Windows Formsアプリに自作コントロールを追加する方法
このチュートリアルでは、Windows Formsアプリに自作の7セグメントデジタル数字表示コントロールを追加し、使用できるようにする手順を解説します。
注意)差し込まれているキャプチャー中のソリューション名や、ファイル名が文中の内容と一致していないところもあります。その場合、文中の内容を優先してください
目標
- Visual Studioを使用して7セグメントデジタル表示用のカスタムコントロールを作成する。
- 作成したカスタムコントロールをツールボックスに追加し、他のプロジェクトで使用できるようにする。
- コントロールをテストし、期待どおりに動作することを確認する。
概要
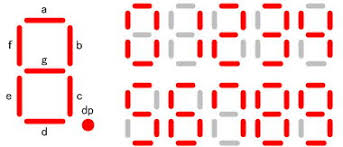
7セグメントLEDは、数字やアルファベットの一部を表示するために、7つのセグメントを点灯・消灯させて文字を表示する装置です。今回は、この7セグメント表示を模倣したカスタムコントロールを作成し、Windows Formsアプリケーションに追加します。

手順
1. プロジェクトの作成
- Visual Studioを起動し、[新規作成] > [プロジェクト]を選択します。
- [新しいプロジェクトの作成]ダイアログで、[Windows フォームコントロールライブラリ(.Net Framework)]テンプレートを選択します。
- プロジェクト名に
DigitControlLibrary、ソリューション名にSevenSegmentControlと入力し、[作成]をクリックします。

2. UserControlをカスタマイズする

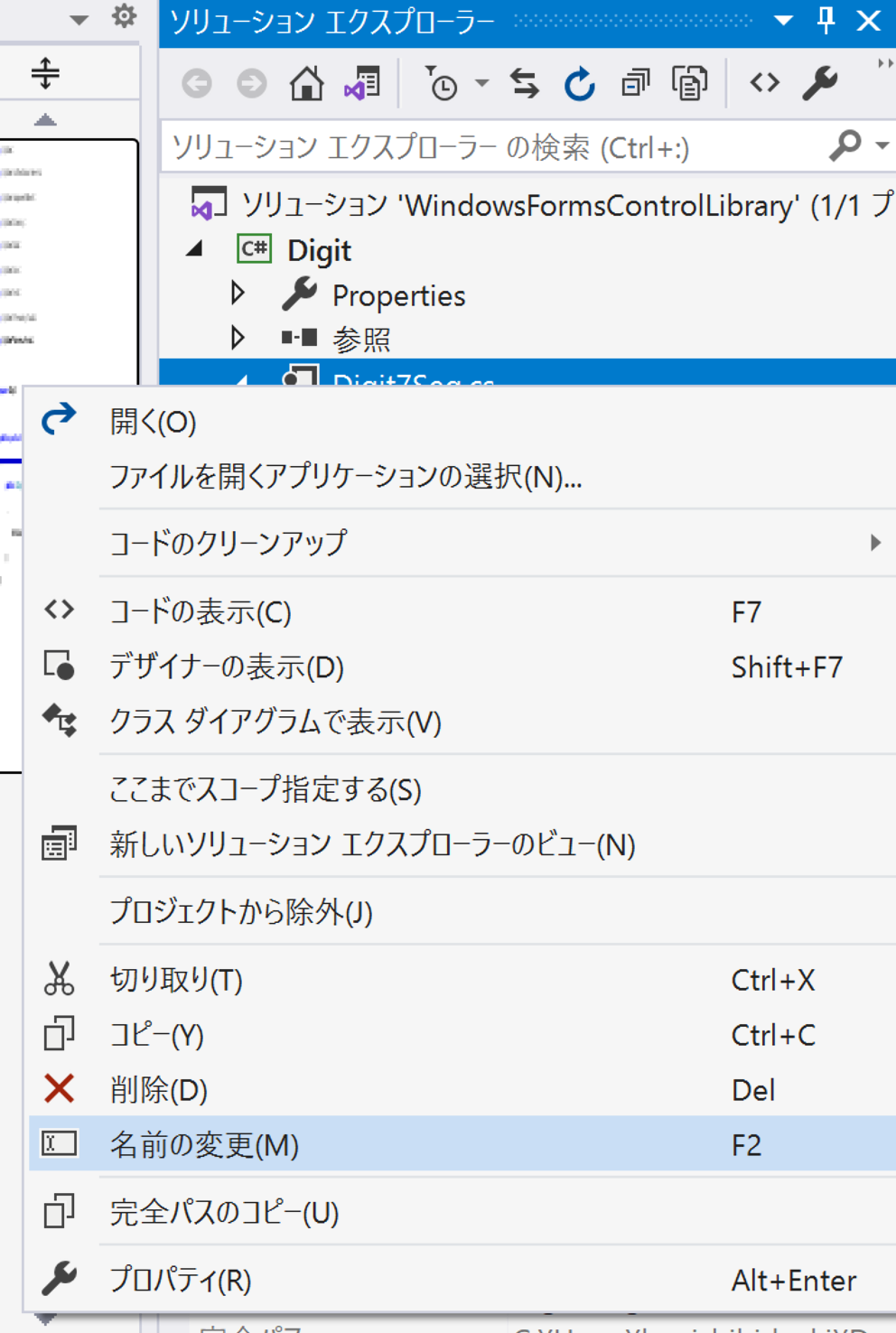
- ソリューションエクスプローラーで
UserControl1.csを右クリックし、[名前の変更]を選択してDigit7Seg.csに変更します。 - デザイナー画面に戻り、ツールボックスから2つの
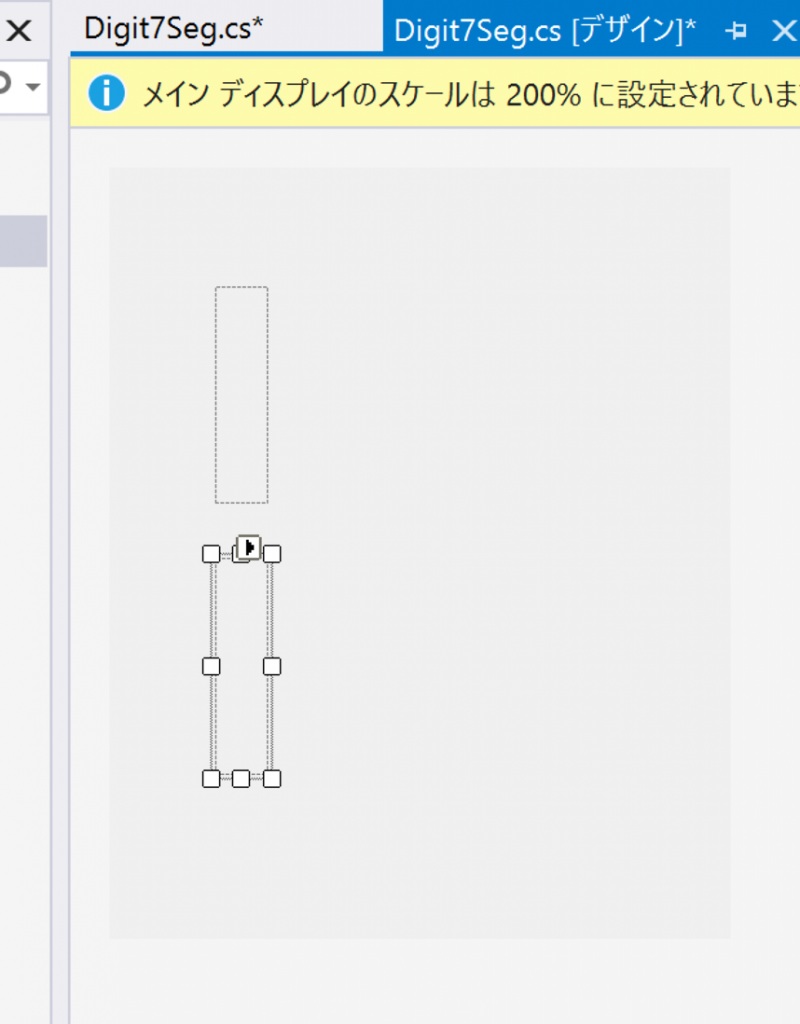
PictureBoxコントロールをドラッグ&ドロップして配置します。 - 両方の
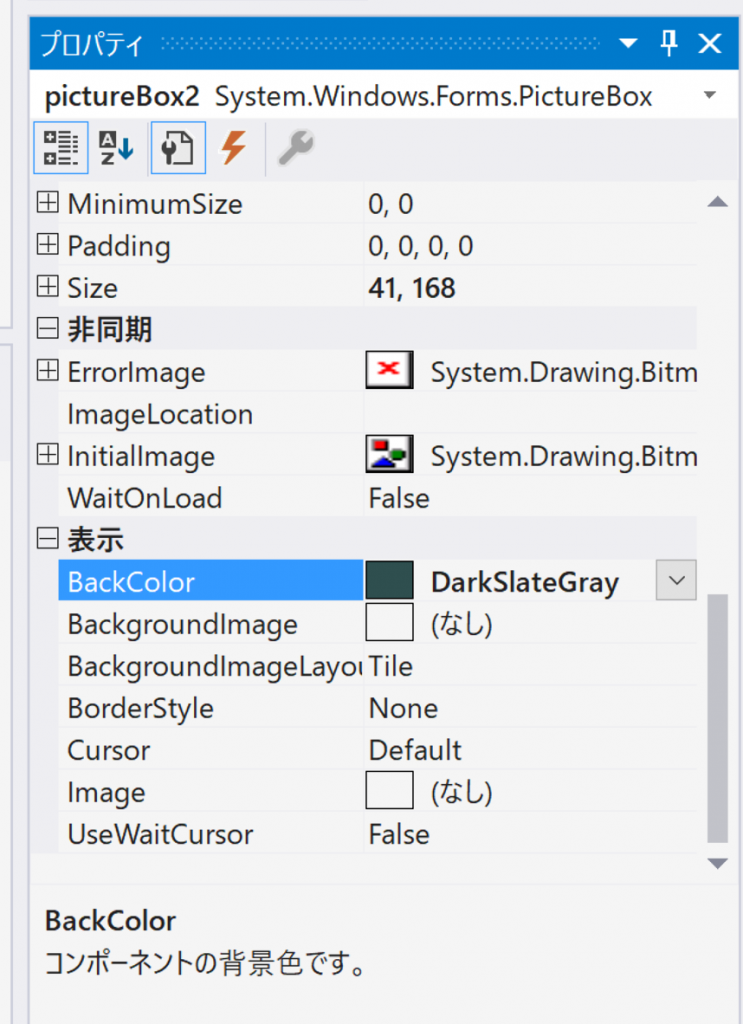
PictureBoxのBackColorプロパティをDarkSlateGrayに設定し、非表示状態を表現します。



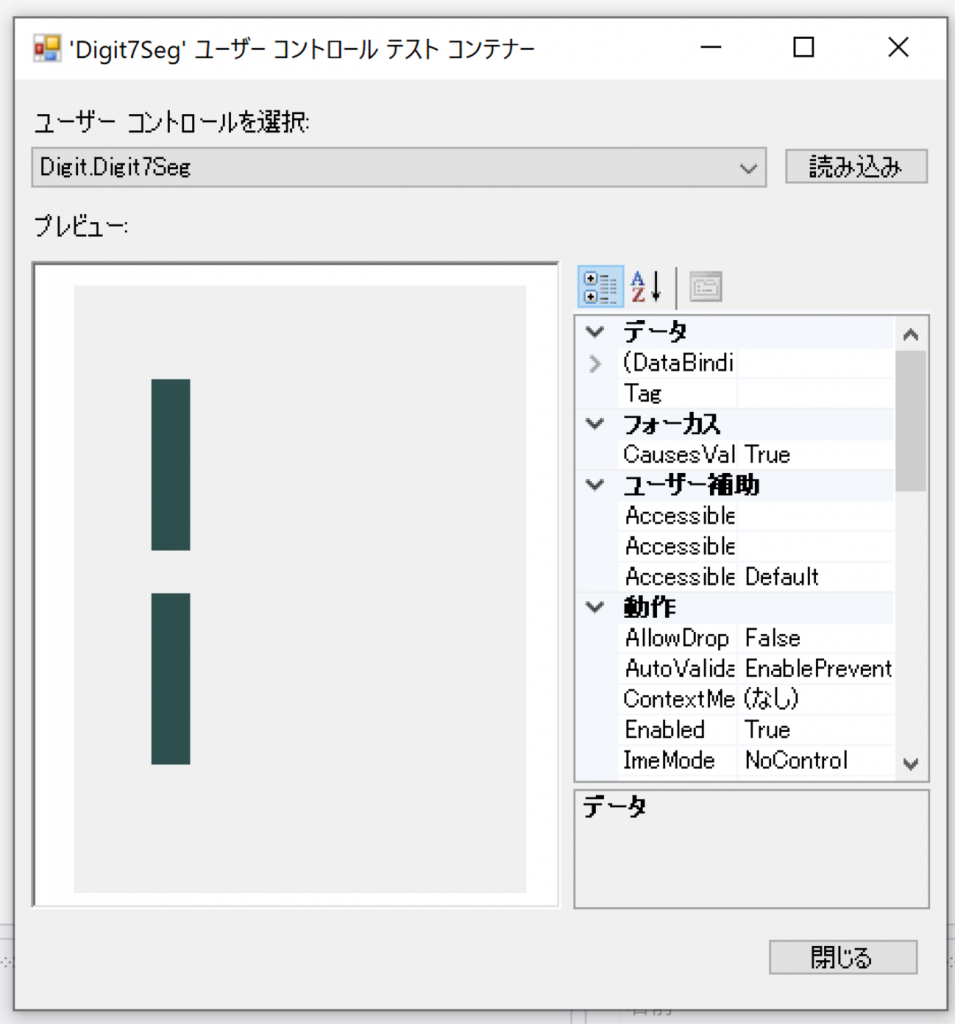
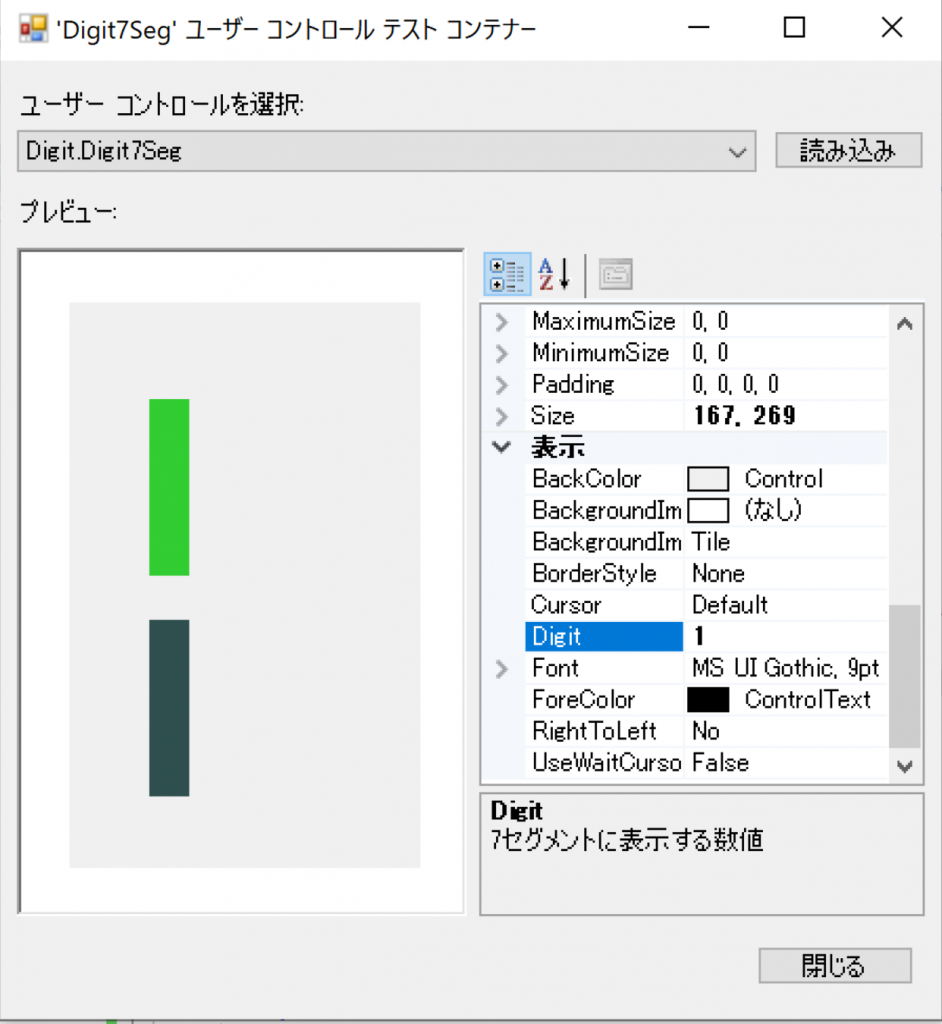
この段階で実行するとユーザーコントロールテストコンテナーが表示されます

3. コントロールのコードを実装する
- ソリューションエクスプローラーで
Digit7Seg.csを右クリックし、[コードの表示] を選択します。 - 次のコードを追加し、コントロールの動作を定義します。
using System.ComponentModel.Design;
[Designer("System.Windows.Forms.Design.ParentControlDesigner, System.Design", typeof(IDesigner))]
public partial class Digit7Seg : UserControl
{
public Digit7Seg()
{
InitializeComponent();
}
public void SetDigit(int digit)
{
switch (digit)
{
case 0:
pictureBox1.BackColor = Color.DarkSlateGray;
pictureBox2.BackColor = Color.DarkSlateGray;
break;
case 1:
pictureBox1.BackColor = Color.LimeGreen;
pictureBox2.BackColor = Color.DarkSlateGray;
break;
default:
pictureBox1.BackColor = Color.DarkSlateGray;
pictureBox2.BackColor = Color.DarkSlateGray;
break;
}
}
}4. コントロールのビルド
- [ビルド] メニューから [ソリューションのビルド] を選択し、プロジェクトをビルドします。
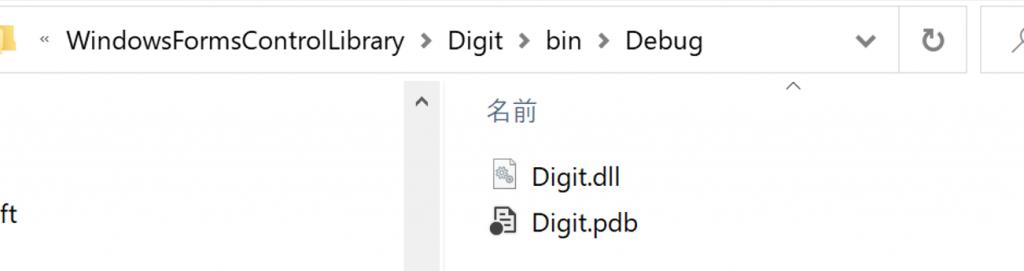
- ビルドが成功すると、
Digit7Segコントロールを含むDLLファイルが作成されます。

5. カスタムコントロールのテスト
- Visual Studioを再度起動し、新しいプロジェクトを作成します。[Windows Formsアプリケーション]テンプレートを選択し、プロジェクト名に
DigitSampleを入力します。 - 作成した
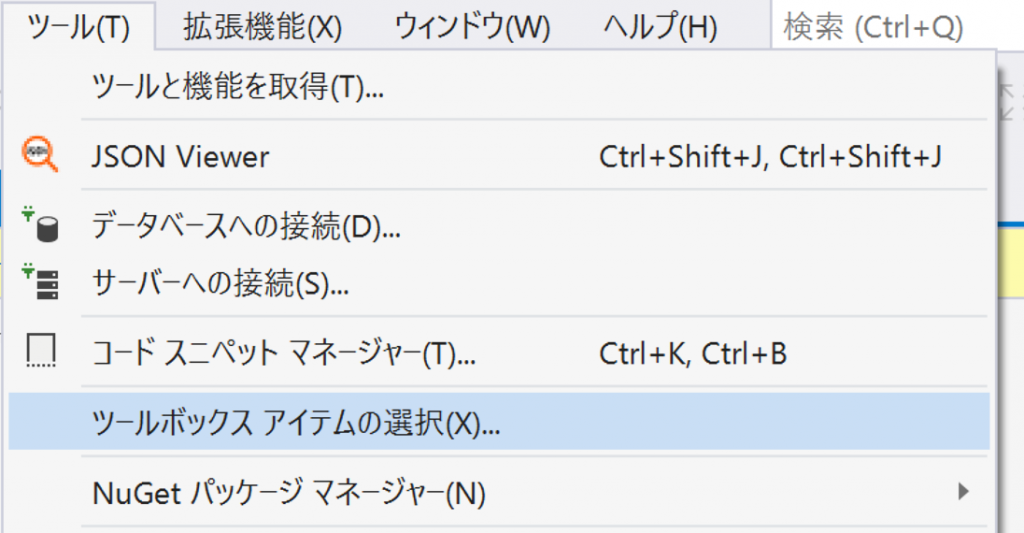
DigitSampleプロジェクトに、先ほどビルドしたDigit7Segコントロールを追加します。- [ツール] メニューから [ツールボックスアイテムの選択] をクリックします。
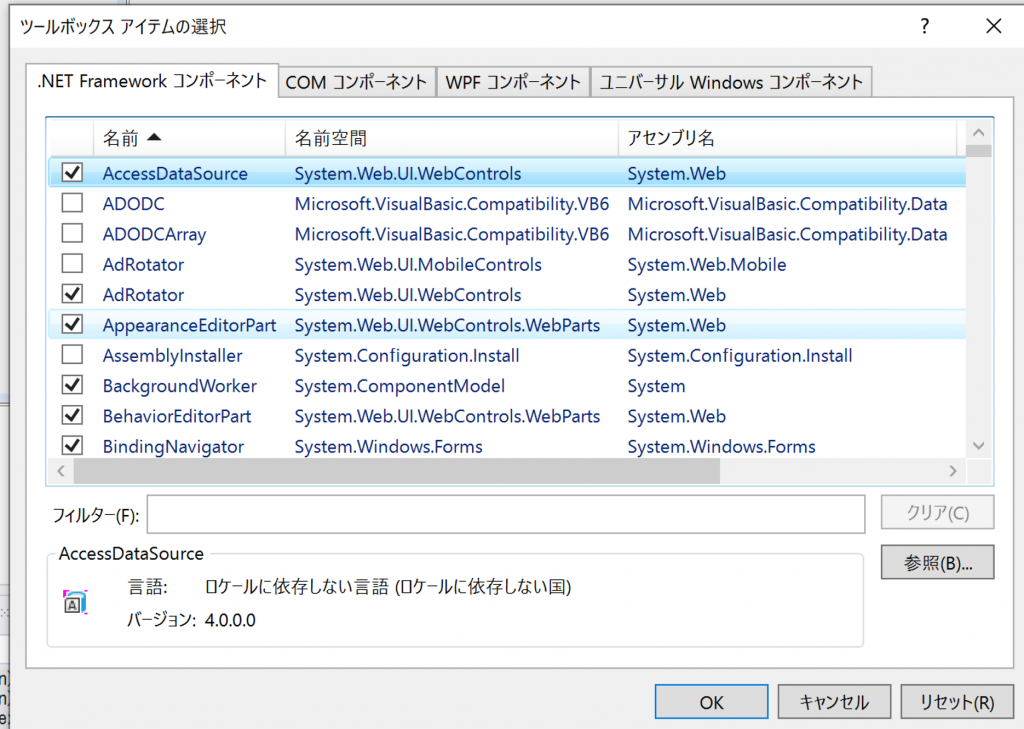
- [.NET Framework コンポーネント] タブで [参照] をクリックし、
DigitControlLibrary.dllファイルを選択します。
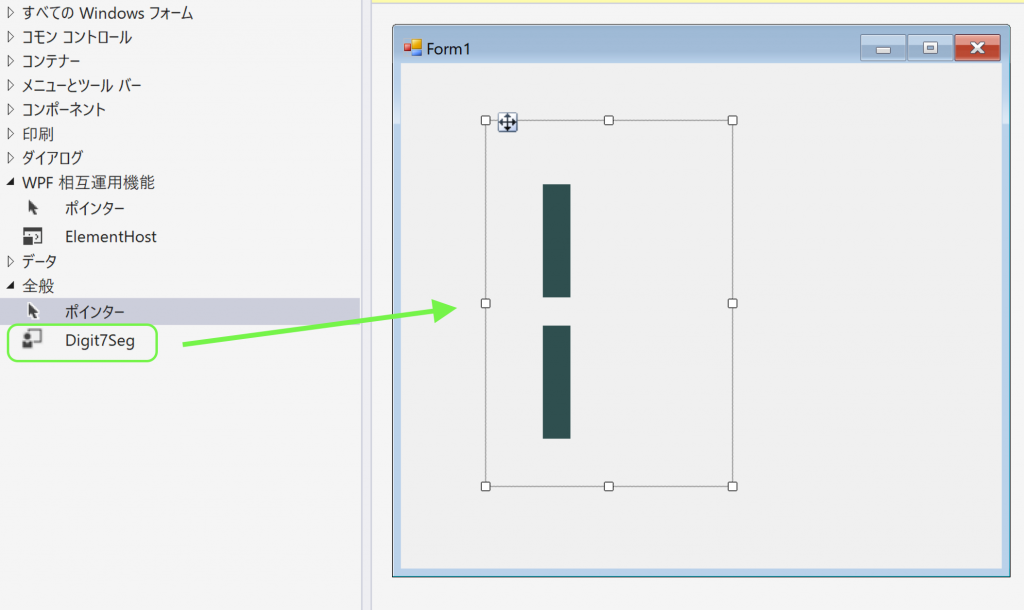
- ツールボックスに
Digit7Segコントロールが追加されるので、これをフォームにドラッグ&ドロップします。



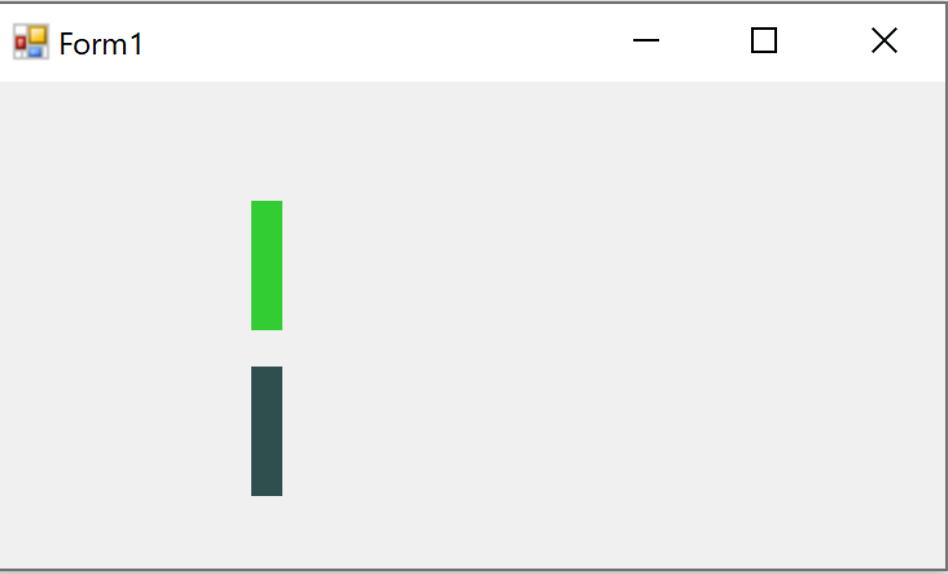
6. コントロールの動作確認
Form1.csのコードに以下を追加し、Digit7Segコントロールが正しく動作するかを確認します。
public Form1()
{
InitializeComponent();
digit7Seg1.SetDigit(1); // 1を表示
}- プロジェクトを実行し、コントロールが意図したとおりに動作することを確認します。

7. 課題
基本課題
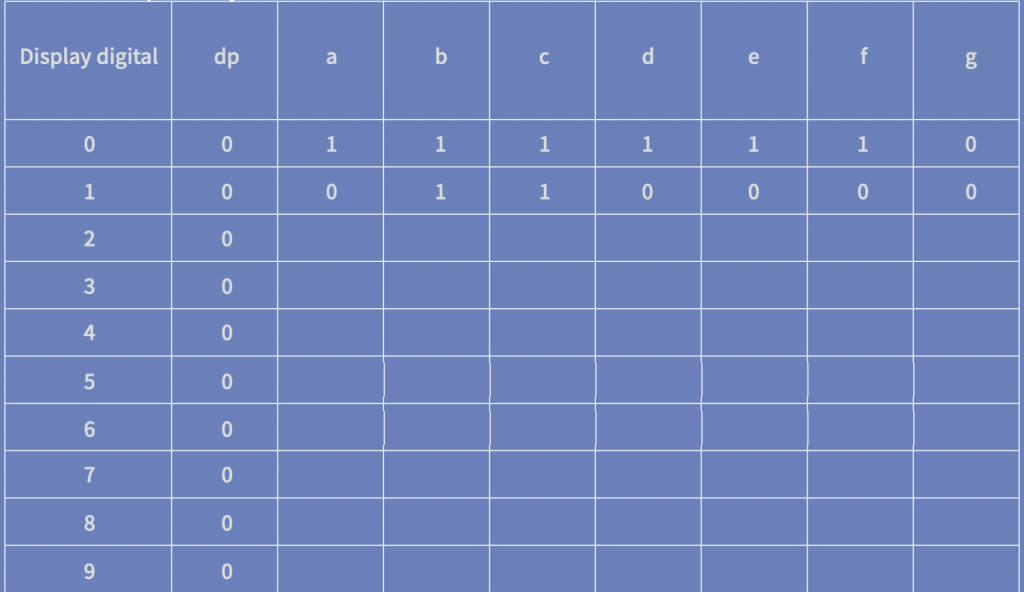
- 7セグメントLEDの残りの5つのセグメントを作成し、完全な数字表示を実現してください。
- 各セグメントの
PictureBoxを追加し、適切に配置してください。


応用課題
- さらに、Open, Close, Playなどの文字表示もサポートするようにコントロールを拡張してみましょう。
- カスタムメソッドやプロパティを追加し、コントロールを柔軟に扱えるようにしてください。

プロパティウィンドウで変更できるようにしてみましょう
コントロールのプロパティも表示、変更できるよう、自作してみましょう
Digit7Segクラスのブロックに追加します
int digit;
// プロパティウィンドウに表示される詳細メッセージと、カテゴリーが設定できます。
// Appearanceで、「表示」カテゴリーに表示されます。(実行して確認)
[Description("7セグメントに表示する数値"), Category("Appearance")]
public int Digit
{
get
{
return digit;
}
set
{
digit = value;
switch (digit)
{
case 0:
pictureBox1.BackColor = Color.DarkSlateGray;
pictureBox2.BackColor = Color.DarkSlateGray;
break;
case 1:
pictureBox1.BackColor = Color.LimeGreen;
pictureBox2.BackColor = Color.DarkSlateGray;
break;
case 2:
pictureBox1.BackColor = Color.DarkSlateGray;
pictureBox2.BackColor = Color.LimeGreen;
break;
default:
break;
}
}
}コントロールのテスト
Digitプロパティを確認してみましょう
プロパティウィンドウの数値を変更すると、Formのコントロールが更新されることを確認しましょう。(変更後、改行を押下して変更確定する必要があります)

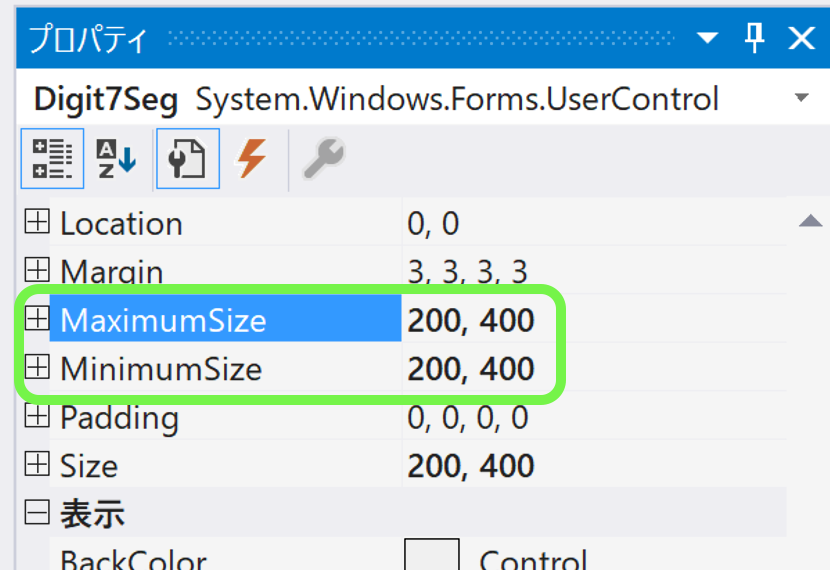
コントロールのサイズを固定化しましょう
コントロールの大きさを変更されると、画像が全て表示できなくなりますので、変更できないようにコントロールのサイズは固定しておきましょう

参考
コントロールが [項目別] モードに設定されているときに、コントロールに表示するプロパティまたはイベントを分類するカテゴリの名前を指定します










ディスカッション
コメント一覧
まだ、コメントがありません