【Unity】Grid Layout Groupコンポーネントの設定
Grid Layout Group コンポーネントは、UnityのUIシステムにおいて、子オブジェクトをグリッド形式で自動的に配置するためのレイアウトコントローラーです。これは、ユーザーインターフェイス要素を整理し、維持しやすくするために使われます。たとえばインベントリ画面やメニューセレクション、タイルマップなど、整列されたアイテムを表示する場合に便利です。
以下に主要な設定項目について説明します:
- Padding: グリッド内の要素とグリッドの境界との間のスペースです。左、右、上、下の各値を設定でき、グリッドの端と子要素の間の余白を管理します。
- Cell Size: 各セル、つまり子オブジェクトの基本サイズです。これにより、すべての子オブジェクトが同じ幅と高さになるように設定できます。
- Spacing: 各行や列のセル間のスペースです。水平方向(X軸)と垂直方向(Y軸)で設定し、セル同士の間隔をコントロールします。
- Start Corner: 子要素がグリッド内で配置を開始する角を指定します。左上、右上、左下、右下から選べます。
- Start Axis: 子要素が配置される順序の軸を選択します。水平(Horizontal)か垂直(Vertical)かを選ぶことができます。
- Child Alignment: グリッド全体に対する子要素の整列基準点です。例えば、中央、左上、右下など、親要素に対して子要素をどの位置に配置するかを定義します。
- Constraint: グリッドのセル数に制限をかけるオプションです。「Flexible」は制約なし、「Fixed Column Count」は列数を固定、「Fixed Row Count」は行数を固定することができます。
これらのオプションを使うことで、開発者はプログラム的に個々のUI要素の位置を調整する手間を省き、自動的に整然としたレイアウトを作成できます。また、レスポンシブなUI設計に役立ち、さまざまな画面解像度やアスペクト比に適応できる柔軟性を持たせることができます。
目次
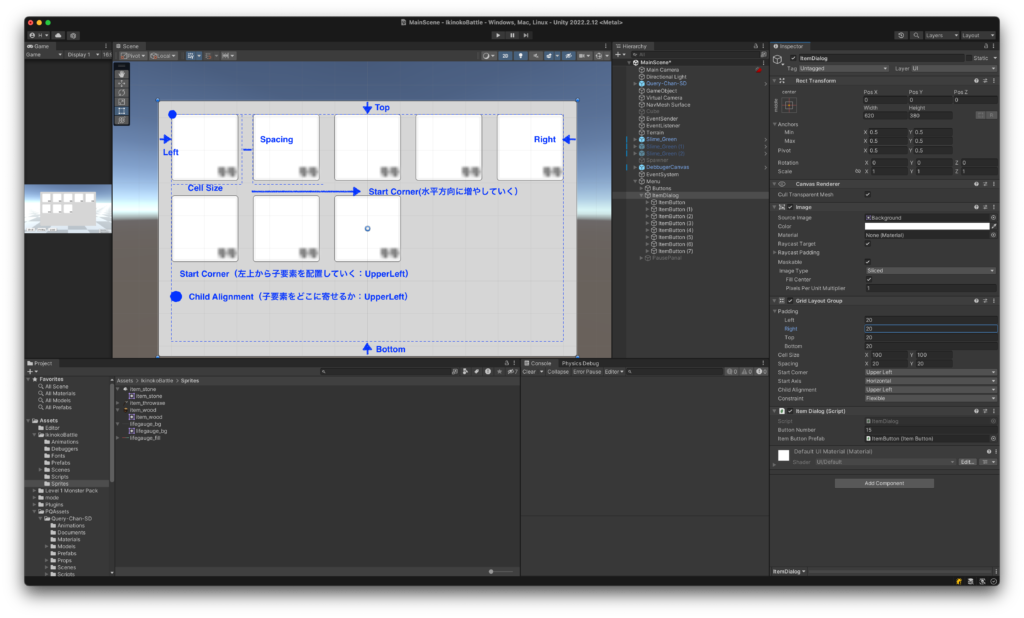
サンプル


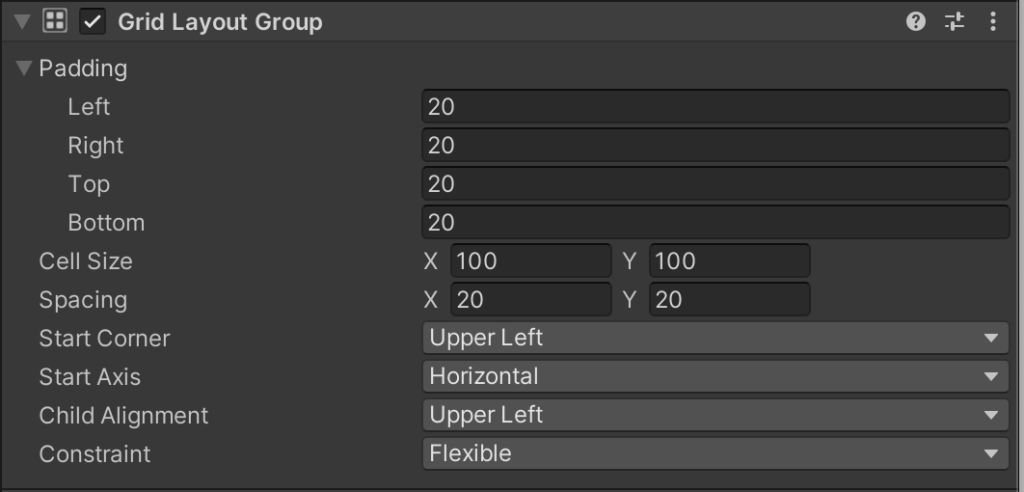
この画像はUnityエディタ内のGrid Layout Groupコンポーネントの設定を示しています。これはUI要素のグリッドベースのレイアウトを設計するために使用されるコンポーネントです。以下の各設定について説明します:
- Padding: グリッド内の各アイテムの周りの余白を設定します。左、右、上、下に20の値が設定されており、これはグリッドの境界から各子要素までの距離を意味します。
- Cell Size: グリッド内の各セルのサイズを定義します。ここでは幅(X)と高さ(Y)がそれぞれ100に設定されており、これは各子要素が100×100ピクセルのサイズを持つことを意味します。
- Spacing: グリッド内のセル同士の間隔を設定します。水平(X)と垂直(Y)の間隔が20に設定されており、これにより要素間に均等なスペースが生まれます。
- Start Corner: 子要素の配置を開始するグリッドのコーナーを選択します。この設定では
Upper Left(左上)が選ばれており、グリッドの左上角から子要素の配置が開始されます。 - Start Axis: 子要素を配置する際の開始軸を指定します。
Horizontal(水平)が選択されているため、要素は左上角から水平方向に最初に配置されます。 - Child Alignment: 子要素が親のGrid Layout Group内でどのように整列されるかを指定します。
Upper Leftが選択されているので、子要素は左上に整列されます。 - Constraint: グリッドのセル数に制限を設けるかどうかを選択します。
Flexibleは制限なしを意味し、子要素の数やサイズに応じてグリッドが柔軟に変更されることを意味します。
以上の設定は、例えばインベントリシステムやアイテム選択メニューなどのUIで、アイテムのアイコンを整然と並べる場合に使用されます。これにより、デザイナーや開発者は手動で各アイテムの位置を調整する必要なく、自動的に均一なレイアウトを実現することができます。


ディスカッション
コメント一覧
まだ、コメントがありません