UIで簡単にエンドロールを作る(座標の移動)
複雑なものを必要としない場合のサンプルになります
基本の動きに絞っていますので、必要に応じてカスタマイズします
実行結果
このサンプルでは、無限ループになるように作られています
単純なエンドロールであれば、ループの箇所を省略することができます
シーンの構成
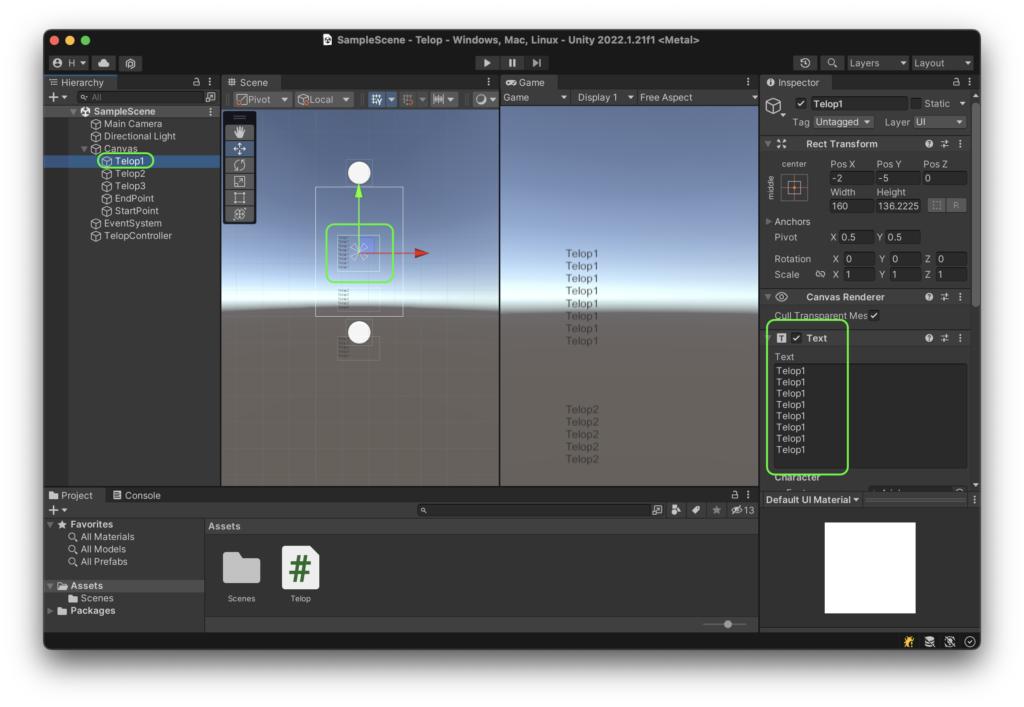
テロップ
テロップは、3つのパーツに分ています
キャプチャーはそのうちの1つですが、後の2つも位置が違うだけで同じです

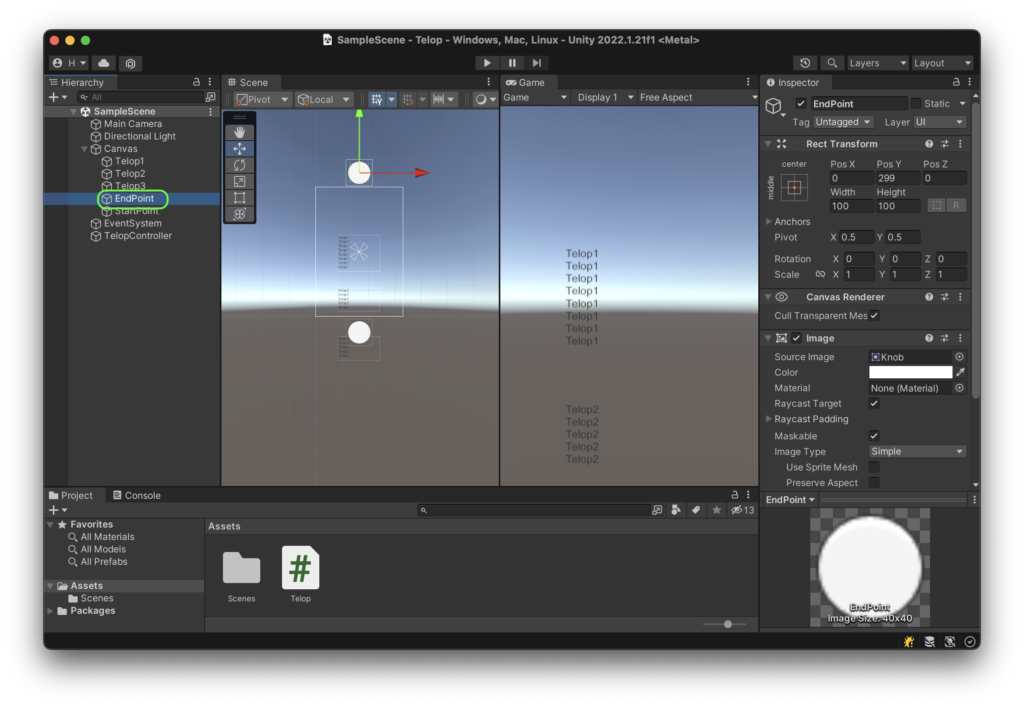
スタートポイント、エンドポイント
UIのテキストを上方向に移動させています
エンドポイントの位置まで来ると、スタートポイントにジャンプするようにしておきます
スタートポイントも同様ですが、Y軸の座標を使っているだけです

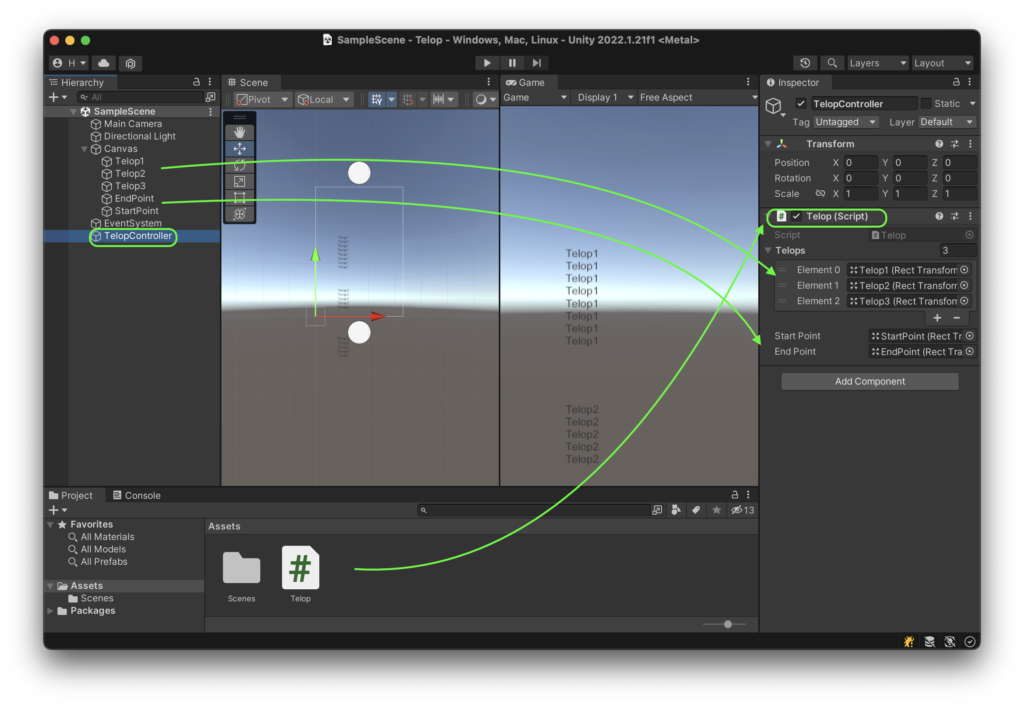
テロップコントローラ
空のゲームオブジェクトを作成し、テロップを動かすためのスクリプトをアタッチします
必要なパラメータをアウトレット接続します

スクリプト
コードになります
using UnityEngine;
public class Telop : MonoBehaviour
{
[SerializeField]
RectTransform[] telops;
[SerializeField]
RectTransform startPoint;
[SerializeField]
RectTransform endPoint;
void Update()
{
for (int i = 0; i < telops.Length; i++)
{
telops[i].localPosition += Vector3.up * .1f;
if (telops[i].localPosition.y > endPoint.localPosition.y)
{
telops[i].localPosition = new Vector3(
telops[i].localPosition.x,
startPoint.localPosition.y,
telops[i].localPosition.z);
}
}
}
}最後に
このサンプルではUIのテキストだけですが、他にイメージを配置しておくとそれも移動させることができます
数値の調整がいらないので、バランス調整はスクリプトを変更する必要もありません
参考
トリガーを検出してスタート位置に戻る方法になります
訪問数 195 回, 今日の訪問数 1回



ディスカッション
コメント一覧
まだ、コメントがありません