Unity UIのスケーリング設定とScreen Match Modeに関する資料
目次
1. はじめに
本資料では、UnityでのUIスケーリングに関する設定、特にCanvas Scalerの「Screen Match Mode」と「Expand」オプションの動作について解説します。画面サイズが異なる環境でUIが適切に表示されるよう、各設定の特徴や調整方法についてまとめています。
2. Canvas Scalerの基本設定

2.1 UI Scale Mode
- Scale With Screen Size
画面サイズに合わせてUIが自動で拡大縮小されるモード。 - Constant Pixel Size
ピクセル単位でUIサイズを固定するため、異なる解像度でも同じピクセル数で表示される。 - Constant Physical Size
物理的なサイズ(インチ、センチメートル)を基準にUIサイズを決定するため、デバイスごとに一貫した大きさになる。
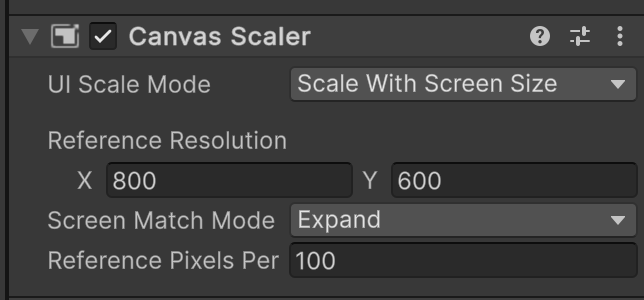
2.2 Reference ResolutionとScreen Match Mode
- Reference Resolution
UIデザインの基準となる解像度(例:1920×1080)を設定する。 - Screen Match Mode
画面サイズが基準解像度より大きい・小さい場合のスケーリング方法を決定する設定。
3. Screen Match Modeの設定
3.1 Expandモードの動作
- Expand
- 基準解像度より大きい画面の場合はUIが拡大される。
- 基準解像度より小さい画面の場合は、UI全体が画面内に収まるように縮小される。
- 小さい画面でUIイメージが縮小されるのは、Expandモードの仕様に起因するため正常な動作です。
3.2 他の設定との比較
- Match Width Or Height
UIが画面サイズに応じて柔軟に拡大縮小するよう、幅と高さの比率をスライダーで調整可能。 - Shrinkの検討
UIが小さい画面でも大きすぎる場合に、縮小を強制するオプションとして検討可能。
4. RectTransformとアンカー設定の重要性
- UI要素自体のRectTransformのアンカー設定は、画面サイズ変更時のレイアウトに大きな影響を与えます。
- 例として、中央固定や四隅に合わせたアンカー設定を適用することで、画面サイズに応じたUIの拡大縮小や配置が実現できます。
5. まとめ
- Expandモードは、基準解像度よりも大きい画面ではUIを拡大し、基準より小さい画面ではUI全体が縮小される仕様です。
- 小さい画面でUIの大きさを維持したい場合は、Constant Pixel SizeやConstant Physical Sizeの設定、またはMatch Width Or Heightなど他のスケーリングオプションの利用を検討してください。
- UIの正確なレイアウト調整には、Canvas Scalerの設定とRectTransformのアンカー調整の両方を見直すことが重要です。
以上の情報を基に、各プロジェクトの要件に合わせたUIスケーリングの調整が可能となります。必要に応じて、これらの設定を組み合わせ、異なるデバイス環境に対応したUIを実現してください。
訪問数 251 回, 今日の訪問数 1回



ディスカッション
コメント一覧
まだ、コメントがありません