Shader Graph
UnityのShader Graphを使ってスプライトを点滅させるシェーダーを作成する方法を紹介します
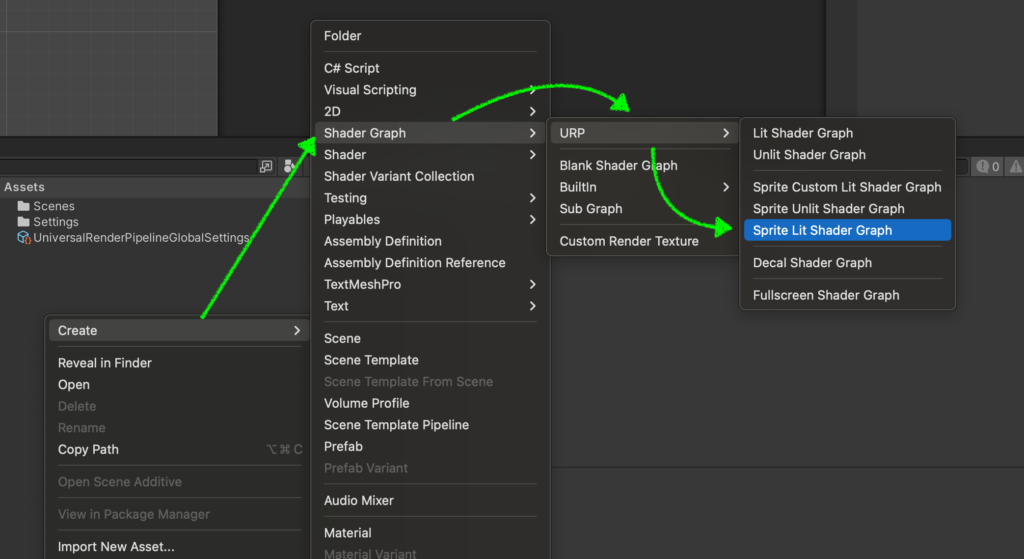
手順1: 新しいシェーダーグラフの作成
- 新しいShader Graphを作成:
- プロジェクトビューで右クリックし、
Create>ShaderGraph >URP>Sprite Lit Shader Graphを選択します。 - シェーダーグラフに「BlinkShader」と名前を付けます。
- プロジェクトビューで右クリックし、
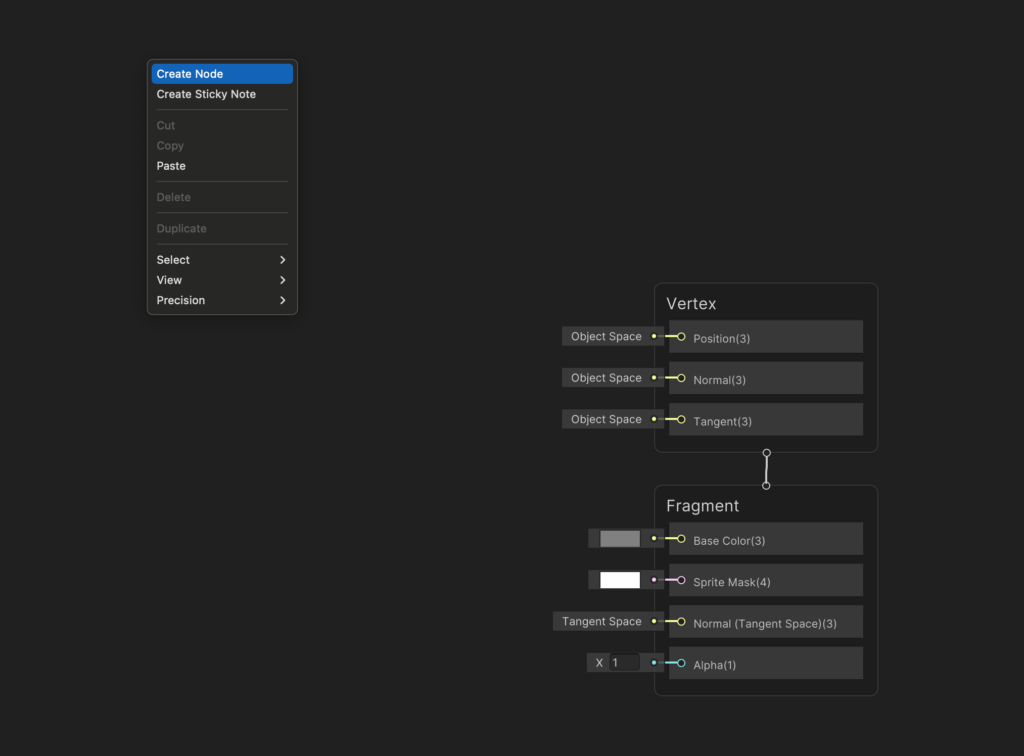
- Shader Graphエディターを開く:
- 作成したシェーダーグラフをダブルクリックしてShader Graphエディターを開きます。

手順2: 点滅効果の設定
概要
- Timeノードの追加:
- 時間に基づいたアニメーションを作成できます。
- Sineノードの追加:
TimeノードのTime出力をSineノードの入力に接続します。これにより、時間経過に応じてサイン波が生成されます。
- Lerpノードの追加:
Sineノードの出力をLerpノードのT入力に接続します。
このノードは、2つの値の間(A, B)を指定された割合(T)で補間するためのノードです
時間の経過に基づいて値を変化させることができるため、アニメーションの作成に役立ちます
- Colorノードの設定:
- Blackboardに戻り、
+ボタンをクリックしてColorプロパティを追加します。これをBase Colorと名前付けます。 Base Colorノードを作成し、LerpノードのA入力に接続します。LerpノードのB入力に透明色を設定します(例: RGBA(1, 1, 1, 0))。
- Blackboardに戻り、
- Fragmentノードの設定:
Lerpノードの出力をFragmentノードのBaseColor(3)入力に接続します
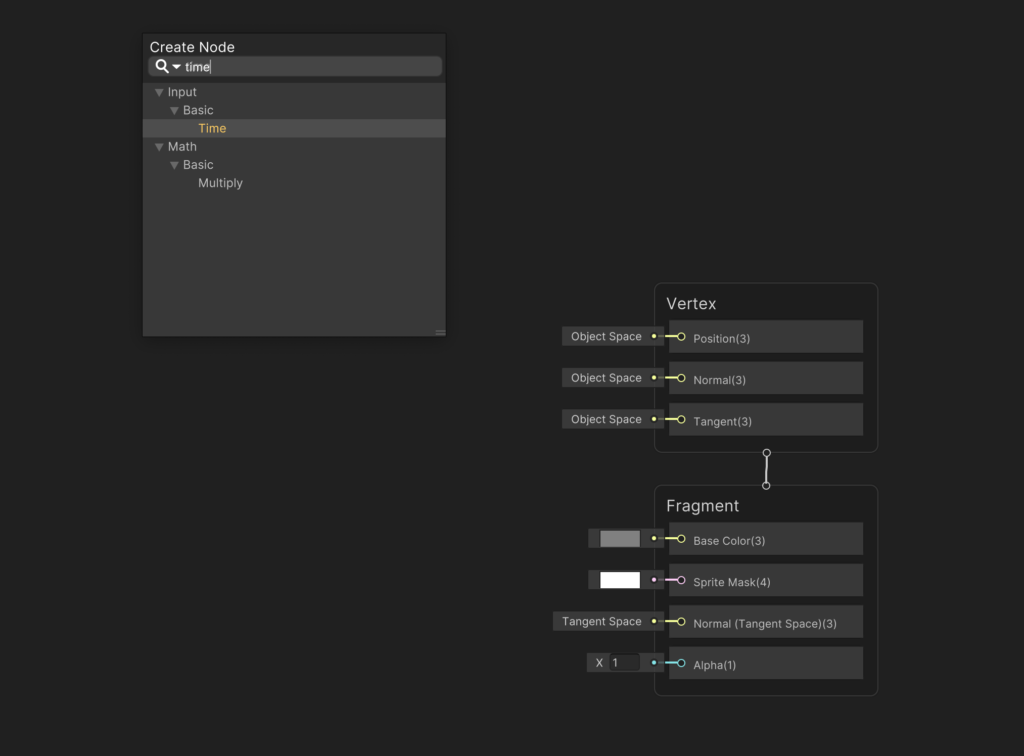
Timeノードの追加
背景で右クリックし、Create Nodeを選択

検索窓で、timeを入力、Input > Basic > Timeを選択

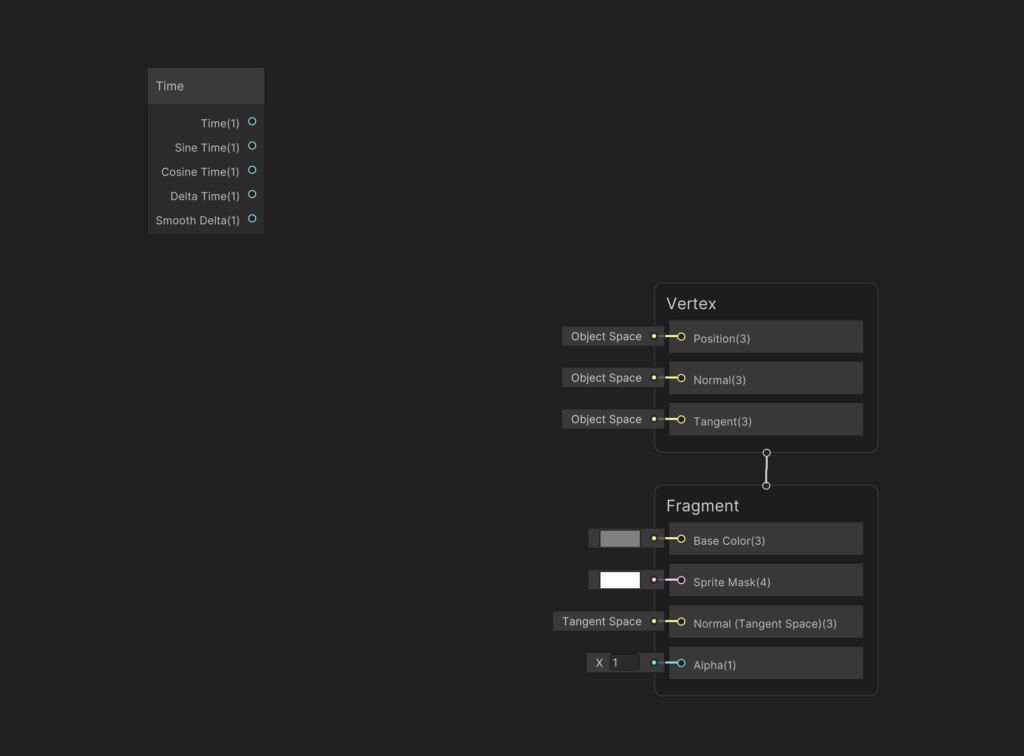
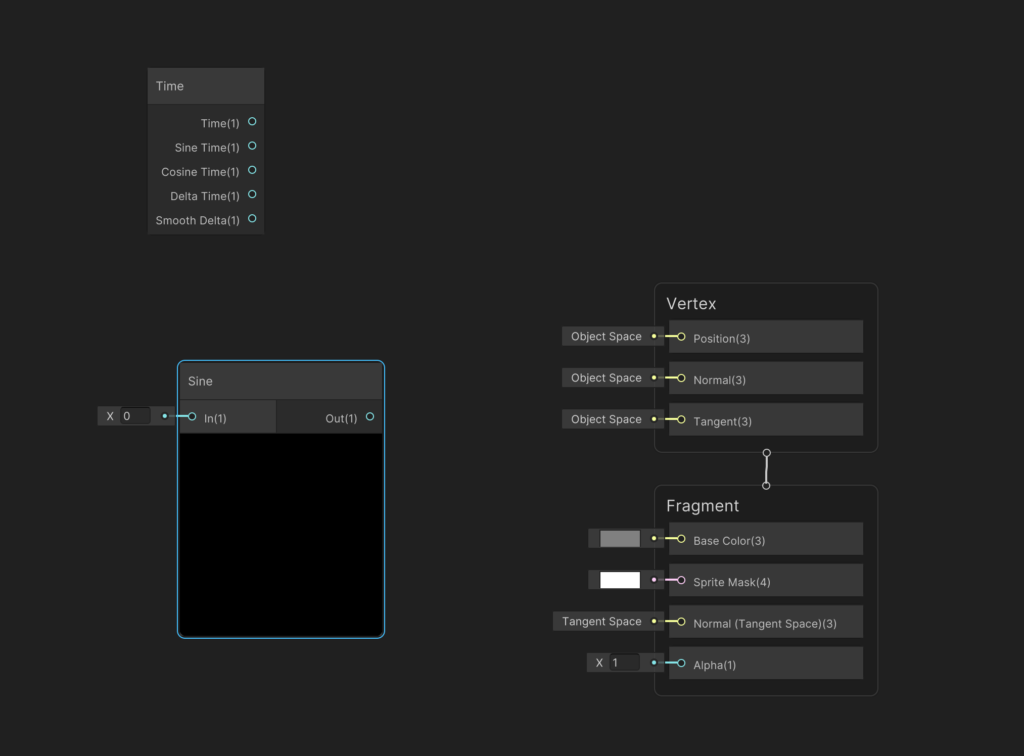
Timeノードが作成されます

Sineノードの追加
Timeノードと同様にメニューからMath >
Trigonometry >
Sineノードを追加します

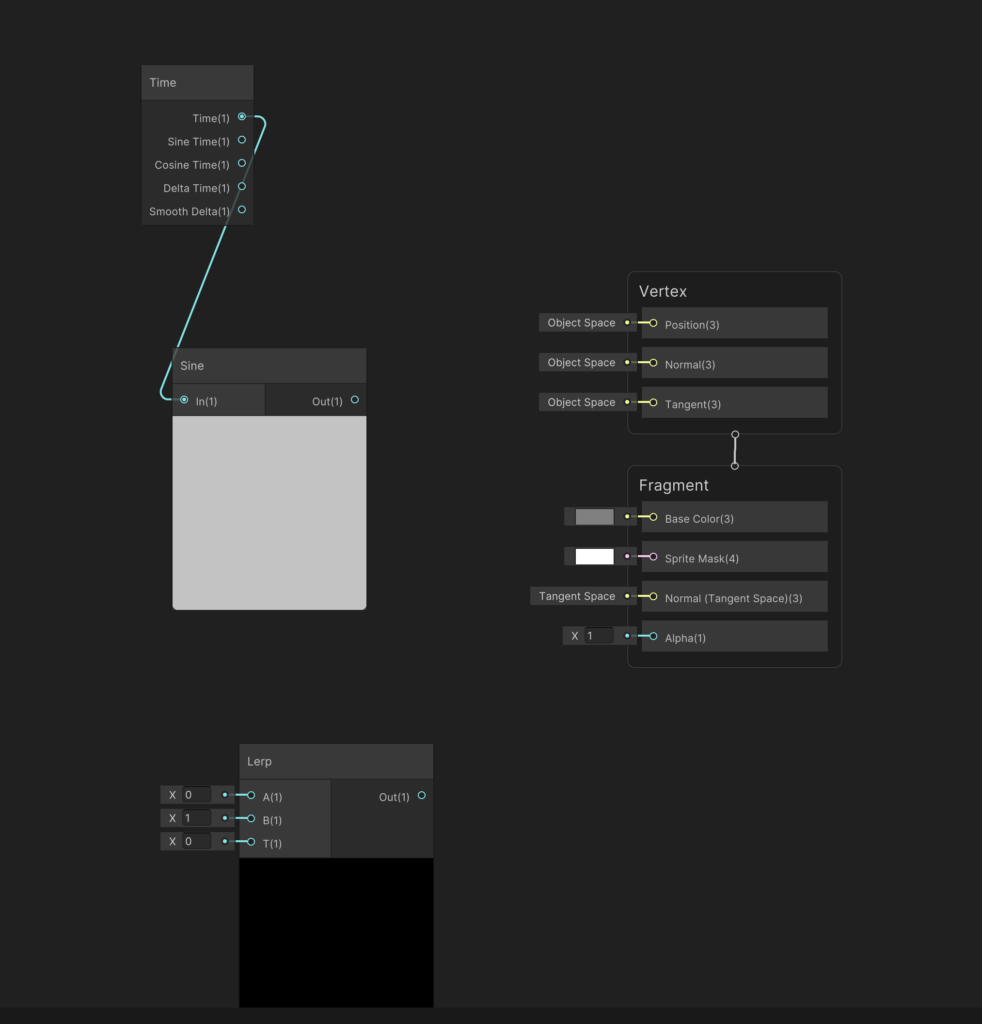
TimeノードのTime(1)出力をSineノードのIn(1)入力に接続します。これにより、時間経過に応じてサイン波が生成されます
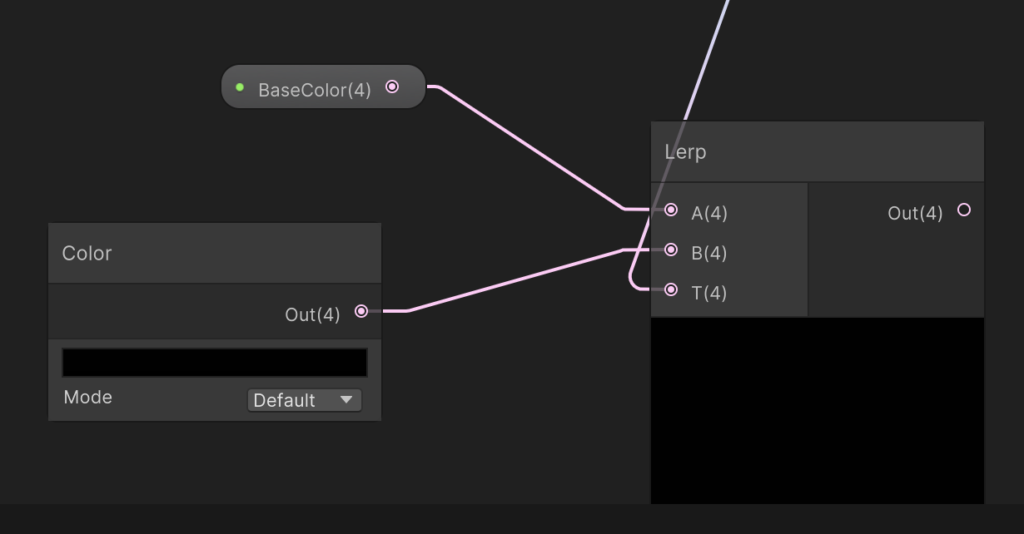
Lerpノードの追加
これまでのノードと同様に、Math >
Interpolation >
Lerpノードを追加します

Sineノードの出力をLerpノードのT入力に接続します
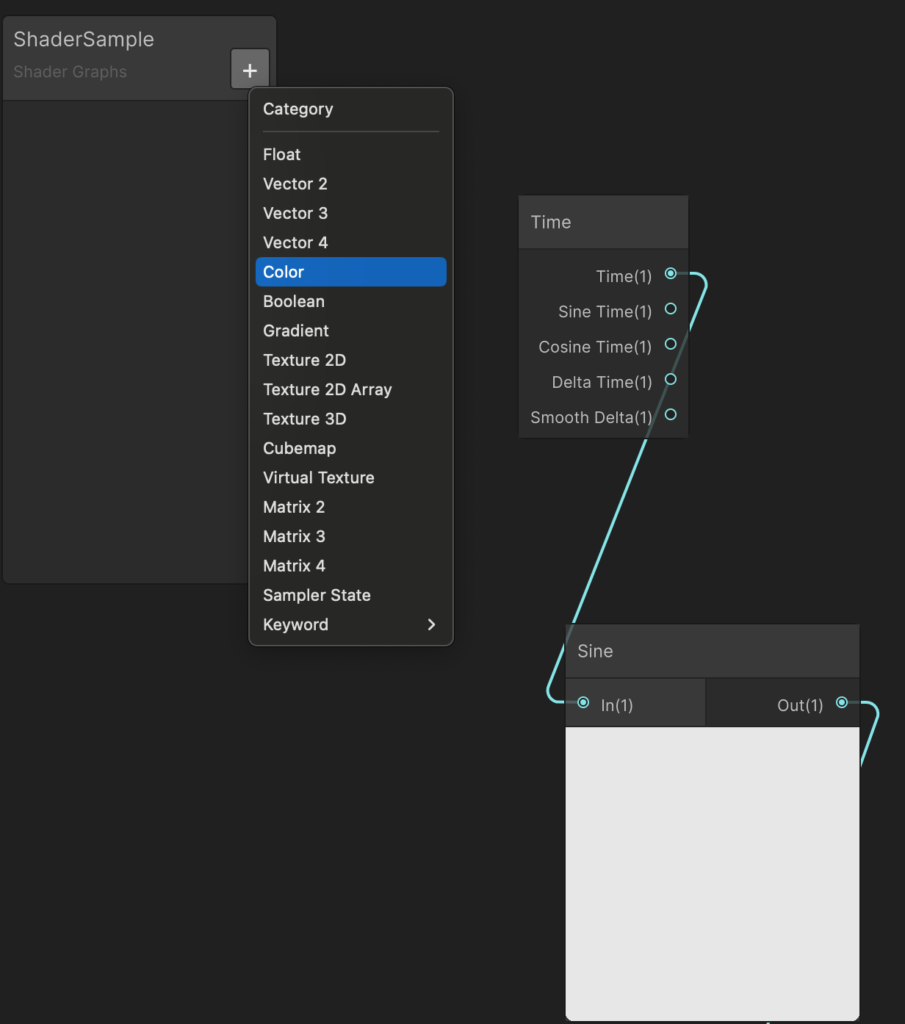
Colorノードの設定
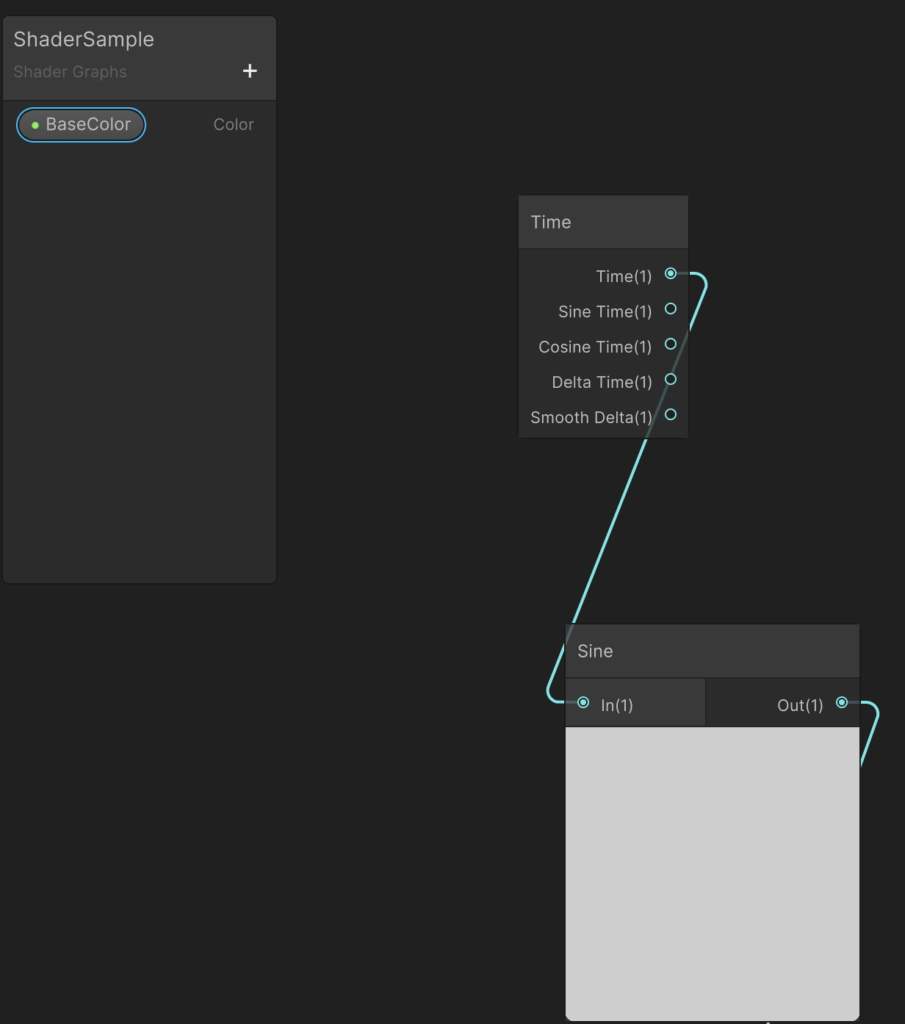
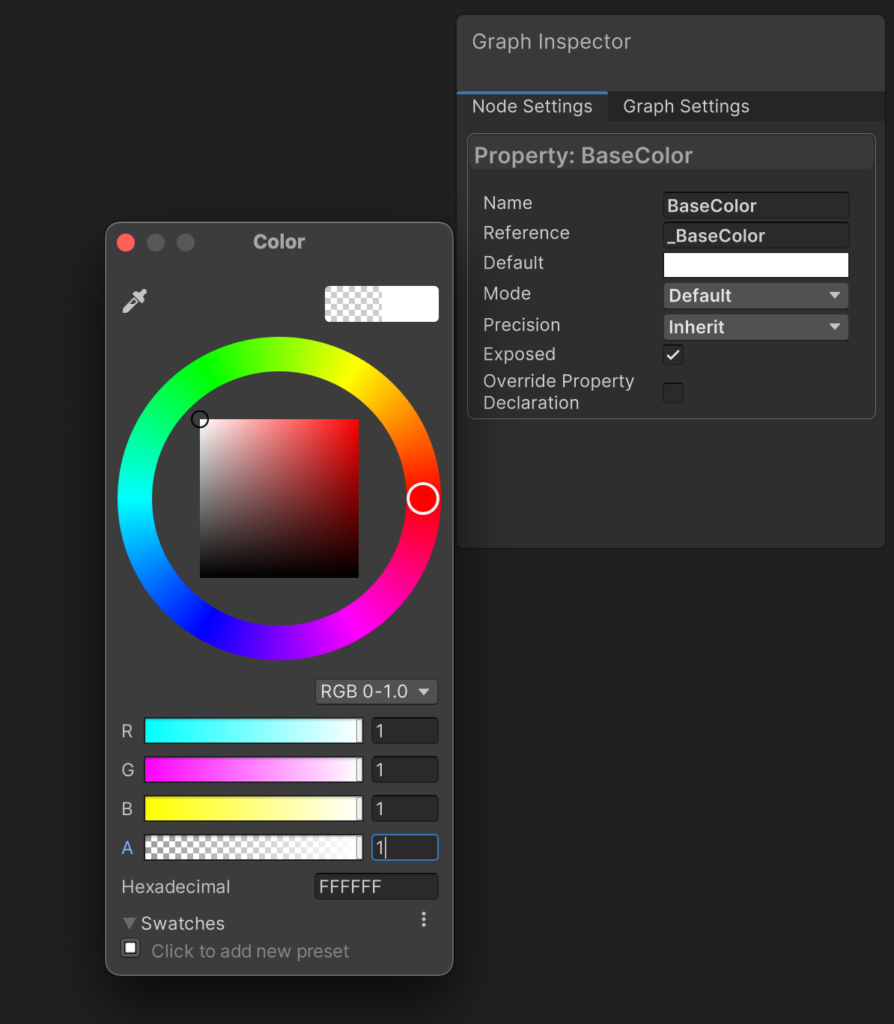
ShaderSampleの+ボタンをクリックしてColorプロパティを追加します。これをBase Colorと名前付けます


BaseColorはカラーピッカーでRGBA(1, 1, 1, 1)に設定します

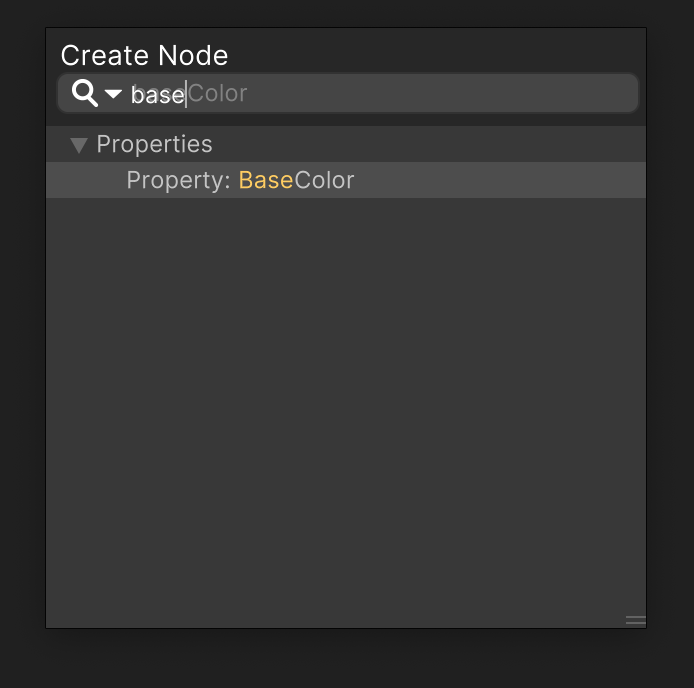
Base Colorノードを作成します

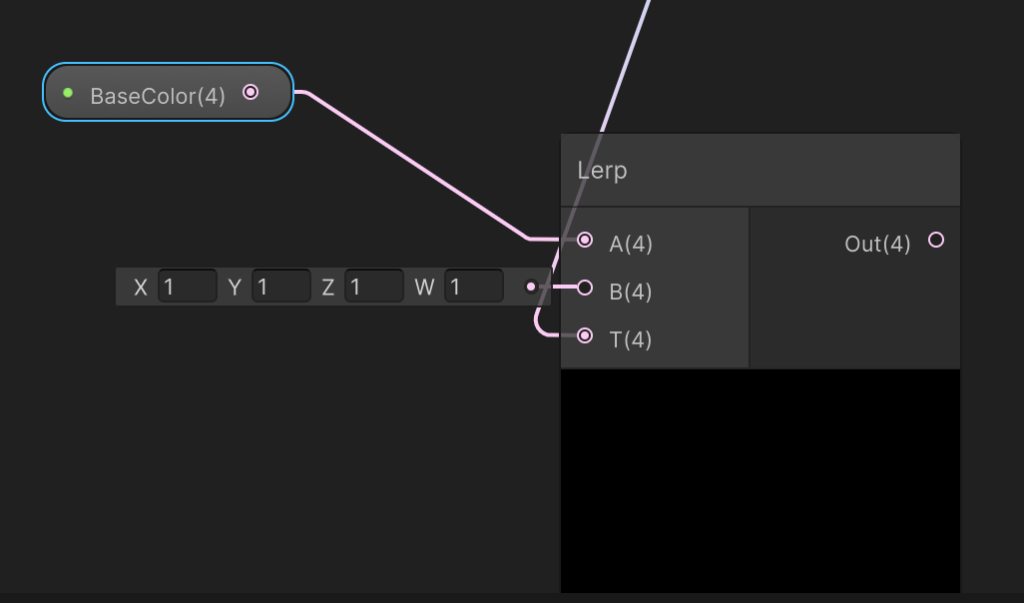
LerpノードのA入力に接続します

LerpノードのB入力に透明色を設定します(例: RGBA(1, 1, 1, 0))
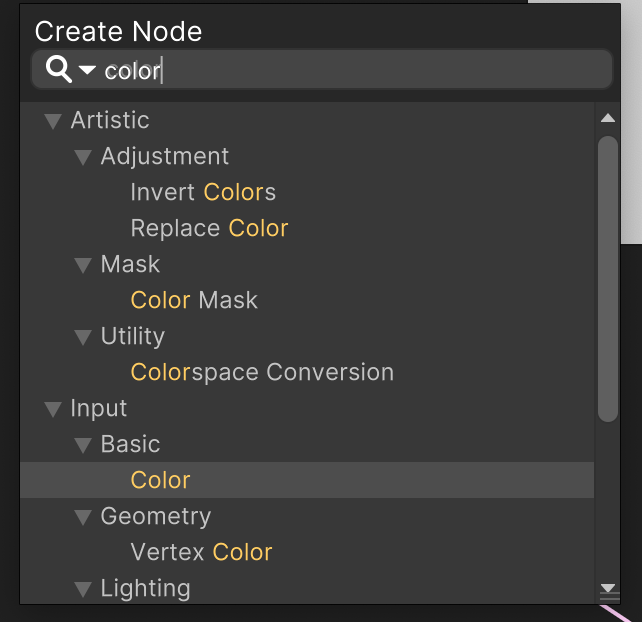
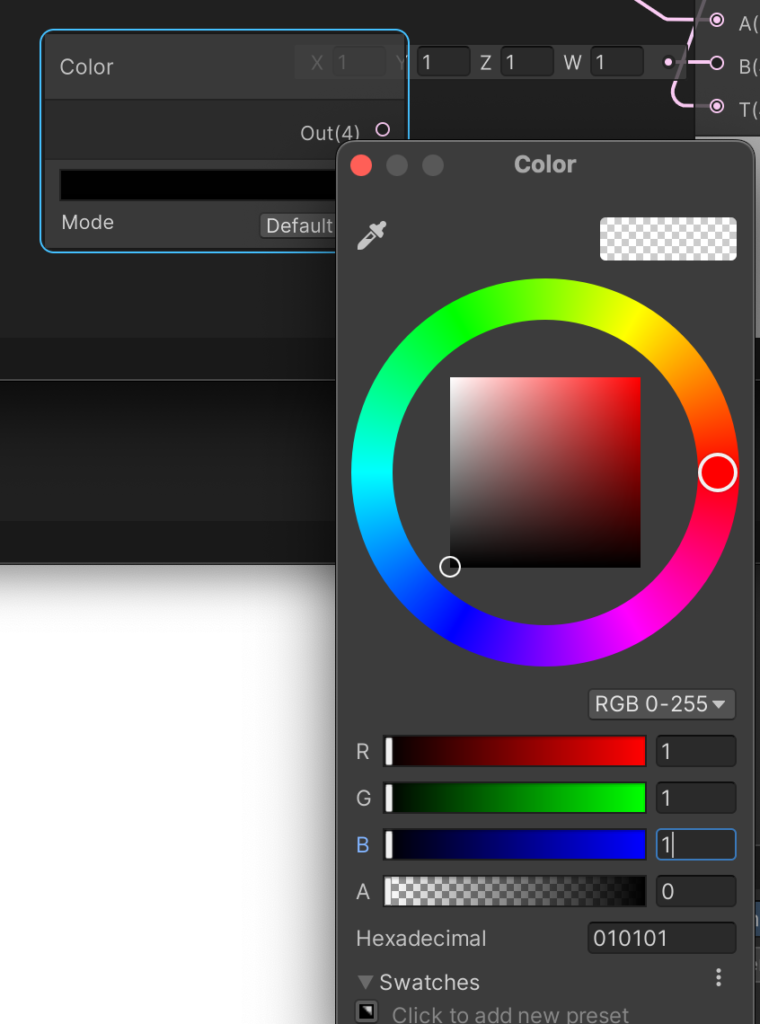
- Colorノードを作成します (Input > Basic > Color)
- カラーピッカーでRGBA(1, 1, 1, 0)に設定します



Fragmentノードの設定
Lerpノードの出力をFragmentノードのBaseColor(3)入力に接続します
手順3: マテリアルの適用
- マテリアルの作成:
- プロジェクトビューで右クリックし、
Create>Materialを選択します。 - 新しいマテリアルを作成し、Shader Graphで作成した
BlinkShaderを適用します。
- プロジェクトビューで右クリックし、
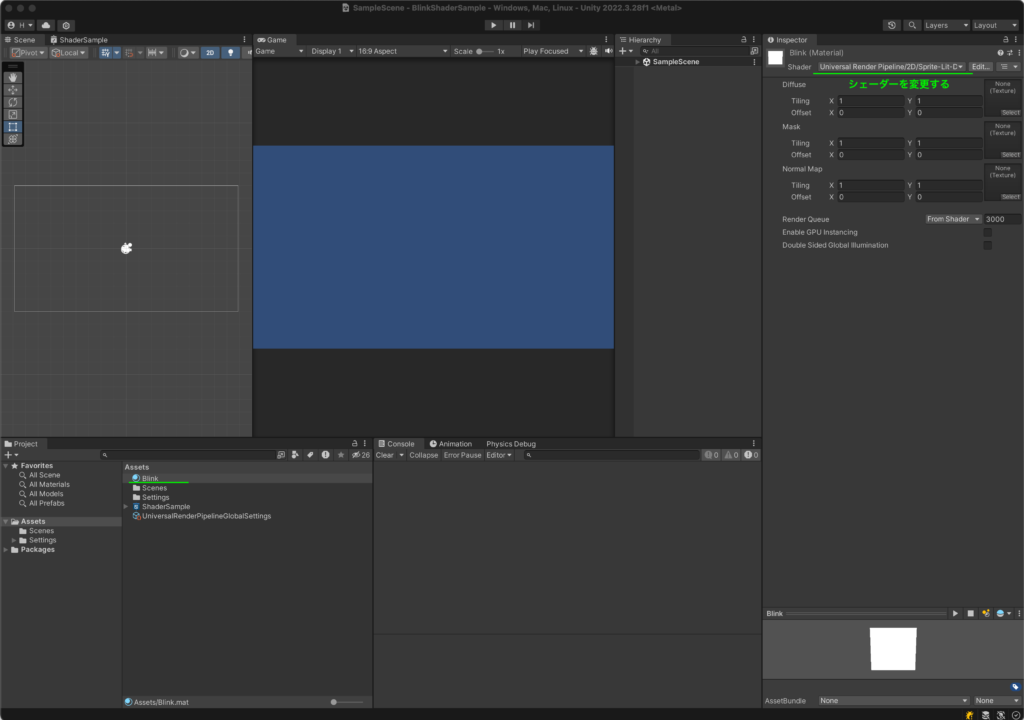
- スプライトにマテリアルを適用:
- 点滅させたいスプライトに、新しく作成したマテリアルを適用します。

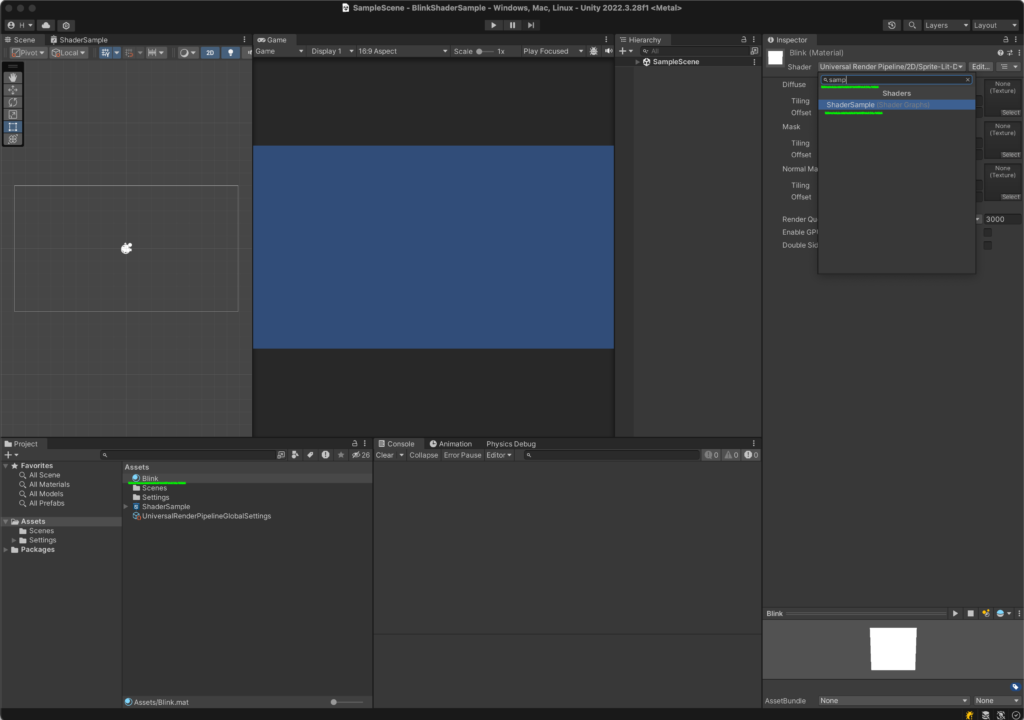
シェーダーをShaderGraphで作成したSampleGraphに設定します

完成
これで、時間経過に応じてスプライトが点滅するシェーダーが完成です。シェーダーのプロパティを調整することで、点滅の速度や色をカスタマイズすることができます。
この手順に従うことで、Unityの最新バージョンに対応したShader Graphを使用してスプライトを点滅させるシェーダーを作成できます。疑問があれば、いつでも質問してください。






ディスカッション
コメント一覧
まだ、コメントがありません