WindowsFormアプリで学ぶクラスの考え方
自作コンポーネントの作成を通してクラス、インスタンスについて学びます。
準備
あらかじめ、猫のイラストを入手しておきます。
サンプル用の新規ソリューションを作成しておきます
同一プロジェクト内で作成
プロジェクト内にユーザーコントロールから継承したクラスを作成
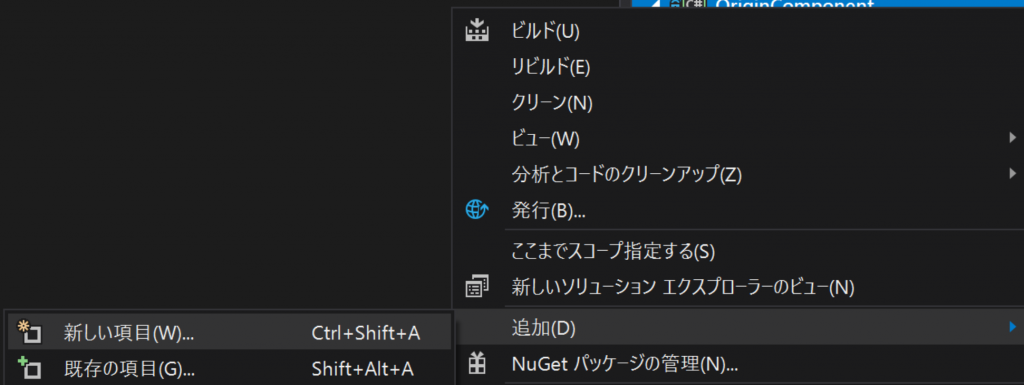
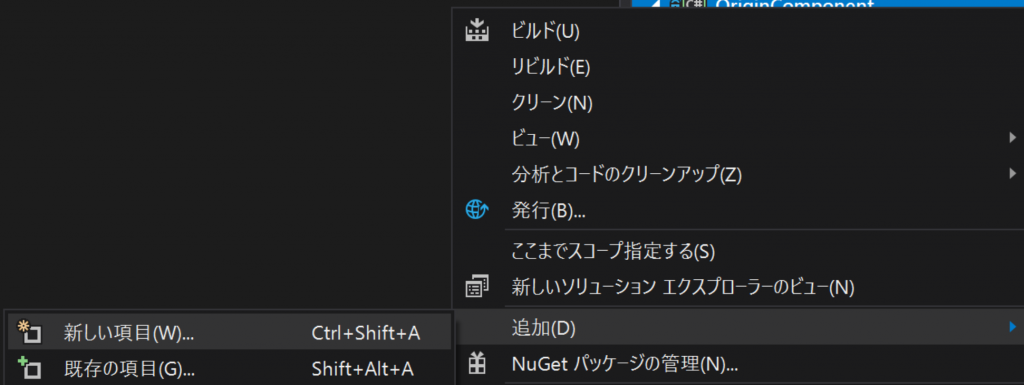
プロジェクトを右クリックして、「追加」>「新しい項目」を選択

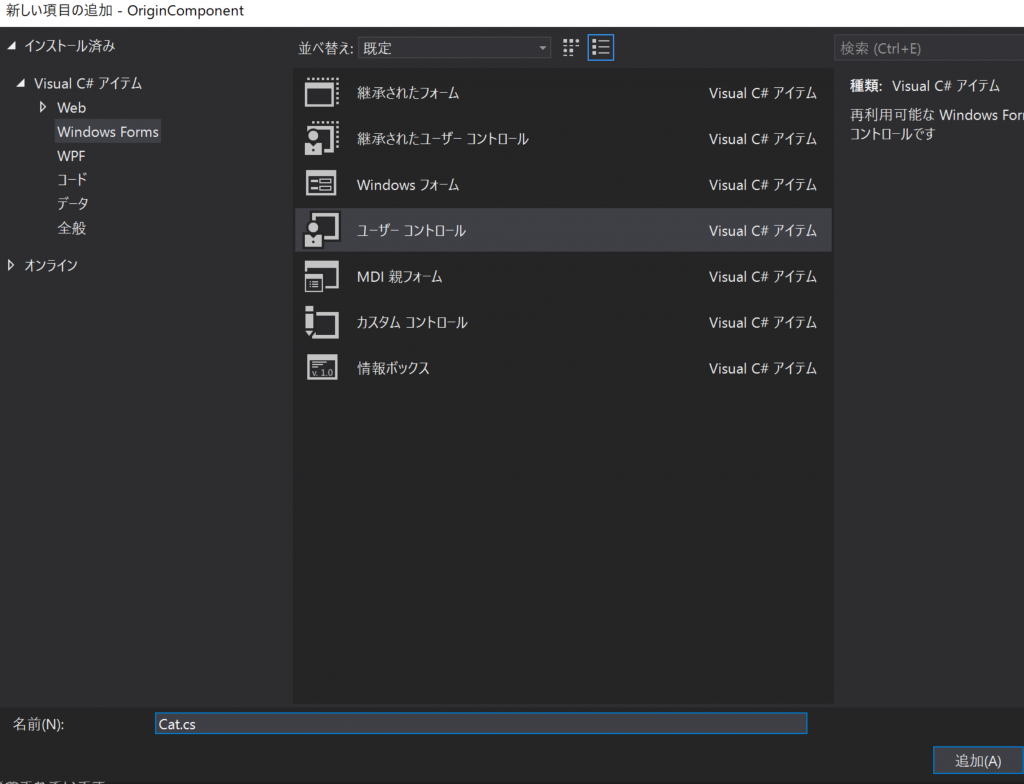
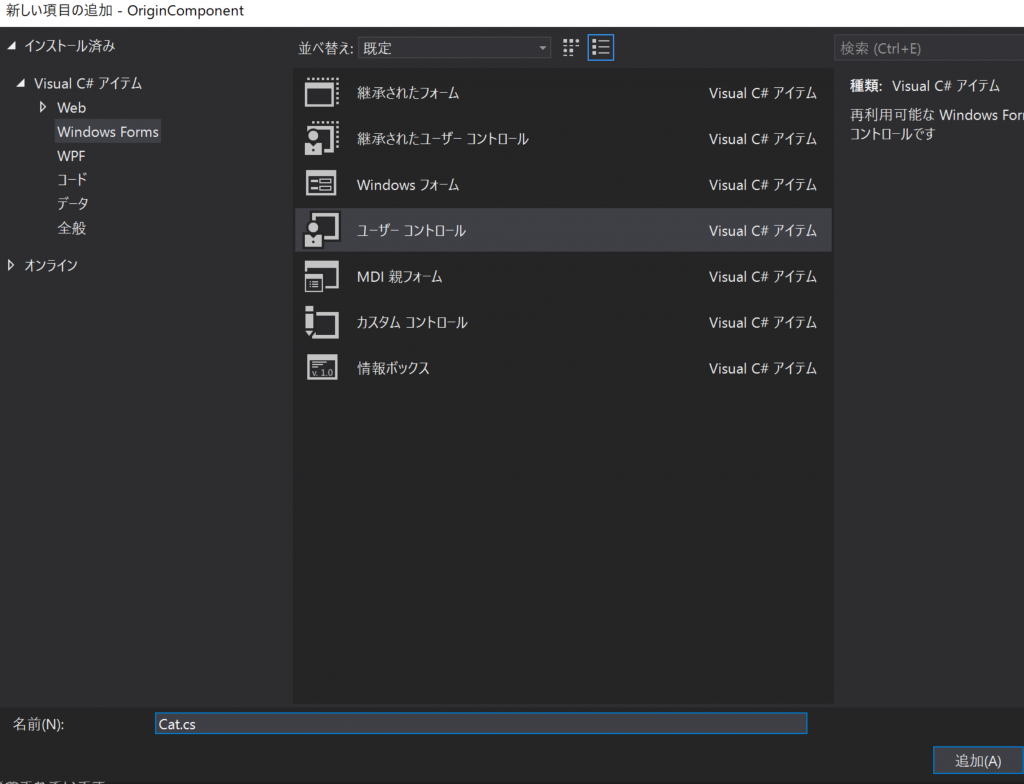
「Visual C# アイテム」> 「WindowsForms」 > 「ユーザーコントロール」を選択し、
名前を「Cat.cs」で追加

デザインの作成
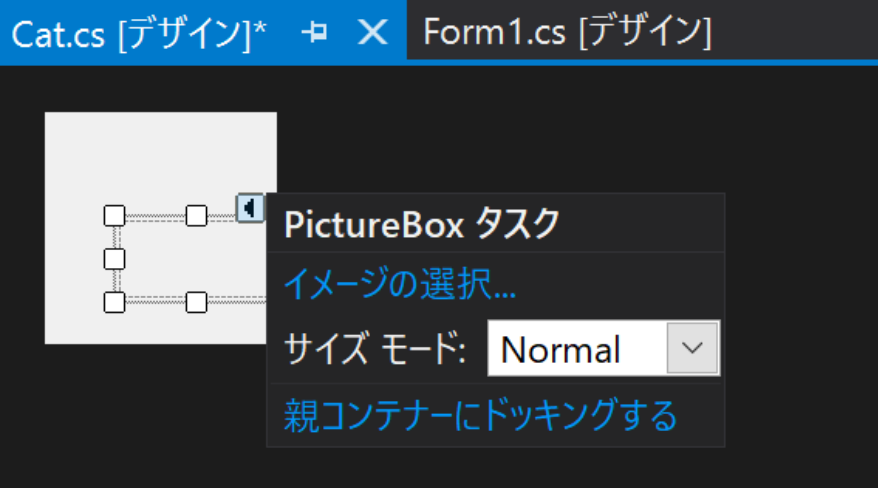
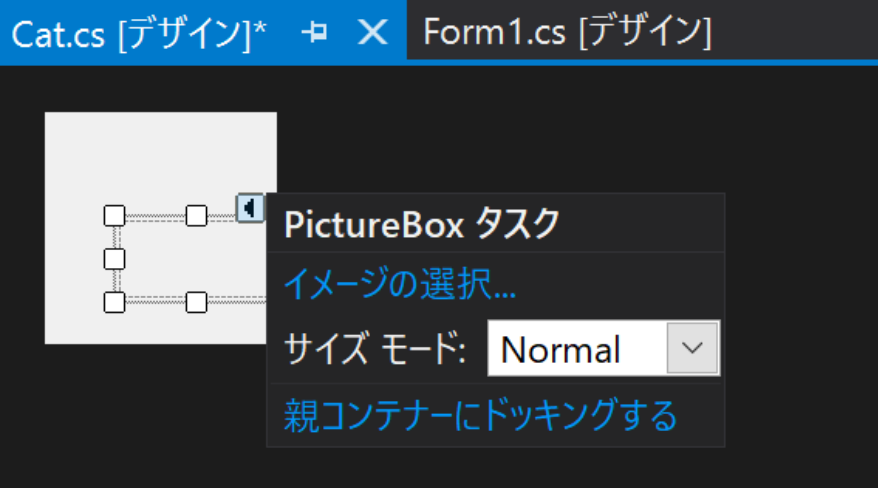
「Cat.cs[デザイン]ウィンドウ」で、ツールボックスからPictureBoxをD&D
「親コンテナーにドッキングする」を選択

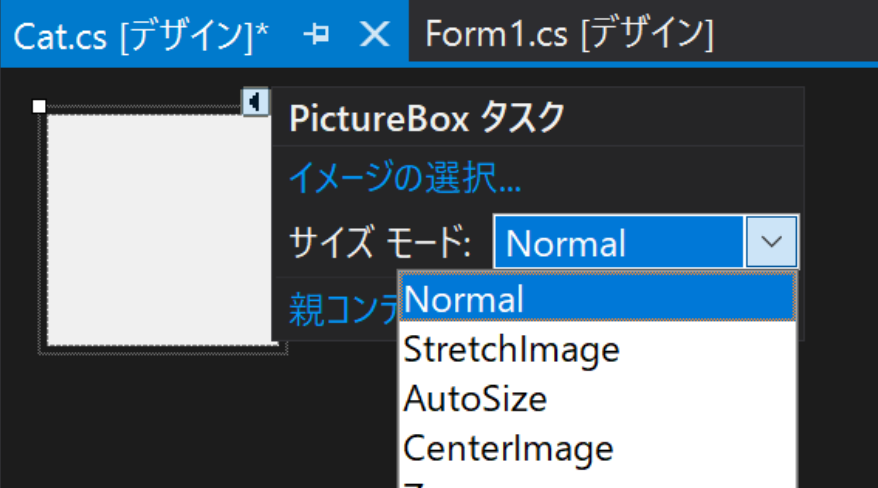
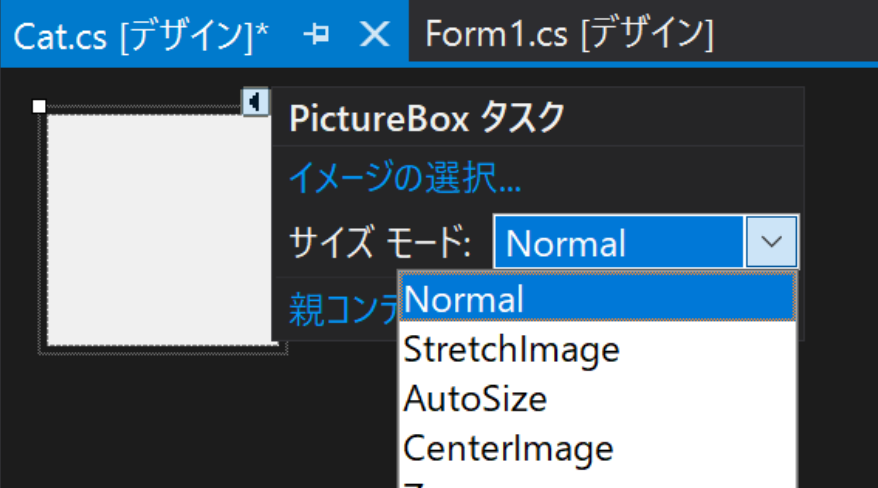
「サイズモード]をStretchImageに変更
「親コンテナーにドッキングする」を選択

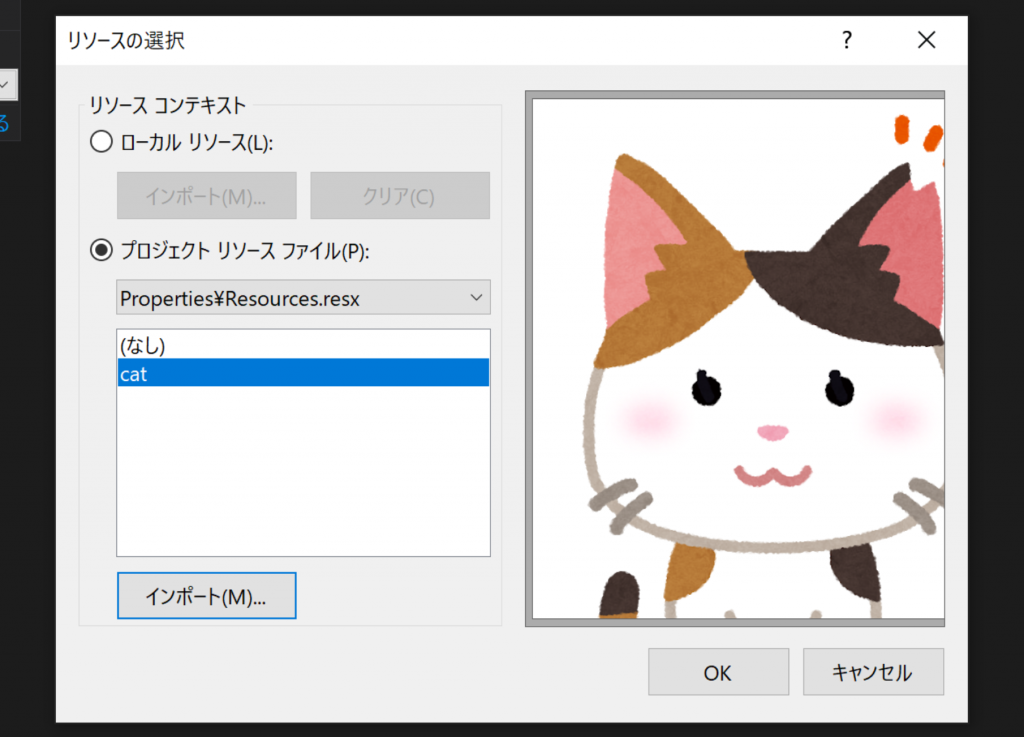
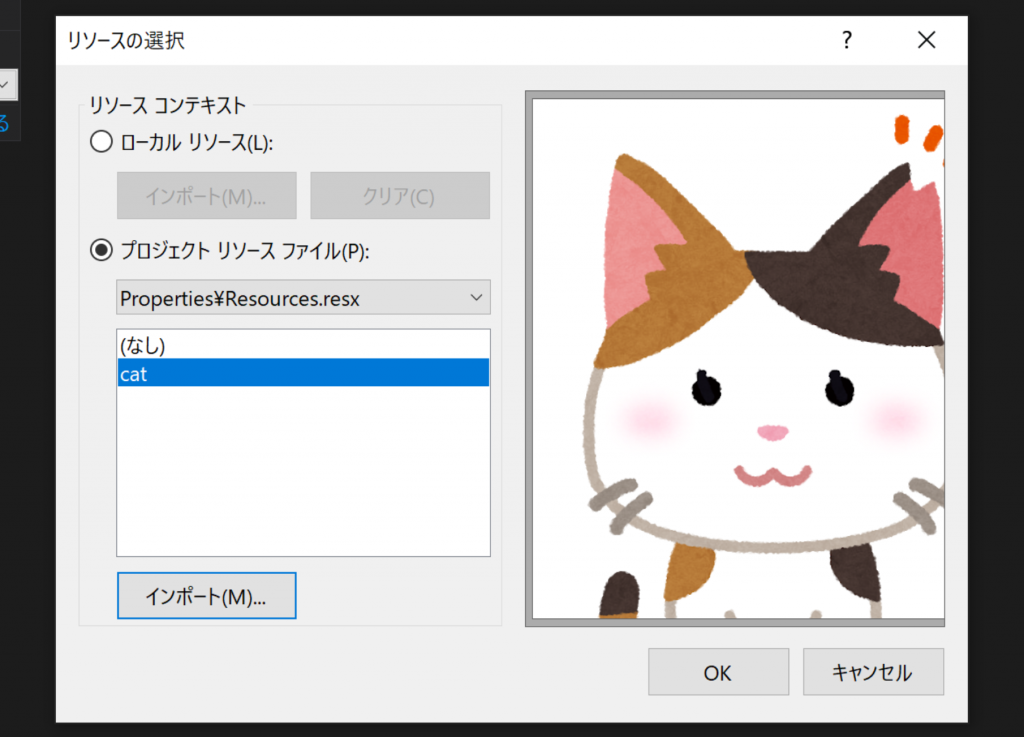
「イメージの選択]で、「プロジェクトリソースファイル」>「インポートボタン」をクリック
入手しておいた「猫のイラストを選択」> 「OK」

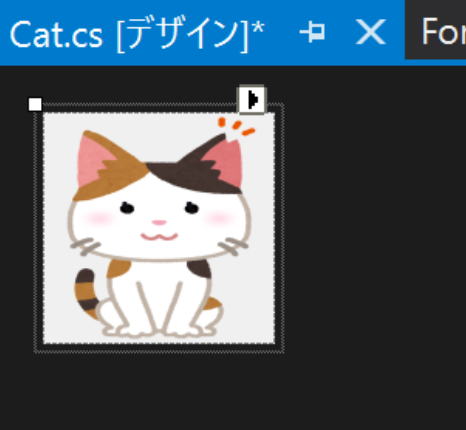
更新されていることを確認

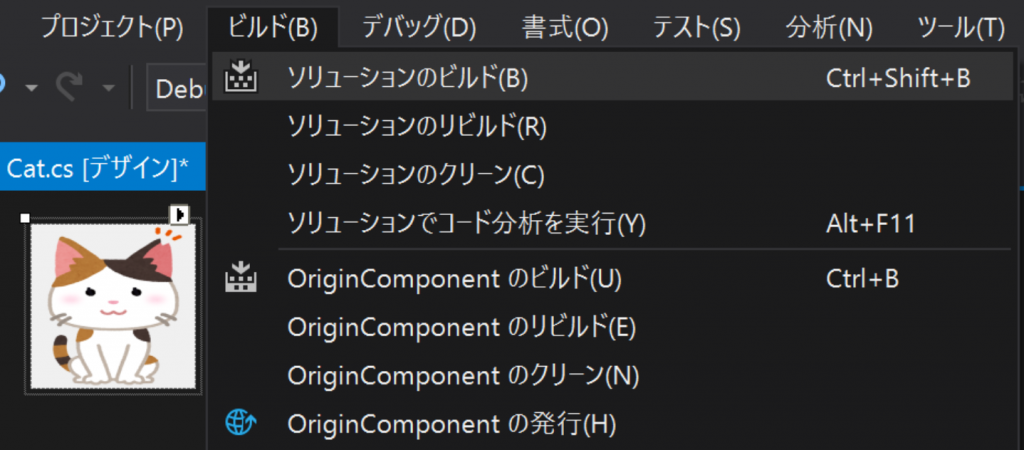
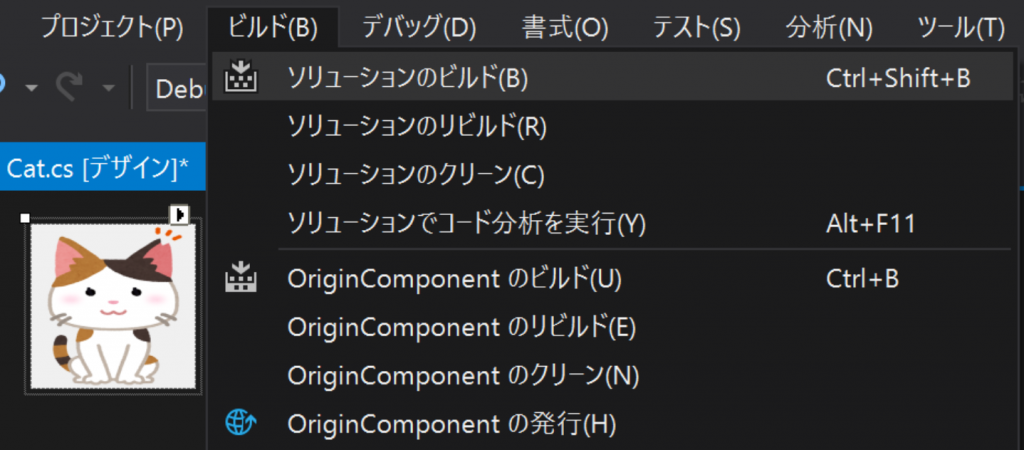
「ビルド」メニュー > 「ソリューションのリビルド」を選択

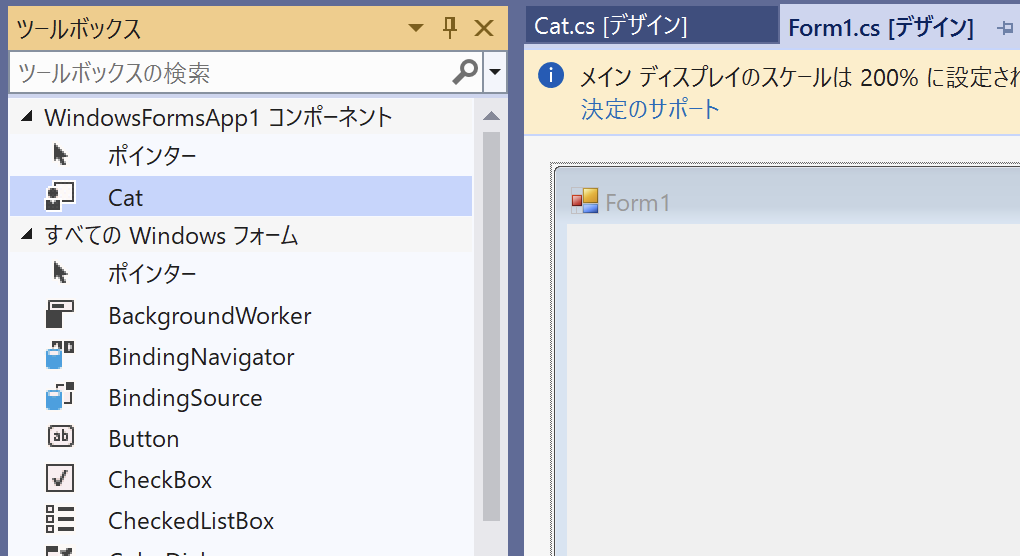
Form1.cs[デザイン]ウィンドウに切り替え。
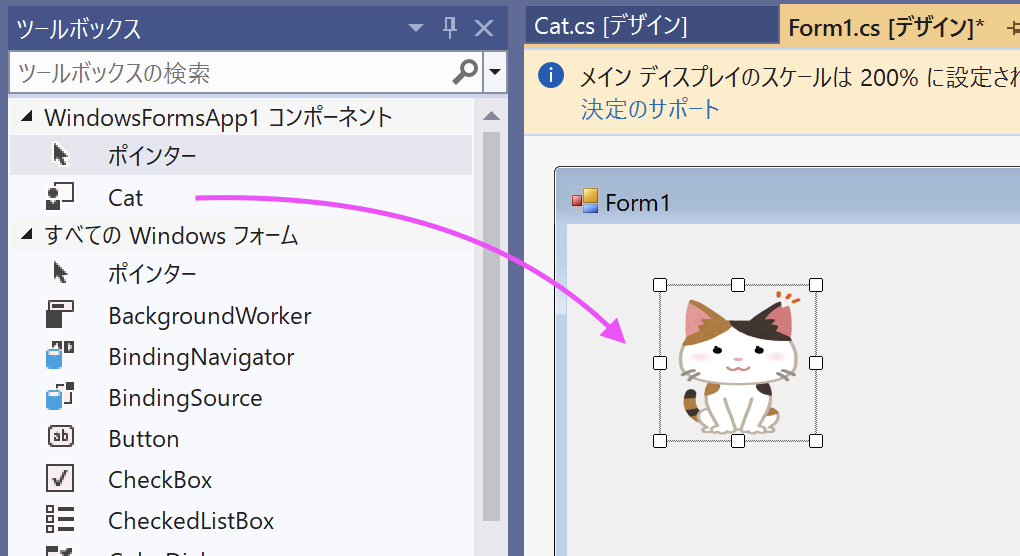
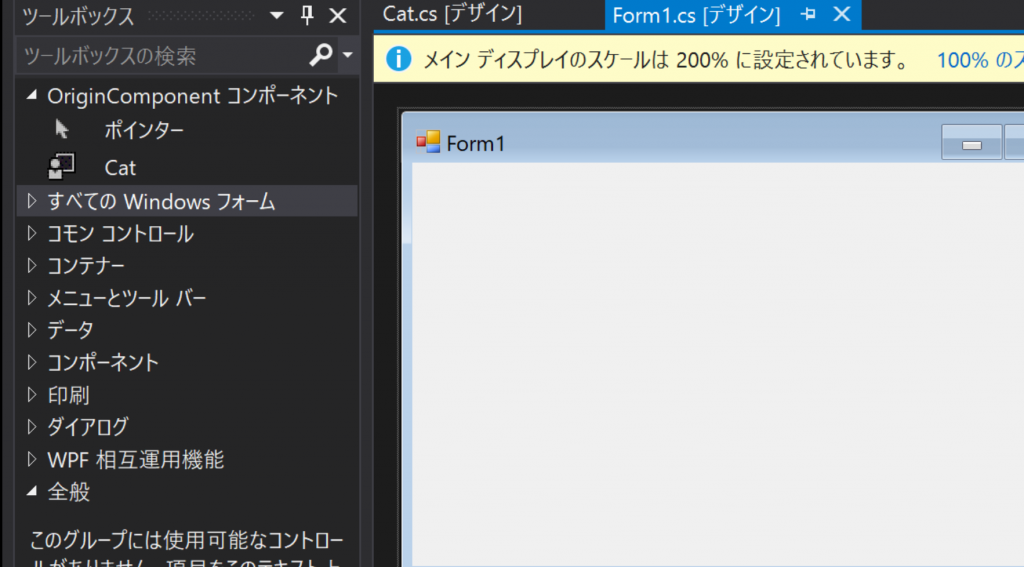
ツールボックスウィンドウに Catが表示されているのを確認

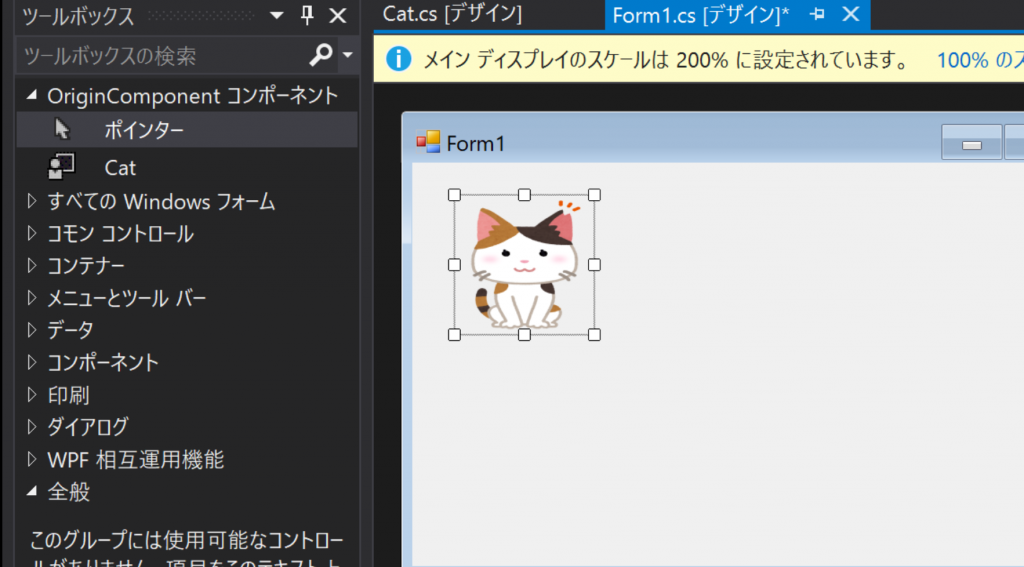
CatをForm1にD&Dできることを確認

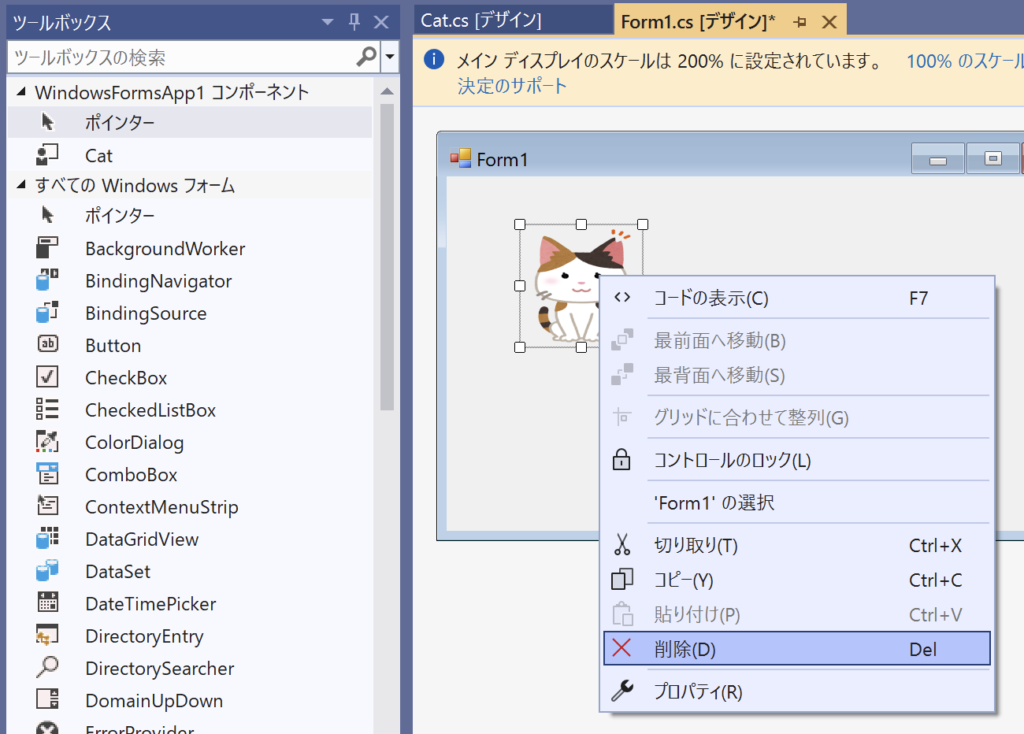
右クリックで一旦削除

作成したクラスにプロパティを追加
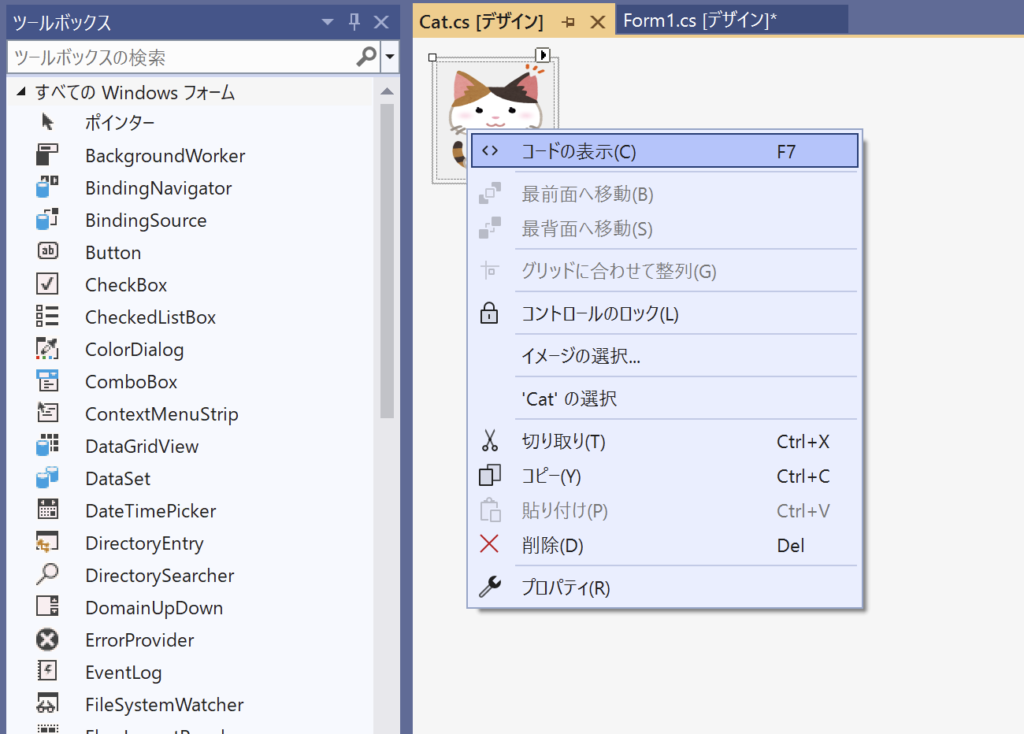
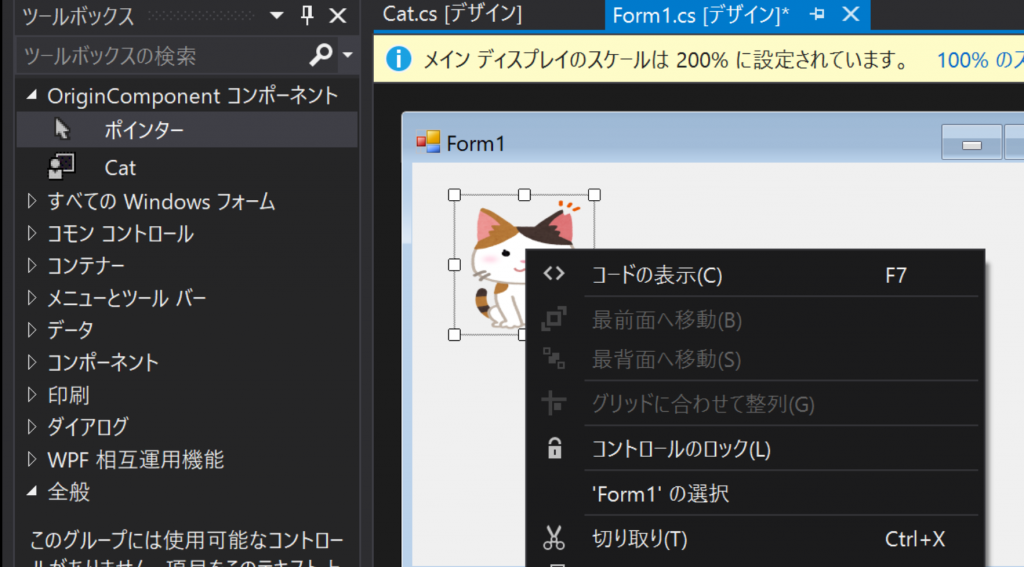
Cat.cs[デザイン]ウィンドウに切り替えて、右クリックで 「<> コードの表示」を選択

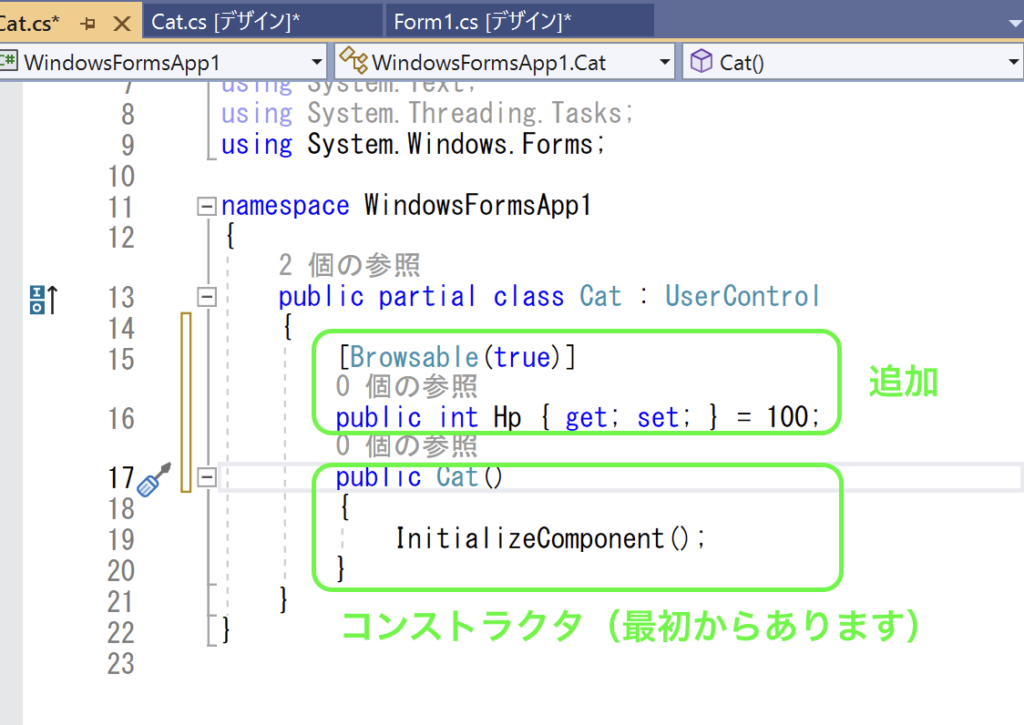
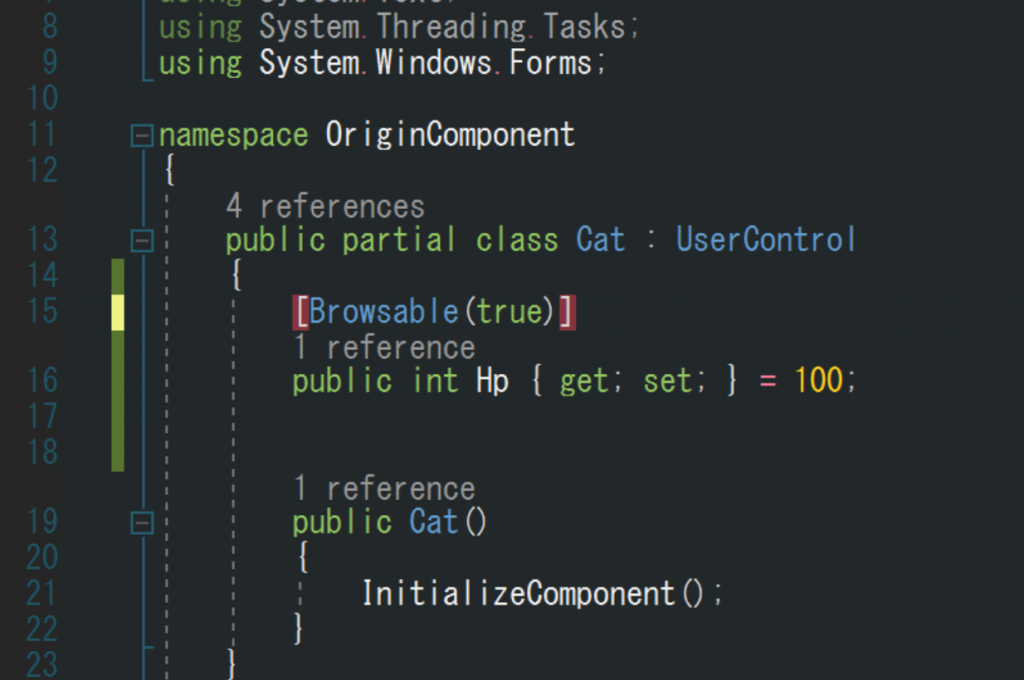
次のコードを追記
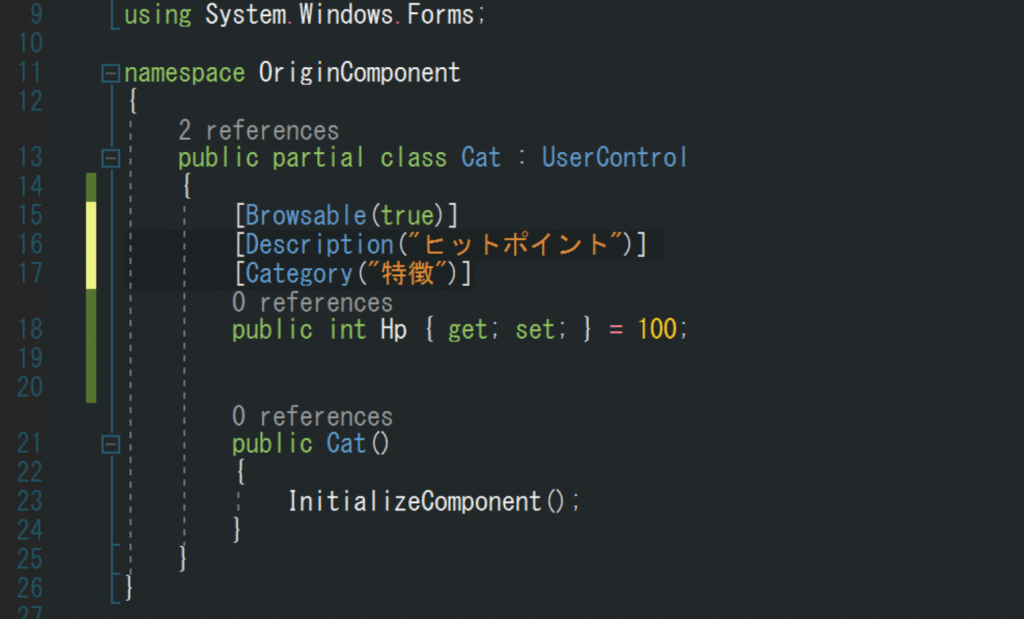
[Browsable(true)]
public int Hp { get; set; } = 100;[Browsable(true)]:この属性はデザイナ上で表示するか否かを指定するもので、引数にtrueが指定されているため、デザイナ上で表示されます。

一旦ビルドします
「ビルド」メニュー > 「ソリューションのリビルド」を選択
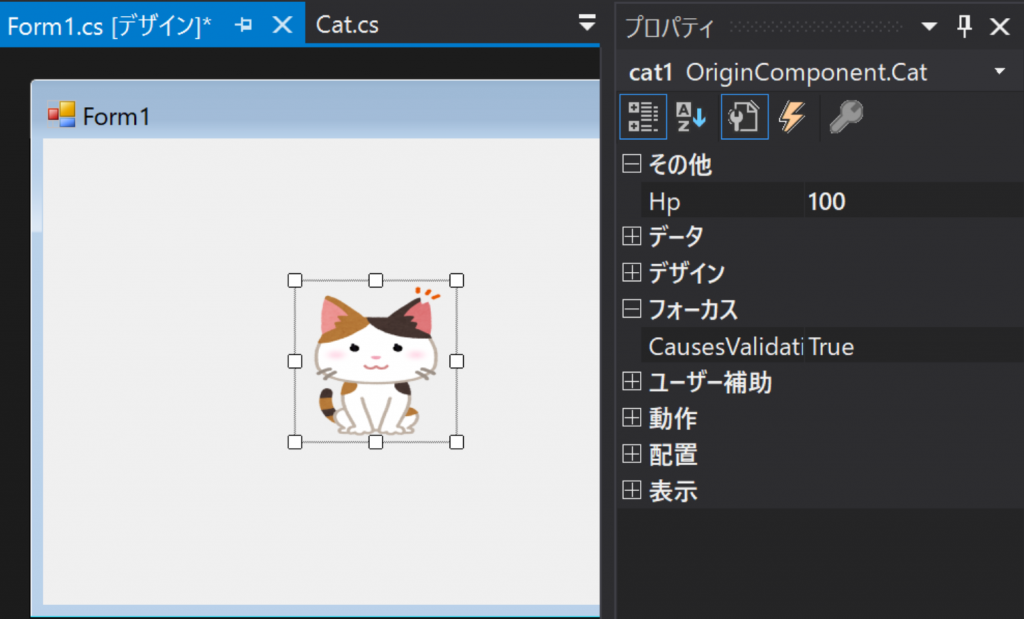
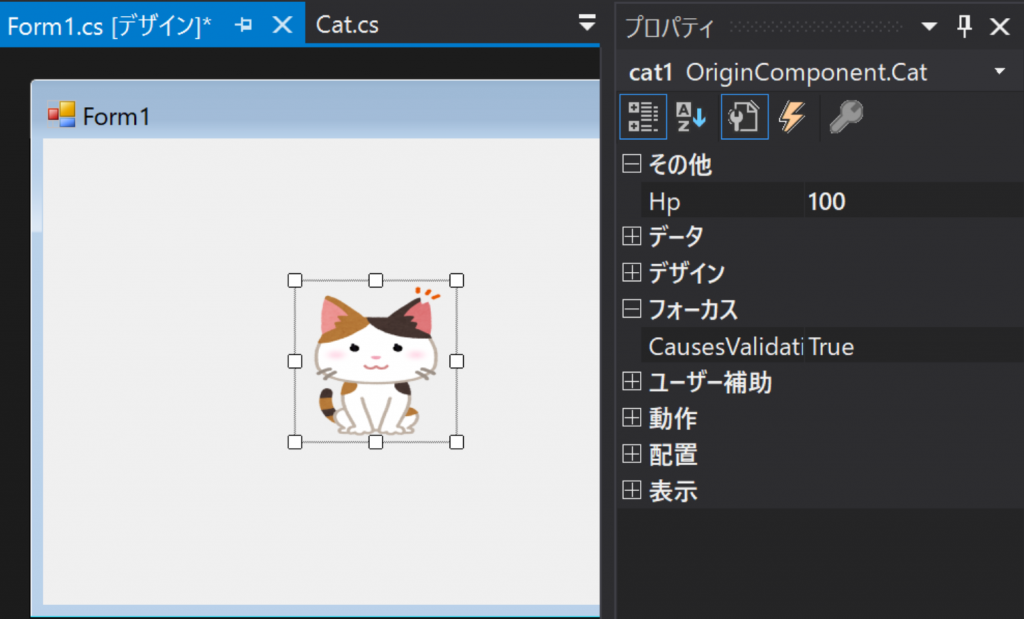
作成したプロパティをプロパティウィンドウに表示されるのを確認
再度、Form1ウィンドウで、CatをD&Dしプロパティを確認
その他でHP が100に設定されているのを確認

属性の追加
再度、Catを削除
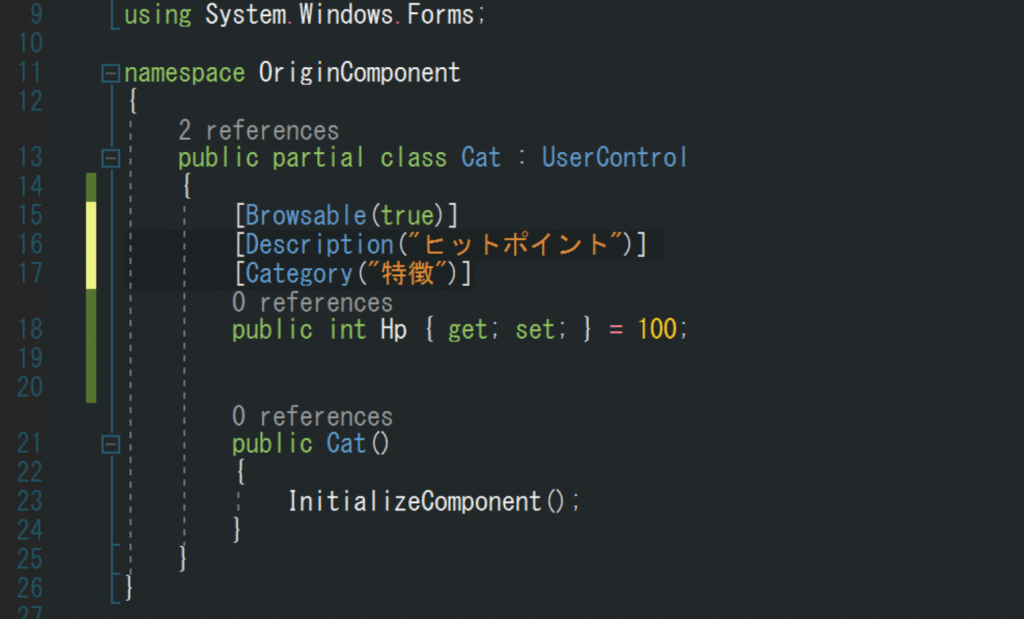
Catコードウィンドウに切り替え、次のコードを追記
[Description("ヒットポイント")]
[Category("特徴")][Description("ヒットポイント")]:この属性は説明テキストを指定するもので、引数に「ヒットポイント」というテキストが指定されています。
[Category("特徴")]:この属性はカテゴリーを指定するもので、引数に「特徴」というテキストが指定されています。この場合、デザイナ上で「特徴」というカテゴリーに「ヒットポイント」、「攻撃力」、「防御力」といった特徴がグループ化されます。

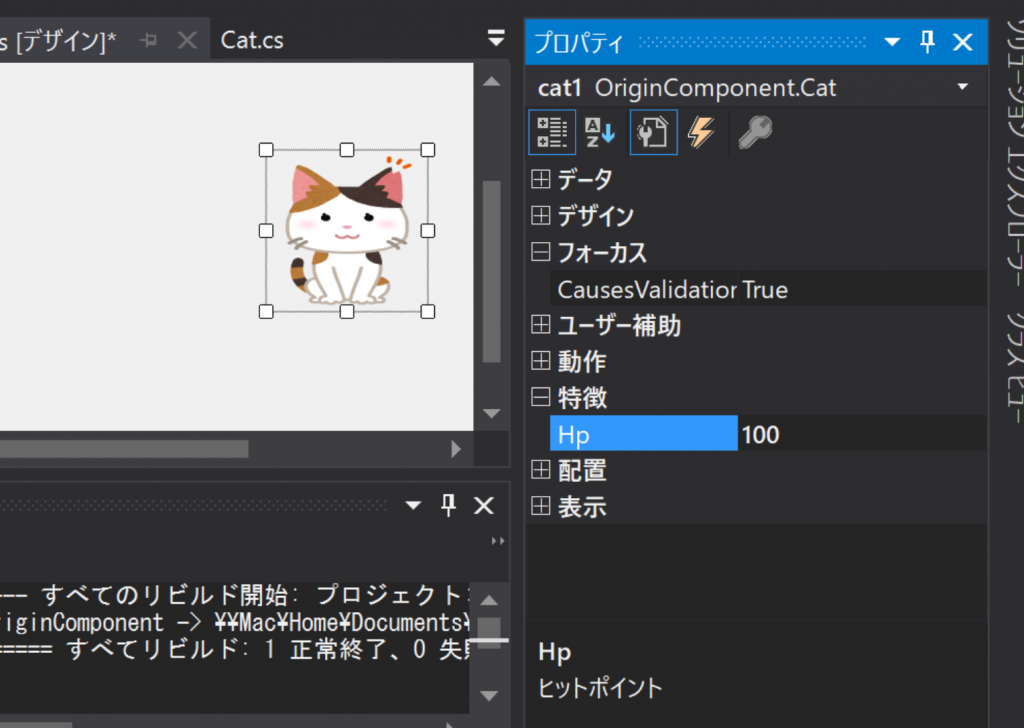
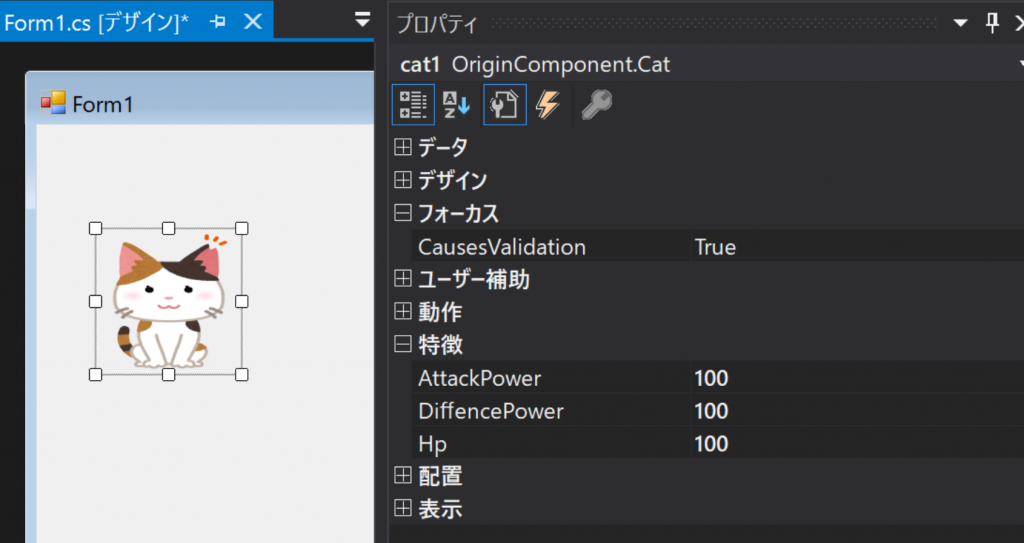
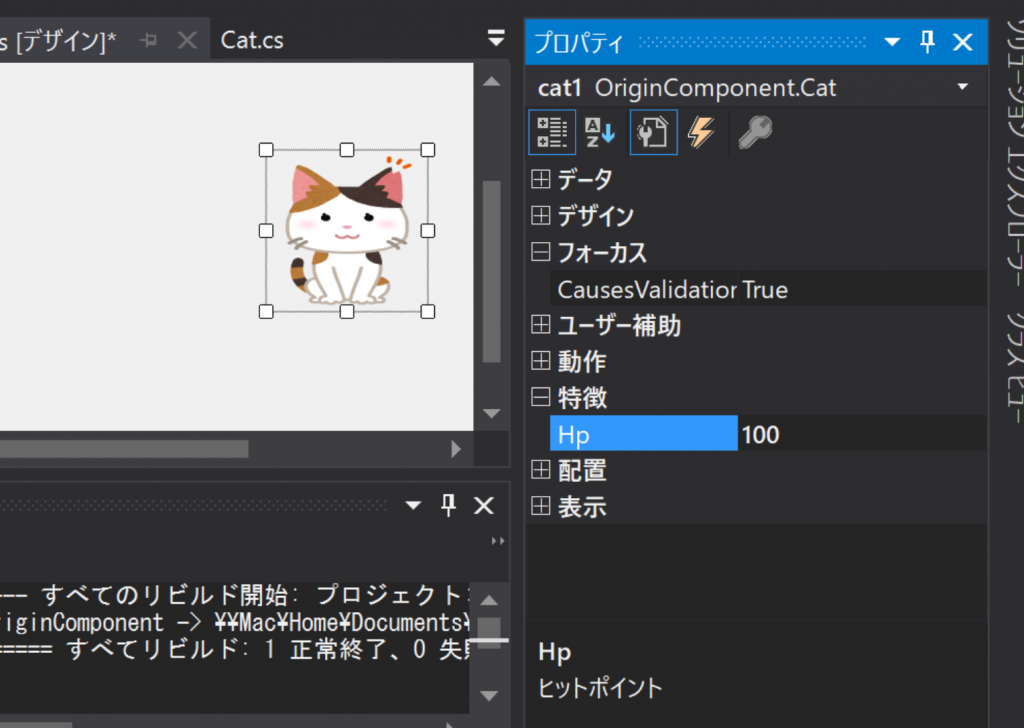
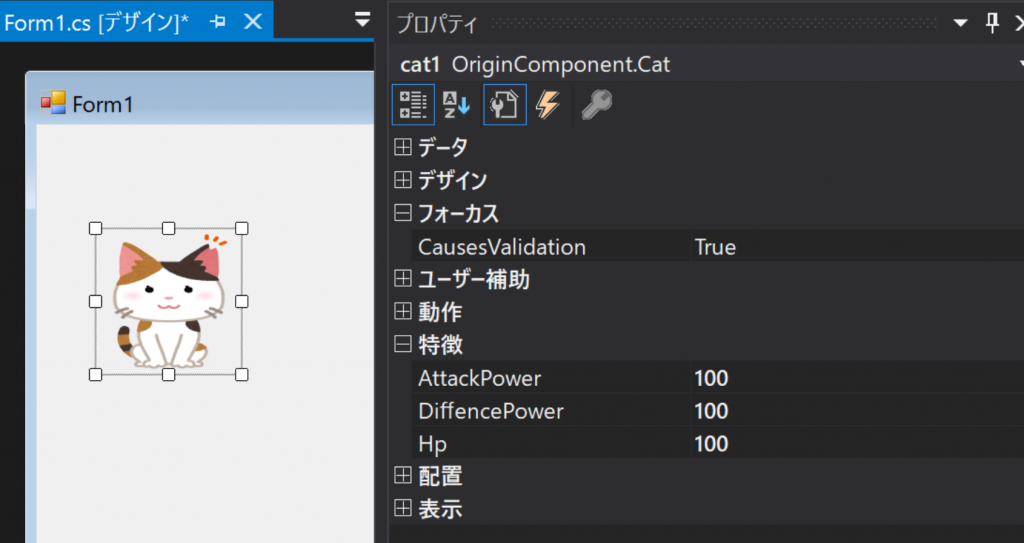
設定した属性がプロパティウィンドウに表示されるのを確認
再度、リビルド、 Form1ウィンドウでCatを追加、プロパティを確認
HPが「特徴メニュー」内にあり、下に説明(ヒットポイント)と出ていることを確認

プロパティの追加とイベントハンドラの追加
Catを削除して、Catウィンドウで次のコードを追加
public partial class Cat : UserControl
{
[Browsable(true)]
[Description("攻撃力")]
[Category("特徴")]
public int AttackPower { get; set; } = 100;
[Browsable(true)]
[Description("防御力")]
[Category("特徴")]
public int DiffencePower { get; set; } = 100;
public void Attack()
{
MessageBox.Show($"{Name} Attack!!");
}
private void PictureBox1_Click(object sender, EventArgs e)
{
Attack();
}public int AttackPower:このフィールドは攻撃力を示すプロパティで、初期値が100に設定されています。このフィールドは[Browsable(true)]、[Description("攻撃力")]、[Category("特徴")]といった属性が設定されており、デザイナ上で表示されます。public int DiffencePower:このフィールドは防御力を示すプロパティで、初期値が100に設定されています。このフィールドも[Browsable(true)]、[Description("防御力")]、[Category("特徴")]といった属性が設定されており、デザイナ上で表示されます。public void Attack():このメソッドは攻撃アクションを行います
イベントの追加
どのような時にイベントハンドラが実行されるかを登録します
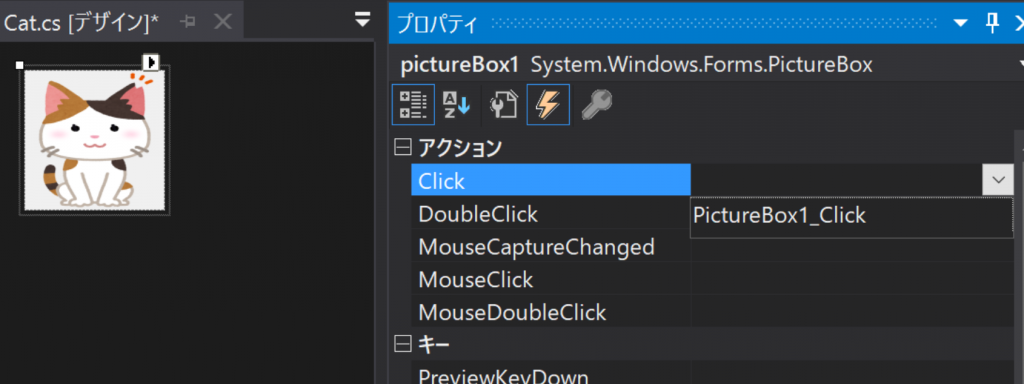
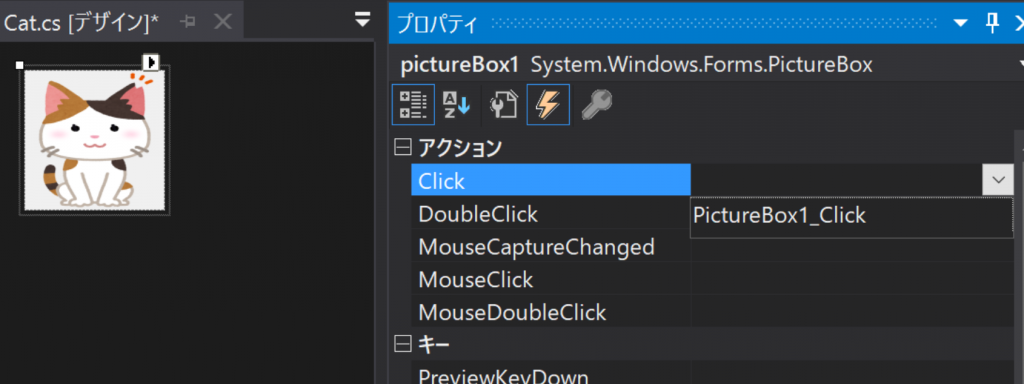
Catデザイン画面で、プロパティ > イベント(雷マーク)を選択
Clickアクションに [PictureBox1_Click]を設定

再度、Form1ウィンドウで、Catを配置し、各プロパティが表示されているのを確認

実行して確認
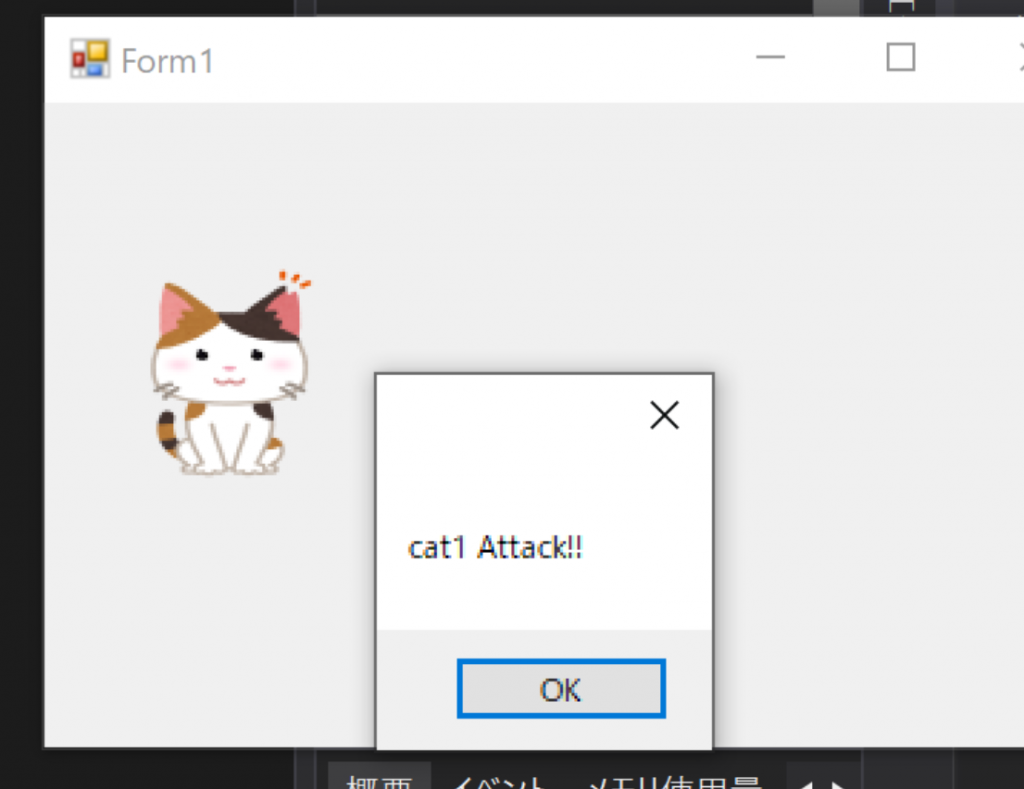
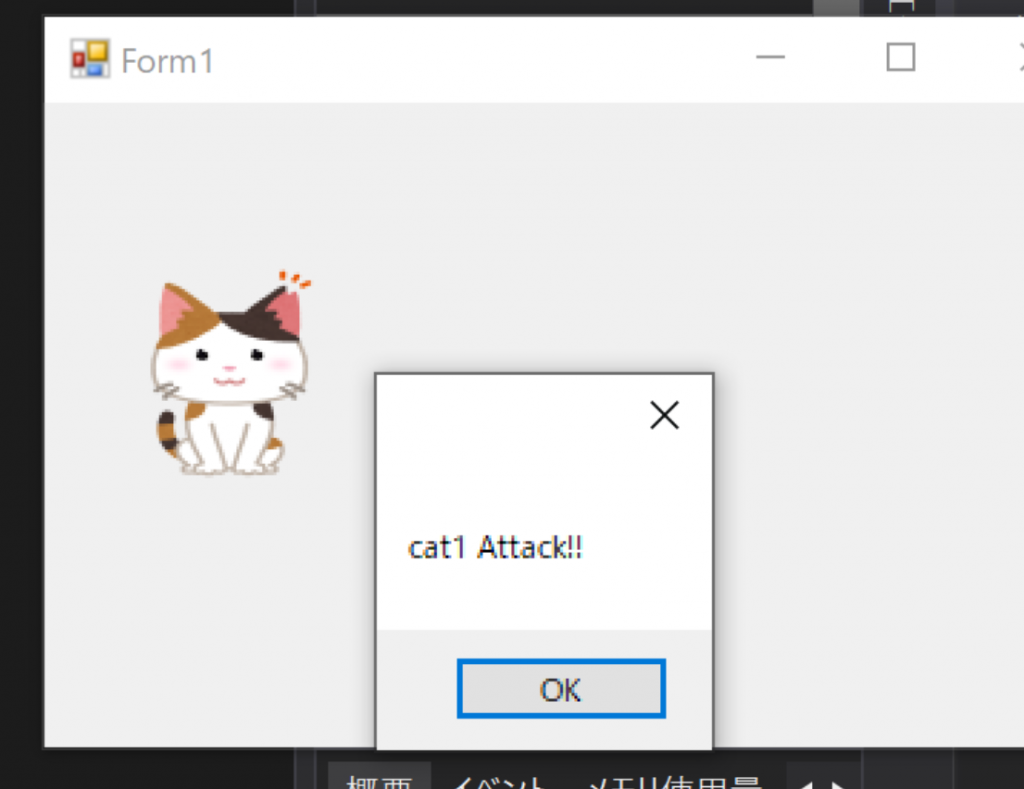
プログラムを実行して、猫をクリックすると cat1 Attack!とメッセージが表示されるのを確認

まとめ
コード
このコードはC#のWindowsフォームアプリケーション用のコンポーネント(UserControl)である「Cat」クラスを定義しています。
「Cat」クラスは「ヒットポイント(Hp)」、「攻撃力(AttackPower)」、「防御力(DiffencePower)」といった3つの特徴を持っており、これらの特徴はデザイナに表示され、外部から変更することができます。
また、「Cat」クラスは「Attack」というメソッドを持っており、このメソッドが呼ばれると「Name」というプロパティを使って攻撃メッセージを表示する「MessageBox」ダイアログを表示します。
最後に「PictureBox1_Click」というイベントハンドラが定義されていますが、これは「PictureBox1」というコントロールをクリックした際に「Attack」メソッドが呼ばれるようになっています。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace OriginComponent
{
public partial class Cat : UserControl
{
[Browsable(true)]
[Description("ヒットポイント")]
[Category("特徴")]
public int Hp { get; set; } = 100;
[Browsable(true)]
[Description("攻撃力")]
[Category("特徴")]
public int AttackPower { get; set; } = 100;
[Browsable(true)]
[Description("防御力")]
[Category("特徴")]
public int DiffencePower { get; set; } = 100;
public Cat()
{
InitializeComponent();
}
public void Attack()
{
MessageBox.Show($"{Name} Attack!!");
}
private void PictureBox1_Click(object sender, EventArgs e)
{
Attack();
}
}
}属性についてまとめ
[Browsable(true)]:この属性はデザイナ上で表示するか否かを指定するもので、引数にtrueが指定されているため、デザイナ上で表示されます。[Description("ヒットポイント")]:この属性は説明テキストを指定するもので、引数に「ヒットポイント」というテキストが指定されています。[Category("特徴")]:この属性はカテゴリーを指定するもので、引数に「特徴」というテキストが指定されています。この場合、デザイナ上で「特徴」というカテゴリーに「ヒットポイント」、「攻撃力」、「防御力」といった特徴がグループ化されます。
別プロジェクトとして作成
新規プロジェクト作成
ソリューションを右クリックして、新規のプロジェクト「OriginComponent」を作成します。
作成したプロジェクト内にユーザーコントロールから継承したクラスを作成
OriginComponentプロジェクトを右クリックして、
「追加」>「新しい項目」を選択

「Visual C# アイテム」> 「WindowsForms」 > 「ユーザーコントロール」を選択し、
名前を「Cat.cs」で追加

デザインの作成
「Cat.cs[デザイン]ウィンドウ」で、ツールボックスからPictureBoxをD&D
「親コンテナーにドッキングする」を選択

「サイズモード]をStretchImageに変更
「親コンテナーにドッキングする」を選択

「イメージの選択]で、「プロジェクトリソースファイル」>「インポートボタン」をクリック
入手しておいた「猫のイラストを選択」> 「OK」

更新されていることを確認

「ビルド」メニュー > 「ソリューションのリビルド」を選択

Form1.cs[デザイン]ウィンドウに切り替え。
ツールボックスウィンドウに Catが表示されているのを確認

CatをForm1にD&Dできることを確認

右クリックで一旦削除

作成したクラスにプロパティを追加
Cat.cs[デザイン]ウィンドウに切り替えて、右クリックで 「<> コードの表示」を選択
次のコードを追記
[Browsable(true)]
public int Hp { get; set; } = 100;[Browsable(true)]:この属性はデザイナ上で表示するか否かを指定するもので、引数にtrueが指定されているため、デザイナ上で表示されます。

「ビルド」メニュー > 「ソリューションのリビルド」を選択
作成したプロパティをプロパティウィンドウに表示されるのを確認
再度、Form1ウィンドウで、CatをD&Dしプロパティを確認
その他でHP が100に設定されているのを確認

属性の追加
再度、Catを削除
Catコードウィンドウに切り替え、次のコードを追記
[Description("ヒットポイント")]
[Category("特徴")][Description("ヒットポイント")]:この属性は説明テキストを指定するもので、引数に「ヒットポイント」というテキストが指定されています。
[Category("特徴")]:この属性はカテゴリーを指定するもので、引数に「特徴」というテキストが指定されています。この場合、デザイナ上で「特徴」というカテゴリーに「ヒットポイント」、「攻撃力」、「防御力」といった特徴がグループ化されます。

設定した属性がプロパティウィンドウに表示されるのを確認
再度、リビルド、 Form1ウィンドウでCatを追加、プロパティを確認
HPが「特徴メニュー」内にあり、下に説明(ヒットポイント)と出ていることを確認

プロパティの追加とイベントハンドラの追加
Catを削除して、Catウィンドウで次のコードを追加
public partial class Cat : UserControl
{
[Browsable(true)]
[Description("攻撃力")]
[Category("特徴")]
public int AttackPower { get; set; } = 100;
[Browsable(true)]
[Description("防御力")]
[Category("特徴")]
public int DiffencePower { get; set; } = 100;
public void Attack()
{
MessageBox.Show($"{Name} Attack!!");
}
private void PictureBox1_Click(object sender, EventArgs e)
{
Attack();
}public int AttackPower:このフィールドは攻撃力を示すプロパティで、初期値が100に設定されています。このフィールドは[Browsable(true)]、[Description("攻撃力")]、[Category("特徴")]といった属性が設定されており、デザイナ上で表示されます。public int DiffencePower:このフィールドは防御力を示すプロパティで、初期値が100に設定されています。このフィールドも[Browsable(true)]、[Description("防御力")]、[Category("特徴")]といった属性が設定されており、デザイナ上で表示されます。public void Attack():このメソッドは攻撃アクションを行います
イベントの追加
どのような時にイベントハンドラが実行されるかを登録します
Catデザイン画面で、プロパティ > イベント(雷マーク)を選択
Clickアクションに [PictureBox1_Click]を設定

再度、Form1ウィンドウで、Catを配置し、各プロパティが表示されているのを確認

実行して確認
プログラムを実行して、猫をクリックすると cat1 Attack!とメッセージが表示されるのを確認

まとめ
コード
このコードはC#のWindowsフォームアプリケーション用のコンポーネント(UserControl)である「Cat」クラスを定義しています。
「Cat」クラスは「ヒットポイント(Hp)」、「攻撃力(AttackPower)」、「防御力(DiffencePower)」といった3つの特徴を持っており、これらの特徴はデザイナに表示され、外部から変更することができます。
また、「Cat」クラスは「Attack」というメソッドを持っており、このメソッドが呼ばれると「Name」というプロパティを使って攻撃メッセージを表示する「MessageBox」ダイアログを表示します。
最後に「PictureBox1_Click」というイベントハンドラが定義されていますが、これは「PictureBox1」というコントロールをクリックした際に「Attack」メソッドが呼ばれるようになっています。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace OriginComponent
{
public partial class Cat : UserControl
{
[Browsable(true)]
[Description("ヒットポイント")]
[Category("特徴")]
public int Hp { get; set; } = 100;
[Browsable(true)]
[Description("攻撃力")]
[Category("特徴")]
public int AttackPower { get; set; } = 100;
[Browsable(true)]
[Description("防御力")]
[Category("特徴")]
public int DiffencePower { get; set; } = 100;
public Cat()
{
InitializeComponent();
}
public void Attack()
{
MessageBox.Show($"{Name} Attack!!");
}
private void PictureBox1_Click(object sender, EventArgs e)
{
Attack();
}
}
}属性についてまとめ
[Browsable(true)]:この属性はデザイナ上で表示するか否かを指定するもので、引数にtrueが指定されているため、デザイナ上で表示されます。[Description("ヒットポイント")]:この属性は説明テキストを指定するもので、引数に「ヒットポイント」というテキストが指定されています。[Category("特徴")]:この属性はカテゴリーを指定するもので、引数に「特徴」というテキストが指定されています。この場合、デザイナ上で「特徴」というカテゴリーに「ヒットポイント」、「攻撃力」、「防御力」といった特徴がグループ化されます。




ディスカッション
コメント一覧
まだ、コメントがありません