【Unity2D】壁に衝突すると向きを変えるオブジェクト(Rigidbody2D)
x軸方向に等速で動いているオブジェクトで、壁にくると向きを変えるようにします
目次
動作
シーンの構成
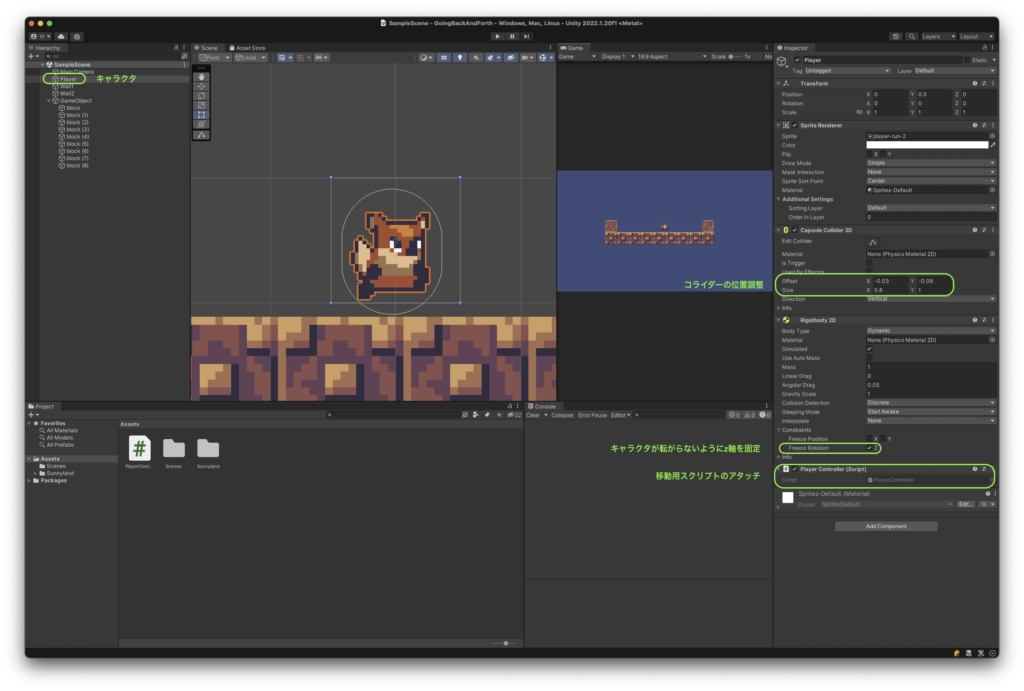
プレイヤー
こライダーを作成、転ばないようにz軸を固定します

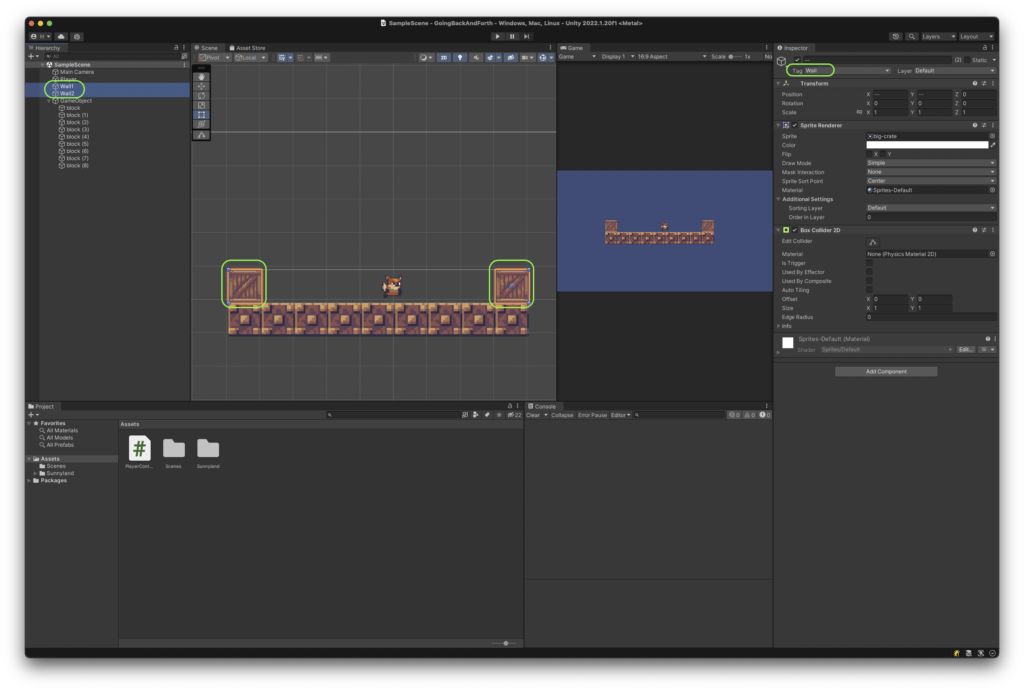
方向転換用の壁
あたらにタグを作成し、名前をWallにします

コード
プレイヤーにアタッチするコード
using UnityEngine;
public class PlayerController : MonoBehaviour
{
Rigidbody2D rb;
int direction = 1;
void Start()
{
rb = GetComponent<Rigidbody2D>();
}
private void FixedUpdate()
{
rb.velocity = direction * Vector3.right * 2;
}
private void OnCollisionEnter2D(Collision2D collision)
{
if (collision.gameObject.CompareTag("Wall"))
{
direction *= -1;
}
}
}Tips
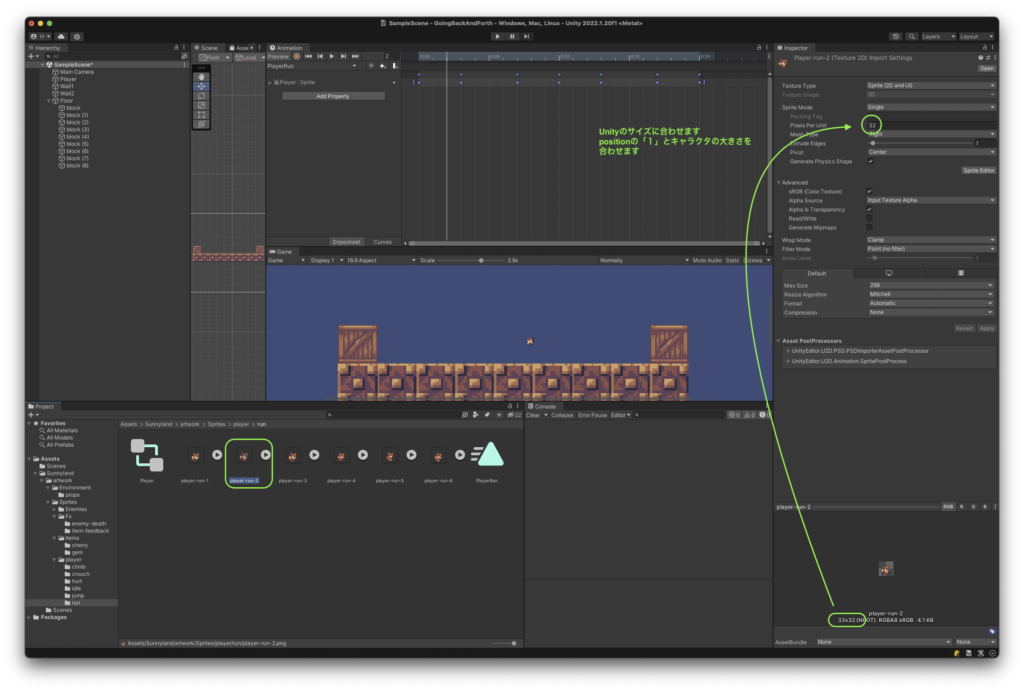
キャラクタのサイズを合わせる方法
今回使用したアセットはキャラクタのサイズが小さいのでUnityの基本サイズに合わせます
壁なども同じようにサイズ合わせをします

スプライトの位置をピッタリに合わせる方法
- マウスの先端を合わせたい角に移動します
- キーボードの「v」キーを押しっぱなしにすると白い四角が現れます
- その四角をドラッグしながら、合わせたいオブジェクトの角の部分に持っていきます
- 角同士が綺麗に合います
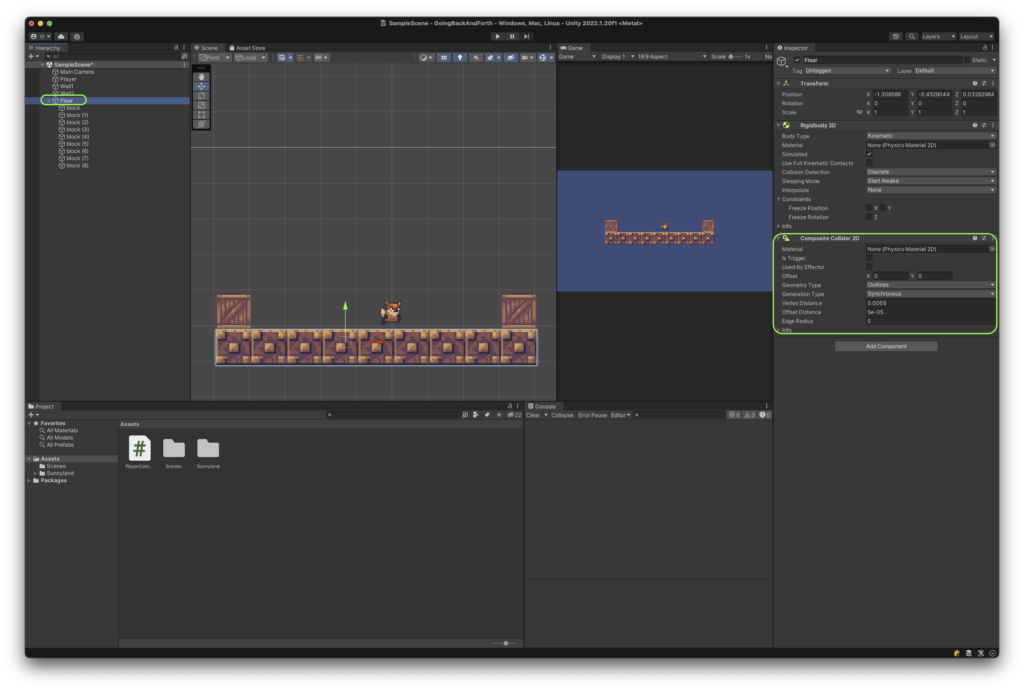
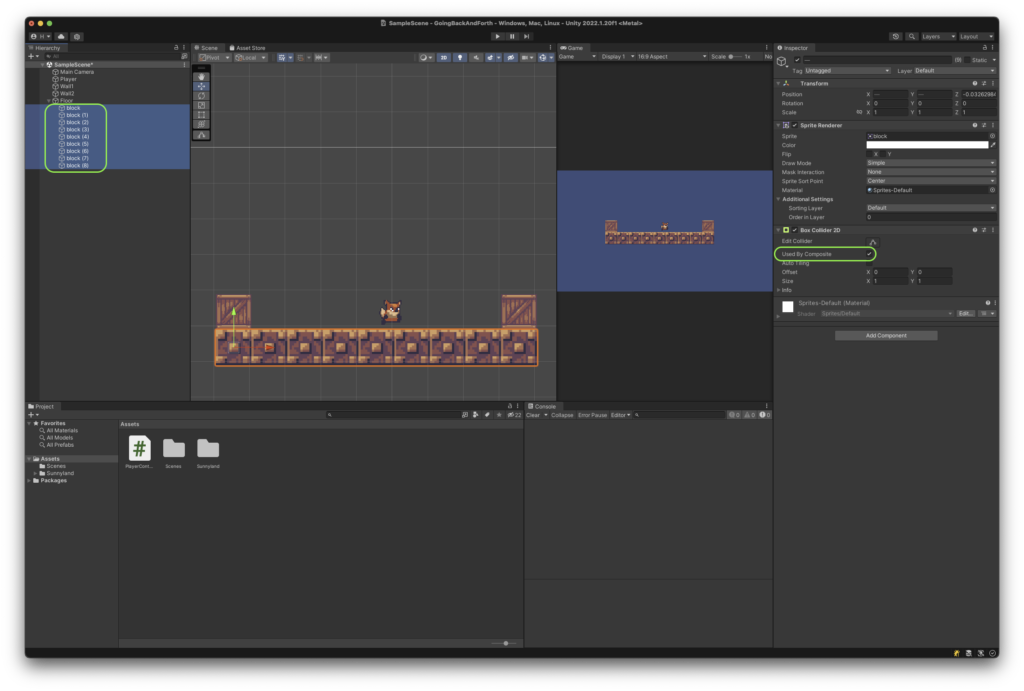
複数のゲームオブジェクトのコライダーを1つにまとめる方法
からのゲームオブジェクトを作成し、Composite Collider 2Dコンポーネントをアタッチします

1つにしたいオブジェクトを作成したオブジェクトの子オブジェクトにします
子オブジェクトのBox Collider 2DコンポーネントのUsed By Compositeにチェックを入れます

壁に当たった時にキャラクタのスプライトの向きを変える方法
壁に当たった時の処理に次のコードを追加するとスプライトを反転させることができます
transform.localScale = new Vector3(direction, transform.localScale.y, transform.localScale.z);アニメーションを付けてみる
アセットに同梱されているスプライトパターンでアニメーションを作っています
アニメーションウィンドウでスプライトアニメを作成
実行結果
使用したアセット
今回のチュートリアルでは、アニメーションをつけていませんが、このアセットでは、アニメーション用のスプライトも同梱されています(複数枚のスプライトがパラパラアニメのようにできるようにできるようになっています)
プレイヤーはrunアニメーションの1枚を使っています
訪問数 284 回, 今日の訪問数 2回







ディスカッション
コメント一覧
まだ、コメントがありません