【Unity】Grid Layout Groupコンポーネントの設定
Grid Layout Group コンポーネントは、UnityのUIシステムにおいて、子オブジェクトをグリッド形式で自動的に配置するためのレイアウトコントローラーです。これは、ユーザーインターフェイス要素を整理し、管理しやすくするために使用されます。例えば、インベントリ画面やメニューセレクション、タイルマップなど、整然としたアイテムを表示する場合に便利です。
主要な設定項目
以下に主要な設定項目について説明します:
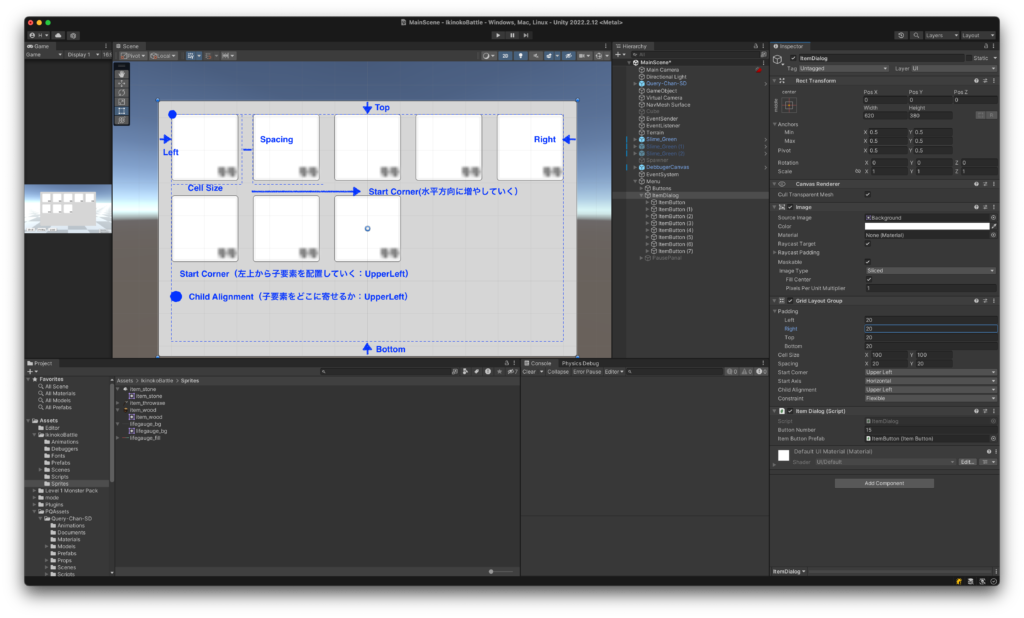
1. Padding
グリッド内の要素とグリッドの境界との間のスペースです。左、右、上、下の各値を設定でき、グリッドの端と子要素の間の余白を管理します。
2. Cell Size
各セル、つまり子オブジェクトの基本サイズです。これにより、すべての子オブジェクトが同じ幅と高さになるように設定できます。
3. Spacing
各行や列のセル間のスペースです。水平方向(X軸)と垂直方向(Y軸)で設定し、セル同士の間隔をコントロールします。
4. Start Corner
子要素がグリッド内で配置を開始する角を指定します。左上、右上、左下、右下から選択できます。
5. Start Axis
子要素が配置される順序の軸を選択します。水平(Horizontal)か垂直(Vertical)を選ぶことができます。
6. Child Alignment
グリッド全体に対する子要素の整列基準点です。例えば、中央、左上、右下など、親要素に対して子要素をどの位置に配置するかを定義します。
7. Constraint
グリッドのセル数に制限をかけるオプションです。Flexibleは制約なし、Fixed Column Countは列数を固定、Fixed Row Countは行数を固定することができます。
これらのオプションを使用することで、開発者はプログラム的に個々のUI要素の位置を調整する手間を省き、自動的に整然としたレイアウトを作成できます。また、レスポンシブなUI設計に役立ち、さまざまな画面解像度やアスペクト比に適応できる柔軟性を持たせることが可能です。々のUI要素の位置を調整する手間を省き、自動的に整然としたレイアウトを作成できます。また、レスポンシブなUI設計に役立ち、さまざまな画面解像度やアスペクト比に適応できる柔軟性を持たせることができます。
サンプル


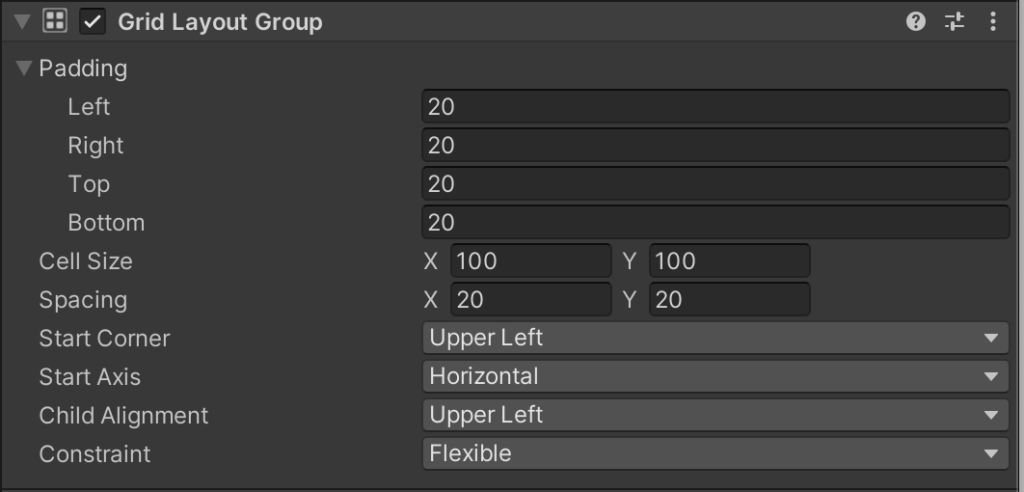
1. Padding
グリッド内の各アイテムの周りの余白を設定します。左、右、上、下に20の値が設定されており、これはグリッドの境界から各子要素までの距離を意味します。
2. Cell Size
グリッド内の各セルのサイズを定義します。ここでは幅(X)と高さ(Y)がそれぞれ100に設定されており、これは各子要素が100×100ピクセルのサイズを持つことを意味します。
3. Spacing
グリッド内のセル同士の間隔を設定します。水平(X)と垂直(Y)の間隔が20に設定されており、これにより要素間に均等なスペースが生まれます。
4. Start Corner
子要素の配置を開始するグリッドのコーナーを選択します。この設定では左上が選ばれており、グリッドの左上角から子要素の配置が開始されます。
5. Start Axis
子要素を配置する際の開始軸を指定します。水平(Horizontal)が選択されているため、要素は左上角から水平方向に最初に配置されます。
6. Child Alignment
子要素が親のGrid Layout Group内でどのように整列されるかを指定します。左上が選択されているので、子要素は左上に整列されます。
7. Constraint
グリッドのセル数に制限を設けるかどうかを選択します。Flexibleは制限なしを意味し、子要素の数やサイズに応じてグリッドが柔軟に変更されることを意味します。
以上の設定は、例えばインベントリシステムやアイテム選択メニューなどのUIで、アイテムのアイコンを整然と並べる場合に使用されます。これにより、デザイナーや開発者は手動で各アイテムの位置を調整する必要なく、自動的に均一なレイアウトを実現することができます。
サンプルを使ったチュートリアル
以下は、UnityでGrid Layout Groupコンポーネントを使用して、簡単なインベントリUIを作成するサンプルです。このサンプルでは、Grid Layout Groupを設定し、スクリプトを使用して動的にアイテム(ボタン)を追加します。
1. Unityエディタでのセットアップ
1.1 新しいシーンを作成
- Unityを開き、新しいシーンを作成します。
1.2 UI Canvasの作成
- メニューから
GameObject>UI>Canvasを選択して、Canvasをシーンに追加します。
1.3 Grid Layout Groupの作成
- Canvasの子として
Panelを追加します(GameObject>UI>Panel)。 - Panelを選択し、
InspectorウィンドウでGrid Layout Groupコンポーネントを追加します(Add Componentボタンをクリックして検索)。
1.4 Grid Layout Groupの設定
- Padding: 上下左右に20ピクセルずつ設定。
- Cell Size: 幅と高さを100ピクセルに設定。
- Spacing: 水平方向と垂直方向に20ピクセルずつ設定。
- Start Corner:
Upper Leftを選択。 - Start Axis:
Horizontalを選択。 - Child Alignment:
Upper Leftを選択。 - Constraint:
Flexibleを選択。
これにより、Panel内に整然としたグリッドレイアウトが作成されます。
1.5 スクロールビューの追加(オプション)
- 大量のアイテムを表示する場合は、
PanelをScroll Viewに変更することをお勧めします。 GameObject>UI>Scroll Viewを追加し、同様にGrid Layout Groupを設定します。
ContentをPanelのように見立てて、作成を進めてください
- Canvasの子として
Scroll Viewを追加します(GameObject>UI>Scroll View)。 - これにより、以下の階層構造が作成されます:
- Canvas
- Scroll View
- Viewport
- Content
- (プレースホルダーとしての子オブジェクト)
- Content
- Viewport
- Scroll View
- Canvas
2. スクリプトの作成
次に、Grid Layout Group内に動的にボタンを追加するC#スクリプトを作成します。
2.1 スクリプトの作成
Assetsフォルダ内で右クリックし、Create>C# Scriptを選択して、InventoryManager.csと名前を付けます。
2.2 スクリプトの編集
using UnityEngine;
using UnityEngine.UI;
using TMPro; // TextMeshProを使用するために追加
public class InventoryManager : MonoBehaviour
{
// Grid Layout GroupがアタッチされているPanel
public GameObject gridPanel;
// 生成するアイテムのプレハブ
public GameObject itemPrefab;
// アイテムの数
public int numberOfItems = 20;
void Start()
{
PopulateGrid();
}
void PopulateGrid()
{
for (int i = 0; i < numberOfItems; i++)
{
// プレハブから新しいアイテムをインスタンス化
GameObject newItem = Instantiate(itemPrefab, gridPanel.transform);
// アイテムに名前を付ける
newItem.name = "Item_" + i;
// TextMeshProのテキストを設定(オプション)
TextMeshProUGUI buttonText = newItem.GetComponentInChildren<TextMeshProUGUI>();
if (buttonText != null)
{
buttonText.text = "Item " + i;
}
// ボタンにクリックイベントを追加(オプション)
Button button = newItem.GetComponent<Button>();
if (button != null)
{
int index = i; // ローカル変数に保存
button.onClick.AddListener(() => OnItemClicked(index));
}
}
}
void OnItemClicked(int index)
{
Debug.Log("Clicked on Item " + index);
// ここにアイテムクリック時の処理を追加
}
}2.3 プレハブの準備
- Hierarchyビューでボタンを作成
- ボタンの作成:
- Hierarchyビュー内で右クリックし、UI > Button – TextMeshPro を選択してボタンを作成します。
- これにより、Canvasの子オブジェクトとして新しいボタンが追加されます。
注: Button – TextMeshPro を選択することで、自動的にTextMeshProコンポーネントが追加されます。もし Button を選択した場合は、後からTextMeshProのテキストコンポーネントを追加する必要があります。
- ボタンの作成:
- ボタンをプレハブ化
- Projectビューに移動:
ProjectビューのAssetsフォルダ内で、プレハブを保存したいフォルダ(例えば、Assets/Prefabs)を選択します。存在しない場合は、新しくフォルダを作成します。
- プレハブ化:
Hierarchyビュー内で作成したボタンを選択し、Projectビューの目的のフォルダにドラッグ&ドロップします。- これにより、ボタンのプレハブが
Assetsフォルダ内に作成されます。
- Projectビューに移動:
- プレハブのデザインとサイズの設定
- プレハブの編集:
Projectビュー内のプレハブをダブルクリックして、プレハブモードで開きます。- デザインのカスタマイズ:
- ボタンのテキスト、色、画像などを必要に応じて変更します。
- サイズの調整:
Rect Transformコンポーネントでボタンの幅(Width)と高さ(Height)を設定します。例えば、幅と高さを100ピクセルに設定する場合は、WidthとHeightフィールドに100と入力します。
- 変更の保存:
- 編集が完了したら、プレハブモードを閉じて変更を保存します。
- プレハブの編集:
2.4 スクリプトの設定
Panel(Grid Layout Groupがアタッチされているオブジェクト)を選択し、InspectorでInventoryManagerスクリプトを追加します。Grid PanelフィールドにPanelをドラッグ&ドロップします。Item Prefabフィールドに先ほど作成したボタンのプレハブをドラッグ&ドロップします。Number Of Itemsフィールドに生成したいアイテム数(例:20)を入力します。
3. 実行と確認
シーンを再生すると、Grid Layout Groupが設定されたPanel内に指定した数のボタンが整然と配置されていることが確認できます。各ボタンをクリックすると、コンソールにクリックされたアイテムの番号が表示されます。
補足:レスポンシブデザインの実装
Grid Layout Groupを使用すると、画面サイズや解像度の変更に応じて自動的にレイアウトが調整されます。これにより、さまざまなデバイスや画面サイズに対応したUIを簡単に作成できます。必要に応じて、Constraintオプションを変更して、列数や行数を固定することも可能です。
このサンプルを基に、さらに複雑なインベントリシステムやアイテム管理機能を実装することができます。Grid Layout Groupを活用して、整然としたユーザーインターフェイスを効率的に構築してください。



ディスカッション
コメント一覧
まだ、コメントがありません