初学者向け共同開発チュートリアル
シンプルなWindows Formsアプリケーションを共同開発し、フォームにボタンをクリックするとメッセージを表示する機能を実装します。
初期からのバージョン管理手順
1. プロジェクトの準備
1.1 Visual Studioでソリューションの作成
- 開発者A: Visual Studioを開き、「新しいプロジェクトの作成」→「Windows Forms アプリ (.NET Framework)」を選択します。プロジェクト名を「SimpleFormApp」に設定し、「作成」をクリックします。
1.2 プロジェクトのセットアップ
- 開発者A: ソリューションエクスプローラーで「SimpleFormApp」ソリューションを右クリックし、「フォルダーをエクスプローラーで開く」を選択します。ソリューションフォルダを確認します。フォルダのパスは「MyCsharpProjectsフォルダのすぐ下のフォルダ」であることを確認します。
1.3 共有するリポジトリの作成
- 開発者A: GitHub Desktopを開きます。エクスプローラーで上記「SimpleFormApp」フォルダをドラッグし、GitHub Desktopのウィンドウにドロップします。ここで、「.gitignore」のテンプレート選択画面で「VisualStudio」を選択します。「Create repository」をクリックして、リポジトリにプロジェクトが追加されます。「Publish origin」をクリックして、リポジトリに変更をプッシュします。
1.4 コラボレーターの追加
- 開発者A: GitHubリポジトリのページを開きます。「Settings」タブをクリックし、左側のメニューから「Collaborators」を選択します。「Add people」をクリックし、開発者Bと開発者CのGitHubユーザー名を入力して招待します。
- 開発者B, 開発者C: 招待メールが届いたら、「View invitation」をクリックして招待を受けます。
1.5 リポジトリのクローン
- 開発者Bおよび開発者C: GitHubリポジトリのページにアクセスします。右上の「Code」緑ボタンをクリックし、「Open with GitHub Desktop」を選択してローカルにクローンします。
2. 開発作業の分担
2.1 タスクの割り当て
- 開発者A: メインフォームのUIデザイン
- 開発者B: ボタンのクリックイベント
- 開発者C: メッセージ表示機能
2.2 ブランチの作成
- 開発者A: GitHub Desktopで「Branch」→「New branch」を選択し、ブランチ名を「feature/UI-design」として「Create branch」をクリックし、ブランチを切り替えます。
2.3 作業の開始
開発者A(UIデザイン)
- Visual Studioでフォームに「Button」と「TextBox」を配置します。
- ボタンのプロパティを以下のように設定します:
- Name: button1
- Text: Click Me
- TextBoxのプロパティを以下のように設定します:
- Name: textBox1
- ボタンのプロパティを以下のように設定します:
- 開発者A: GitHub Desktopで変更をコミットし、「Commit to feature/UI-design」をクリックします。続いて、「Publish origin」をクリックしてブランチに変更をプッシュします。
2.4 プルリクエストの作成とマージ
- 開発者A: Changesタブを選択し、「Preview Pull Request」ボタンをクリックして、事前確認後、「Create a pull request」をクリックします。また、GitHub Desktopで「Current Repository」から「Create a pull request」のリンクをクリックすることもできます。ブラウザが開きますので、タイトルと説明を入力し、「Create pull request」をクリックします。
- 開発者Bおよび開発者C: プルリクエストをレビューし、必要に応じてコメントを追加します。全員がレビューを完了したら、プルリクエストをマージします。「Merge pull request」をクリックし、ページが切り替わったら「Confirm merge」をクリックします。
- 開発者Bおよび開発者C: GitHub Desktopで「main」ブランチに切り替え、「Fetch origin」をクリックして最新の変更を取得します。
2.5 ブランチの作成(開発者B)
- 開発者B: GitHub Desktopで「Branch」→「New branch」を選択し、ブランチ名を「feature/button-click-event」として「Create branch」をクリックし、ブランチを切り替えます。
開発者B(クリックイベント)
- Visual StudioでForm1.csを開き、button1のクリックイベントハンドラーを追加します。
namespace SimpleFormApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// ボタンのクリックイベントを設定
this.button1.Click += button1_Click;
}
// クリックイベントハンドラの定義
private void button1_Click(object sender, EventArgs e)
{
// クリックイベントのロジックを追加
}
}
}- 開発者B: GitHub Desktopで変更をコミットし、「Commit to feature/button-click-event」をクリックします。続いて、「Publish origin」をクリックしてブランチに変更をプッシュします。
2.6 プルリクエストの作成とマージ
- 開発者B: Changesタブを選択し、「Preview Pull Request」ボタンをクリックして、事前確認後、「Create a pull request」をクリックします。また、GitHub Desktopで「Current Repository」から「Create a pull request」のリンクをクリックすることもできます。ブラウザが開きますので、タイトルと説明を入力し、「Create pull request」を再度クリックします。
- 開発者Aおよび開発者C: プルリクエストをレビューし、必要に応じてコメントを追加します。全員がレビューを完了したら、プルリクエストをマージします。「Merge pull request」をクリックし、ページが切り替わったら「Confirm merge」をクリックします。
- 開発者Aおよび開発者C: GitHub Desktopで「main」ブランチに切り替え、「Fetch origin」をクリックして最新の変更を取得します。
2.7 ブランチの作成(開発者C)
- 開発者C: GitHub Desktopで「Branch」→「New branch」を選択し、ブランチ名を「feature/message-display」として「Create branch」をクリックし、ブランチを切り替えます。
開発者C(メッセージ表示)
- Visual StudioでForm1.csのbutton1_Clickメソッドにメッセージ表示のロジックを追加します。
namespace SimpleFormApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// ボタンのクリックイベントを設定
this.button1.Click += button1_Click;
}
// クリックイベントハンドラの定義
private void button1_Click(object sender, EventArgs e)
{
// メッセージ表示のロジックを追加
textBox1.Text = "Hello, World!";
}
}
}- 開発者C: GitHub Desktopで変更をコミットし、「Commit to feature/message-display」をクリックします。続いて、「Publish origin」をクリックしてブランチに変更をプッシュします。
2.8 プルリクエストの作成とマージ
- 開発者C: Changesタブを選択し、「Preview Pull Request」ボタンをクリックして、事前確認後、「Create a pull request」をクリックします。また、GitHub Desktopで「Current Repository」から「Create a pull request」のリンクをクリックすることもできます。ブラウザが開きますので、タイトルと説明を入力し、「Create pull request」をクリックします。
- 開発者Aおよび開発者B: プルリクエストをレビューし、必要に応じてコメントを追加します。全員がレビューを完了したら、プルリクエストをマージします。「Merge pull request」をクリックし、ページが切り替わったら「Confirm merge」をクリックします。
- 開発者Aおよび開発者B: GitHub Desktopで「main」ブランチに切り替え、「Fetch origin」をクリックして最新の変更を取得します。
3. 最終調整とデプロイ
3.1 最終テスト
- Visual Studioでプロジェクトをビルドし、アプリケーションが正しく動作することを確認します。
3.2 デプロイ
- 完成したアプリケーションを必要に応じてデプロイします(例:exeファイルとして配布)。
課題
上記「初期からのバージョン管理手順」を参考にして次の課題に取り組みましょう
入力された情報を元にあいさつを表示
シンプルなWindows Formsアプリケーションを共同開発し、ユーザー入力と挨拶の表示機能を実装します。
ブランチ名:
- 開発者A:
feature/design - 開発者B:
feature/input - 開発者C:
feature/greeting
Visual Studioでソリューションの作成
開発者A
「GreetingFormApp」ソリューションを作成します
フォームのデザイン:
開発者A
ツールボックスから以下のコントロールをフォームに追加します:
Label(プロパティ: Text="名前を入力してください:")TextBox(プロパティ: Name="nameTextBox")Button(プロパティ: Text="挨拶", Name="greetButton")Label(プロパティ: Name="greetingLabel")
イベントハンドラの追加:
開発者B
フォームデザインビューでgreetButtonをダブルクリックし、Clickイベントのハンドラを生成します。生成されたメソッドに以下のコメントを追加します。
private void greetButton_Click(object sender, EventArgs e)
{
// クリックイベントのロジックを追加
}開発者C
イベントハンドラのブロックに実行コードを追記します
private void greetButton_Click(object sender, EventArgs e)
{
string name = nameTextBox.Text;
greetingLabel.Text = $"こんにちは、{name}さん!";
}To-Doリストアプリ
シンプルなTo-Doリストアプリを共同開発し、タスクを追加、表示、削除する機能を実装します
タスク(仕事)の割り当て
- 開発者A: メインフォームのUIデザイン
- 開発者B: タスクの追加機能
- 開発者C: タスクの削除機能
ブランチ名:
- 開発者A:
feature/design - 開発者B:
feature/add-task - 開発者C:
feature/delete-task
Visual Studioでソリューションの作成
開発者A
「TodoListApp」ソリューションを作成します
フォームのデザイン:
開発者A
Visual Studioでフォームに「TextBox」と「Button」と「ListBox」を配置します。各コントロールのプロパティを以下のように設定します:
- TextBox
- Name:
taskTextBox
- Name:
- Button
- Name:
addButton - Text:
タスク追加
- Name:
- ListBox
- Name:
taskListBox
- Name:
イベントハンドラの追加:
開発者B
addButtonのクリックイベントハンドラーを次を参考に追加します。
// Form1.cs
using System.Windows.Forms;
using System;
namespace TodoListApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// ボタンのクリックイベントを設定
addButton.Click += addButton_Click;
}
// クリックイベントハンドラの定義
// addButton がクリックされたときに呼び出されるメソッド
private void addButton_Click(object sender, EventArgs e)
{
// taskTextBox からユーザーが入力したタスクを取得
string task = taskTextBox.Text;
// タスクが空でないかをチェック
if (!string.IsNullOrEmpty(task))
{
// タスクを taskListBox に追加
taskListBox.Items.Add(task);
// taskTextBox をクリア
taskTextBox.Clear();
}
}
}
}開発者C
taskListBoxのクリックイベントハンドラーを次を参考に追加します。
// Form1.cs
using System.Windows.Forms;
using System;
namespace TodoListApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// ボタンのクリックイベントを設定
addButton.Click += addButton_Click;
// ListBoxのダブルクリックイベントを設定
taskListBox.DoubleClick += taskListBox_DoubleClick;
}
private void addButton_Click(object sender, EventArgs e)
{
string task = taskTextBox.Text;
if (!string.IsNullOrEmpty(task))
{
taskListBox.Items.Add(task);
taskTextBox.Clear();
}
}
// ListBoxのダブルクリックイベントハンドラ
private void taskListBox_DoubleClick(object sender, EventArgs e)
{
// 選択されている項目があるかをチェック
if (taskListBox.SelectedItem != null)
{
// 選択されている項目をリストボックスから削除
taskListBox.Items.Remove(taskListBox.SelectedItem);
}
}
}
}開発者Aがリポジトリを作成し、開発者Bと開発者Cが変更を加える(コンフリクト解決の手順)
1つのボタンを配置し、クリックするとメッセージを表示するシンプルなアプリケーションを開発します。開発者Aが最初にリポジトリを作成し、開発者Bと開発者Cがそれぞれ異なる変更を加えます。その過程で発生するコンフリクトを解決する方法も説明します。
タスク(仕事)の割り当て
- 開発者A: メインフォームのUIデザイン
- 開発者B: ボタンの色を変更
- 開発者C: ボタンのテキストを変更
ブランチ名:
- 開発者A:
feature/design - 開発者B:
feature/button-color - 開発者C:
feature/button-text
Visual Studioでソリューションの作成
開発者A
「SimpleButtonApp」ソリューションを作成します
フォームのデザイン:
開発者A
Visual Studioでフォームに「Button」を配置します。コントロールのプロパティを以下のように設定します:
- Button
- Name:
simpleButton - Text:
Click Me!
- Name:
イベントハンドラの追加:
開発者A
ボタンのClickイベントハンドラを生成し、以下のコードを追加します:
private void simpleButton_Click(object sender, EventArgs e)
{
MessageBox.Show("Button Clicked!");
}開発者Bと開発者Cが同じForm1.csファイルの変更作業をローカルで行います
開発者Aがプルリクエストしmainブランチへマージされた後、mainブランチから開発者Bと開発者Cが各自ブランチを作成したところから始めます
開発者B
以下のコードをsimpleButton_Clickメソッド内に追加して、ボタンの背景色を変更します:
simpleButton.BackColor = Color.LightBlue;変更をGitHub Desktopでコミットし、feature/button-colorブランチにプッシュします。
開発者C
以下のコードをsimpleButton_Clickメソッド内に追加して、ボタンのテキストを変更します:
simpleButton.Text = "Press Me!";変更をGitHub Desktopでコミットし、feature/button-textブランチにプッシュします。
開発者B
プルリクエストを発行し、開発者A, 開発者Cにマージしてもらいます
コンフリクトの発生
開発者C
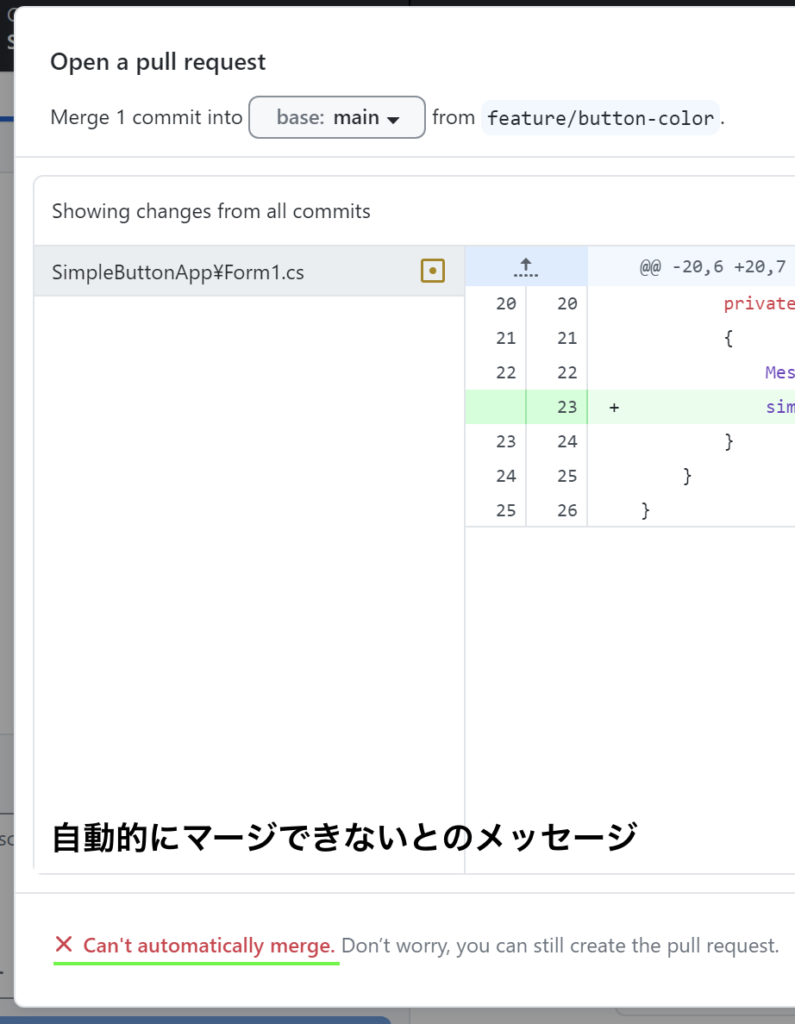
続けて、開発者Cがプルリクエストするために、Github Desktopでpull requestのPreviewを実行します
右下に自動マージができないエラーが表示されます

強引にpull requestを進めると・・・
開発者Cが、GitHubで修正作業するパターン
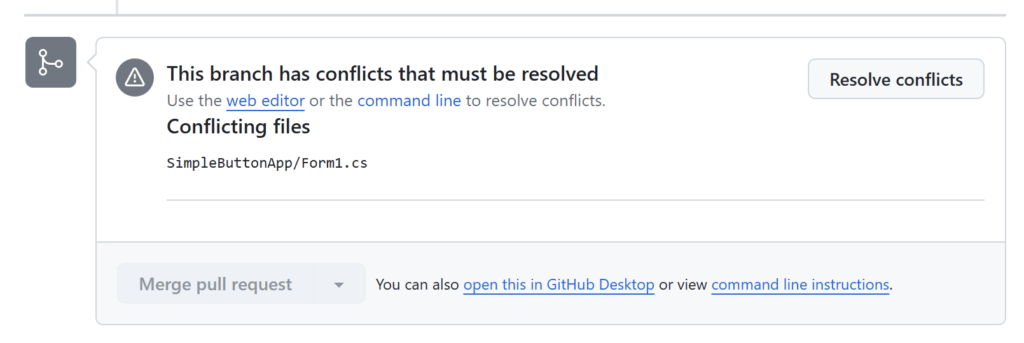
GitHub(クラウド)側のプルリクエスツの画面で、この競合を解決するようにアナウンスされます

上記画面で、Resolve conflictsボタンをクリックして、修正することができます
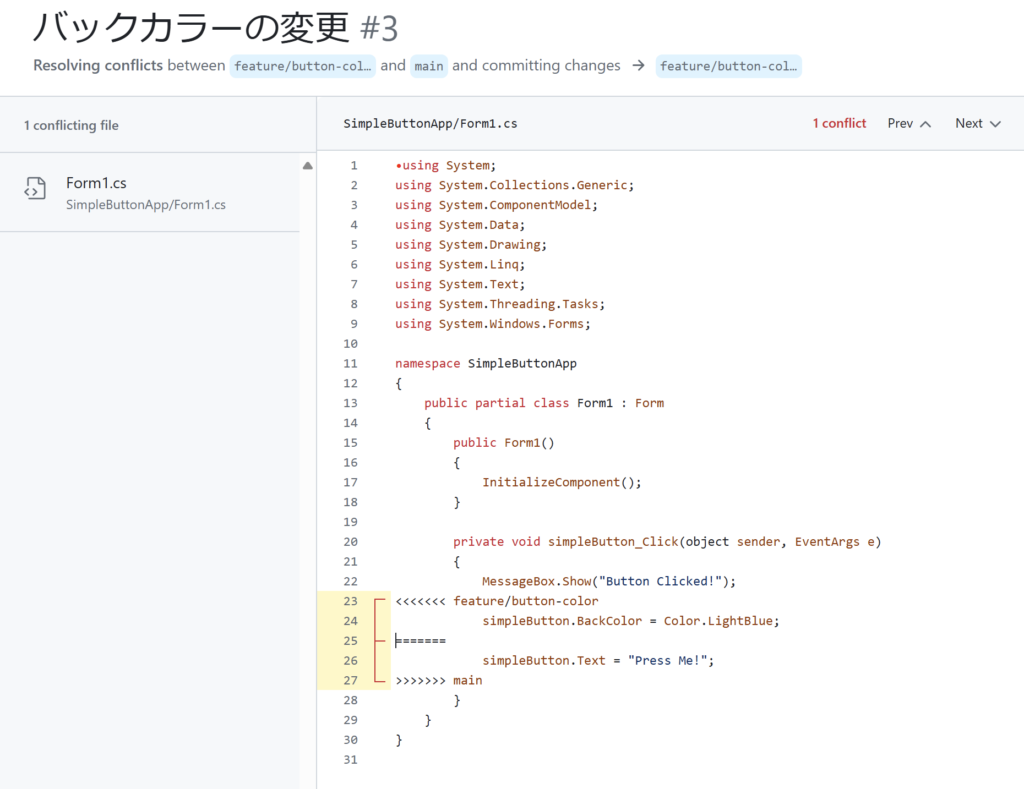
この画面はテキストエディターとして機能しています

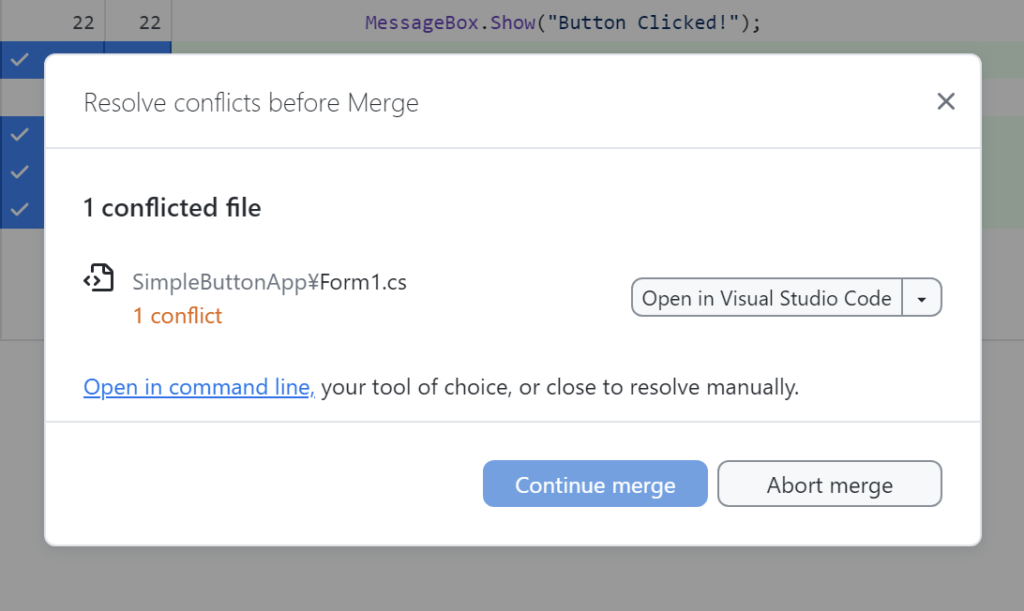
開発者Cが、GitHub desktopで修正作業するパターン
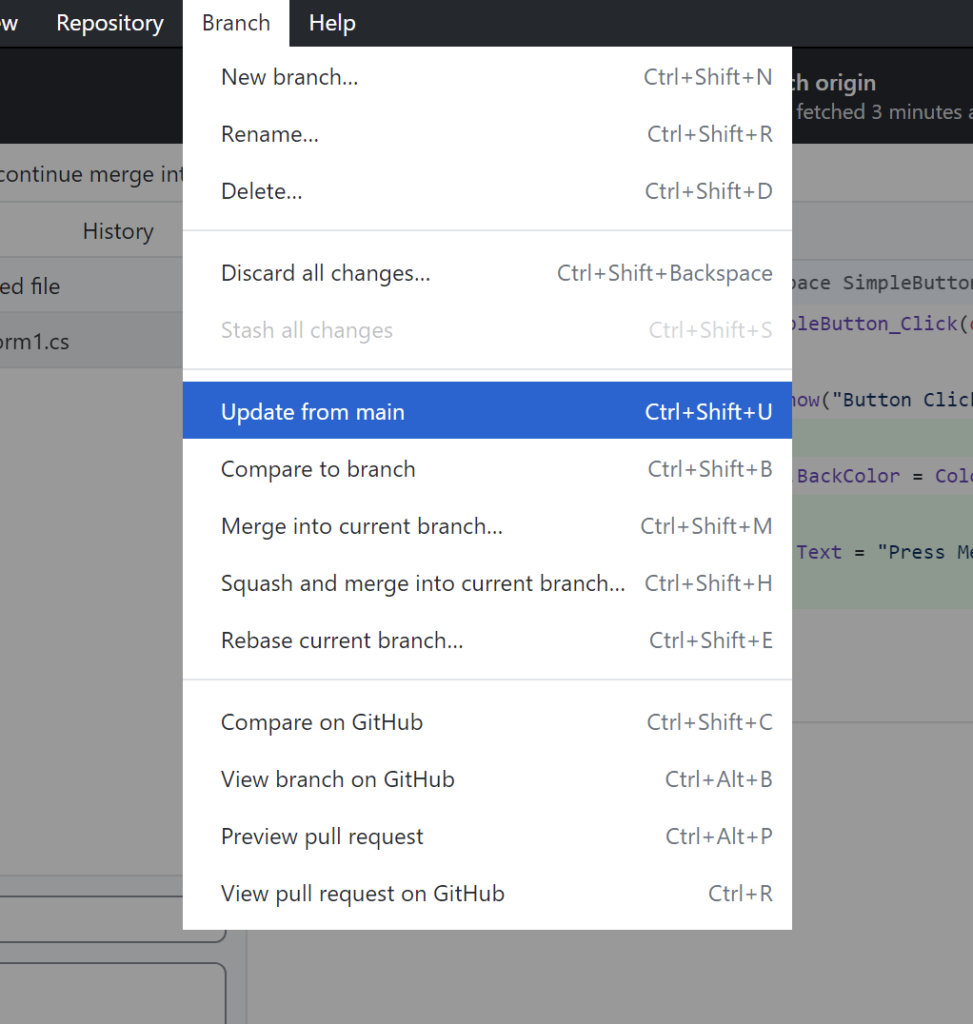
メニューからUpdate from mainを選択
これは、mainの変更内容を自分のブランチに取り込む作業になります

ここで、VisualStudio Codeを使った修正ができるようになります
Open in Visual Studio Codeをクリックして修正していきます
修正が完了すると、再度、コミットしてプッシュし、続けます

<<<<<<< HEAD
simpleButton.BackColor = Color.LightBlue;
=======
simpleButton.Text = "Press Me!";
>>>>>>> feature/button-textコンフリクトの解決:
- 両方の変更を適用したい場合、「Accept Both Changes」を選択し、以下のように統合します:
simpleButton.BackColor = Color.LightBlue;
simpleButton.Text = "Press Me!";解決済みのファイルの保存:
- コンフリクトを解決したら、VS Codeでファイルを保存します。
GitHub Desktopでの確認とコミット:
- GitHub Desktopに戻り、解決済みのファイルを確認します。
- 「Summary」に解決内容を記述して「Commit Merge」をクリックします。
リモートリポジトリへのプッシュ:
- 解決済みの変更をリモートリポジトリにプッシュします。
まとめ
このチュートリアルでは、開発者Aが最初にリポジトリを作成し、開発者Bと開発者Cがそれぞれ異なる変更を加えた結果、コンフリクトが発生し、それを解決する方法を学びました。GitHub DesktopとVisual Studio Codeを使用したコンフリクト解決の手順を理解することで、チーム開発の中で発生する問題に迅速に対応できるようになります。






ディスカッション
コメント一覧
まだ、コメントがありません