svgフォーマットの画像をwindowsformsアプリで表示
SVG (Scalable Vector Graphics) 形式の画像を Windows Forms アプリケーションで表示するには、いくつかの方法があります。
方法
- System.Windows.Forms.WebBrowser コントロールを使用する: WebBrowser コントロールは、埋め込まれた Web ブラウザー コンポーネントを提供するコントロールです。このコントロールを使用すると、SVG 画像を直接表示することができます。
- WPF の Image コントロールを使用する: WPF (Windows Presentation Foundation) では、Image コントロールを使用することで SVG 画像を表示することができます。この Image コントロールは、Windows Forms アプリケーションに埋め込んで利用することもできます。
- Third-Party のコントロールを使用する: マーケットプレイスには、SVG 画像を表示するための Third-Party のコントロールがいくつか存在します。これらのコントロールを使用することで、簡単に SVG 画像を表示することができます。
どの方法を選択するかは、アプリケーションの要件に応じて決定する必要があります。
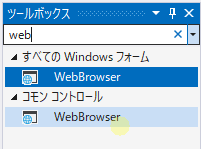
WebBrowserコントロール
.NET Framework版では、ツールボックスから選択できますが、.NET版では表示されません

ネットから取得
namespace SvgShow
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
string svgFileUrl = "http://<your_server_name>/<your_svg_file>.svg";
webBrowser1.Navigate(svgFileUrl);
}
}
}ここで、<your_server_name> には SVG ファイルが配置されているサーバー名、<your_svg_file> には SVG ファイル名を指定してください。
ローカルファイルから取得
インスタンスを作成しているケース(.NET版はこのようにするしかないと思われます)
namespace SvgShow
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
WebBrowser webBrowser = new WebBrowser();
string currentDirectory = Directory.GetCurrentDirectory();
string svgFilePath = Path.Combine(currentDirectory, "<your_svg_file>.svg");
webBrowser.Navigate("file:///" + svgFilePath);
webBrowser.Parent= this;
}
}
}ここで、<your_svg_file> はカレントディレクトリ内に存在する SVG ファイル名に置き換えてください。
訪問数 368 回, 今日の訪問数 1回




ディスカッション
コメント一覧
まだ、コメントがありません