【Unity】UIオブジェクトサイズをゲームビューに合わせて拡大・縮小する方法
UIのデフォルトのプロパティでは、UIオブジェクトの大きさが思った通りにならないと感じる場合、次のように対処することができます
状態の違い
ゲームビューのサイズに関わらず、UIの大きさが一定
縮尺がゲームビューに合わせられる
対応
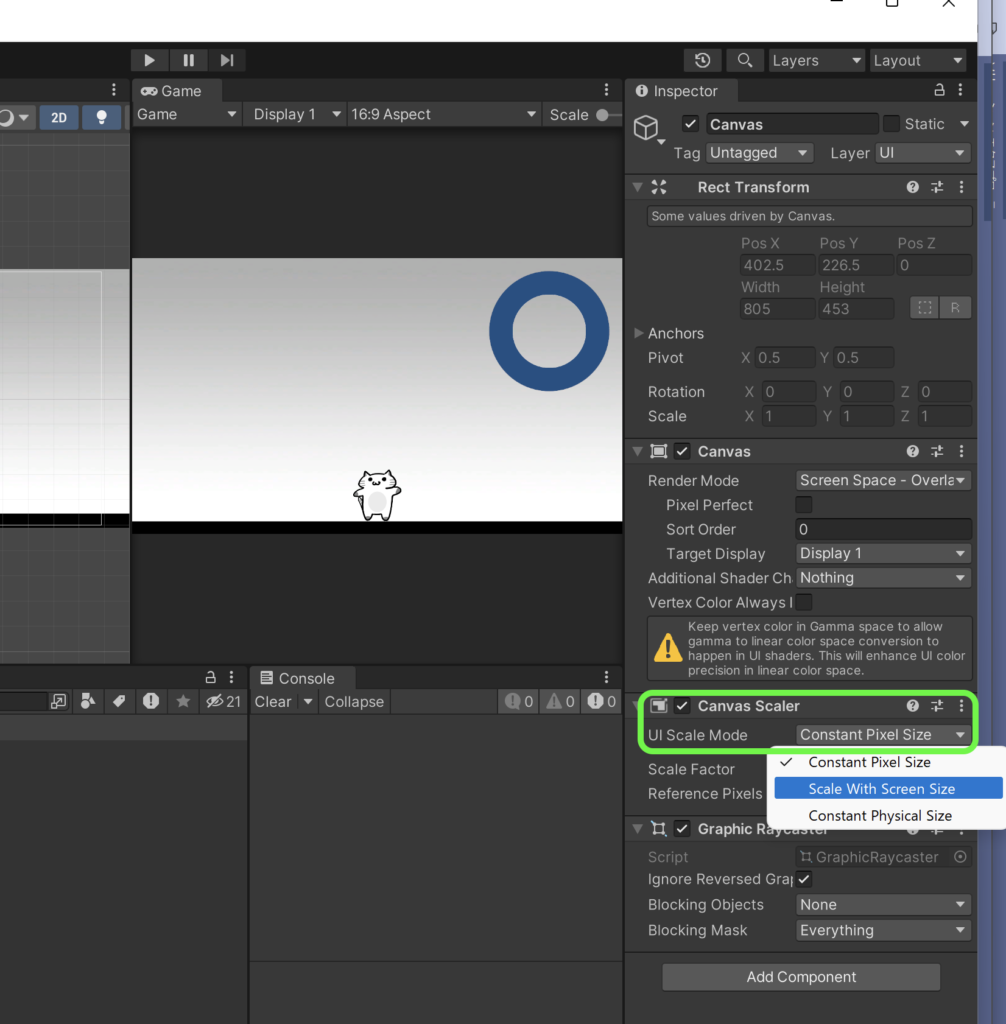
Canvasオブジェクトを選択します

Canvas Scalerコンポーネントのプロパティを変更します


UnityのCanvasオブジェクトにおけるCanvas Scalerコンポーネントは、異なる解像度やアスペクト比のデバイスに対してUIをどのようにスケーリングするかを管理します。Canvas Scalerには複数の設定がありますが、ここではUIScaleModeをScale with Screen Sizeに設定し、Screen Match ModeをExpandにした場合の動作について説明します。
UIScaleMode: Scale with Screen Size
このモードを選択すると、Canvas Scalerは設定した参照解像度と実際の画面解像度を比較し、UIのサイズを適切にスケーリングします。つまり、異なる解像度のデバイスでアプリケーションを実行しても、UIの相対的なサイズと配置が保持されます。これにより、さまざまな画面サイズのデバイスに対して一貫したUI体験を提供できます。
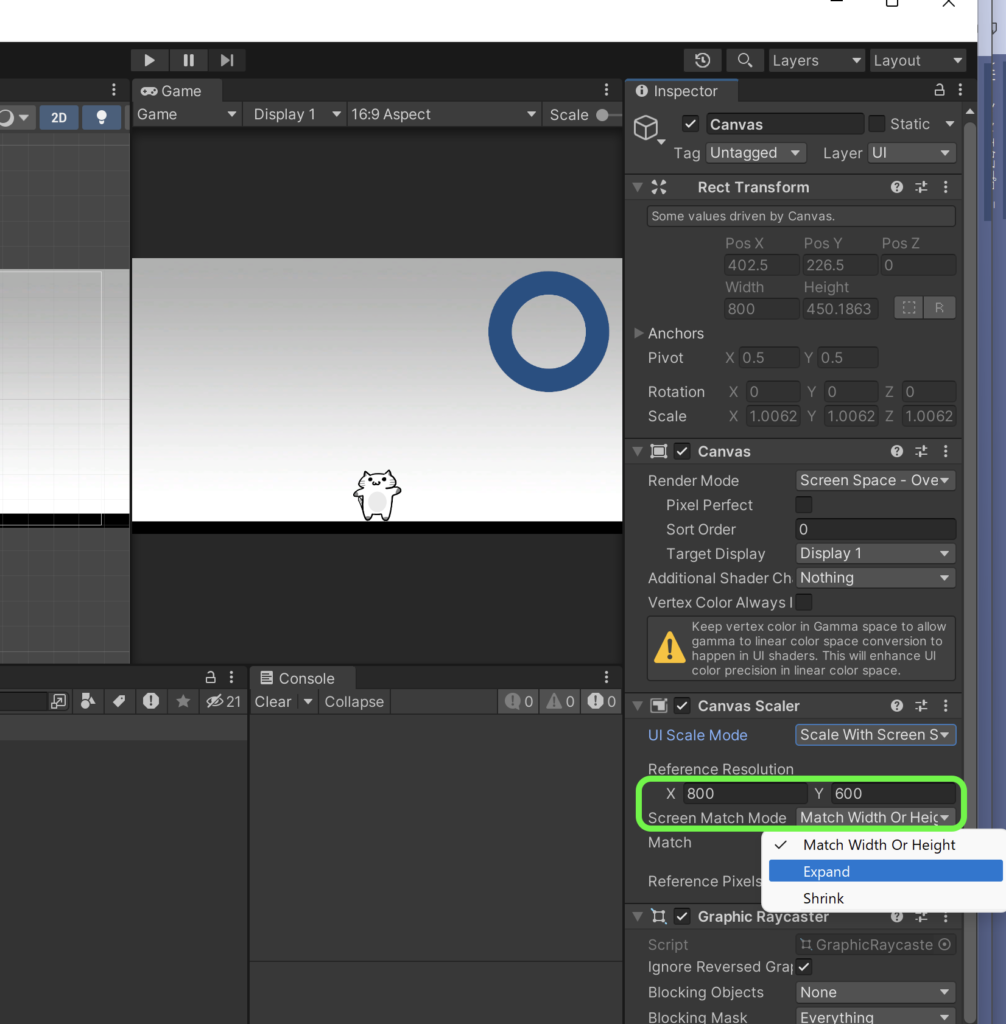
Screen Match Mode: Expand
Screen Match ModeにはMatch Width or HeightとExpandの2つのオプションがあります。Expandを選択すると、Canvas Scalerは参照解像度と現在の画面解像度の差を基に、可能な限り画面にUIを広げるようにします。具体的には、アスペクト比が参照解像度と異なる場合、UIは画面の端まで広がり、余白が最小限になるように調整されます。このモードは、UIが画面全体を覆うようなケースで特に有用です。
例
たとえば、参照解像度を1080×1920(縦長)に設定し、Expandモードを使用すると、実際のデバイスのアスペクト比がより横長である場合(例えば1920×1080)、UIは左右に拡張され、上下には余白が生じません。このように、Expandモードではアスペクト比の違いを吸収し、UIが可能な限り画面にフィットするように調整されます。
この設定は、特に異なるデバイスでの一貫性を保ちつつ、画面のリアルエステートを最大限に活用したい場合に役立ちます。ただし、UIのデザインがアスペクト比の大きな変動に適応できるように、フレキシブルであることが重要です。




ディスカッション
コメント一覧
まだ、コメントがありません