Unity UI 開発における Scene Visibility ガイド
Unity のシーンビューで UI 要素やその他オブジェクトの表示を効率的に管理するための Scene Visibility の使い方と、その効果的な活用方法について解説します。以下の資料では、Scene Visibility の基本操作や UI 開発時における具体的な活用例、注意点などを分かりやすくまとめています。
1. はじめに
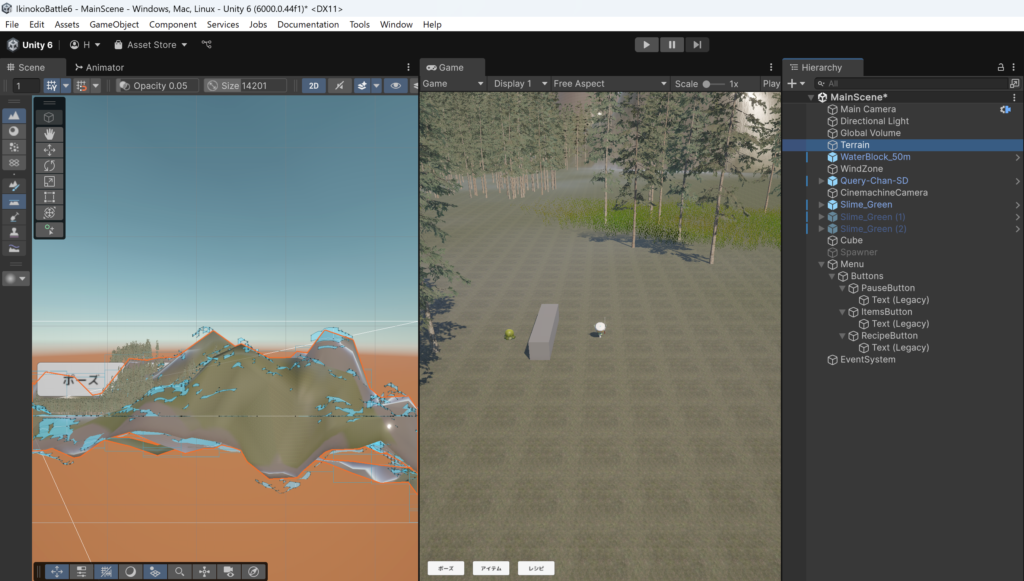
UI 開発時、シーン内の多数のオブジェクトが見辛くなることがあります。Scene Visibility 機能を使えば、エディター上で特定のオブジェクトのみを表示または非表示にでき、UI 編集作業に集中しやすくなります。

2. Scene Visibility の概要
- 機能の位置:
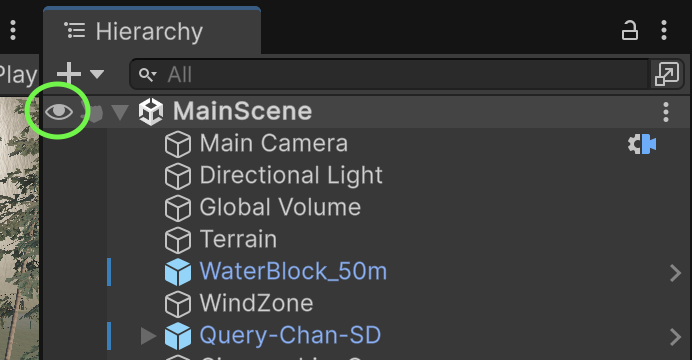
Hierarchy ウィンドウ内の各オブジェクトの横に表示される Scene Visibility アイコンを使って、オブジェクトのシーンビューでの表示状態を切り替えます。 - 操作の影響範囲:
この機能で設定した表示/非表示はエディター内のシーンビューにのみ影響し、ゲーム実行やビルド後の挙動には反映されません。
3. Scene Visibility の基本操作
- Hierarchy ウィンドウを確認:
編集対象のオブジェクトが Hierarchy リストに表示されていることを確認します。

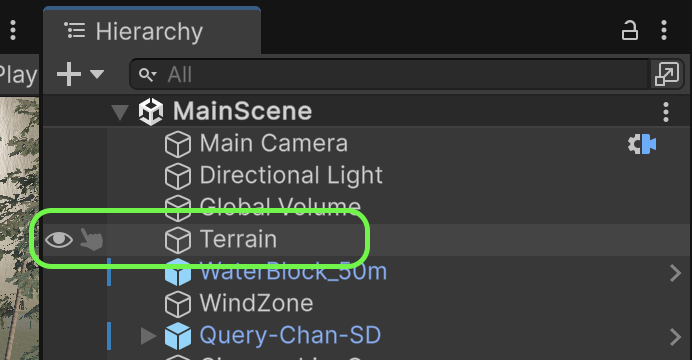
- Scene Visibility アイコンの確認:
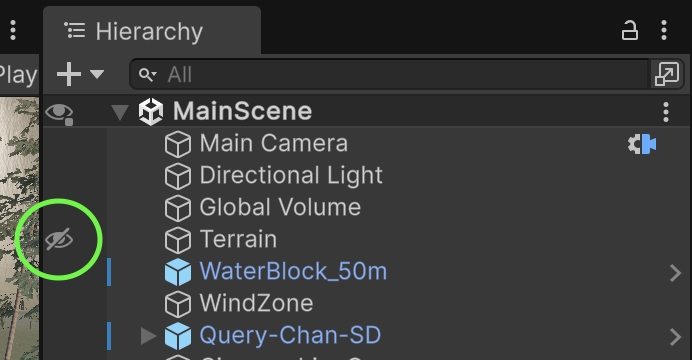
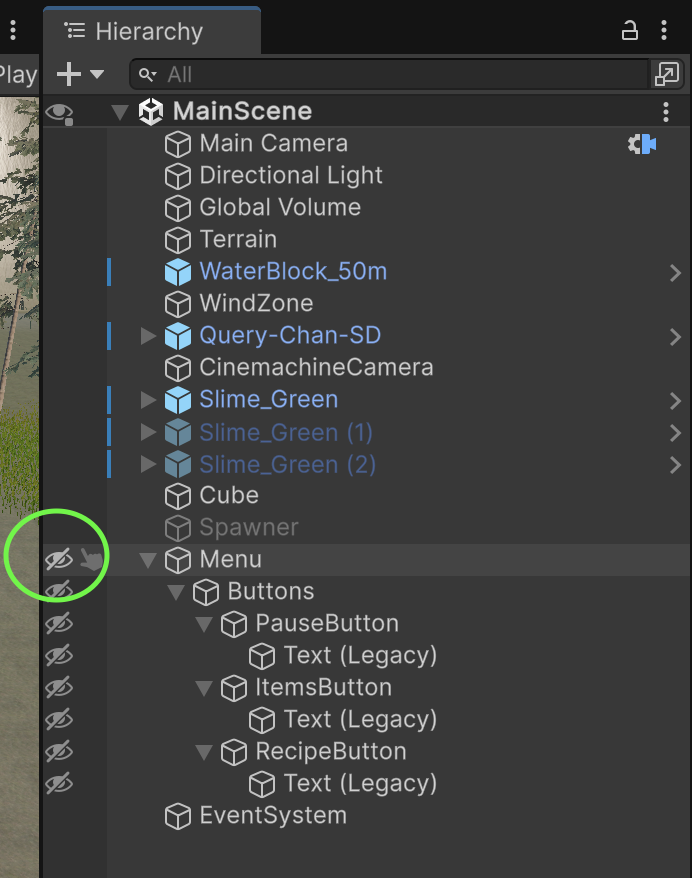
対象オブジェクトの横にあるアイコンをチェックします。通常、表示中は「開いた目」、非表示の場合は「閉じた目」のアイコンです。
非表示にする方法
- Hierarchy ウィンドウを確認:
編集対象のオブジェクトが Hierarchy リストに表示されていることを確認します。 - Scene Visibility アイコンの確認:
対象オブジェクトの横にあるアイコンをチェックします。通常、表示中は「開いた目」、非表示の場合は「閉じた目」のアイコンです。

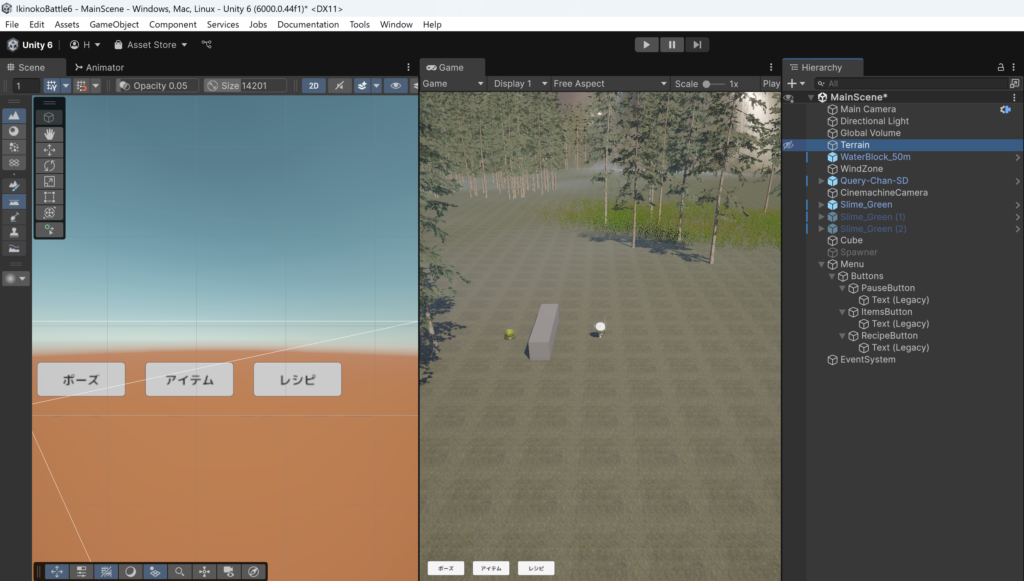
- 表示中のアイコンをクリックすると、アイコンが切り替わり、シーンビュー上からそのオブジェクトが非表示となります。

再表示する方法
- 非表示状態のアイコンを再度クリックすることで、オブジェクトは再びシーンビューに表示されます。
※補足:
Scene Visibility の操作はあくまでエディターのシーンビュー上だけに影響し、実際のゲーム実行時には影響しません。
4. UI 開発での具体的な活用例
- UI キャンバスのみの表示:
UI 編集時に他のオブジェクト(地形、キャラクター、建物など)を一時的に非表示にすることで、UI キャンバスにだけ注目できます。 - 複数 UI レイヤーの管理:
マルチシーン構成や複数 Canvas 使用時に、不必要な UI レイヤーを非表示にすることで、誤操作を防止します。 - 3D オブジェクトとの重なり回避:
UI 要素が 3D オブジェクトに隠れてしまう場合、邪魔なオブジェクトを非表示にし、UI レイアウトを正しく確認できます。
5. Scene Visibility の一括操作機能
Unity 2020/2021 以降のバージョンでは、Scene Visibility の一括操作機能が提供されています。
- すべての非表示状態をリセット:
シーンビュー上部や Hierarchy ウィンドウのメニューから、一括してすべてのオブジェクトの表示状態をリセットできます。

- 一括で表示/非表示の切り替え:
グループ単位またはシーン全体での表示状態を一括管理することで、効率的な編集が可能になります。

6. 注意点と補足
- エディター内のみの機能:
Scene Visibility の設定はエディター作業を快適にするためのもので、実際のゲームプレイには影響しません。 - GameObject の Active 状態との違い:
GameObject のアクティブ状態の切り替えとは異なり、Scene Visibility はシーンビュー上のみの表示に影響します。 - Unity バージョンによる仕様差:
Unity 2019.3 以前のバージョンでは、Scene Visibility 機能が提供されていないため、従来の方法(GameObject のアクティブ/非アクティブ切り替え)を使用する必要があります。。
7. まとめ
Unity の Scene Visibility 機能を活用することで、UI 開発時の不要なオブジェクトを一時的に非表示にし、作業領域を整理できます。エディター上での表示状態を安全かつ効果的に管理することで、迅速な UI レイアウトとデザイン確認が可能となります。各操作手順と注意点を把握して、効率的な開発環境を構築しましょう。



ディスカッション
コメント一覧
まだ、コメントがありません