UIで簡単にエンドロールを作る(トリガー検出)
複雑なものを必要としない場合のサンプルになります
基本の動きに絞っていますので、必要に応じてカスタマイズします
実行結果
このサンプルでは、無限ループになるように作られています
単純なエンドロールであれば、ループの箇所を省略することができます
シーンの構成
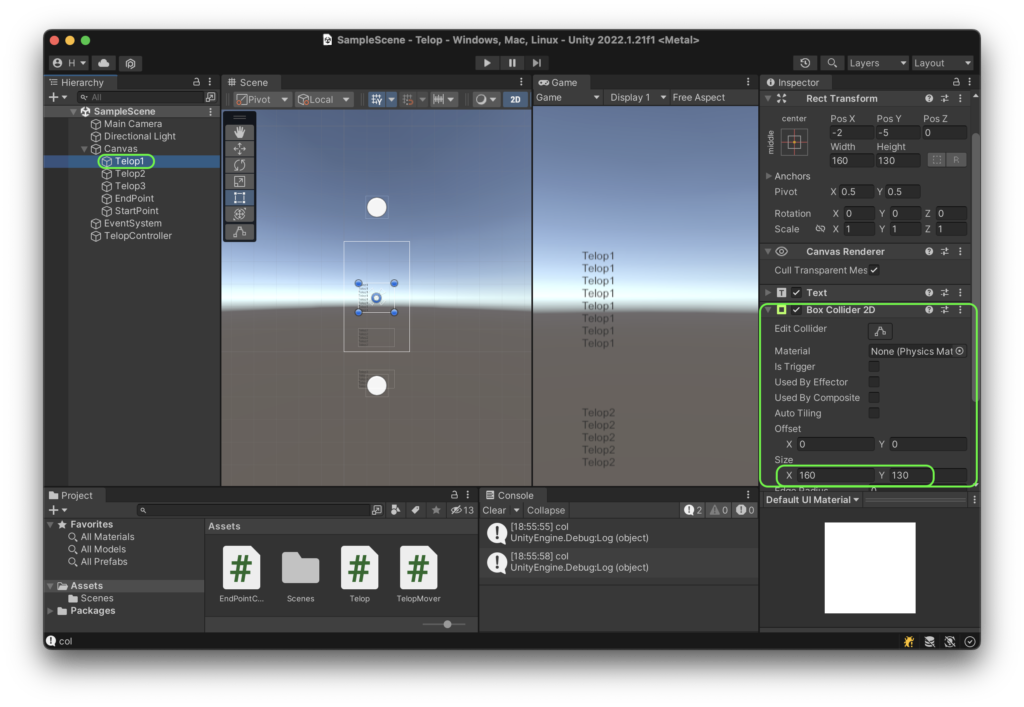
テロップ
テロップは、3つのパーツに分ています
キャプチャーはそのうちの1つですが、後の2つも位置が違うだけで同じです
トリガー検出のため、BoxCollider2Dをアタッチします
サイズは1でもいいですが、RectTransformに合わせてあります

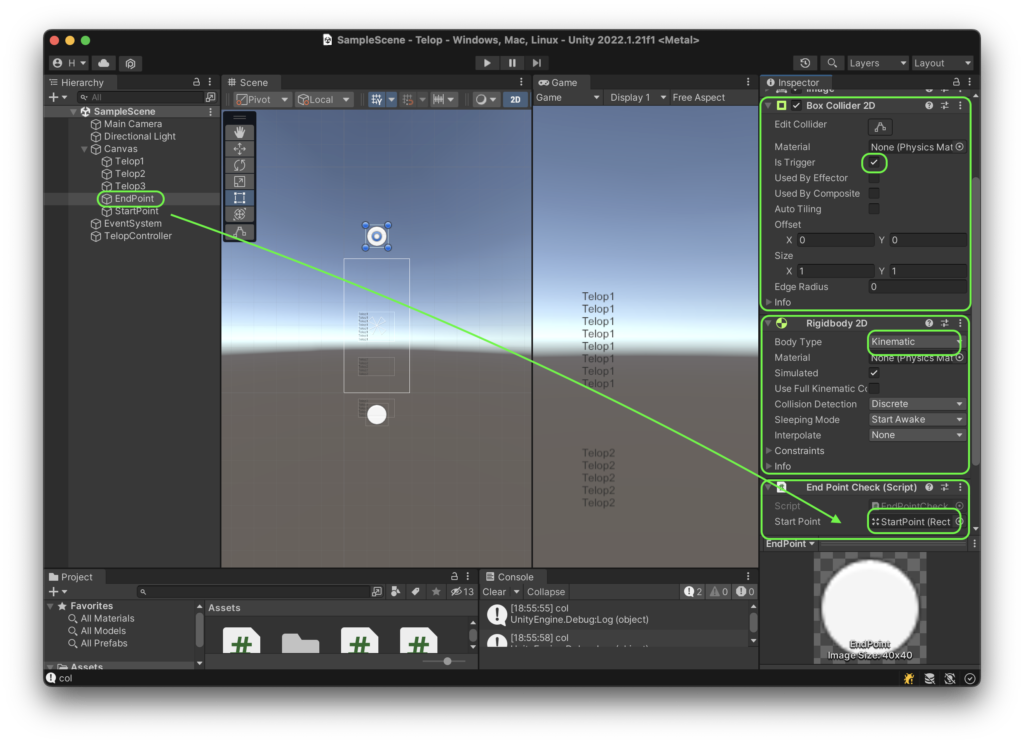
エンドポイント
UIのテキストを上方向に移動させています
エンドポイントの位置にテロップが来ると、OnTrigger Enterイベントが発生して、スタートポイントにジャンプするようにしておきます

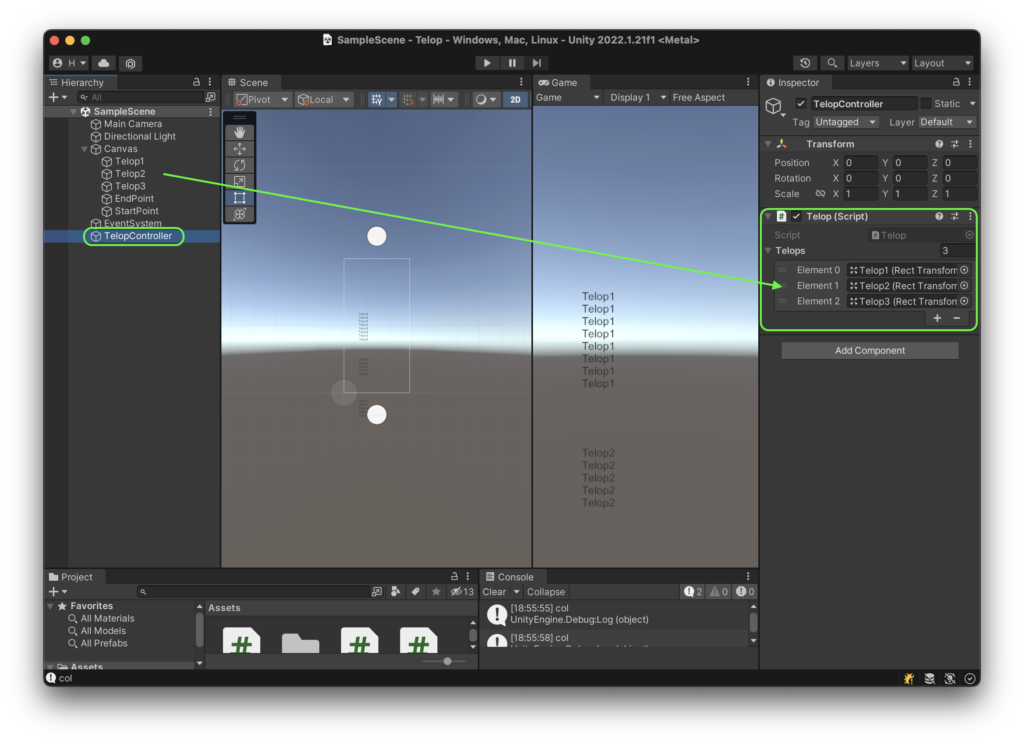
テロップコントローラ
空のゲームオブジェクトを作成し、テロップを動かすためのスクリプトをアタッチします
必要なパラメータをアウトレット接続します

スクリプト
EndPointCheck
エンドポイントのオブジェクトにアタッチします
トリガーがヒットしたテロップの座標をスタートポイントに変更します
using UnityEngine;
public class EndPointCheck : MonoBehaviour
{
[SerializeField]
RectTransform startPoint;
private void OnTriggerEnter2D(Collider2D collision)
{
collision.transform.localPosition = new Vector3(
collision.transform.localPosition.x,
startPoint.transform.localPosition.y,
collision.transform.localPosition.z);
}
}Telop
テロップのコントローラーオブジェクトにアタッチします
ひたすらすべてのテロップを移動させる仕事です
using UnityEngine;
public class Telop : MonoBehaviour
{
[SerializeField]
RectTransform[] telops;
void Update()
{
for (int i = 0; i < telops.Length; i++)
{
telops[i].localPosition += Vector3.up * .1f;
}
}
}最後に
このサンプルではUIのテキストだけですが、他にイメージを配置しておくとそれも移動させることができます
数値の調整がいらないので、バランス調整はスクリプトを変更する必要もありません
参考
位置の確認でスタート位置に戻る方法になります






ディスカッション
コメント一覧
まだ、コメントがありません