Windows FormsでPictureBoxをマウスドラッグで移動する方法
1. 概要
本記事では、Windows Formsアプリケーションで PictureBox コントロールを使用し、マウスドラッグ操作で画像を移動させる方法を紹介します。
2. 実行結果
このアプリケーションでは、PictureBox に表示された画像をマウスでドラッグしながら移動できます。
操作方法
- 画像の上にマウスを移動
- 左クリックしたままドラッグ
- マウスの移動に応じて
PictureBoxが動く - 左クリックを離すと移動が終了
3. 実装方法
3.1 PictureBoxの作成と設定
まず、PictureBox のインスタンスを作成し、画像を表示するための設定を行います。
private PictureBox pictureBox1;
private Point clickPoint;
public Form1()
{
InitializeComponent();
// PictureBox の作成
pictureBox1 = new PictureBox();
pictureBox1.Image = Properties.Resources.sampleImage; // リソースに登録した画像を使用
pictureBox1.SizeMode = PictureBoxSizeMode.AutoSize;
pictureBox1.MouseDown += pictureBox1_MouseDown;
pictureBox1.MouseMove += pictureBox1_MouseMove;
pictureBox1.MouseUp += pictureBox1_MouseUp;
this.Controls.Add(pictureBox1);
}3.2 マウスイベントの登録
次に、マウスの Down、Move、Up の各イベントを登録し、ドラッグ処理を実装します。
マウスボタンを押したとき
クリック位置を取得します。
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
clickPoint = e.Location;
}
}マウスを移動させたとき
マウスの移動量を計算し、PictureBox の位置を変更します。
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
int xDiff = e.Location.X - clickPoint.X;
int yDiff = e.Location.Y - clickPoint.Y;
pictureBox1.Location = new Point(pictureBox1.Location.X + xDiff, pictureBox1.Location.Y + yDiff);
}
}このプログラムでは、MouseMove イベントを利用して PictureBox をドラッグ可能にしています。
特に Diff(マウス移動による座標の差分)を活用してスムーズな移動を実現しています。
1. プログラムの動作の流れ
- マウスを押す (
MouseDown)- クリックした位置 (
clickPoint) を記録。
- クリックした位置 (
- マウスを動かす (
MouseMove)clickPointと現在のマウス位置 (e.Location) の差分 (Diff) を計算。- その差分だけ
PictureBoxの位置を移動。
- マウスを離す (
MouseUp)clickPointをリセット。
2. Diff を使う理由
Diff がない場合
もし Diff を使わずに単純に e.Location を PictureBox の座標にすると、PictureBox の左上の角が常にマウスの位置に固定されてしまい、直感的に動かせない。
Diff を使うとどうなるか
マウスを押した位置を基準に、現在のマウスの位置との差分 (xDiff, yDiff) を計算し、それを PictureBox の位置に加算することで、自然なドラッグが可能になる。
int xDiff = e.Location.X - clickPoint.X;
int yDiff = e.Location.Y - clickPoint.Y;
pictureBox1.Location = new Point(pictureBox1.Location.X + xDiff, pictureBox1.Location.Y + yDiff);これにより、クリックした位置を維持したまま PictureBox を動かせる。
3. Diff の大きさと影響
Diff の値はどれくらい?
MouseMove イベントは、マウスが少しでも動いた瞬間に発生するため、1回の Diff の値は通常小さい。
Diff の値に影響を与える要因
- マウスの移動速度
→ ゆっくり動かすとDiffは小さく、素早く動かすと大きくなる。 - PCの性能・ディスプレイのリフレッシュレート
→ 60Hz なら 1秒に 60回、120Hz なら 120回のイベントが発生する可能性がある。 - Windows のマウス設定(加速など)
→ 設定によってDiffの値が変わる。
一般的な Diff の目安
| マウスの動き | xDiff, yDiff の範囲(概算) |
|---|---|
| ゆっくり動かす | 1~3 ピクセル |
| 普通に動かす | 3~8 ピクセル |
| 素早く動かす | 8~20 ピクセル |
| 一気に動かす | 20~50 ピクセル以上 |
※ あくまで目安であり、環境によって異なる。
実際の Diff を確認する方法
Console.WriteLine($"xDiff={xDiff}, yDiff={yDiff}");このように Console.WriteLine を使うと、リアルタイムで Diff の値を確認できる。
4. まとめ
✅ MouseMove イベントはマウスが少しでも動くと発生するため、1回の Diff はごく小さいことが多い。
✅ Diff を使わないと、PictureBox の左上の角がマウスの位置に固定されてしまい、直感的なドラッグができない。
✅ Diff を使うことで、クリックした位置を基準に PictureBox をスムーズに移動できる。
✅ Diff の値は、1回の MouseMove で 1~10 ピクセル程度(高速移動では 20 ピクセル以上)変化する可能性がある。
✅ Console.WriteLine で Diff を出力しながらテストすると、どれくらいの値になっているか確認できる。
この仕組みを理解すると、ドラッグ&ドロップの実装がスムーズに行えます!この方式を使えば、PictureBoxをスムーズにドラッグできるようになります!
マウスボタンを離したとき
クリック位置をリセットします。
private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
clickPoint = Point.Empty;
}
}4. 画像リソースの登録
画像を Properties.Resources に登録する必要があります。
手順
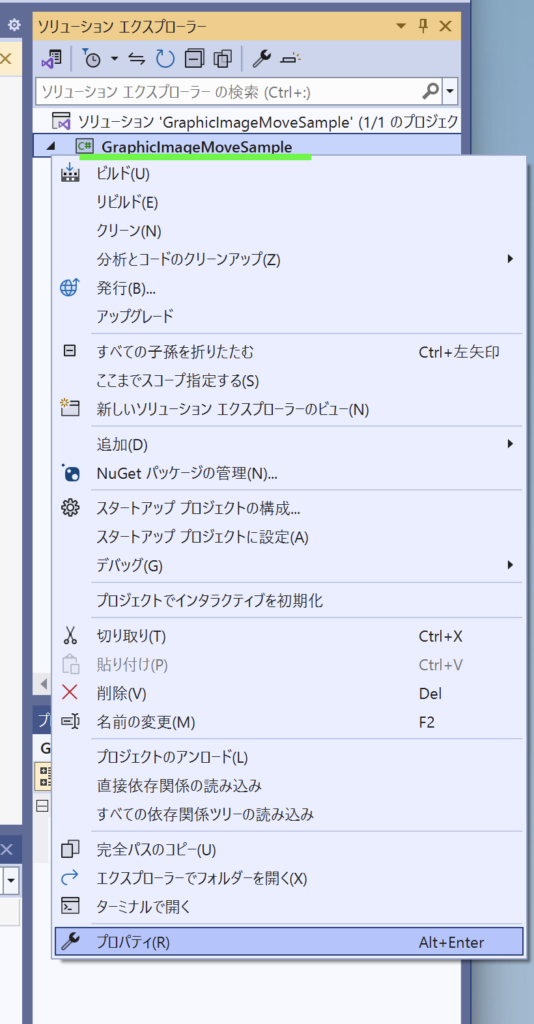
- Visual Studio の「ソリューションエクスプローラ」でプロジェクトを選択
- 右クリック → [プロパティ] を開く
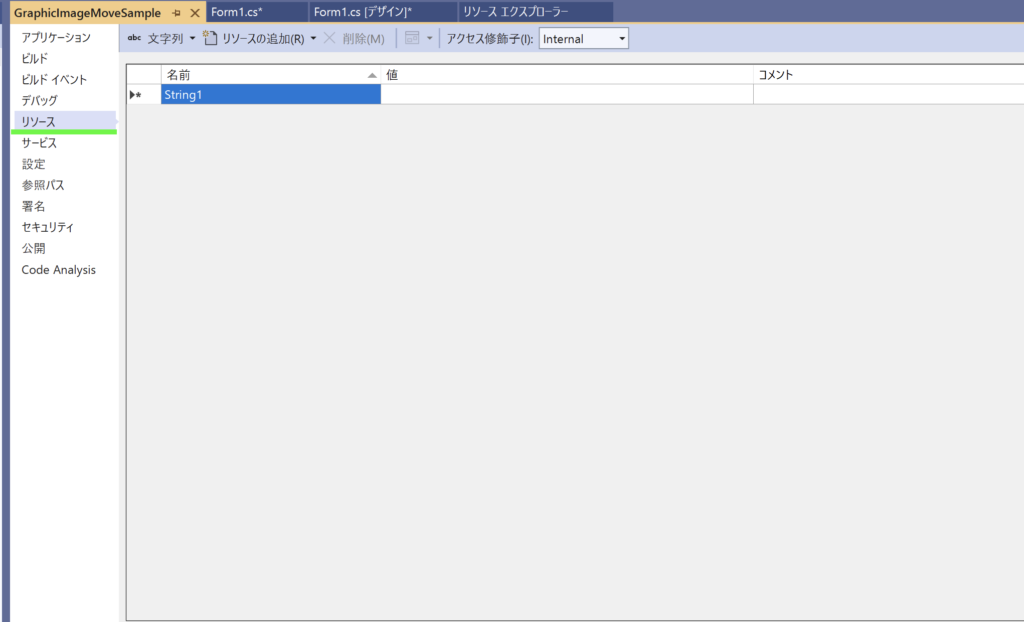
- [リソース] を選択
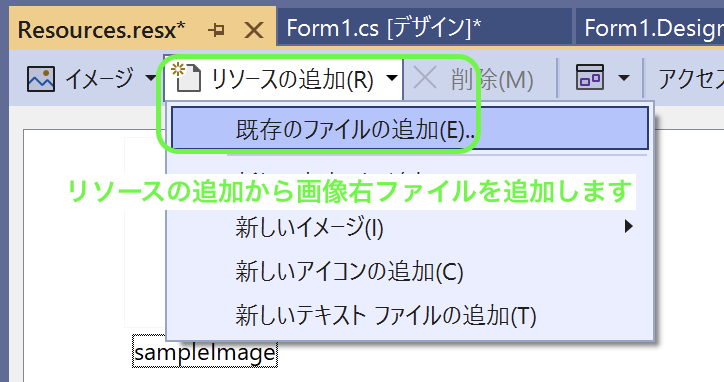
- 既存ファイルの追加(画像を選択)
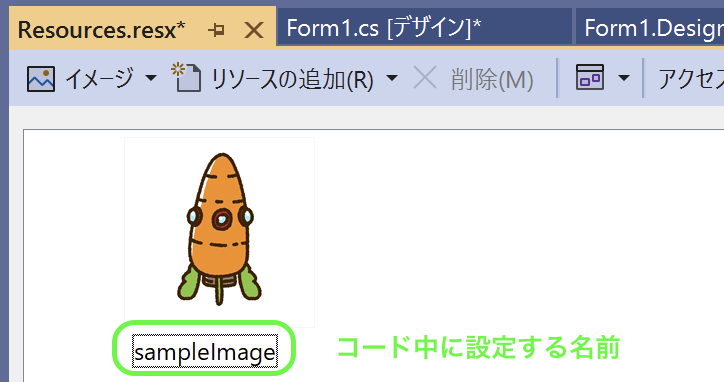
sampleImageという名前をつける
これで、Properties.Resources.sampleImage で画像を取得できます。
5. 実行可能なコード
以下が、フォームに PictureBox を動的に追加し、マウスドラッグで移動させる完全なコードです。
namespace SimplePictureBoxExample
{
public partial class Form1 : Form
{
private PictureBox pictureBox1;
private Point clickPoint;
public Form1()
{
InitializeComponent();
// PictureBox の作成
pictureBox1 = new PictureBox();
pictureBox1.Image = Properties.Resources.sampleImage;
pictureBox1.Size = new Size(100, 100);
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
pictureBox1.MouseDown += pictureBox1_MouseDown;
pictureBox1.MouseMove += pictureBox1_MouseMove;
pictureBox1.MouseUp += pictureBox1_MouseUp;
this.Controls.Add(pictureBox1);
}
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
clickPoint = e.Location;
}
}
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
int xDiff = e.Location.X - clickPoint.X;
int yDiff = e.Location.Y - clickPoint.Y;
pictureBox1.Location = new Point(pictureBox1.Location.X + xDiff, pictureBox1.Location.Y + yDiff);
}
}
private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
clickPoint = Point.Empty;
}
}
}
}6. まとめ
PictureBoxを作成し、画像を設定- マウスイベント (
MouseDown,MouseMove,MouseUp) を登録 - マウス移動の差分を計算して
PictureBoxの位置を変更 - 画像をリソースに追加して管理する
この方法を活用すれば、GUIアプリでドラッグ可能な要素を簡単に作成できます。
以下は、Windows FormsアプリケーションでPictureBox画像を移動させるサンプルコードです。このコードは、PictureBoxコントロールを使用して画像を表示し、マウスドラッグ操作を使用して画像を移動させます。
コメント付きの全体コード
// SimplePictureBoxExampleという名前の名前空間を定義する
namespace SimplePictureBoxExample
{
// Form1というクラスをFormクラスを継承して定義する
public partial class Form1 : Form
{
// PictureBoxコントロールを宣言する
private PictureBox pictureBox1;
// クリックされた座標を保持するためのPointを宣言する
private Point clickPoint;
// Form1クラスのコンストラクタ
public Form1()
{
// 初期化処理を実行する
InitializeComponent();
// PictureBoxコントロールを作成する
pictureBox1 = new PictureBox();
// ピクチャーボックスに表示する画像を設定する
pictureBox1.Image = Properties.Resources.sampleImage;
// ピクチャーボックスのサイズを設定する
pictureBox1.Size = new Size(100, 100);
// 画像をピクチャーボックスに合わせて表示する
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
// マウスイベントの登録を行う
pictureBox1.MouseDown += pictureBox1_MouseDown;
pictureBox1.MouseMove += pictureBox1_MouseMove;
pictureBox1.MouseUp += pictureBox1_MouseUp;
// フォームにピクチャーボックスを追加する
this.Controls.Add(pictureBox1);
}
// ピクチャーボックスのマウスダウンイベント
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
// 左ぼたんが押された場合
if (e.Button == MouseButtons.Left)
{
// クリックされた座標を取得する
clickPoint = e.Location;
}
}
// ピクチャーボックスのマウス移動イベント
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
// 左クリックされたまま場合
if (e.Button == MouseButtons.Left)
{
// 現在の座標とクリックされた座標の差分を計算する
int xDiff = e.Location.X - clickPoint.X;
int yDiff = e.Location.Y - clickPoint.Y;
// ピクチャーボックスの位置を移動する
pictureBox1.Location = new Point(pictureBox1.Location.X + xDiff, pictureBox1.Location.Y + yDiff);
}
}
// ピクチャーボックスのマウスアップイベント
private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
// 左ボタンが離された場合
if (e.Button == MouseButtons.Left)
{
// クリックされた座標を初期化する
clickPoint = Point.Empty;
}
}
}
}e.Location はフォームでの座標にならない
e.Location は マウスイベントが発生したコントロール(この場合 PictureBox)内の相対座標 になります。
つまり、e.Location の (0,0) は PictureBoxの左上隅 を指します。
💡 e.Location の座標系
| 例 | e.Location.X, e.Location.Y の基準点 |
|---|---|
Form1_MouseMove 内 | フォーム(this)の左上 (0,0) |
pictureBox1_MouseMove 内 | PictureBoxの左上 (0,0) |
マウスイベントの発生した座標をコンソールに出力するコード
Console.WriteLine($"eX={e.Location.X}, eY={e.Location.Y}");🛑 e.Location をそのまま pictureBox1.Location にするとズレる理由
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
pictureBox1.Location = new Point(e.Location.X, e.Location.Y);
}
}⬆ 問題点
e.LocationはpictureBox1内の相対座標(PictureBoxの左上が(0,0))。- そのため
pictureBox1.Location = e.Locationにすると、PictureBoxの親(Form)の座標系と合わない。 - 結果:クリック位置とずれて意図しない場所に飛ぶ。
🎯 PictureBoxを親フォームの座標系で扱う方法
Control.PointToScreen() や Control.PointToClient() を使うと、座標系を変換できます。
// PictureBoxの座標をフォーム基準に変換
Point formPoint = pictureBox1.PointToScreen(e.Location);
// フォーム基準の座標をPictureBoxの親コンテナ(この場合Form)基準に変換
Point parentPoint = this.PointToClient(formPoint);📌 フォーム基準の座標を取得する方法
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
// PictureBox内の座標 (e.Location) をスクリーン座標に変換
Point screenPoint = pictureBox1.PointToScreen(e.Location);
// スクリーン座標をフォーム座標に変換
Point formPoint = this.PointToClient(screenPoint);
// PictureBoxの位置を更新
pictureBox1.Location = formPoint;
}
}✅ これなら クリックした位置がずれずにスムーズに移動できる!
🔑 まとめ
e.Locationは イベント発生元のコントロール(PictureBox)内の座標 で、フォーム基準の座標ではない。Control.PointToScreen(e.Location)を使うと、スクリーン座標 に変換できる。this.PointToClient(screenPoint)で フォーム基準の座標 に変換できる。- 直接
pictureBox1.Location = e.Locationするとズレるので、適切な座標変換が必要!








ディスカッション
コメント一覧
まだ、コメントがありません