Visual Scripting (ビジュアルスクリプティング)
Unityの開発において、ビジュアルツールを使ってプログラムを作成する仕組みです。
- 1. ビジュアルスクリプティングとは
- 2. 実際に使ってみよう
- 2.1. プロジェクトの作成
- 2.2. ゲームオブジェクトの配置
- 2.3. Rigidbodyコンポーネントのアタッチ
- 2.4. Visual Script (Script Machine)コンポーネントのアタッチ
- 2.5. ビジュアルエディターの起動
- 2.6. ジョイスティック入力の追加
- 2.7. 値の掛け算
- 2.8. Rigidbodyに力を加える
- 2.9. タイミングの設定
- 2.10. 実行
- 2.11. C#スクリプトとの比較
- 2.12. ステート(状態遷移)のビジュアル管理
- 2.13. Inspectorでの変数の確認、変更
- 2.14. その他の変数タイプ
- 2.15. (参考) コンソールにデバッグ情報を表示するサンプル
- 3. 参考資料
ビジュアルスクリプティングとは
ビジュアルスクリプティングを通して、プログラムが書けない人でも次のように学習やゲーム作成を進められます。
ノンプログラマー向けのスクリプティング
Unityのビジュアルスクリプティングは、チームメンバーが手書きのコードを使わず、視覚的なドラッグ&ドロップのグラフを利用してスクリプトロジックを作成するのに役立ちます。これにより、プログラマー、アーティスト、デザイナーの間で、より円滑なコラボレーションが可能になり、プロトタイピングやイテレーションを迅速に行うことができます。
デザイナーおよびアーティスト向けのスクリプティング
デザイナーやアーティストにとって、Unityでアイデアをテストし、変更を加え、自分の作品をより直接的にコントロールするための優れた手段です。また、プログラミングの知識がないユーザーも、技術知識を持つチームメンバーが作成したノードグラフを活用できます。
プログラマーの作業を効率化
ビジュアルスクリプティングシステムを使用することで、開発者はプロトタイピングやテストを高速化でき、実行できないアイデアに対して手書きのコードで無駄な労力を費やすことがなくなります。さらに、既存のスクリプトにアクセスしやすくしたり、他の開発チームメンバーが使用するツールを作成するのにも効果的です。
まとめ
- インタラクティブなシステム、アート、アニメーションの迅速な実現が可能
- プログラムが書けない人でも理解しやすい
- C#の概念を理解するための学習に役立つ
- テンプレートやツールを作成して、他のUnityユーザーと共有できる
コンポーネントの種類
フローグラフ
フローグラフは、プロジェクトでインタラクションを作成するための主要なツールです。ノードベースのアクションと値を使用して、すべてのフレームで、またはイベントが発生したときに、指定された順序でロジックを実行します。
ステートグラフ
ステートグラフは、特定の状態になったときに実行されるアクションをオブジェクトに指示するための自己完結した動作を作成できます。AIの動作やシーン構造など、状態間で遷移する動作が必要なあらゆる場面で適しています。
実際に使ってみよう
このチュートリアルでは、玉転がしゲーム(Roll a Ball)を題材にして進めていきます。Sphere(球体)を矢印キーで前後左右(Unityではz軸とx軸)に移動させるサンプルを作成します。移動は、AddForceを使ってSphereに力を加えることで実現します。
玉転がし(Roll a Ball)を題材にします。
Sphere(球)を矢印キーで前後左右(Unityでは、z軸とx軸)に移動させるサンプルを作ります。
移動方法は、AddForceで Sphereに力を加えることによって実現します。
プロジェクトの作成
以下の条件でプロジェクトを作成しましょう。
- Unityバージョン:2021.1以降
- テンプレート:3D
- プロジェクト名:RollABallVisualScripting
新規作成できたら次へ進みましょう。
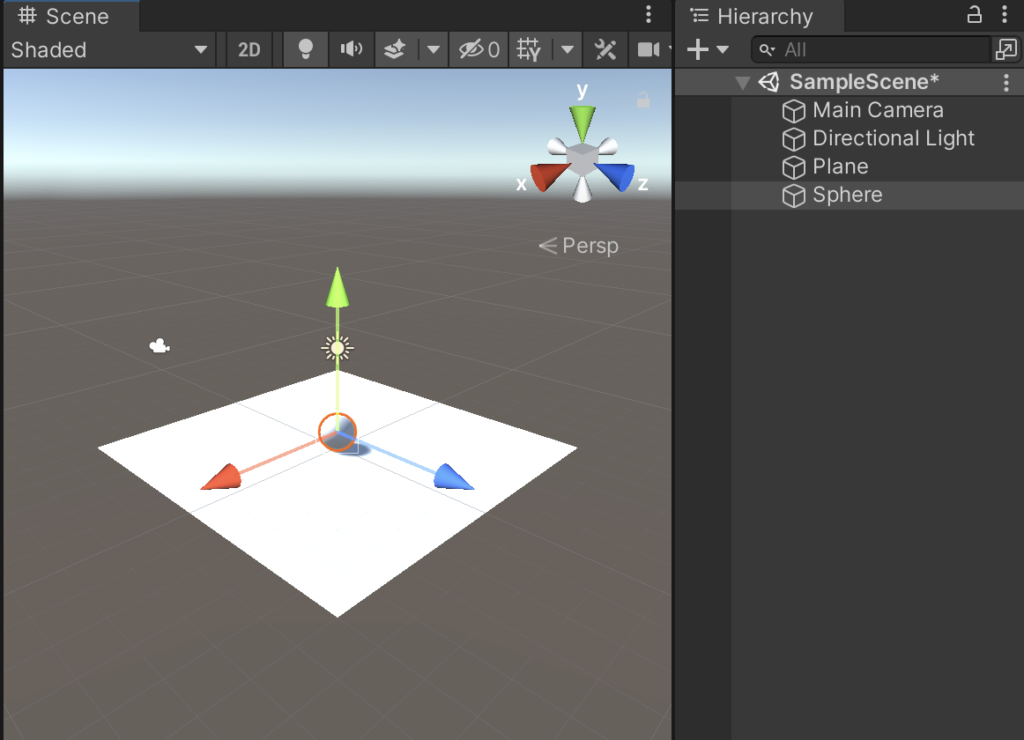
ゲームオブジェクトの配置
以下の手順に従ってオブジェクトを配置しましょう。特に指示がない場合は、デフォルト設定で進めます。SphereのPositionYは0.5に設定してPlaneの上に配置します。

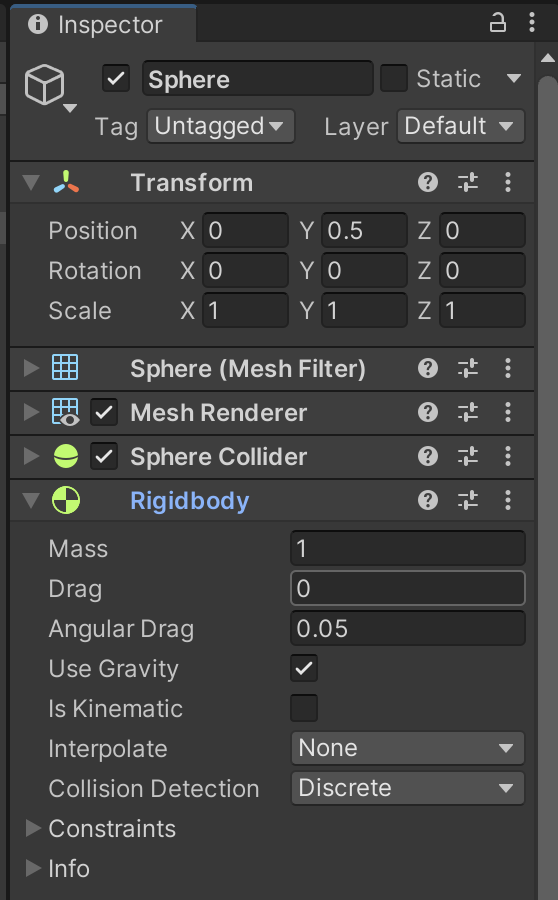
Rigidbodyコンポーネントのアタッチ
物理的な力を加えるため、SphereにRigidbodyをアタッチします。Rigidbodyの設定値はデフォルトのままで問題ありません。

ここまでは、C#でコードを作成するのと同じですね。
Visual Script (Script Machine)コンポーネントのアタッチ
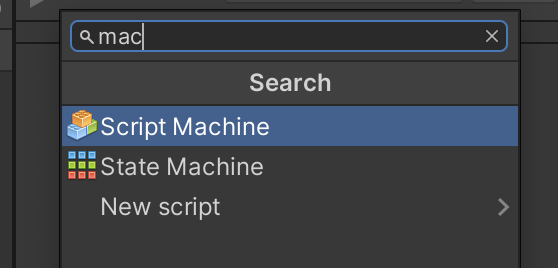
Rigidbodyをアタッチしたように、インスペクターウィンドウで「Add Component」ボタンをクリックしてScript Machineを検索し、アタッチします(State Machineは状態遷移を管理するものなので今回は使いません)。
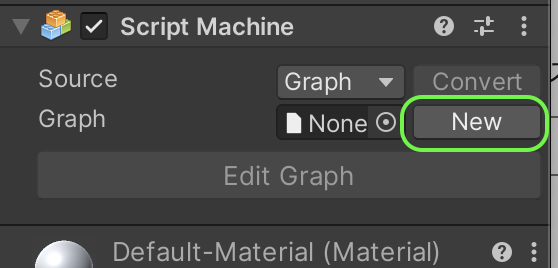
Script Machineコンポーネントを使って新しいグラフを作成します。このグラフは内部的にScriptableObjectとして保存され、エディターで編集されます。ファイル名を「Ball」として保存しましょう。
検索窓で絞り込んで、Script Machineを選択します。(ちなみにState Machineは、状態遷移をコントロールするものです。Animatorコンポーネントの設計で箱を矢印で繋ぐアレです)

Script Machineコンポーネントでグラフを新しく作ります。(内部では、ScriptableObjectが作られます。エディターではこのファイルを更新していきます)

名前をBallとしでファイル保存しておきましょう(下のキャプチャーはMacの画面サンプルになります)

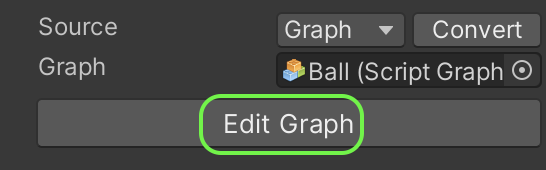
ビジュアルで作成するエディターでグラフを開きましょう

ビジュアルエディターの起動
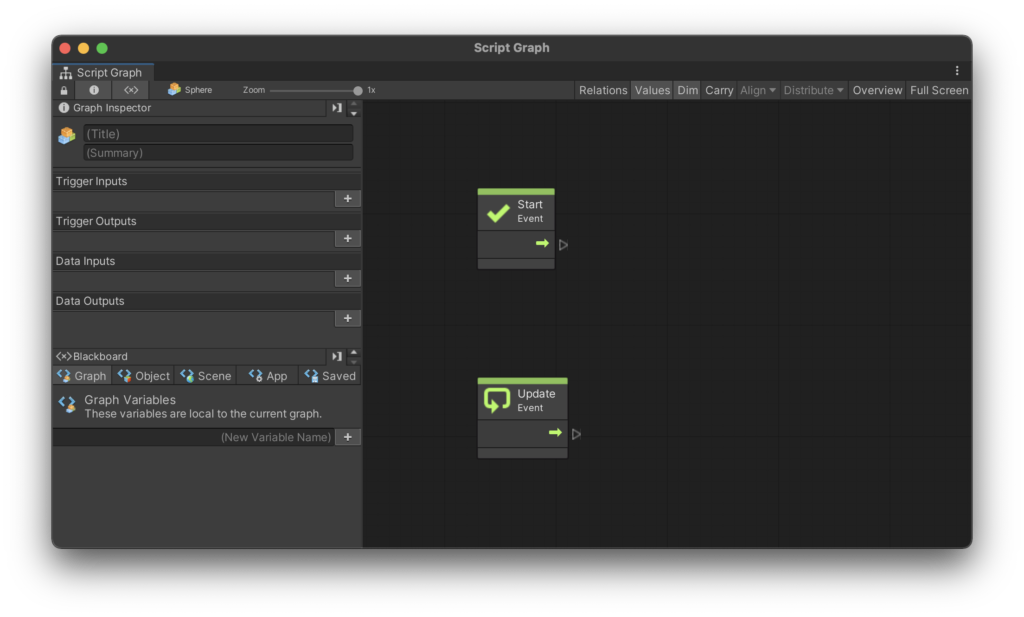
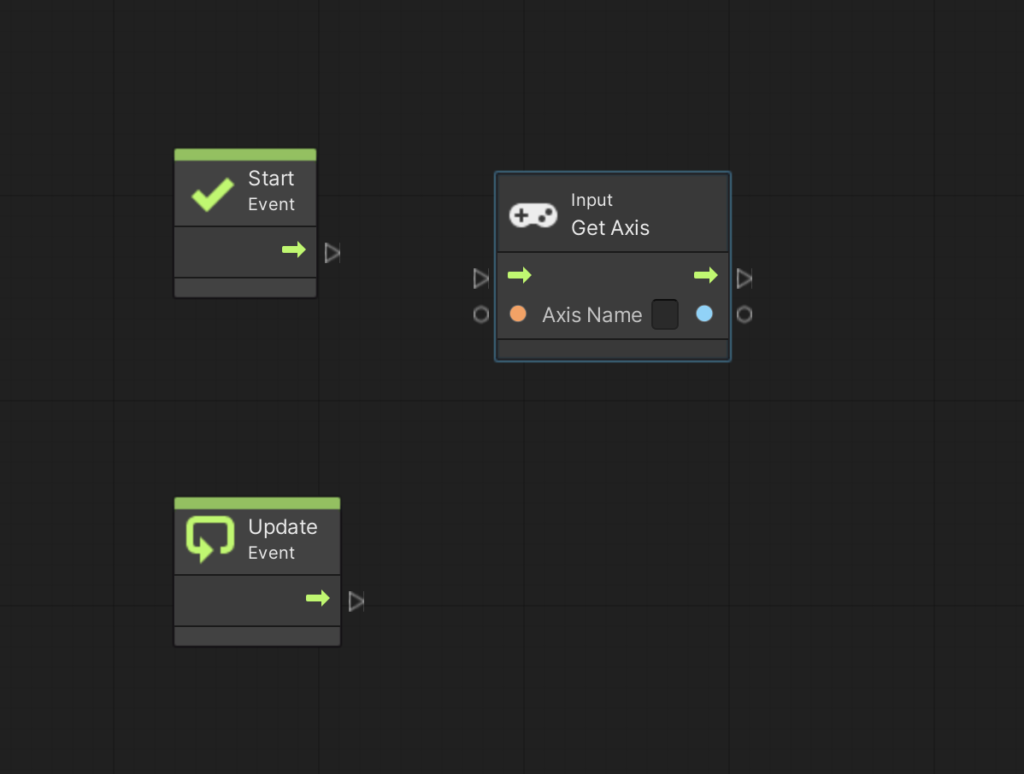
ビジュアルエディター画面を起動します。StartとUpdateはC#スクリプトのイベントと同じ機能を持っています。
グラフが複雑になる場合は、ウィンドウを最大化すると見やすくなります。以下の方法で最大化できます
- グラフウインドウの上にマウスを置いた状態で Shift+Space をクリックする。
- グラフウインドウの背景をダブルクリックする。
- ツールバーの「最大化」をクリックします。
サイドバーレイアウトボタンを使って、最大化されたビューポートの周りに各パネルを並べ替えたり移動したりします。

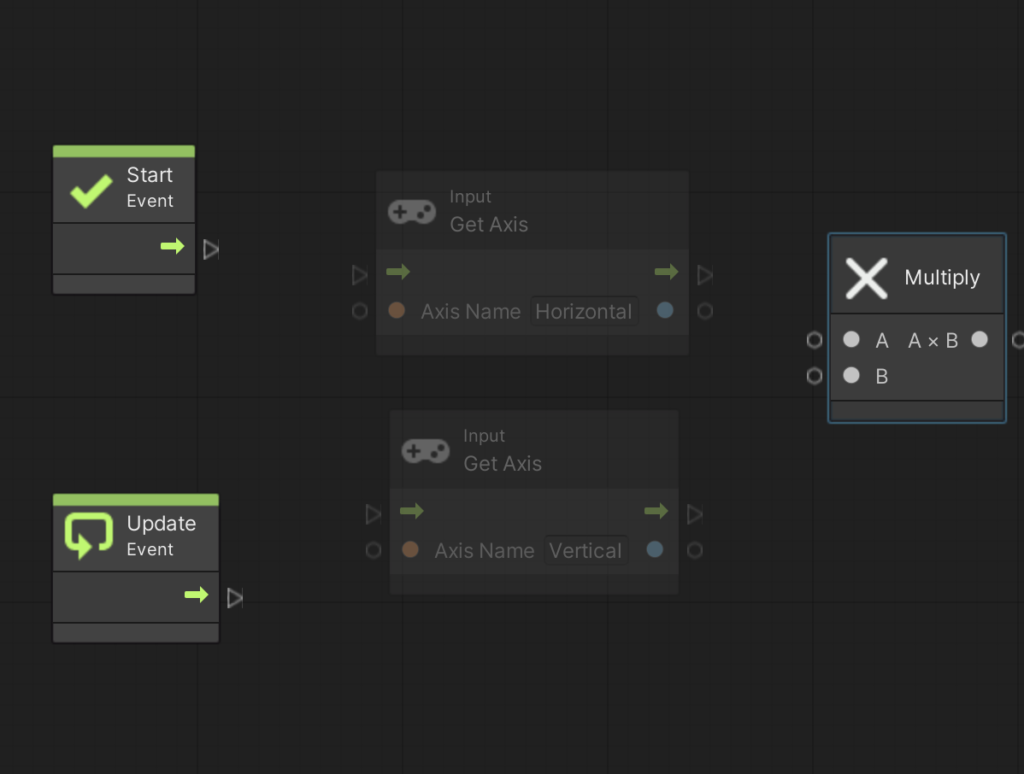
ジョイスティック入力の追加
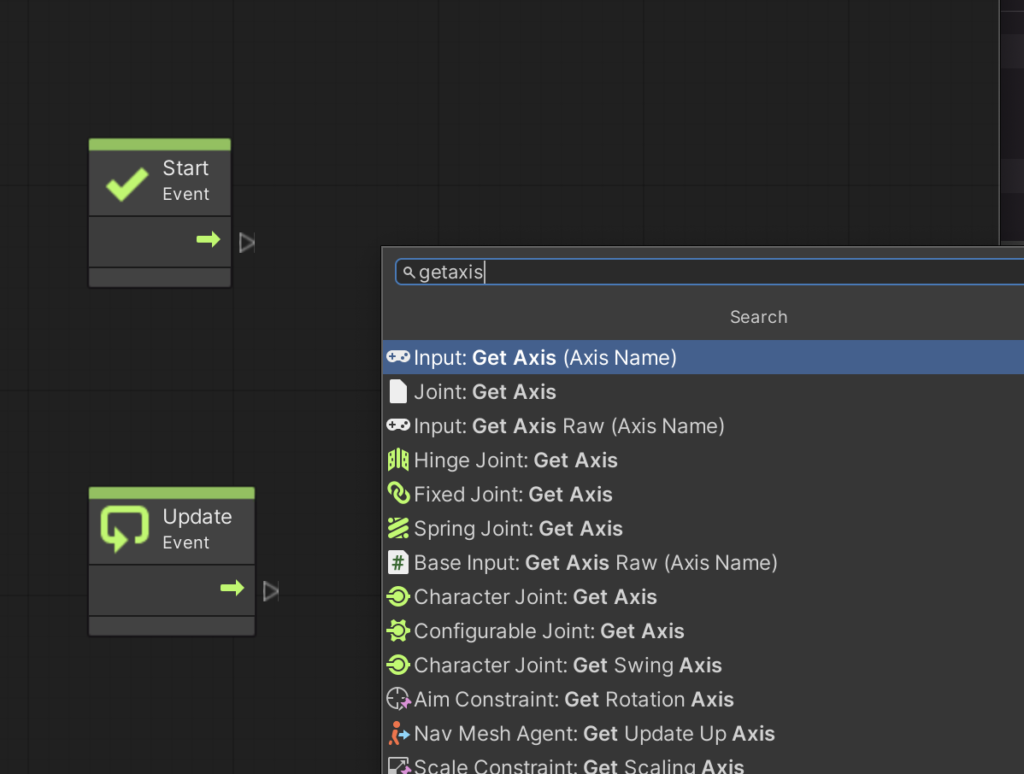
何もない部分を右クリックするとメニューが表示されます。検索窓で「getaxis」と入力し、Input: Get Axis (Axis Name)を選択します。このノードはジョイスティック入力を取得するためのものです。


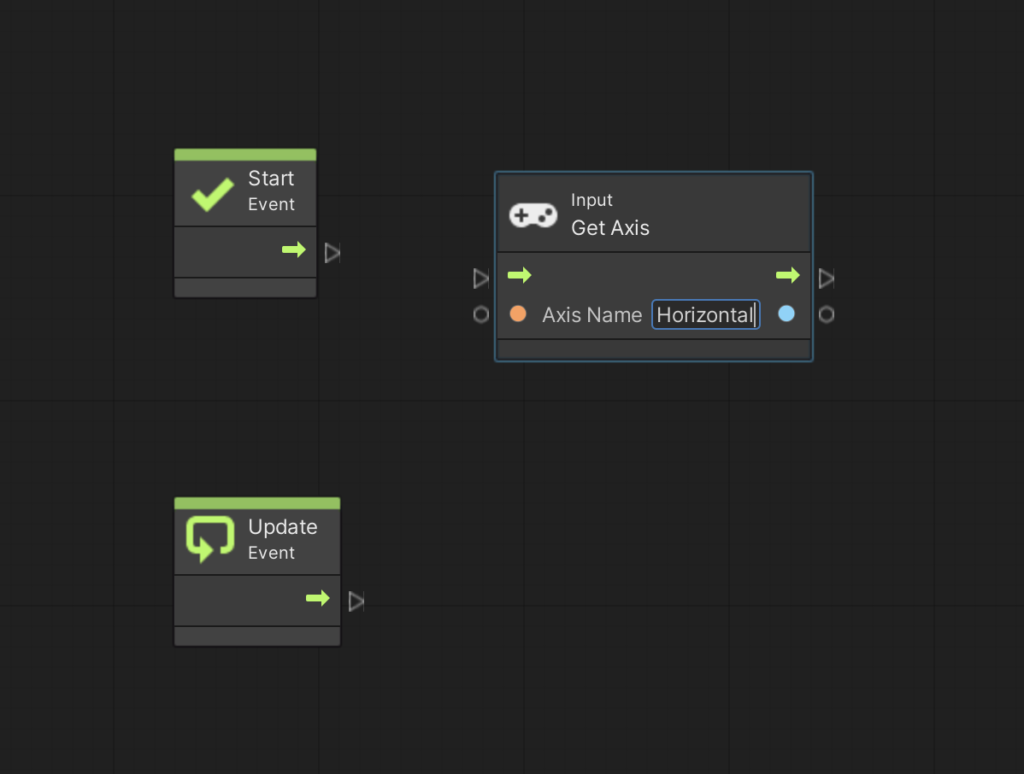
「Axis Name」に「Horizontal」と入力しましょう。これはC#でInput.GetAxis("Horizontal")と同じです。

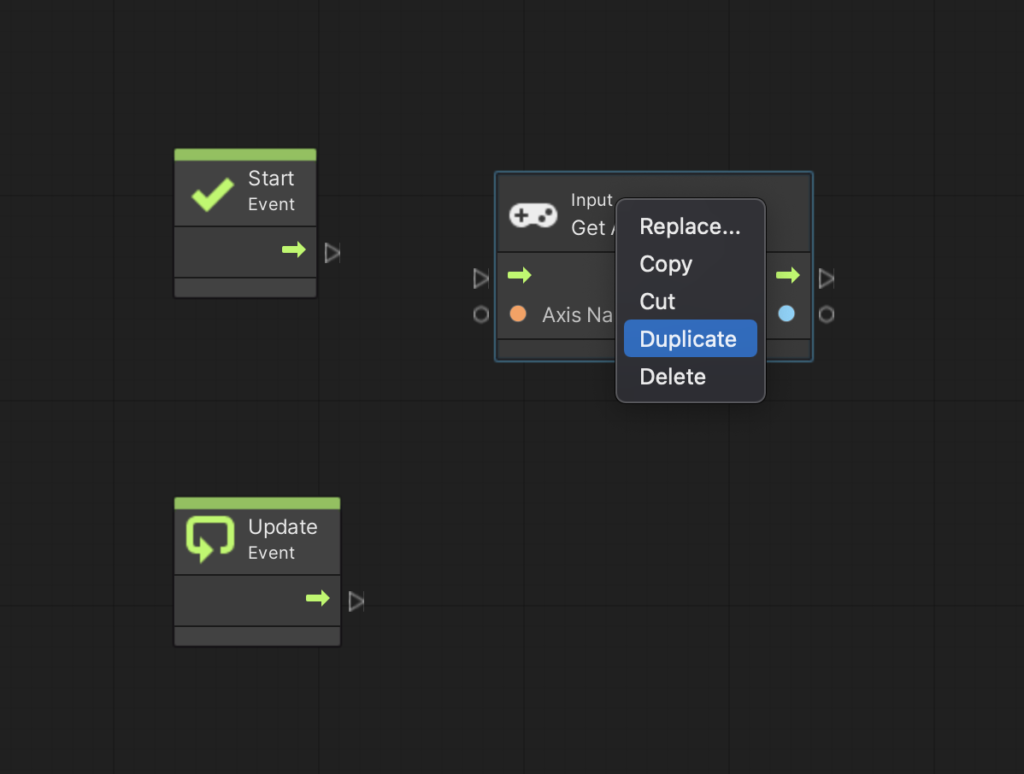
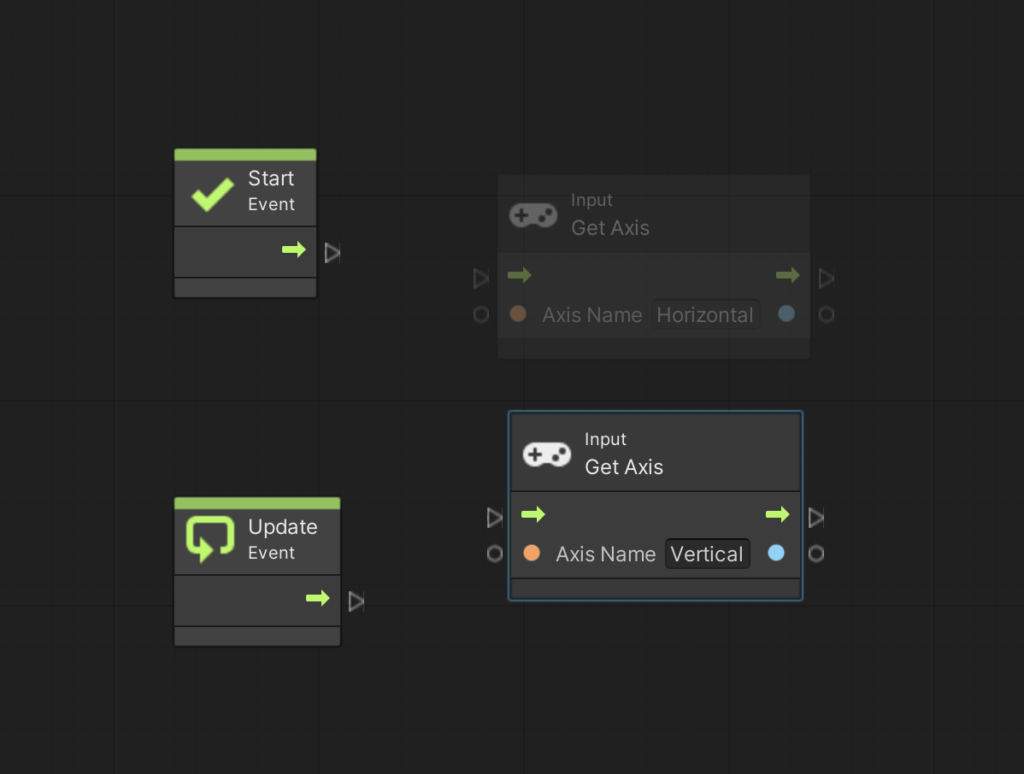
同じ要領で「Vertical」も作成します。Get Axisを右クリックして複製(Ctrl + D)し、Axis Nameを「Vertical」に変更します。


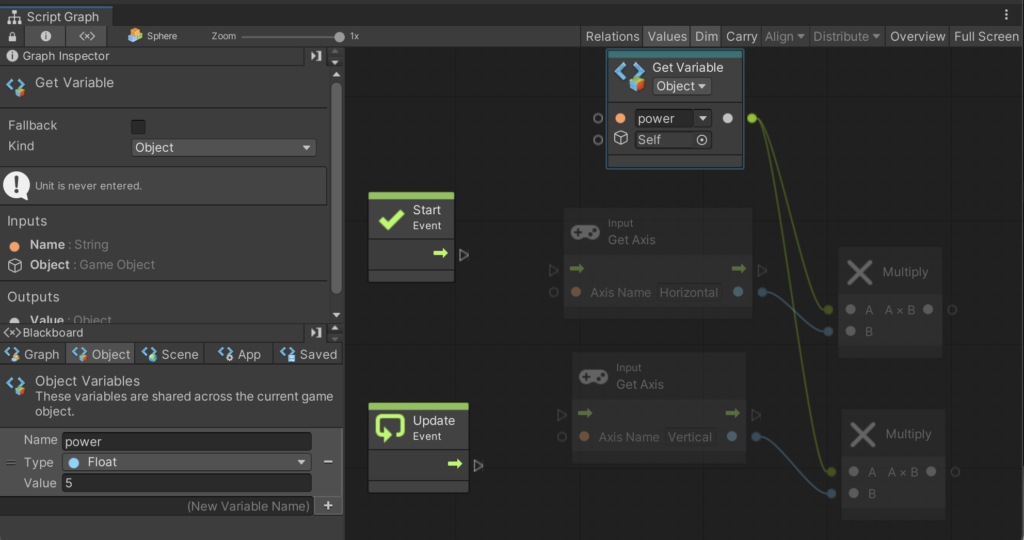
値の掛け算
ジョイスティック入力は-1から1の範囲ですが、このままでは小さすぎるため、これにpowerという変数を掛け合わせます。何もない部分を右クリックし、「Add Unit」から「mul(掛け算)」を検索して追加します。

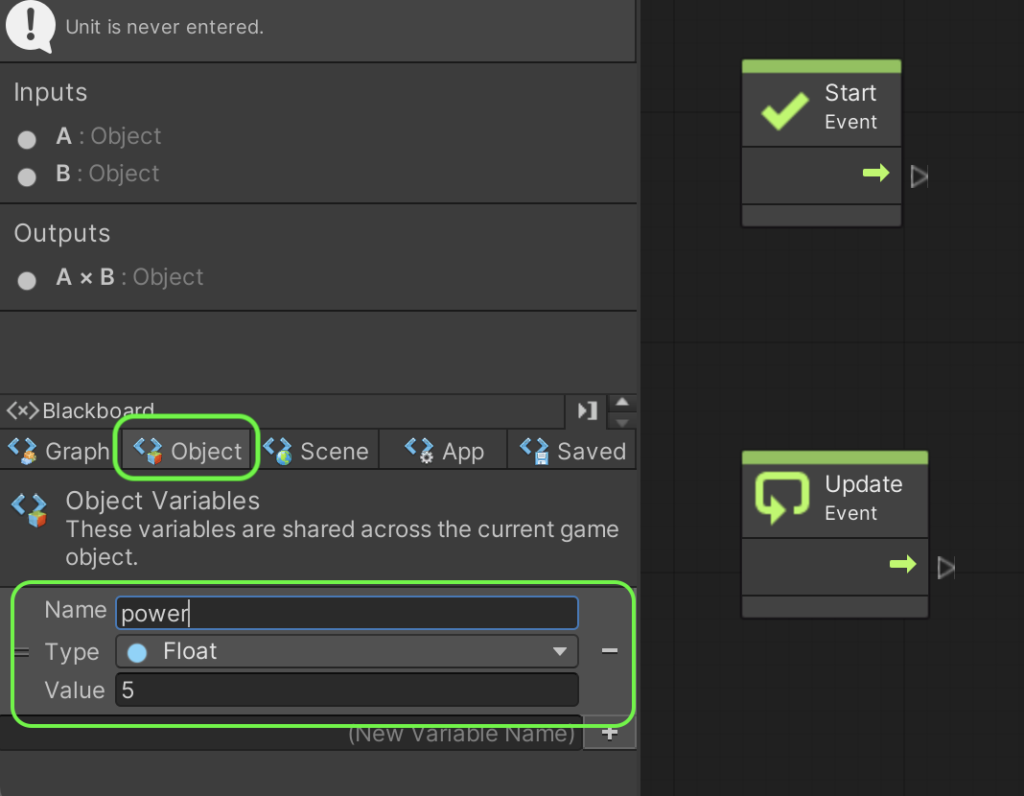
次に、powerという変数を作成します。この変数はインスペクターから変更できるようにするため、Objectタイプ(コンポーネントの範囲でアクセス可能な変数)に設定します。変数を作成するには、画面左側のブラックボードから「Object」タブをクリックし、新しい変数を次のように設定します。
- 変数名 (Name) power
- 型 (Type)float
- 値 (Value)5

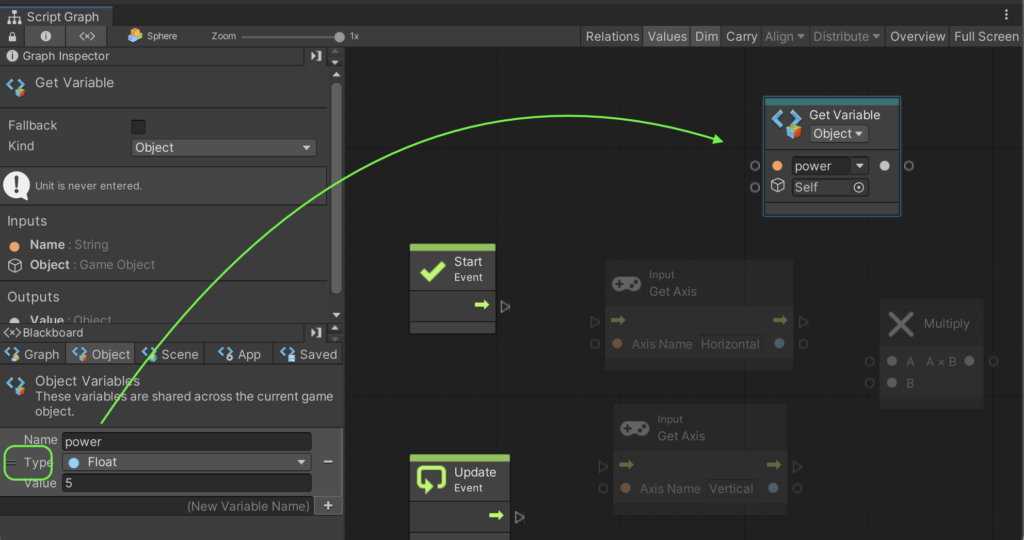
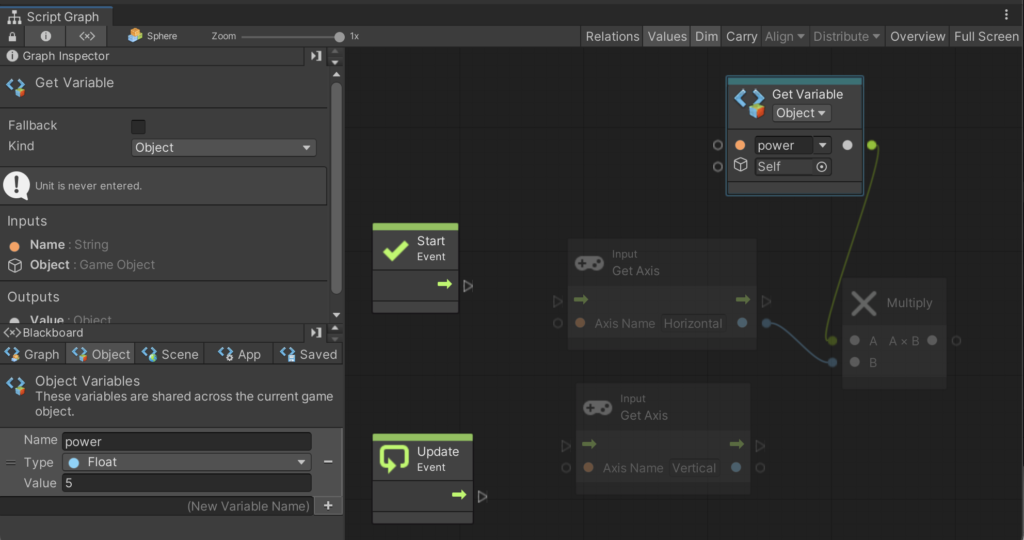
このpower変数をドラッグしてシーンに配置し、ジョイスティック入力の値と掛け合わせます。

このpower変数の値(5)と、GetAxis(-1から1)を掛け合わせます。
次のように線を接続しましょう。

もう1つの軸も同じようにしましょう。今回は掛け合わせる値は同じなのでpowerは両方に接続します。

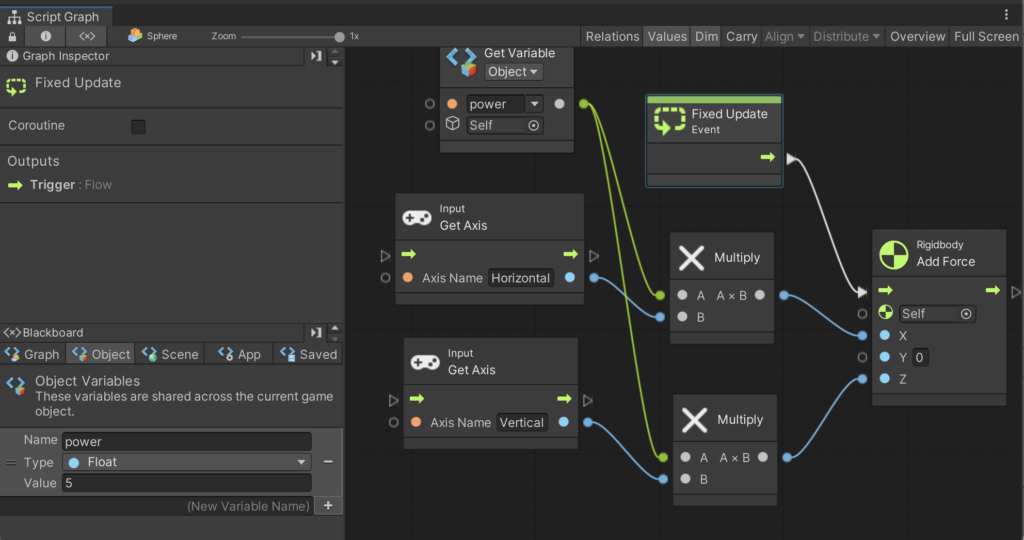
Rigidbodyに力を加える
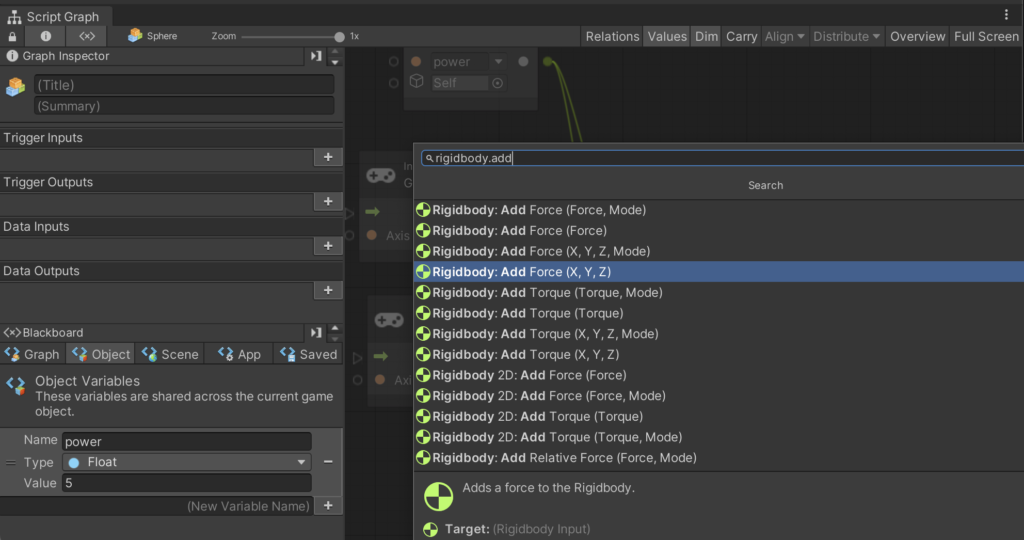
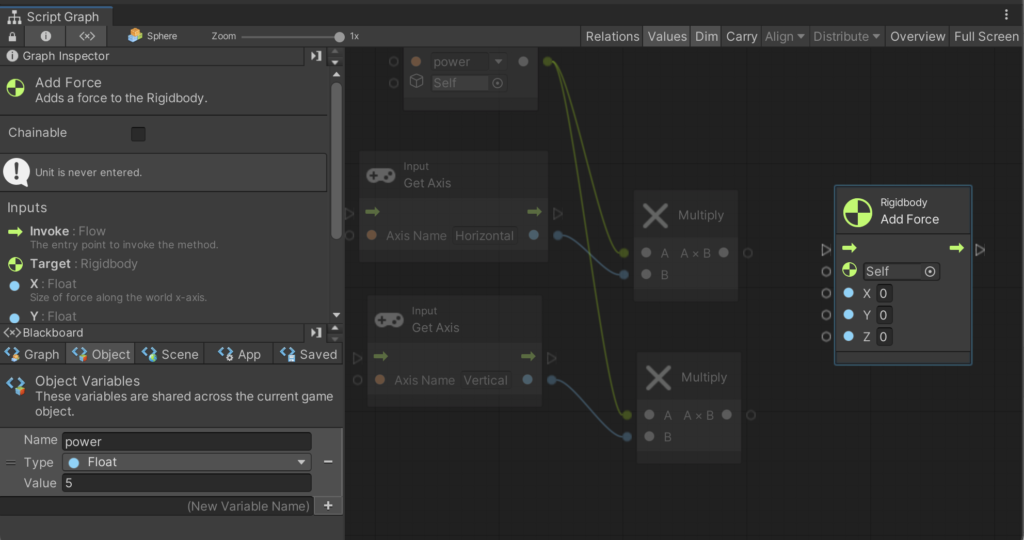
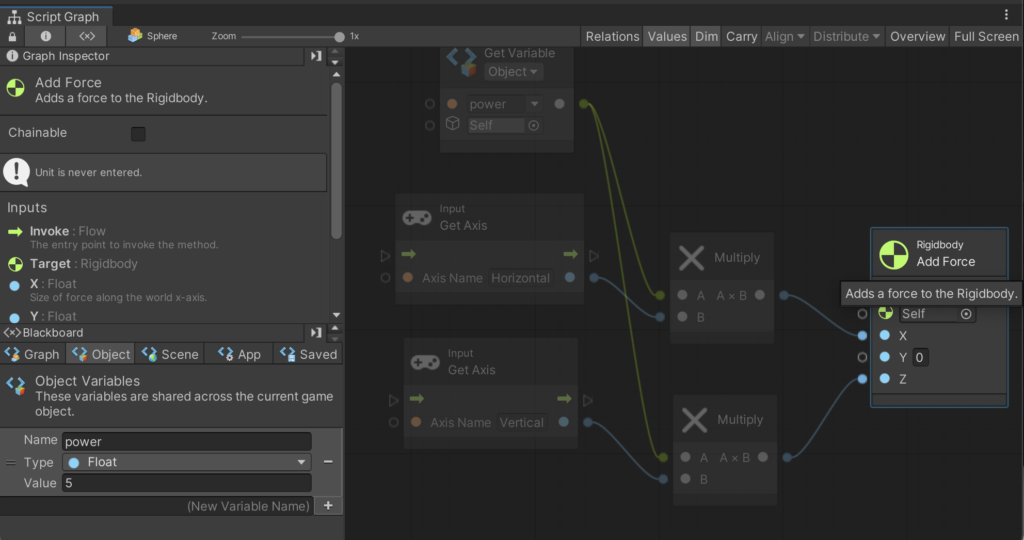
次に、何もない部分を右クリックし、「Add Unit」からrigidbody.addと検索し、Rigidbody: Add Force (X, Y, Z)を選択します。このノードで、X軸(横方向)とZ軸(奥行き方向)に力を加えます。各入力をノードに接続します。

AddForceが作成されます。

X軸とZ軸に対して力を加えるので次のように接続。

次に入力情報のタイミングを設定します。
物理入力なので、FixedUpdateイベントループとします。これはC#スクリプトにもありますが、定期的(デフォルトでは20msごと)に呼び出されるものです。
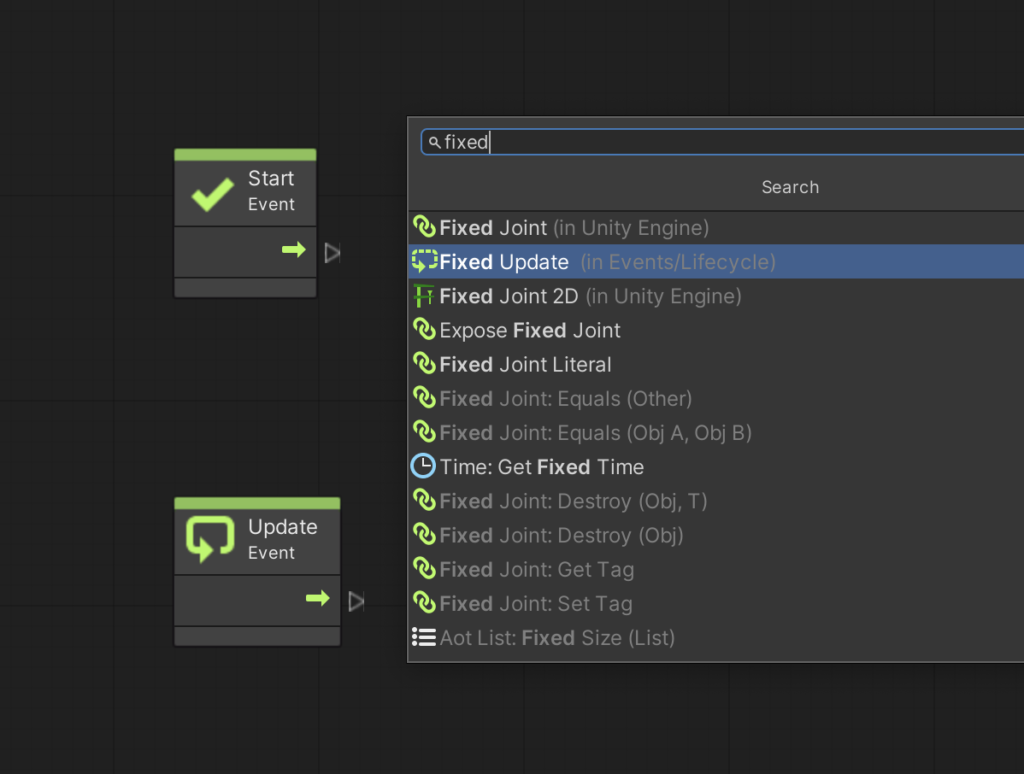
タイミングの設定
物理的な動作はFixedUpdateで行うため、新しいイベントループを追加します。何もない部分を右クリックし、「Add Unit」から「fixed」と検索して、FixedUpdateを選択します。FixedUpdateからAddForceノードに接続してタイミングを設定します。

Fixed UpdateからAddForceにタイミングを接続します。

実行
すべての設定が完了したら、ゲームを実行してみましょう。C#スクリプトのコードがビジュアルエディターでどのように反映されているかを確認できます。
いかがでしょうか?
C#スクリプトで記述するイメージが、ビジュアルエディター上で視覚的に反映されているのがわかると思います。
ビジュアルスクリプティングを使いこなすためには、C#の知識も重要です。
C#スクリプトとの比較
今回のビジュアルスクリプティングで行った内容を、C#のスクリプトで書き換えると次のようになります。変数はオブジェクト型ですが、アクセス範囲がそのゲームオブジェクトのコンポーネント全体に及ぶため、以下のようなコードになるでしょう。
using UnityEngine;
public class BallCSharp : MonoBehaviour
{
public float power;
void FixedUpdate()
{
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
GetComponent<Rigidbody>().AddForce(new Vector3(h * power, 0, v * power));
}
}このC#のコードの方が直感的に理解できるかもしれません。
C#を学習中であれば、ビジュアルスクリプティングと比較しながら理解を深めることができるでしょう。両方を使いこなせると、開発においてより柔軟に対応できるようになります。
ステート(状態遷移)のビジュアル管理
ビジュアルスクリプティングでは、ステート(状態遷移)もビジュアルで管理することができます。これは、AIの動作やアニメーションなど、複雑な動作が絡むシステムの管理に役立ちます。Animatorでのトランジション(遷移)を設定する感覚に近いものがあり、ステート間の遷移条件を視覚的に確認できるため、複雑化した状態管理も直感的に把握できます。
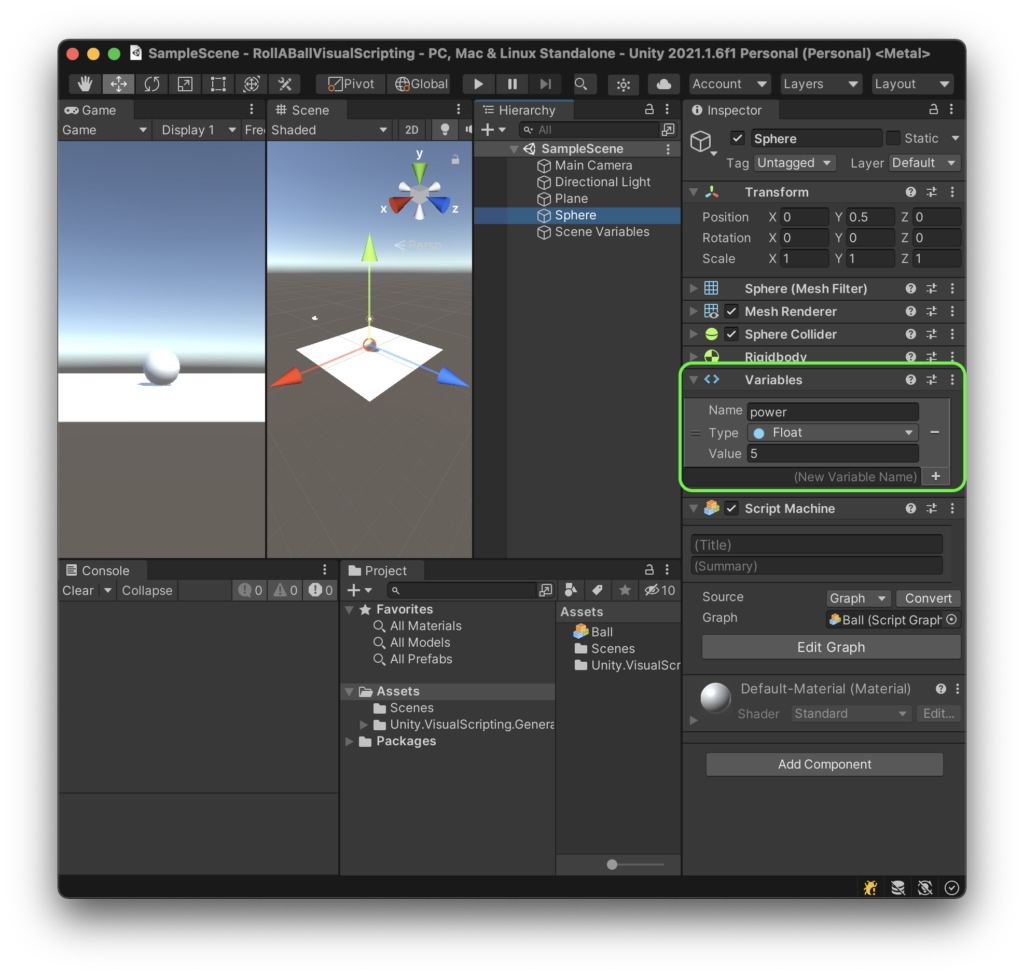
Inspectorでの変数の確認、変更
Object型の変数は、インスペクターウィンドウで確認および変更が可能です。ビジュアルスクリプティングでは、変数を視覚的に操作できるため、デバッグや調整が容易になります。

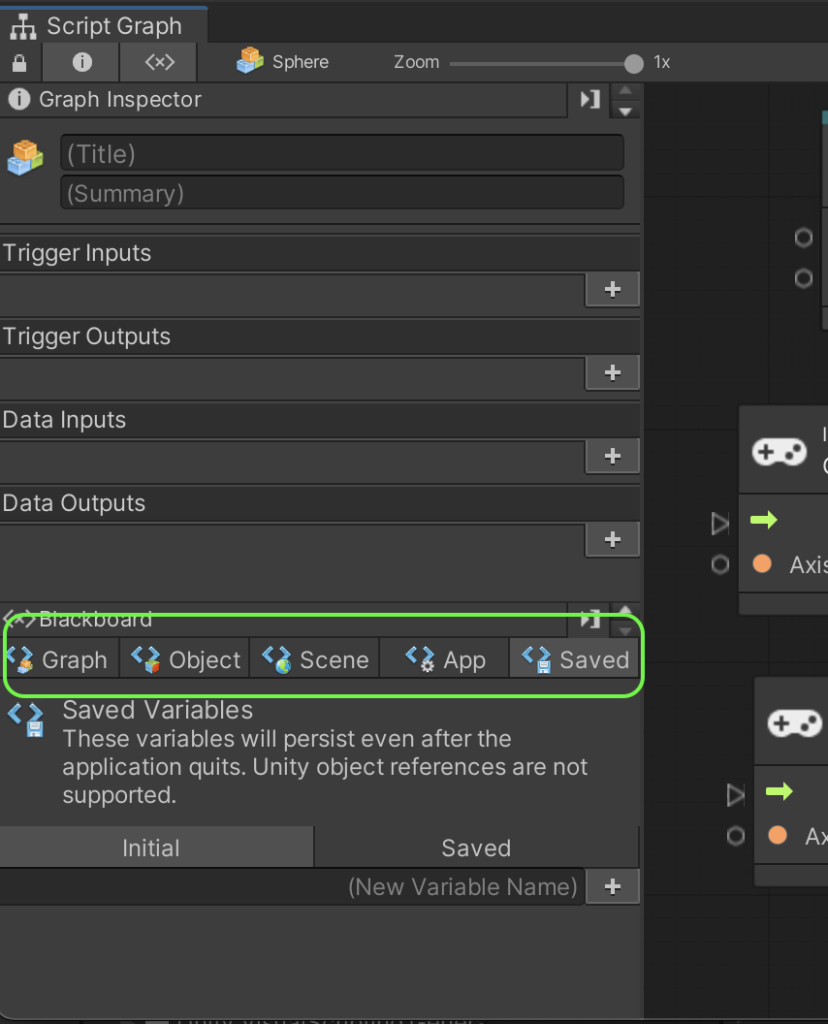
その他の変数タイプ
- Graph型:グラフ(グラフエディター)内でのみ有効な変数
- Scene型:現在のシーン内で有効な変数
- App型:シーンを跨いで有効な変数
- Saved型:Unityを終了しても保持される変数

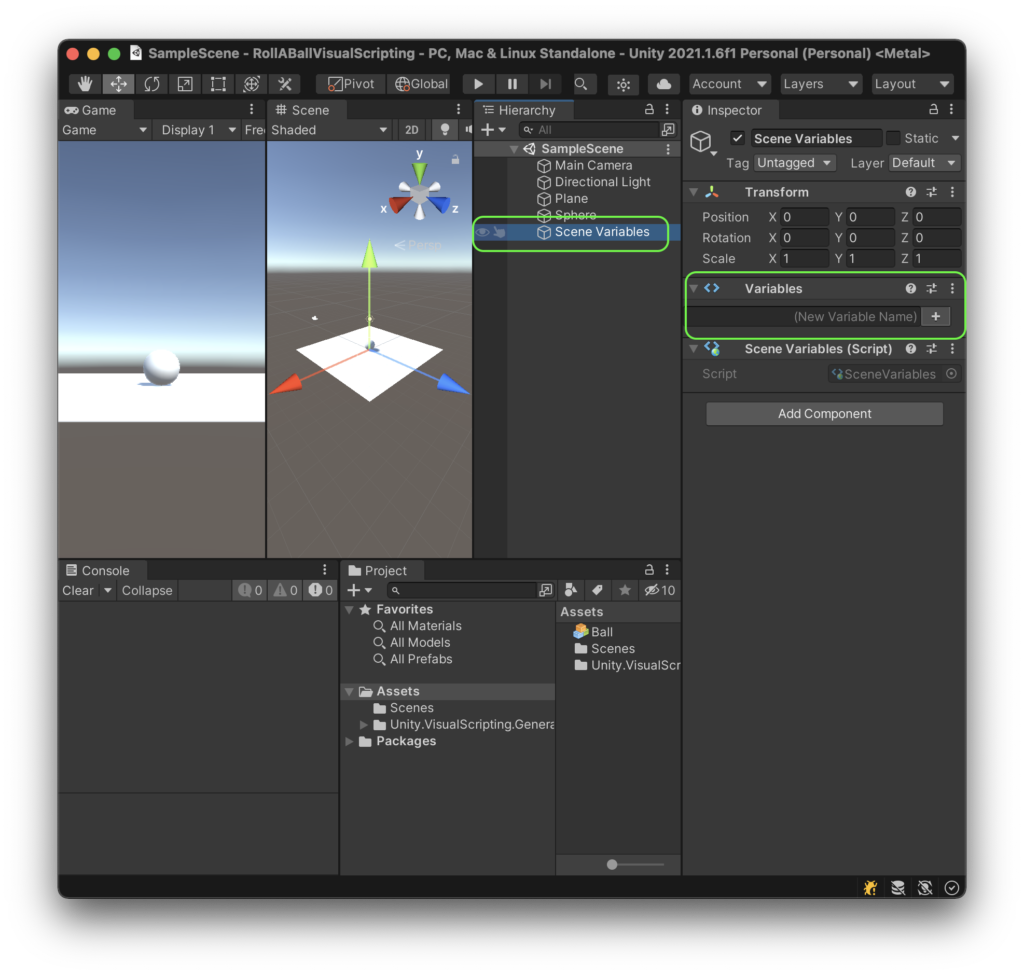
(参考)Scene型変数の例
Scene型変数は、現在のシーン全体で有効な変数です。シーンを跨いだ管理が必要な場合に活用できます。

(参考) コンソールにデバッグ情報を表示するサンプル
ビジュアルエディターでも、Debug.Logユニットを使用してコンソールにデバッグ情報を表示することが可能です。これにより、ビジュアルスクリプティングでも通常のコードと同様にデバッグを行うことができます。
デバッグ方法
- ビジュアルエディター内で
Debug.Logユニットを追加します。 - ラインを接続し、デバッグしたい情報を出力するように設定します。
これで、実行中にコンソールにデバッグ情報が表示されます。
実行
参考資料
ビジュアルスクリプティングを学ぶための技術資料やビデオチュートリアルが多く提供されていますので、学習に役立ててください。公式のドキュメントやオンラインコミュニティも、ビジュアルスクリプティングの活用に有用な情報を提供しています。
概要
ビデオデモ
For文
Switch文









ディスカッション
コメント一覧
まだ、コメントがありません