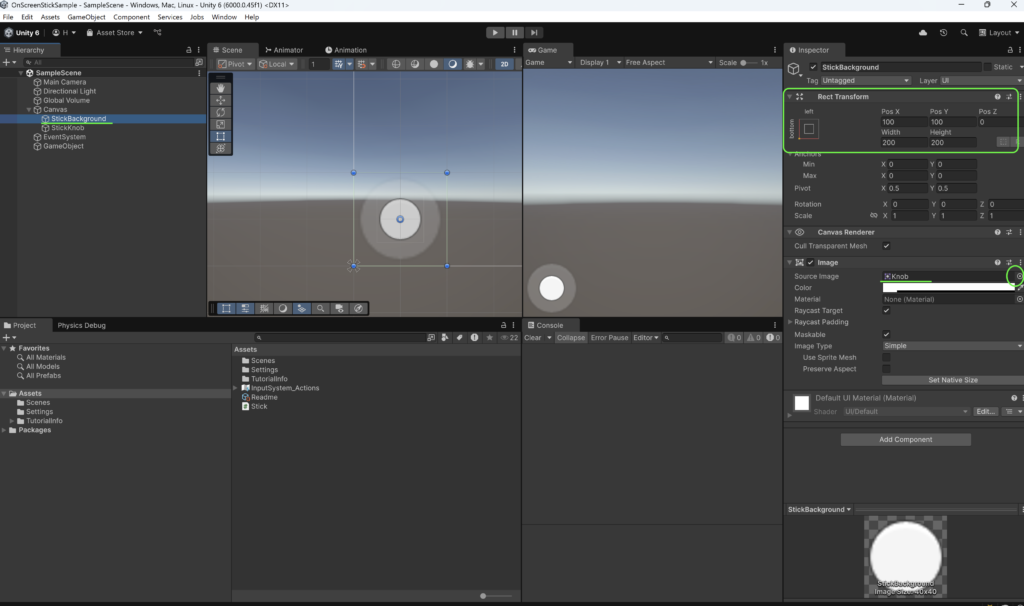
- Canvas内に、オンスクリーンスティックの背景となるImageを作成します。
GameObject > UI > Imageを選び、名前を「StickBackground」などに変更します。- RectTransformでサイズや位置を調整し、画面の適切な位置(たとえば左下)に配置します。
- 背景画像として薄い円形や半透明の画像を利用すると、ユーザーに視認しやすくなります。
- Canvas内に、オンスクリーンスティックの背景となるImageを作成します。
- スティック(Knob:つまみ)Imageの作成
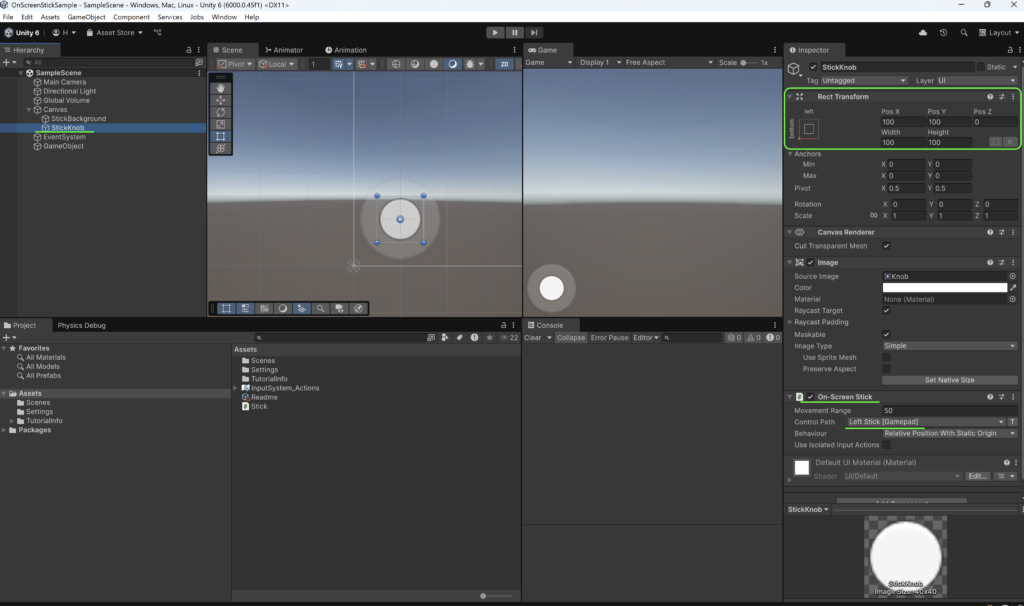
- 同じくCanvas内に、オンスクリーンスティックのKnobとなるImageを作成します。
GameObject > UI > Imageを選び、名前を「StickKnob」とします。- このImageは、ユーザーがドラッグ操作する対象となります。
- 初期位置は背景Imageの中央に配置し、サイズは背景より少し小さめに設定します。
- 同じくCanvas内に、オンスクリーンスティックのKnobとなるImageを作成します。


3. オンスクリーンスティックコンポーネントの設定
UnityのInput Systemパッケージには、オンスクリーン操作用のコンポーネント(On-Screen Stick)が含まれています。
- OnScreenStickコンポーネントのアタッチ
- 「StickKnob」オブジェクトに、オンスクリーンスティック用のコンポーネント(
On-Screen Stick)を追加します。- Inspectorで「Add Component」をクリックし、「On-Screen Stick」と入力して追加します
- 「StickKnob」オブジェクトに、オンスクリーンスティック用のコンポーネント(
4. スクリプトの作成と連携
先ほど作成した Stick.cs は、そのまま物理ゲームパッドの左スティック入力をデバッグ表示しますが、オンスクリーンスティックコンポーネントを正しく設定していれば、タッチ操作によるKnobの動きも同様に反映されます。
using UnityEngine;
using UnityEngine.InputSystem;
public class Stick : MonoBehaviour
{
void Update()
{
// Gamepad.current は物理ゲームパッドまたはオンスクリーンの仮想ゲームパッドとして動作しているデバイスを返します
if (Gamepad.current != null)
{
Debug.Log("Left Stick: " + Gamepad.current.leftStick.ReadValue());
}
}
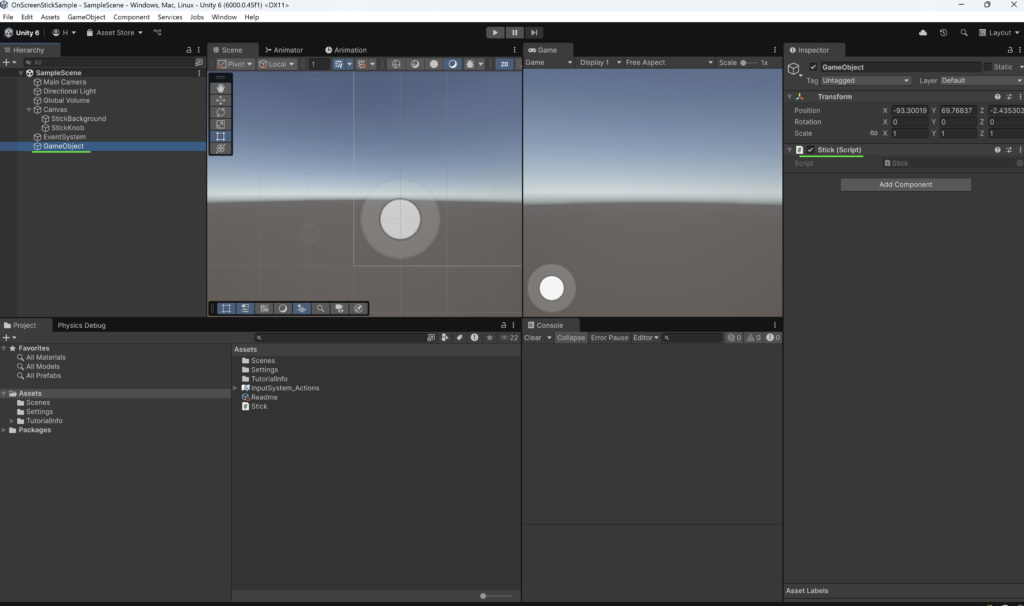
}- このコードをシーン上の適当なGameObject(例:キャラクターやUI管理用オブジェクト)にアタッチしてください。
- タッチ操作によるKnobの操作も、Gamepad.current.leftStickに反映される設定となっていれば、Consoleに入力値が表示されます。

5. テストと調整
- エディタでのテスト
- Unityエディタ上でPlayボタンを押してシーンを実行します。
- 物理ゲームパッドが接続されていればスティック入力が、またはエディタ上でオンスクリーンスティックのUIを操作することでタッチ操作に近い入力が反映されるはずです。
- モバイル端末でのテスト
- 実際にモバイル端末にビルドして、タッチ操作によるKnobの動作や入力が正しく反映されるか確認してください。
- 各コンポーネントの調整
- OnScreenStickコンポーネントの感度、制限範囲、戻り挙動などのパラメータを調整して、操作感を最適化します。
- UI Imageのサイズ・位置も、ユーザーが操作しやすいように微調整しましょう。
6. まとめ
このチュートリアルでは、
- Canvas 上に背景ImageとKnob Imageを配置し、オンスクリーンスティックとしてのUIを作成
- OnScreenStick コンポーネントをKnob Imageにアタッチして、タッチ操作をゲームパッド入力にマッピング
- 既存の
Stick.csスクリプトを用いて、入力値をデバッグ表示し、物理ゲームパッドと同様の操作を実現する方法について説明しました
この設定により、PCでの物理ゲームパッド操作と、タッチ操作によるオンスクリーンスティックの両方で、同一の入力アクションを利用できるようになります。ぜひ、各種パラメータやUIレイアウトを調整して、ユーザーにとって快適な操作感を実現してください。
Input Systemのイベントとして登録する場合
using UnityEngine;
using UnityEngine.InputSystem;
public class Stick : MonoBehaviour
{
private InputAction leftStickAction;
private void Awake()
{
// InputActionを生成して、GamepadのleftStickにバインド
leftStickAction = new InputAction("LeftStick", binding: "<Gamepad>/leftStick");
leftStickAction.performed += OnLeftStickChanged;
leftStickAction.canceled += OnLeftStickChanged;
}
private void OnEnable()
{
leftStickAction.Enable();
}
private void OnDisable()
{
leftStickAction.Disable();
}
private void OnLeftStickChanged(InputAction.CallbackContext context)
{
// イベント発生時にleftStickの値を取得し、デバッグ出力
Vector2 leftStickValue = context.ReadValue<Vector2>();
Debug.Log("Left Stick: " + leftStickValue);
}
}訪問数 37 回, 今日の訪問数 1回



ディスカッション
コメント一覧
まだ、コメントがありません