チーム開発で学ぶ!WinFormカードゲーム基盤構築 【企画編】
~企画・仕様決定・基本設計・詳細設計の進め方~
プロジェクト概要:
C# と WinForms を利用して、カードゲームの基盤(カード生成、デッキ管理、手札表示、UI操作)を実装する。
対象はプログラミング初心者およびチーム開発を学びたいエンジニア。
チーム4名による開発を通じ、GitHub Desktop を用いたバージョン管理、ブランチ運用、コードレビューなどの実践スキルも習得する。
1. プロジェクト概要とチーム開発のポイント
目的
- WinForm 上でカードゲームの基盤機能(カード生成、デッキ管理、手札表示)を実装する。
- 基本機能に加え、UserControl を使ったカード表示や非同期処理、将来的な Unity での再現例など拡張性のある設計を目指す。
主な機能
- 基本クラス:Card、Deck、Player(※後に Hand クラスへ責務分離)
- シャッフル処理:Fisher–Yates アルゴリズムによる実装
- UI 操作:MainForm 上でカードを引く、手札を表示する
- 拡張機能(任意):UserControl(CardControl)の導入、Suit 列挙型、非同期処理、Unity 用コード例など
チーム開発のポイント
- バージョン管理:GitHub Desktop によるリポジトリ運用、各自担当ブランチでの作業
- 役割分担:各メンバーが平行して担当領域(カードクラス、デッキ、プレイヤー、UI、拡張機能)を実装
- コミュニケーション:定期ミーティング、プルリクエストによるコードレビューで進捗と課題を共有
2. 企画フェーズ:アイデア出しとコンセプト決定
アイデア出し
- チーム全体で、カードゲームの基盤に必要な機能や拡張性、UI の操作性についてブレインストーミングを実施
- 例:
- 「カードのスート、数値、画像情報を管理する Card クラス」
- 「デッキ全体のシャッフルとカードドローを行う Deck クラス」
- 「プレイヤーの手札管理、ListBox への表示処理を実装する Player クラス」
- 「UserControl を利用して再利用性の高いカード表示コンポーネントを実装」
コンセプトの整理
- 基本コンセプト:
- シンプルで直感的なカードゲーム基盤。WinForm の標準コントロール(PictureBox、ListBox、Button など)を活用。
- CSV 等による外部データ管理(※拡張時に検討)ではなく、コード内でカード生成するシンプルな実装から開始。
- 拡張性:
- 将来的に、非同期シャッフル、列挙型によるスート管理、さらには Unity での再現例を検討。
- ユーザー操作性向上のため、UserControl を利用したカード表示コンポーネント(CardControl)を導入予定。
3. 仕様決定フェーズ
要求事項の洗い出し
- 必須機能
- Card クラス:カードのスート、数値、画像情報の保持
- Deck クラス:カード生成(4スート×13枚)、Fisher–Yates アルゴリズムによるシャッフル、カードを引く処理
- Player クラス:プレイヤー名、手札の管理、ListBox への手札表示
- MainForm:PictureBox(カード画像)、ListBox(手札)、Button(カードを引く、手札表示)、Label(残りカード数表示)
- オプション機能
- UserControl(CardControl)によるカード表示の改善
- Suit 列挙型の導入でコードの可読性向上
- Hand クラスによる責務分離(Player クラスから手札管理を独立)
- 非同期処理(Deck クラスの ShuffleAsync)
- Unity での再現例(応用編)
画面・機能・データ仕様
- 画面仕様
- MainForm のレイアウト:
- PictureBox:カード画像の表示
- ListBox:プレイヤーの手札情報表示
- Button:カードドロー、手札表示
- Label:残りカード枚数の更新表示
- MainForm のレイアウト:
- 機能仕様
- カード生成:各カードはスート、数値、画像パス(※プロジェクト内の images フォルダ)で初期化
- シャッフル処理:Fisher–Yates アルゴリズムまたは非同期処理で実装
- カードドロー:デッキからカードを取得し、プレイヤーの手札へ追加
- 手札表示:ListBox へ手札の内容(例:"Heart の 7″)を表示
- データ仕様
- 画像ファイルは「images」フォルダに配置
- (拡張時)外部設定ファイルや CSV によるカードデータ管理の可能性も検討
ユーザーストーリー・ユースケース
- 「カードゲームに興味があるユーザーは、アプリ起動後にボタン操作でカードを引き、手札を確認できる。残りのカード数や引いたカードの画像表示により、ゲームの進行状況が直感的に分かる。」
4. 基本設計フェーズ
システム全体の構成・アーキテクチャ
- クライアントサイド WinForms アプリとして実装
- クラス分割例:
- Card クラス:カード1枚の情報(スート、数値、画像)
- Deck クラス:カードリストの管理、シャッフル、カードドロー
- Player クラス:プレイヤー名、手札管理(後に Hand クラスへ分離)
- MainForm:UI コントロールの管理
- 拡張用:CardControl(UserControl)、Suit 列挙型、非同期メソッド等

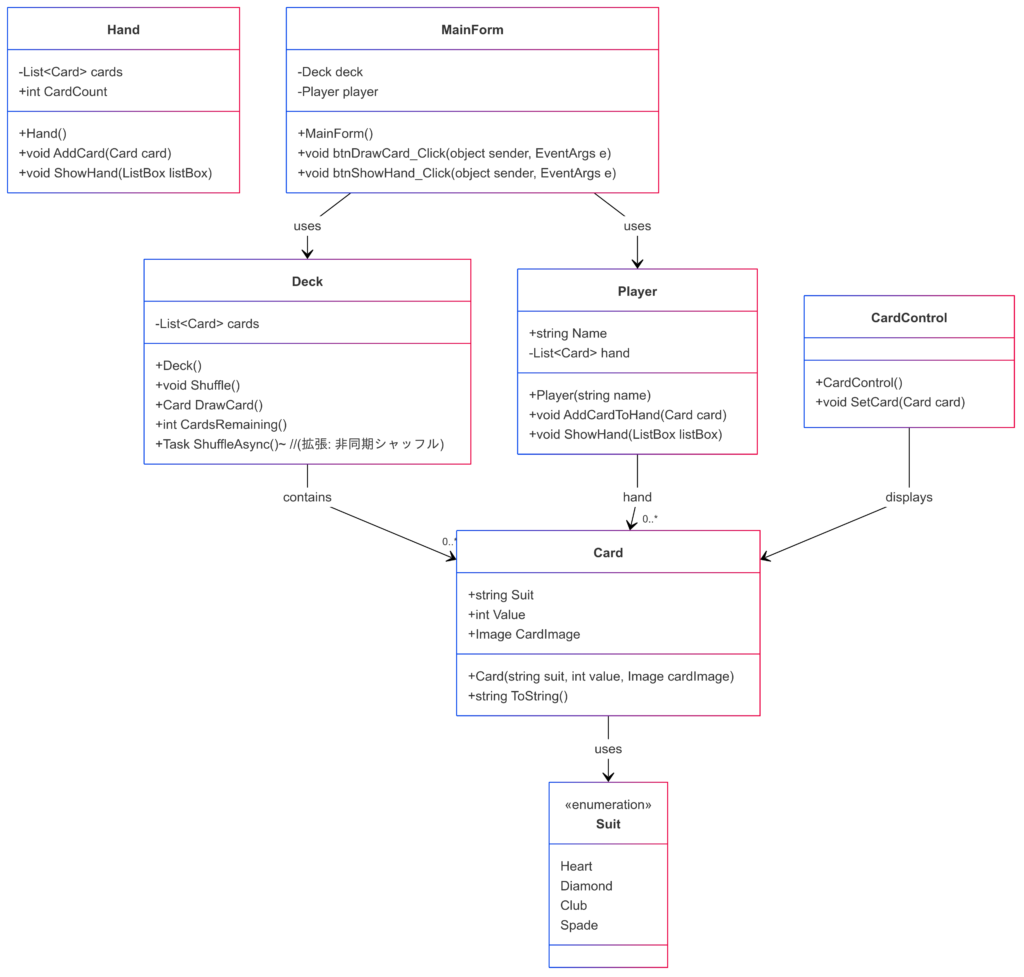
解説
- Card クラス
カード1枚の情報(スート、数値、画像)を保持し、ToString()で「スート の 数値」を返します。 - Deck クラス
内部でList<Card>を持ち、コンストラクタで全カード(4スート×13枚)を生成。シャッフル(Shuffle()、拡張で非同期処理ShuffleAsync())やカードを引く(DrawCard())機能を提供します。 - Player クラス
プレイヤー名と手札(List<Card>)を管理し、AddCardToHand()やShowHand()で UI(ListBox)に手札を表示します。※拡張として、手札管理を独立した Hand クラスに委譲する設計も可能です。 - CardControl クラス
UserControl として、カードの画像と情報を表示するためのカスタムコントロールです。 - MainForm クラス
アプリケーションのメインウィンドウとして、Deck からカードを引いたり、Player の手札を ListBox へ表示する操作を実装します。 - Suit 列挙型
(拡張)Card クラス内のスート管理を列挙型で行う場合の定義例です。
このクラス図により、各クラスの役割や相互の関係が一目で確認でき、プロジェクト全体の構造理解に役立ちます。

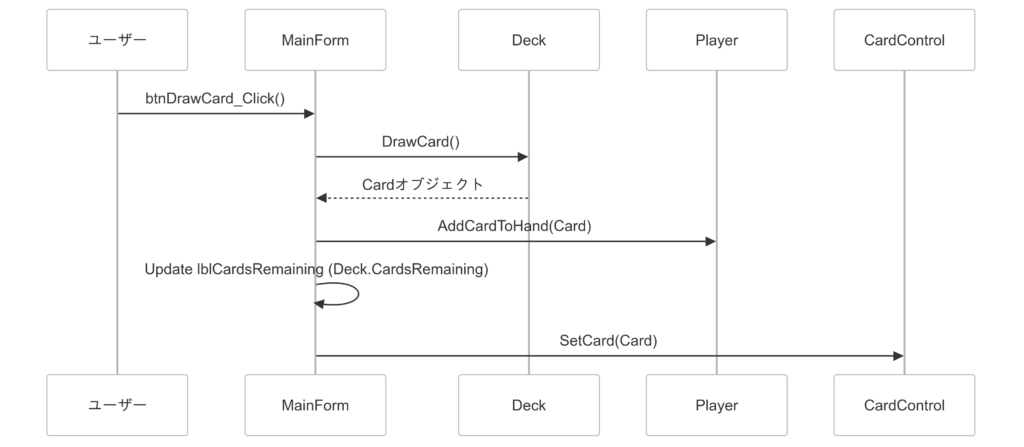
解説
- ユーザー (U) が「カードを引く」ボタンをクリックすると、
MainForm (MF) のbtnDrawCard_Click()イベントが発生します。 - MainForm (MF) は Deck (D) の
DrawCard()メソッドを呼び出し、
Deck (D) からカードオブジェクトを受け取ります。 - 受け取ったカードオブジェクトは、
MainForm (MF) により Player (P) のAddCardToHand()メソッドを通じて手札に追加されます。 - その後、
MainForm (MF) は残りカード枚数を更新するためにラベルを更新し、
CardControl (CC) のSetCard()を呼び出してカード情報(画像など)を表示します。
このシーケンス図により、各オブジェクト間の呼び出し順序やデータの流れを視覚的に把握できます。
5. 詳細設計フェーズ
クラス・メソッドレベルの設計
- Card クラス
- プロパティ:
Suit(文字列または列挙型)、Value(整数)、CardImage(Image 型) - コンストラクタにより初期化し、
ToString()で「スート の 数値」を返す
- プロパティ:
- Deck クラス
- 内部で List\ を保持し、コンストラクタで全カード(例:Heart, Diamond, Club, Spade 各13枚)を生成
Shuffle()メソッド:Fisher–Yates アルゴリズムによるシャッフルDrawCard():リストの先頭からカードを取得・削除する- (拡張)
ShuffleAsync():Task.Run を用いた非同期シャッフル
- Player クラス
- プロパティ:
Name(プレイヤー名) - 内部で List\(または Hand クラス)を管理し、
AddCardToHand()、ShowHand()を実装
- プロパティ:
- MainForm (WinForm UI)
- コントロール:PictureBox(カード画像)、ListBox(手札表示)、Button(カードを引く、手札表示)、Label(残りカード数)
- 各ボタンのイベントハンドラ内で、Deck からのカード取得や Player への追加、UI 更新を実施
- 拡張用 UserControl:CardControl
- PictureBox と Label を内包し、
SetCard(Card)メソッドでカードの画像と文字情報を設定
- PictureBox と Label を内包し、
インターフェース設計
- 各クラスが公開するメソッド、プロパティを定義
- 例:
- Card:
Suit,Value,CardImage,ToString() - Deck:
Shuffle(),DrawCard(),CardsRemaining(), (拡張でShuffleAsync()) - Player:
AddCardToHand(Card),ShowHand(ListBox) - MainForm:各ボタンのクリックイベントで上記メソッドを呼び出す
- Card:
UI設計の詳細
- MainForm のレイアウトは、ユーザー操作の流れ(カードドロー→手札追加→手札表示)を意識して配置
- カラー、フォント、サイズはシンプルかつ直感的に操作できるように設計
テスト設計とドキュメント整備
- 各メソッドごとに、正常系・異常系のテストケースを作成
- 例:カードドロー時の残り枚数更新、空のデッキでのエラーハンドリングなど
- XML ドキュメントコメント付きコード例を各クラスに記述し、GitHub の Wiki あるいは README に設計概要をまとめる
6. チーム体制と役割分担、スケジュール策定
チーム体制(4名)
- メンバーA(基本設計担当)
- 担当タスク:
- Step 1: Card クラスの作成
- Step 7: Suit 列挙型の導入(拡張フェーズ)
- 担当タスク:
- メンバーB(デッキ機能担当)
- 担当タスク:
- Step 2: Deck クラスの作成
- Step 9: 非同期処理(ShuffleAsync)の導入
- 担当タスク:
- メンバーC(プレイヤー・拡張担当)
- 担当タスク:
- Step 3: Player クラスの作成
- Step 8: Hand クラスの導入(責務分離)
- Step 5: UserControl(CardControl)の作成
- 担当タスク:
- メンバーD(UI担当・応用担当)
- 担当タスク:
- Step 4: MainForm UI の作成
- Step 10: Unity での再現例(応用編)
- 担当タスク:
スケジュール例
- 企画・仕様決定:1~2週間
- 基本設計:1~2週間
- 詳細設計:2週間
- 実装(平行開発):3~4週間
- 定例ミーティング(週1回程度)で進捗と課題を共有
GitHub Desktop 活用とブランチ戦略
- 各担当が以下のブランチを作成して作業
feature/card-class、feature/deck-class、feature/player-class、feature/mainform-ui、など- 定期的なコミット、プルリクエスト、コードレビューを実施し、最終統合前に課題を解決
7. まとめと今後の課題
まとめ
- 基本実装(ステップ1~4):Card、Deck、Player、MainForm の実装により、WinForm 上でカードの生成、シャッフル、ドロー、手札表示が可能に。
- 拡張機能(ステップ5):UserControl(CardControl)の導入で、カード表示の再利用性と保守性を向上。
- リファクタリング&応用(ステップ6~10):列挙型の導入、Hand クラスによる責務分離、非同期処理の導入、さらには Unity での再現例を通して、実践的な技術を習得。
- チーム開発:GitHub Desktop を用いたブランチ管理やコードレビューにより、実際の開発現場で必要な協調作業スキルを身につける。
今後の課題
- 各拡張機能の実装と統合テストの実施
- ユーザー操作性向上のための UI 改善
- Unity での再現例を通して、異なるプラットフォームでの設計思想の共有
以上の流れを基に、チーム全体で段階的に実装を進め、実務に近い開発プロセスを体験してください。
このドキュメントは、初学者にも分かりやすいように XML ドキュメントコメント付きのコード例や、シーケンス図、クラス図なども随時補完していく予定です。
*各メンバーは、自身の担当部分についてさらに詳細な設計書・テストケースを作成し、GitHub 上で共有・レビューを行ってください。
*プロジェクト全体の統合前には、各モジュール間の連携(UI から各クラスの呼び出しや例外処理)の確認を徹底すること。
以上が、【WinForm カードゲーム基盤構築プロジェクト】の企画・設計ドキュメントの一例となります。




ディスカッション
コメント一覧
まだ、コメントがありません