オブジェクトの移動をアニメーションで実現
2Dのキャラクタのアニメーションといえば、スプライトアニメーション(パラパラ漫画)を想像しますよね
Unityでは、Animationの機能を使って、移動もできます
アニメーションでの移動の様子
[M]キーを押下すると、CubeがX軸方向へ移動する様子です
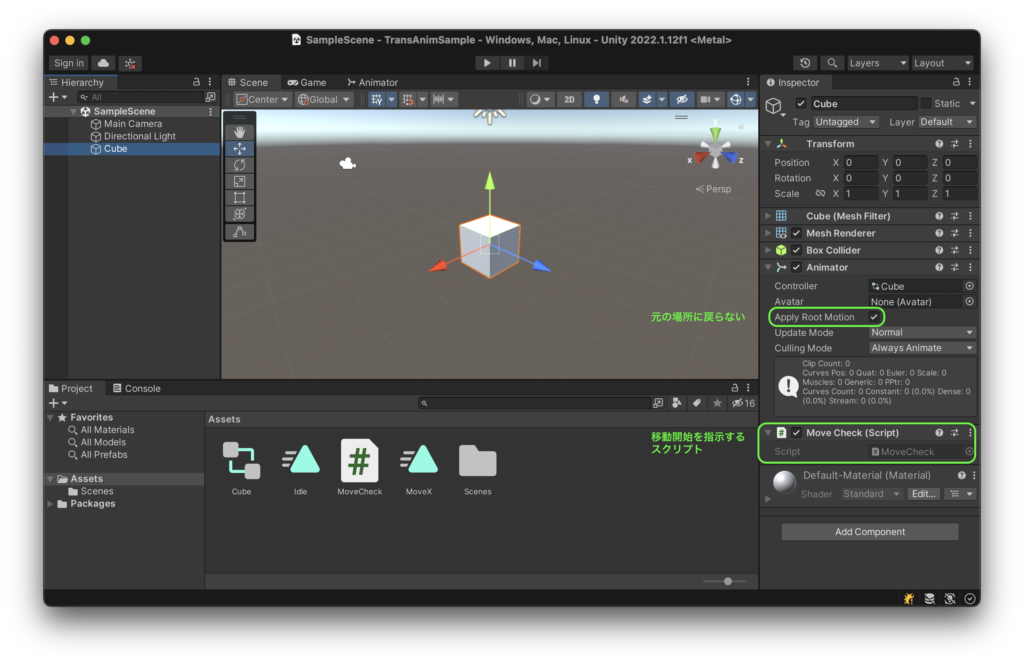
シーン構成(最終形)
Animatorとスクリプトがアタッチされています

アニメーションクリップ(AnimationClip)の作成
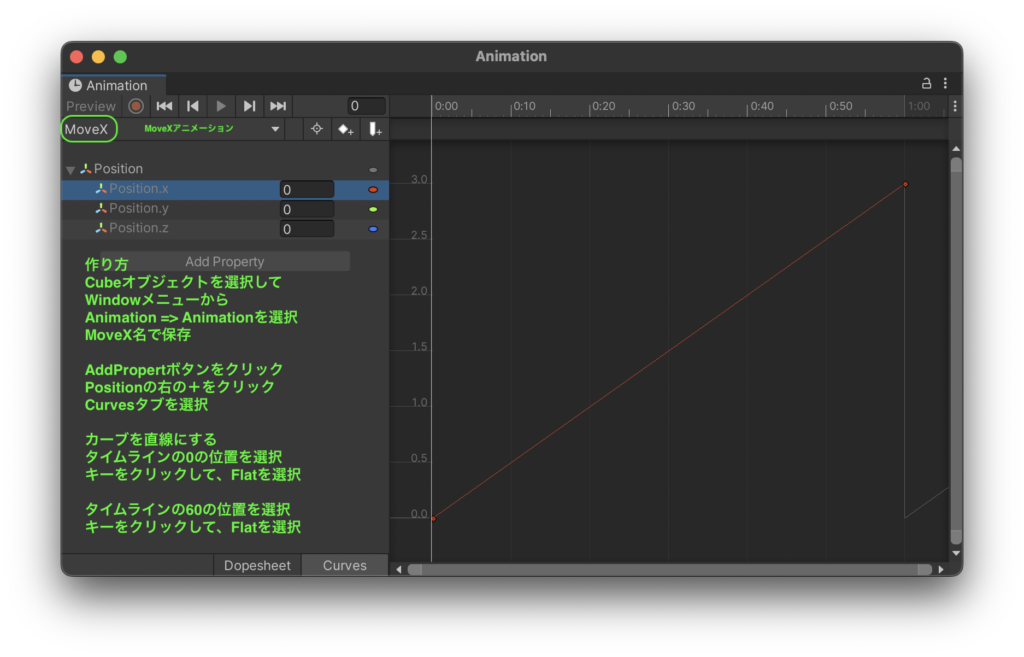
Animationウィンドウで作成(X軸方向への移動)
2Dのスプライトアニメーションの作成経験があれば、ウィンドウを表示するところまでは同じなので、そのように進めてください
一応、キャプチャ内に手順を入れています

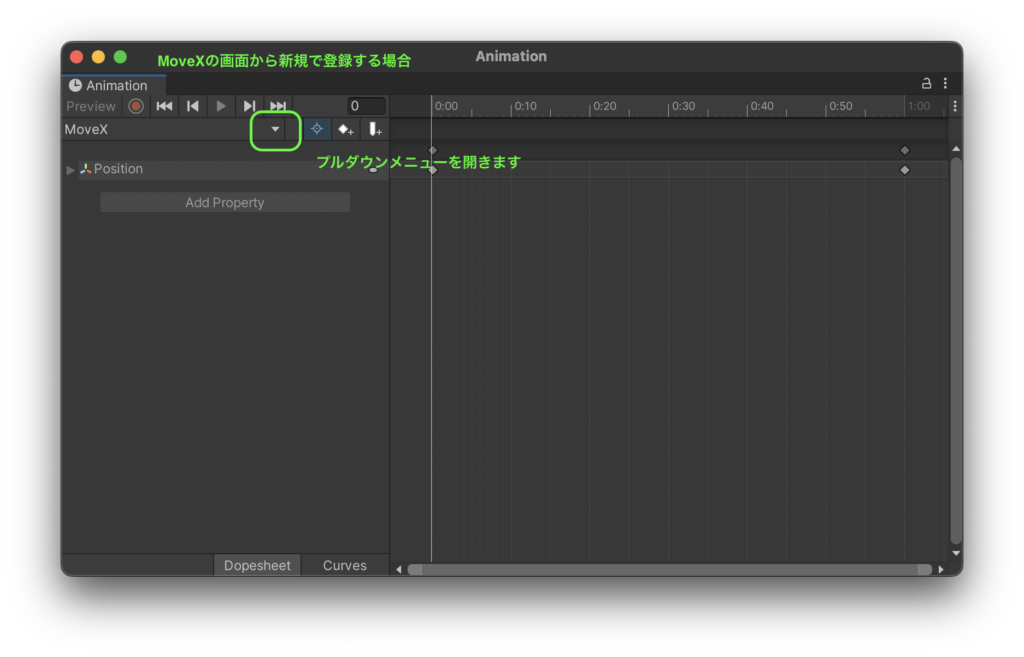
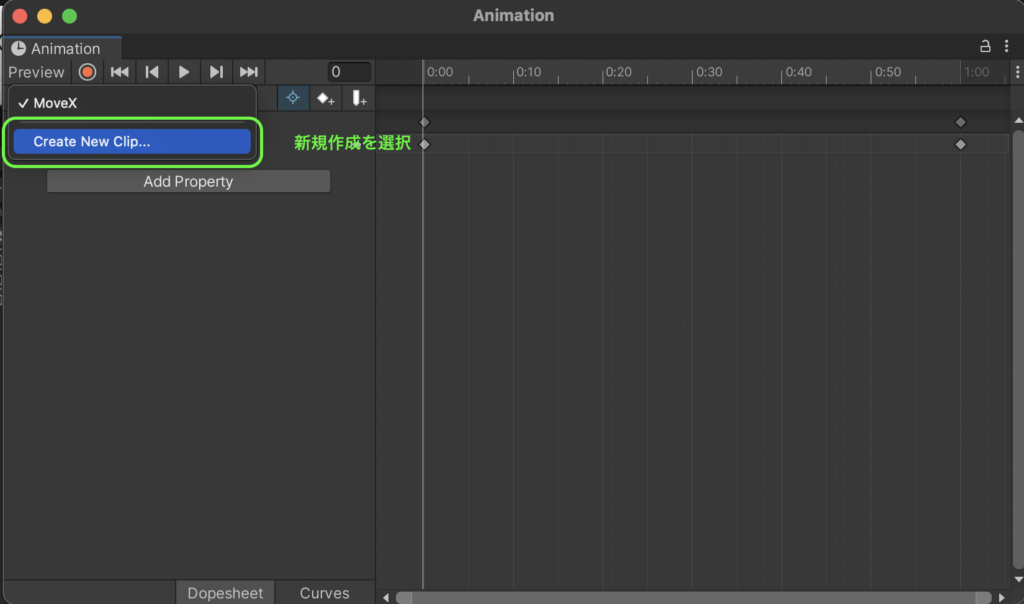
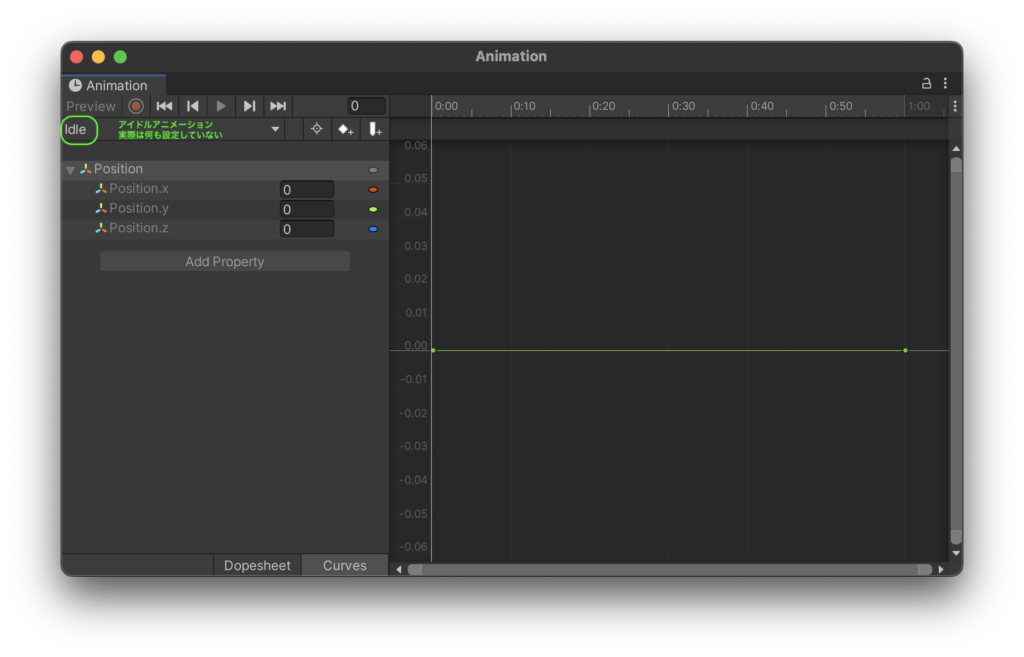
Animationウィンドウで作成(アイドル:何もしない状態)
アニメーションの追加登録のイメージです


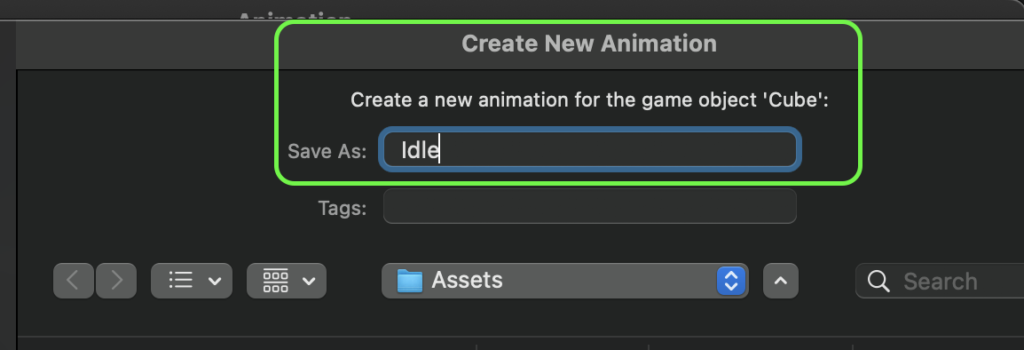
idleという名前でファイル保存(画面はMacです)

作成しました
今回はアイドルなので何も変更しません

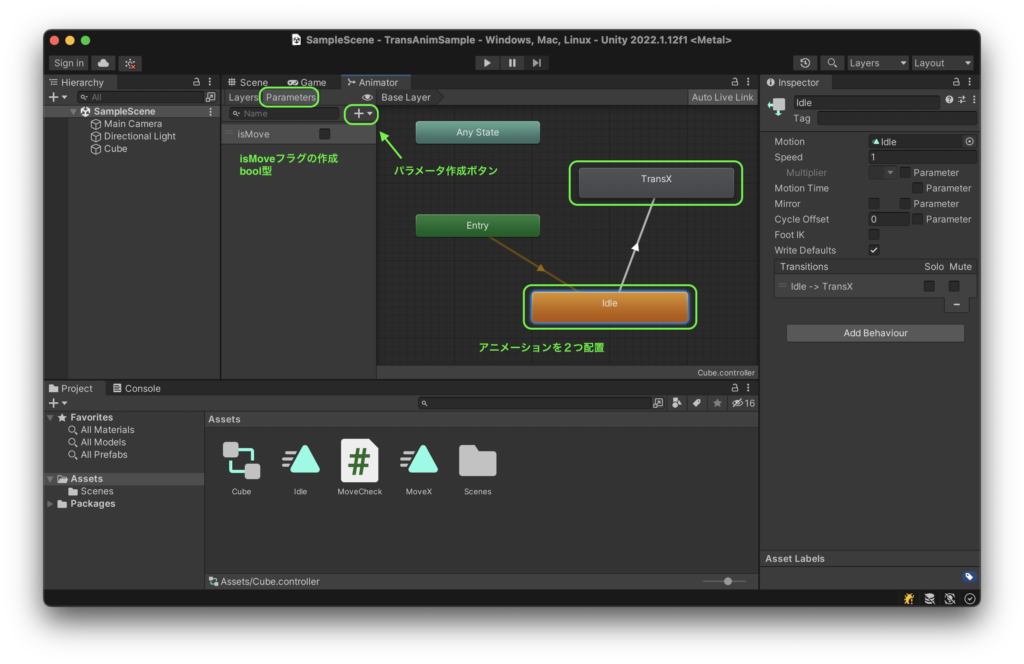
Animatorの登録
Animatorウィンドウタブをクリックします
Sceneタブと同じところにあります
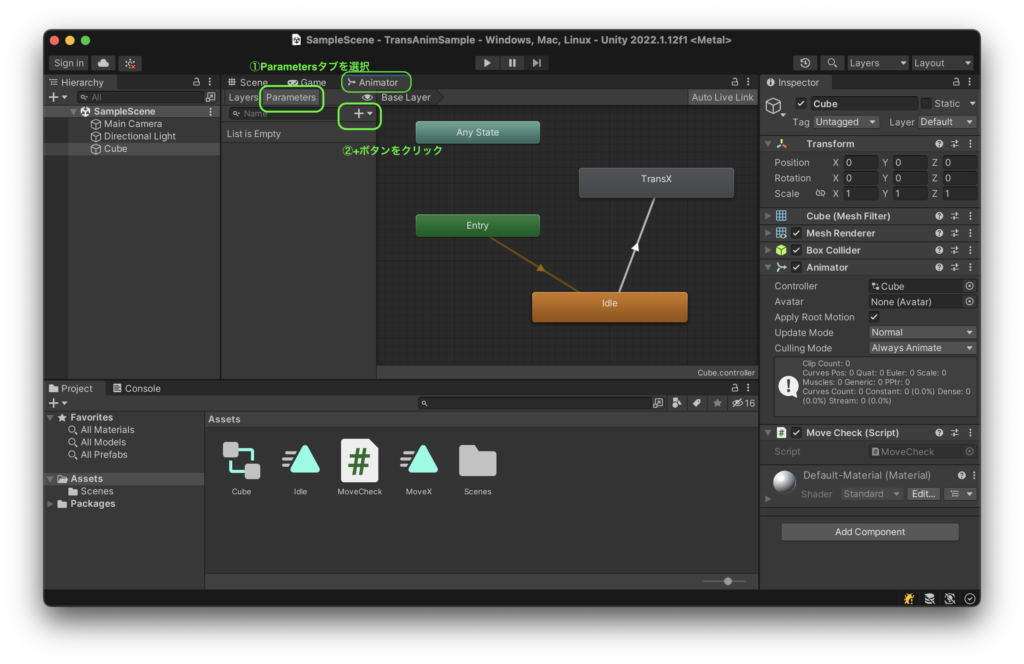
条件式用のパラメータ(引数)の登録
パラメータはこの画面で登録します

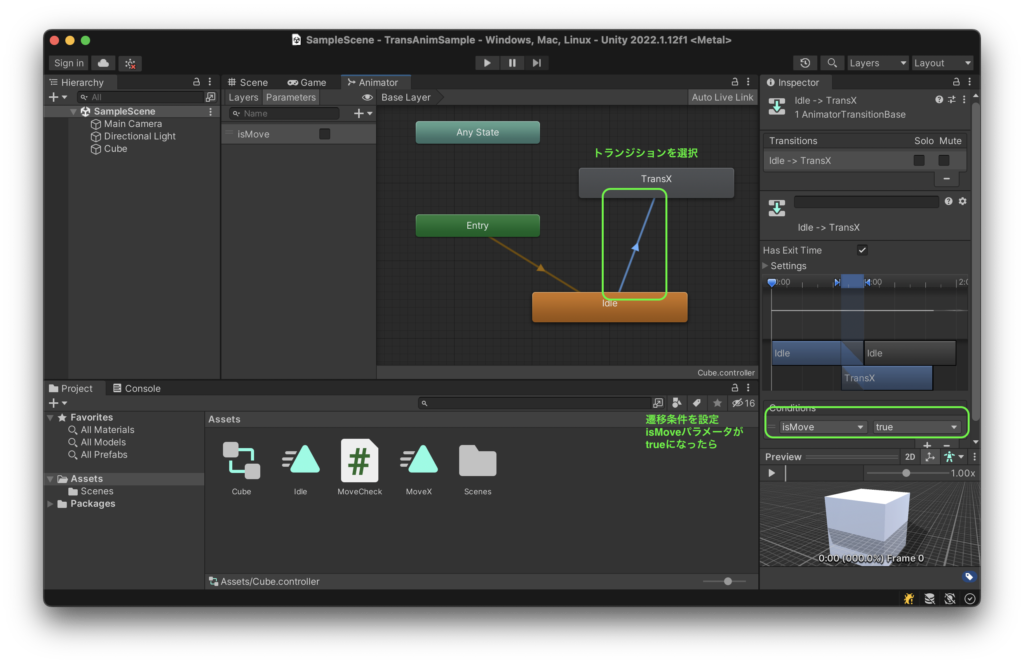
状態遷移をビジュアルで登録
アイドル状態からX軸移動に遷移する条件を登録します

MoveCheckスクリプト
using UnityEngine;
public class MoveCheck : MonoBehaviour
{
Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.M))
{
animator.SetBool("isMove", true);
}
}
}(参考)Animationウィンドウの操作詳細
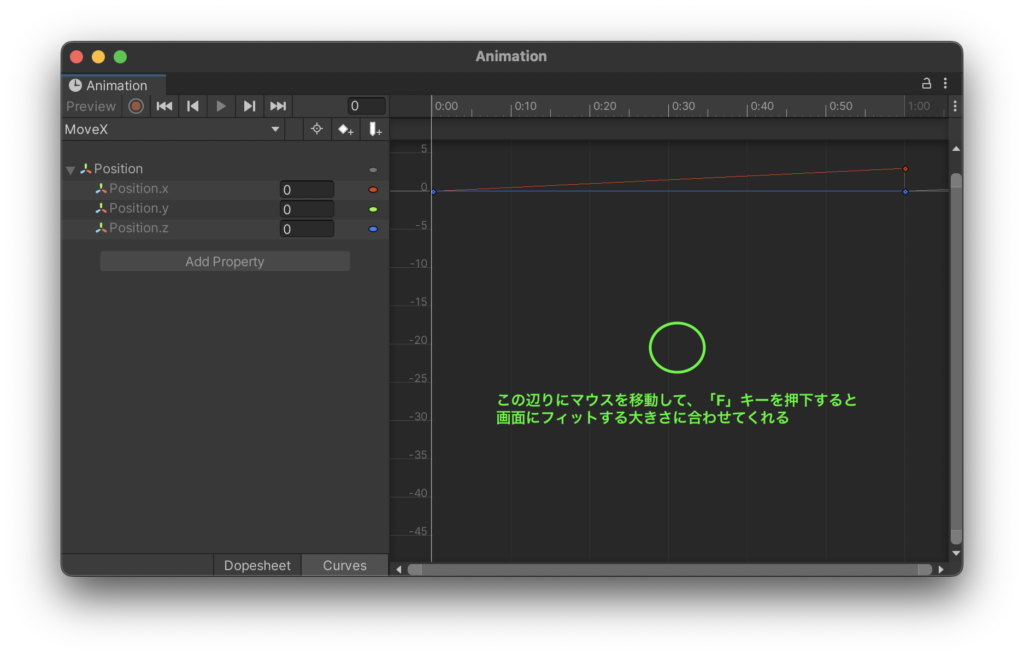
表示を画面にちょうど収まるようにするには
画面を見やすく(操作前)
上の方に小さく表示されていますので、マウスカーソルをグラフ中央に移動して(クリックはしない)、Fキーを押下

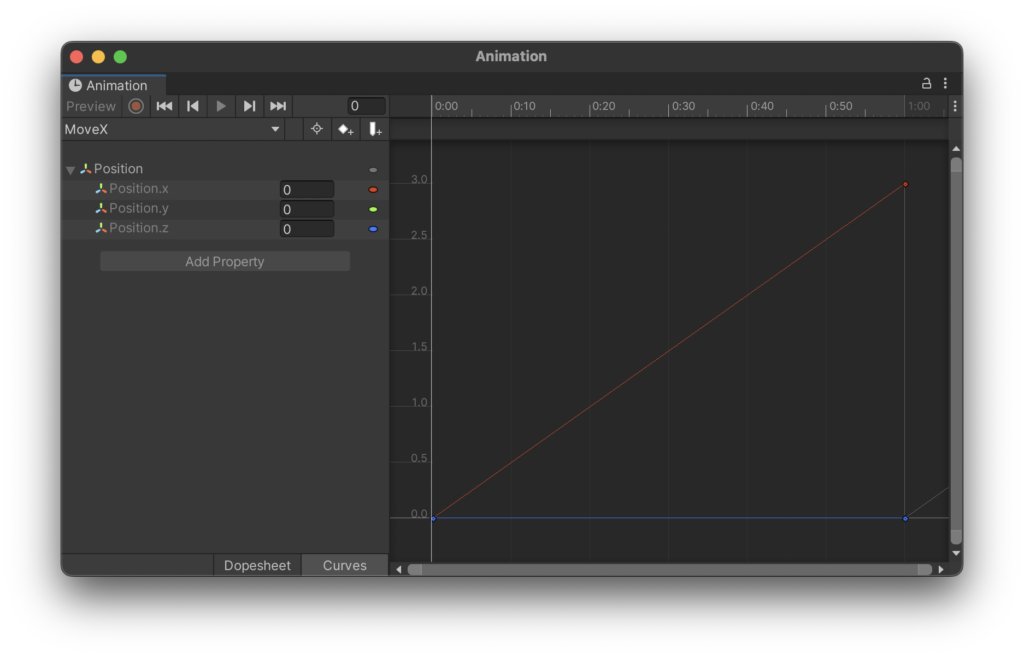
画面を見やすく(操作後)
薄いですが、赤いラインが画面中央いっぱいに拡大表示される様子がわかります

直線的にアニメーションさせる(リニアに)
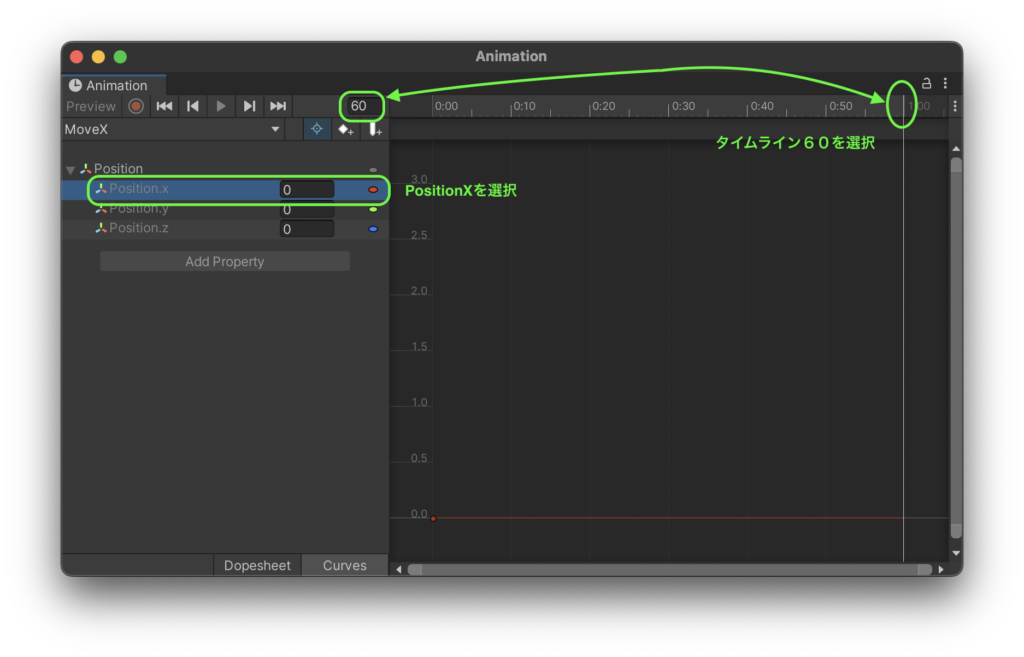
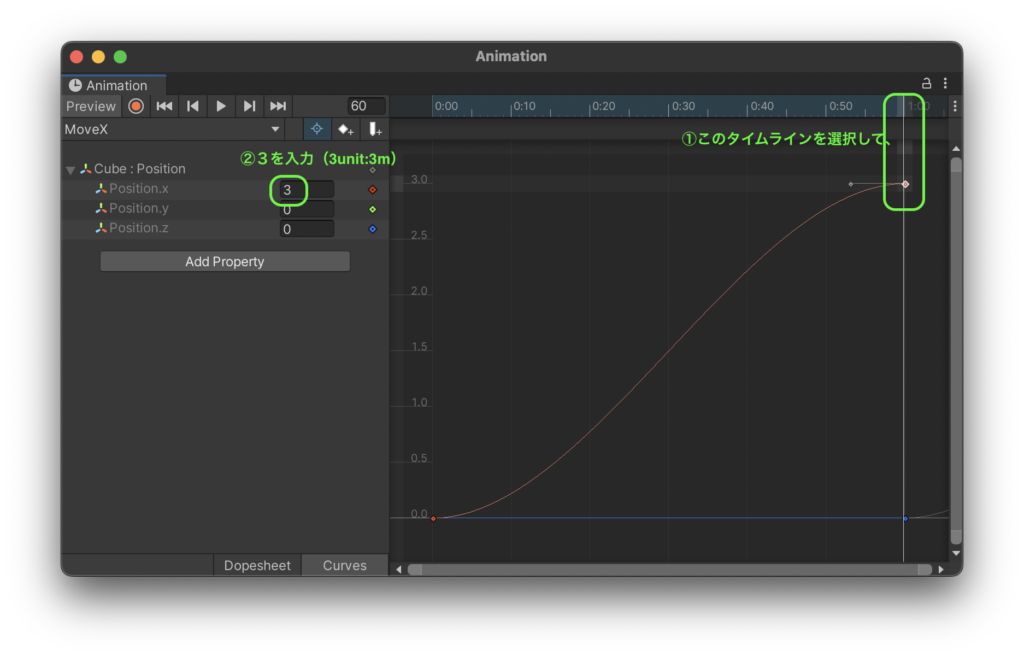
アニメーション終わりの位置(タイムライン)にキーフレームを打ちます
PositionXを選択して、0.6秒後を選択

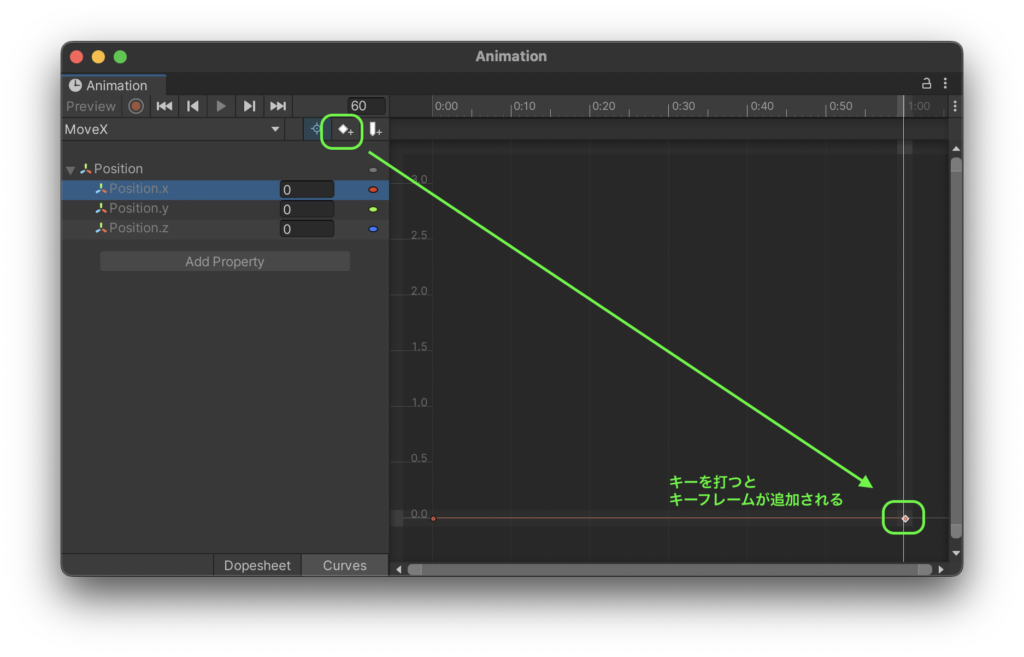
キーフレームを打つアイコンをクリックすると、キーフレームアイコンが追加されます

アニメーション終了位置でxが3移動するように登録
登録後、[F]キーで画面描画を見やすくするといいです

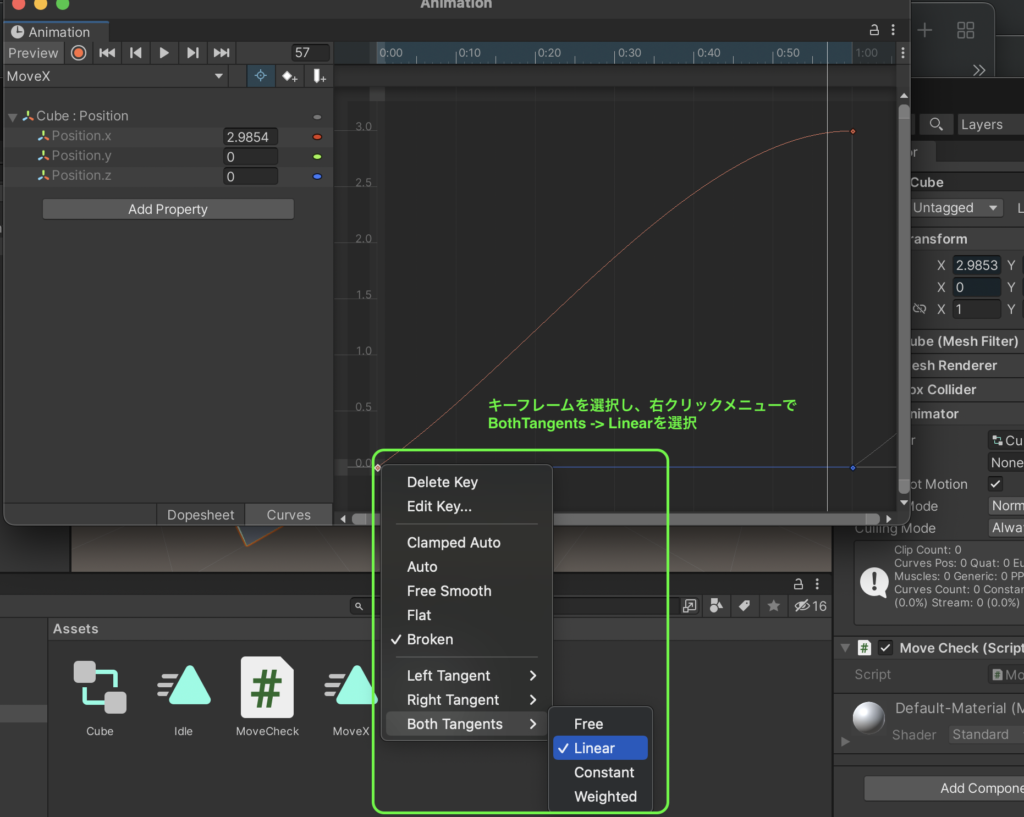
アニメーションを直線にする
このままでは、ぬるっと動くので直線的に動くようにします
まず、始点を変更してみましょう

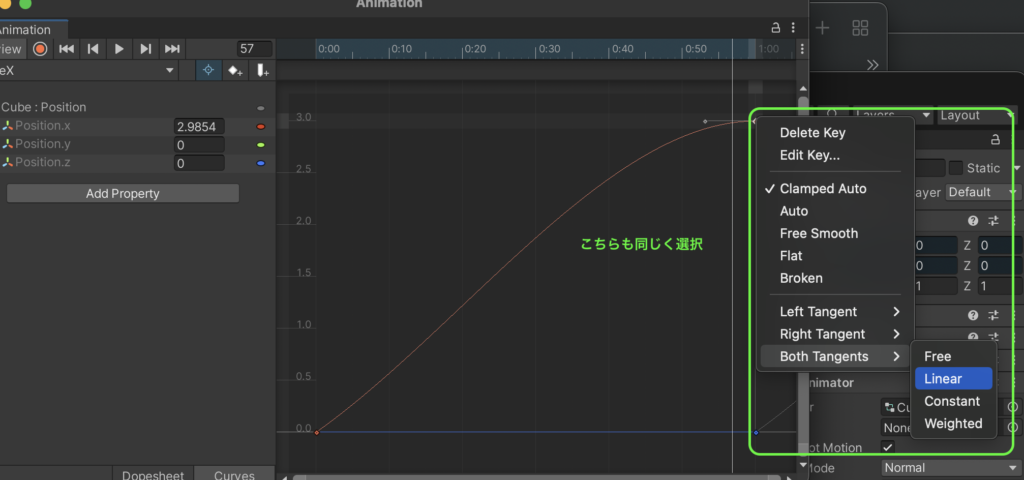
終点も同じく設定します

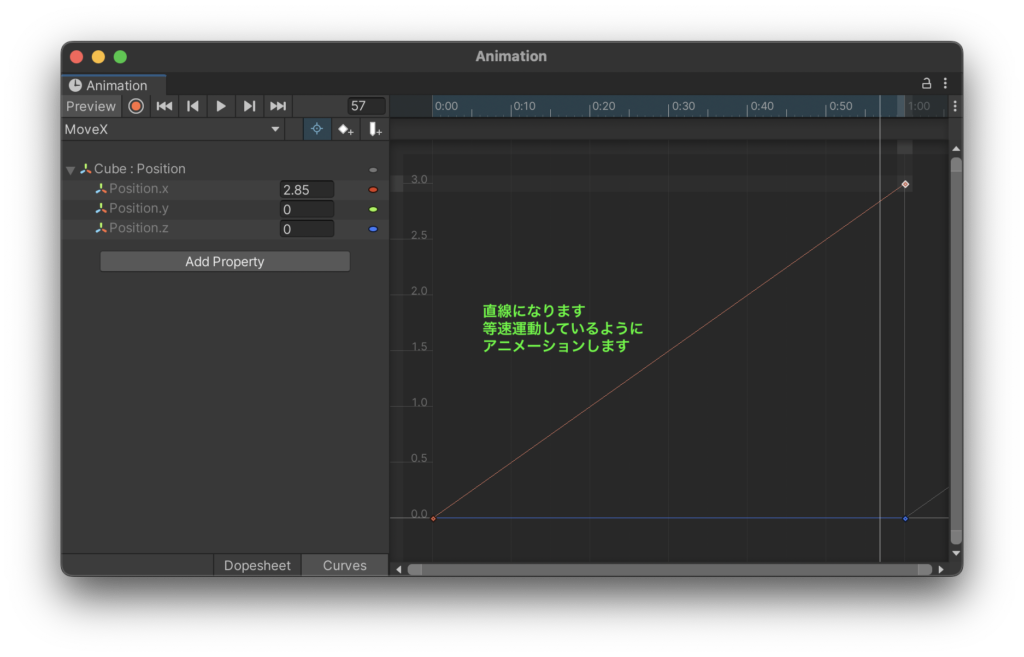
結果、直線になりました

(参考)Animatorウィンドウでのパラメータの登録方法詳細
Animatorウィンドウで登録します

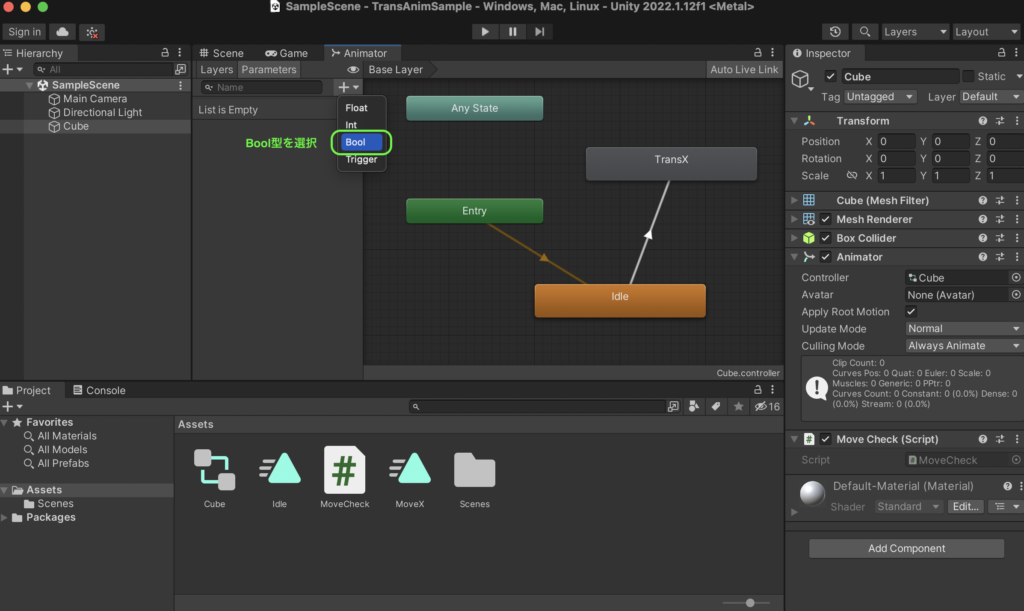
パラメータ(引数)の型を選択

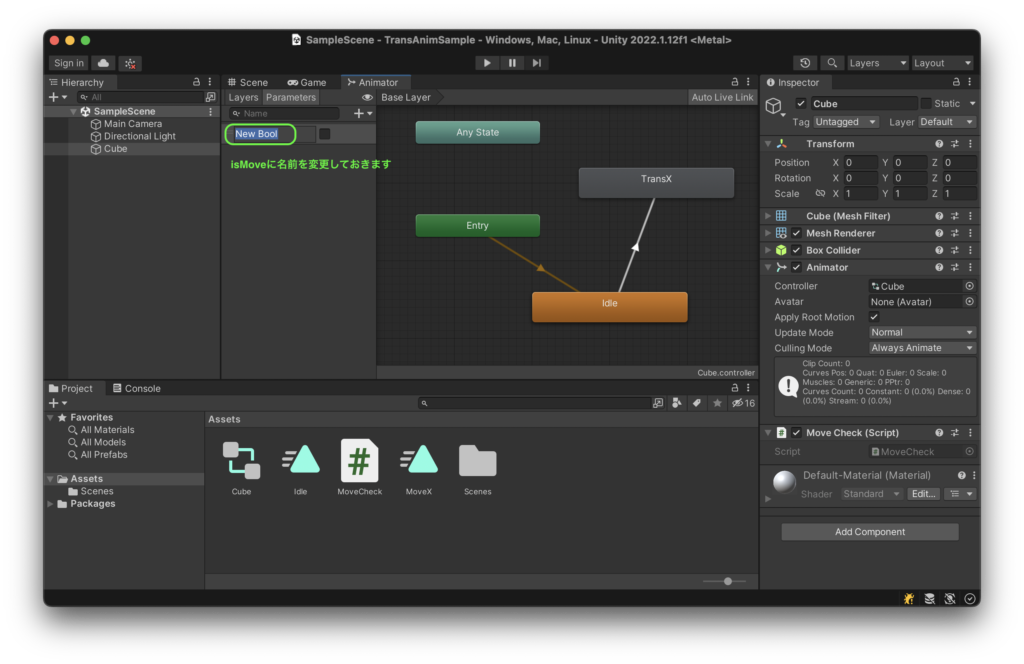
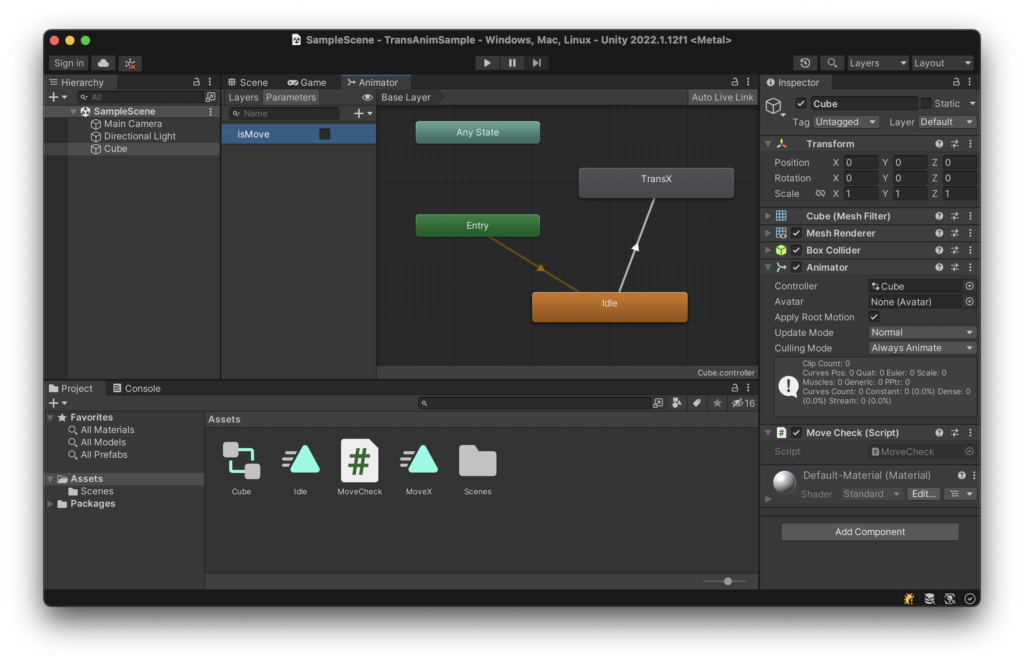
パラメータの名前を登録

この名前はコードで使うことになります
チェック(有効)にする場合、次のようにコードを記述します
SetBool("isMove", true);bool型はfalseを設定するまで、trueのままです

パラメータの型でTriggerを選択した場合
次のようにトリガーをセットできます
このステートメントが実行された後、isMoveはまたfalseになります
一度切りで終えたい場合に使いますキー入力でInput.GetKeyDownのような感じですね(押した時1回だけ有効)
SetTrigger("isMove");(参考)当たり判定が必要な場合
当たり判定を行う(OnCollisionイベントやOnTriggerイベント)場合、衝突するどちらかにRigidbodyコンポーネントが必要になります
相手側にRigidbodyコンポーネントがアタッチされていれば問題ありませんが、こちらに必要な場合、次の設定が必要です
移動を物理的な力によっていないため、物理挙動の計算をさせないようにします
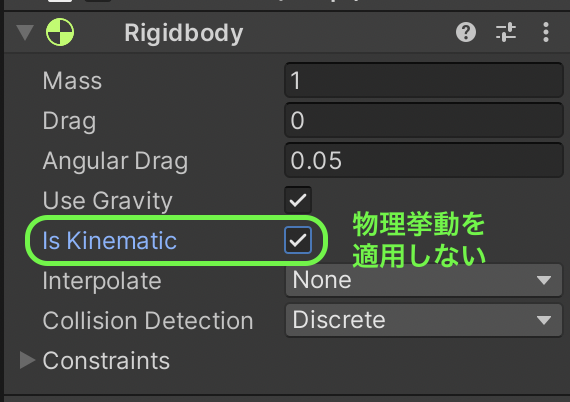
具体的には、次に示すように、IsKinematicをチェック(true)にします





ディスカッション
コメント一覧
まだ、コメントがありません