【Unity】WebGLビルドを行った後のフォルダ構造
WebGLビルドを行うと、複数のフォルダやファイルが作成されます
どのような役割があるのか見ていきましょう
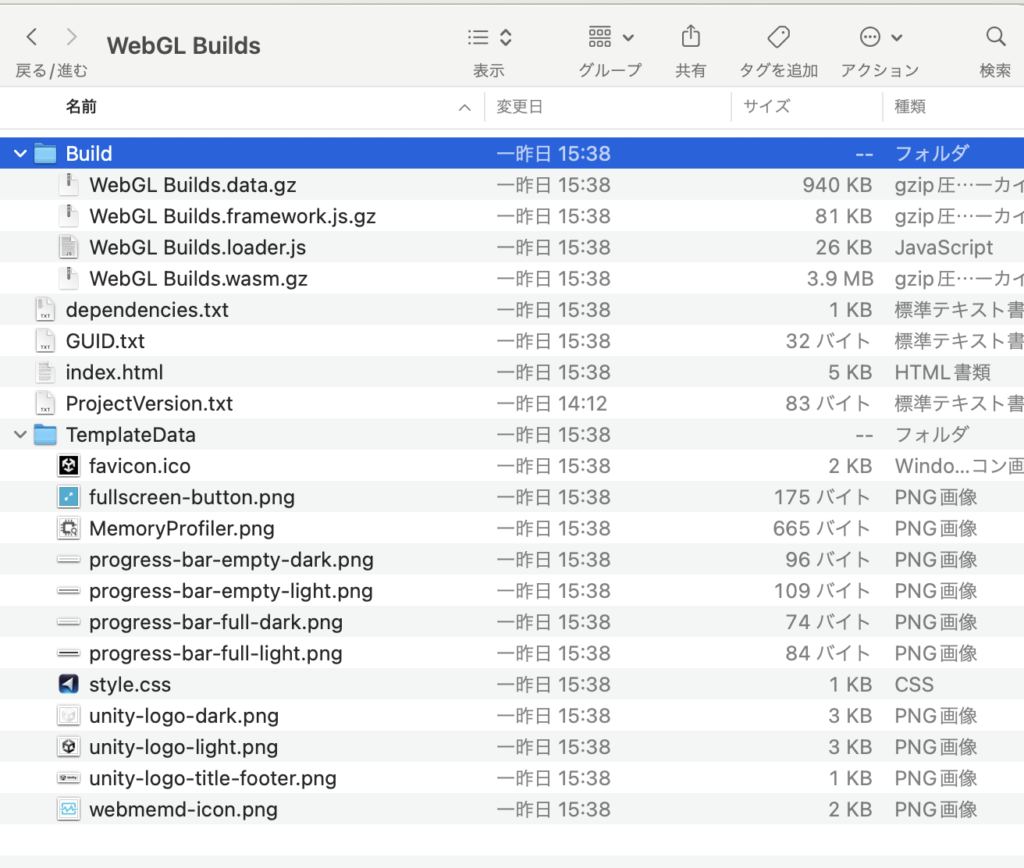
フォルダ構造

各フォルダ、ファイルの役割
各ファイルやフォルダの役割を説明します。
- Build フォルダ:
- WebGLのビルド出力ファイルが格納されています。
- WebGL Builds.data.gz:
- ビルドされたゲームデータがgzip圧縮されたファイルです。
- WebGL Builds.framework.js.gz:
- ゲーム実行に必要なJavaScriptのフレームワークがgzip圧縮されたファイルです。
- WebGL Builds.loader.js:
- ゲームのロードを行うJavaScriptファイルです。
- WebGL Builds.wasm.gz:
- WebAssembly(wasm)バイナリファイルがgzip圧縮されたファイルです。WebGLのパフォーマンスを向上させます。
- dependencies.txt:
- ビルド時の依存関係情報を記載したファイルです。
- GUID.txt:
- UnityのGUID(Globally Unique Identifier)情報を含むファイルです。
- index.html:
- ビルドされたWebGLゲームをブラウザで表示するためのHTMLファイルです。
- ProjectVersion.txt:
- ビルドに使用したUnityのバージョン情報を記載したファイルです。
- TemplateData フォルダ:
- WebGLビルドに関連するテンプレートデータが含まれています。
- favicon.ico:
- ブラウザのタブに表示されるアイコンファイルです。
- fullscreen-button.png:
- 全画面表示ボタンの画像ファイルです。
- MemoryProfiler.png:
- メモリプロファイラの画像ファイルです。
- progress-bar-empty-dark.png:
- ダークテーマのプログレスバーの空の状態を表す画像ファイルです。
- progress-bar-empty-light.png:
- ライトテーマのプログレスバーの空の状態を表す画像ファイルです。
- progress-bar-full-dark.png:
- ダークテーマのプログレスバーの満たされた状態を表す画像ファイルです。
- progress-bar-full-light.png:
- ライトテーマのプログレスバーの満たされた状態を表す画像ファイルです。
- style.css:
- WebGLビルドのスタイルシート(CSS)ファイルです。
- unity-logo-dark.png:
- ダークテーマ用のUnityロゴ画像です。
- unity-logo-light.png:
- ライトテーマ用のUnityロゴ画像です。
- unity-logo-title-footer.png:
- フッターに表示されるUnityロゴの画像ファイルです。
- webemd-icon.png:
- Webエムブレムのアイコン画像です。
これらのファイルとフォルダは、WebGLビルドされたUnityプロジェクトが正しく動作するために必要なリソースとスクリプトを含んでいます。ビルドされたゲームをホスティングサーバーにアップロードする際には、これらすべてのファイルが必要となります。
訪問数 63 回, 今日の訪問数 1回




ディスカッション
コメント一覧
まだ、コメントがありません