Unityチュートリアル:個別スプライトからはじめる2Dアニメーション
目次
概要
このチュートリアルでは、Unityの2Dプロジェクトで「個別のPNGスプライト画像(1枚=1フレーム)」を使ってアニメーションを作成する方法を学びます。Unityの自動生成機能を活用することで、初学者でも直感的にアニメーションの仕組みを理解できます。
前提
- Unityバージョン:Unity 2021.3 以降(Unity 6 対応可)
- テンプレート:2D (SpriteAnimSample)
- 素材例:
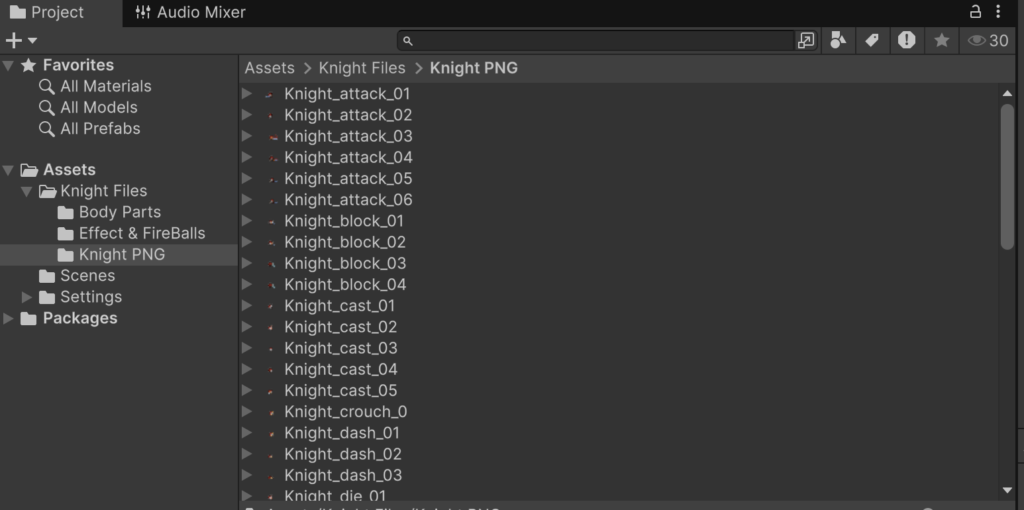
Knight_attack_01.png~Knight_attack_06.png
フォルダ構成(推奨)
Assets/
├── Knight Files/
│ └── Knight PNG/ // 個別スプライト画像を格納
├── Animations/ // アニメーションクリップ・Animator Controller を整理
├── Scripts/ // アニメーション制御スクリプト
├── Scenes/ // サンプルシーン
手順
1. スプライトをUnityにインポート
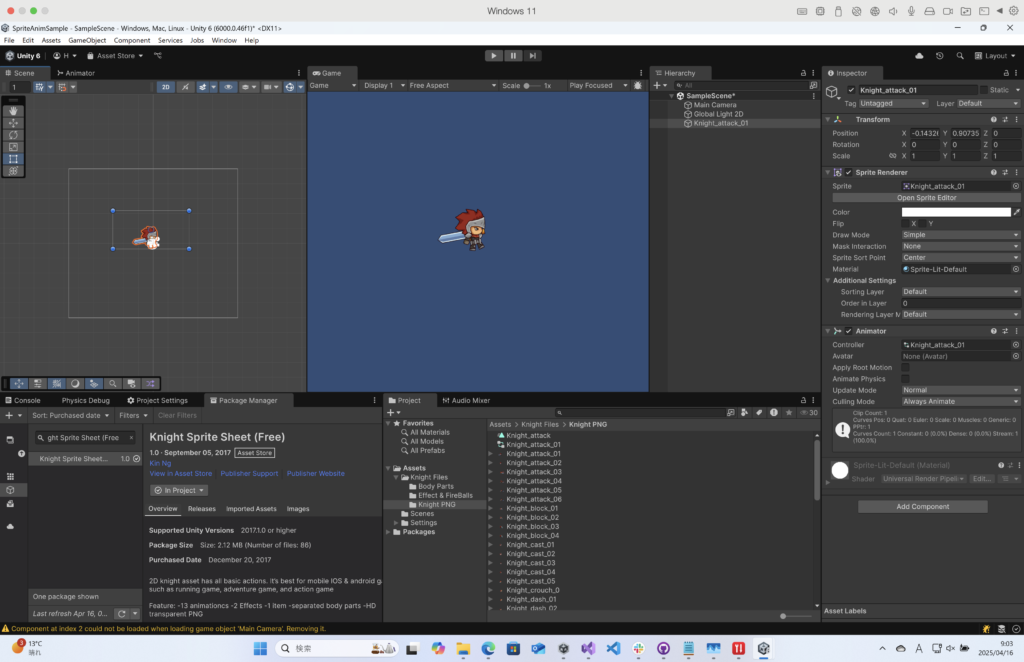
Knight Sprite Sheet (Free)をアセットストアからインポート
2. アニメーションの作成(自動生成を活用)
- 攻撃モーションに使うスプライト(例:
Knight_attack_01.png~Knight_attack_06.png)を複数選択 - そのまま Sceneビュー または Hierarchyビュー にドラッグ
- Unityが以下のファイルを自動で生成する
Knight_attack.anim(アニメーションクリップ)Knight_attack_01.controller(Animator Controller)- GameObjectに Animator コンポーネントと Sprite Renderer が自動設定される


3. アニメーションの再生確認
- 再生ボタンを押すと、キャラクターがループで攻撃アニメーションを実行
- もしループを止めたい場合:
Knight_attack.animを選択し、インスペクターでLoop Timeのチェックを外す
4. 名前と配置の整理
- 自動生成された
.animと.controllerはAnimationsフォルダに移動 - 名前も分かりやすく変更(例:
Knight.controller)
5. スクリプトによる制御(任意)
using UnityEngine;
public class PlayerAnimation : MonoBehaviour
{
private Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
void Update()
{
if (Input.GetKey(KeyCode.RightArrow))
{
animator.SetBool("isWalking", true);
}
else
{
animator.SetBool("isWalking", false);
}
}
}- スクリプトをGameObjectにアタッチしておくと、スペースキーでアニメーションを再生できます
"Knight_attack"は Animator のステート名と一致させてください
応用課題(発展)
- Idle や Walk のスプライトを同様の手順で設定し、Animator内で遷移を構築
- Trigger や Bool パラメータを使って状態管理を練習
- 画面UI(ボタン)を使ってアニメーションを切り替える方法も試してみましょう
まとめ
このチュートリアルでは、個別スプライトを使ったアニメーションの作成方法と、Unityの自動生成機能を使った導入方法を学びました。ファイル整理や名前の変更は地味ながら大切な作業です。慣れてきたら、Animatorのステート管理やパラメータ制御にも挑戦しましょう。
訪問数 107 回, 今日の訪問数 1回



ディスカッション
コメント一覧
まだ、コメントがありません