2Dオブジェクトのスプライトに穴を開ける
2Dのプロジェクトにおいて、すでに存在しているスプライトに穴を開け、穴のあちら側が見れるようにしましょう
目次
2Dホール チュートリアル
基本的な図形(スクリプト)を使って、使い方を学んでいきましょう
四角形、円などの基本的なスプライト はUnityのみで作成できます。後で、実際のスプライト に置き換えることができます。動作のチェックはこのようになるべく短時間で終われせられるような方法をとるといいでしょう
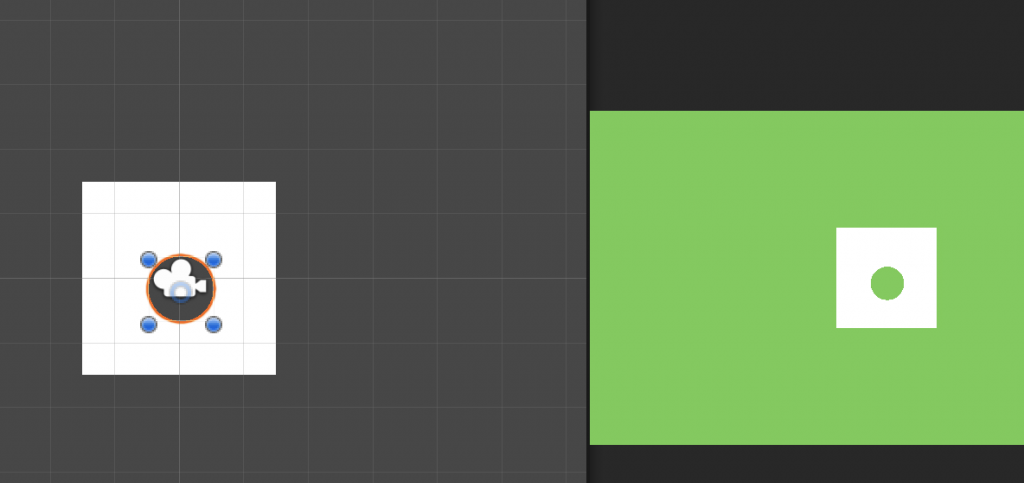
作成サンプル
左側はSceneウィンドウ、右側はGameウィンドウになります。

チュートリアルを通して、検証してみましょう
新しくUnity2DHoleTestプロジェクトを作成します。
2Dでプロジェクトを作成します。
スプライトアセットを作成します
穴の形の作成
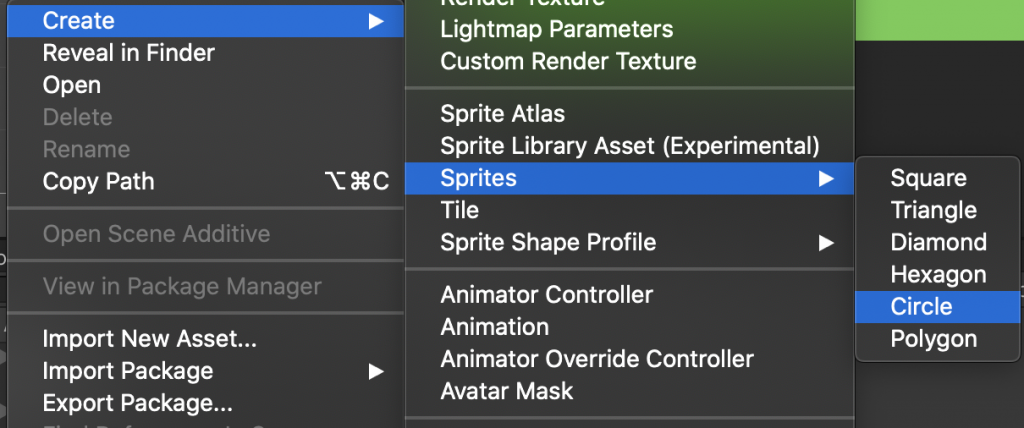
Projectウィンドウで、Circle(円)スプライト を作成します。

穴を開けられるほうの形の作成
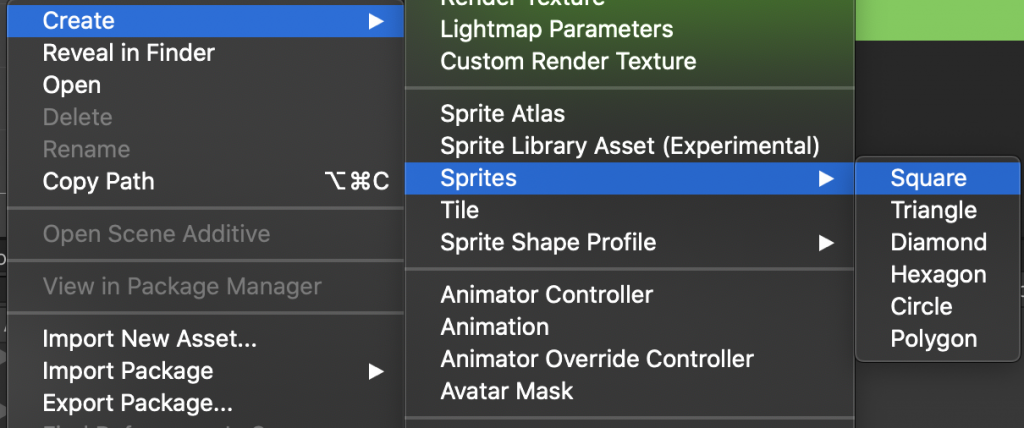
Projectウィンドウで、Square(正方形)スプライト を作成します。

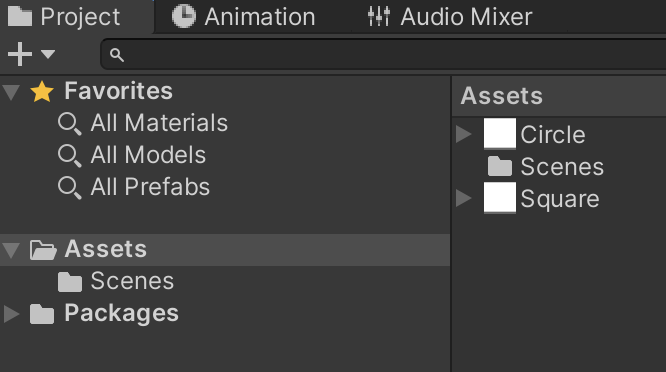
作成後のProjectウィンドウ

ゲームオブジェクトの作成
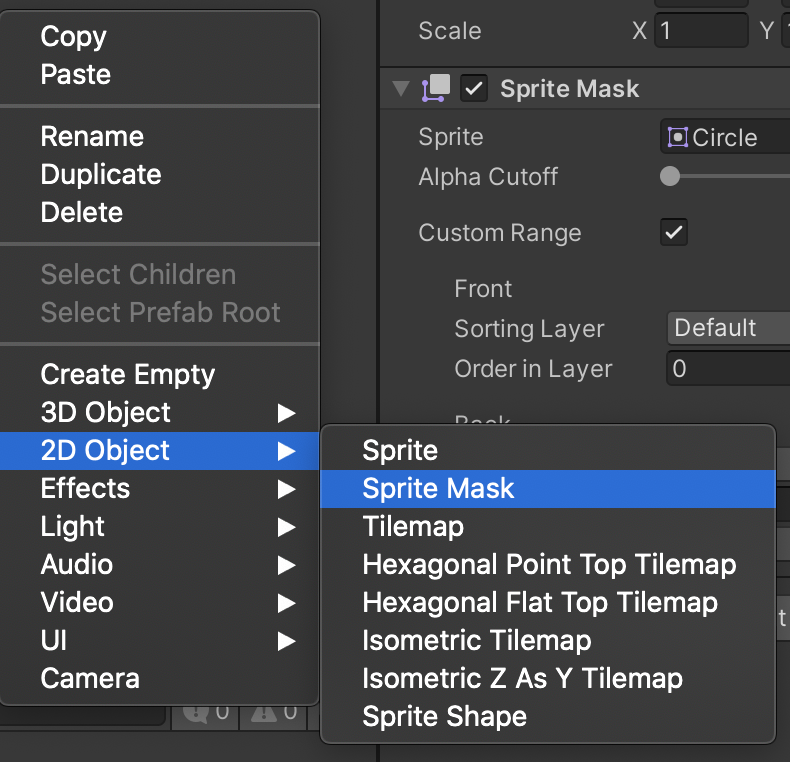
穴のゲームオブジェクト作成
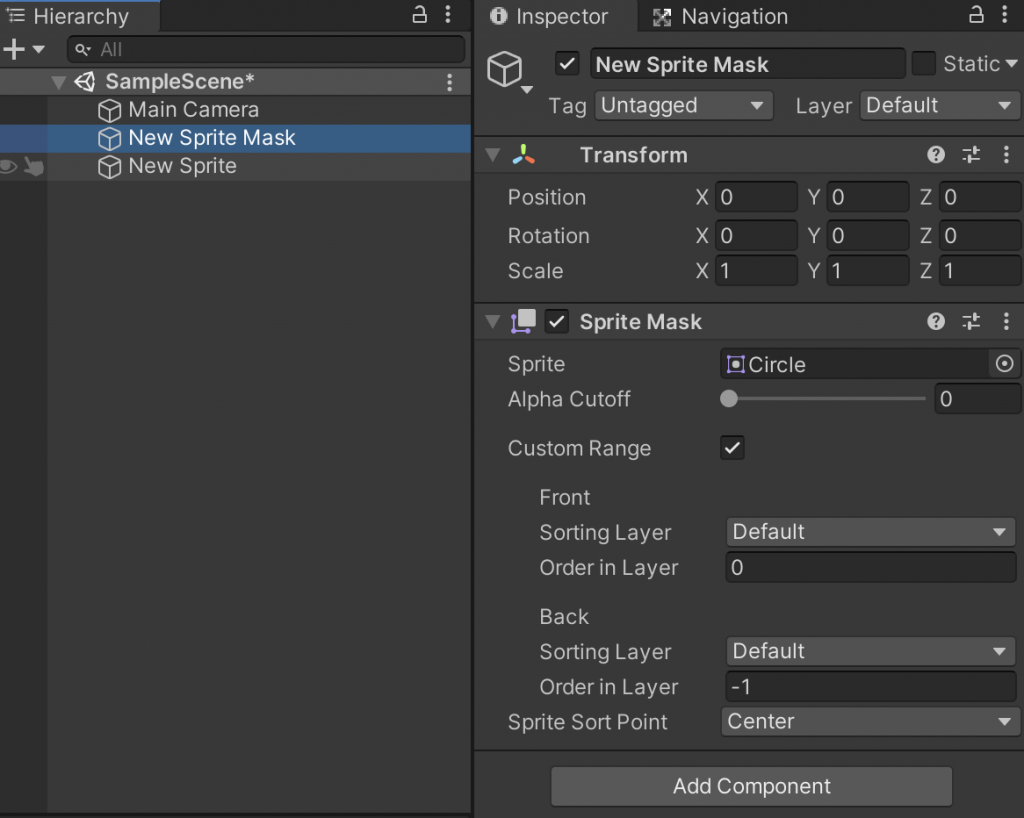
Hierarchyウィンドウで、New Sprite Maskを作成します

次のようにインスペクタを設定します。
- Spriteには、作成したCircleスプライト を設定します
- Custom Rangeをチェックします
- Order in Layerを-1にします

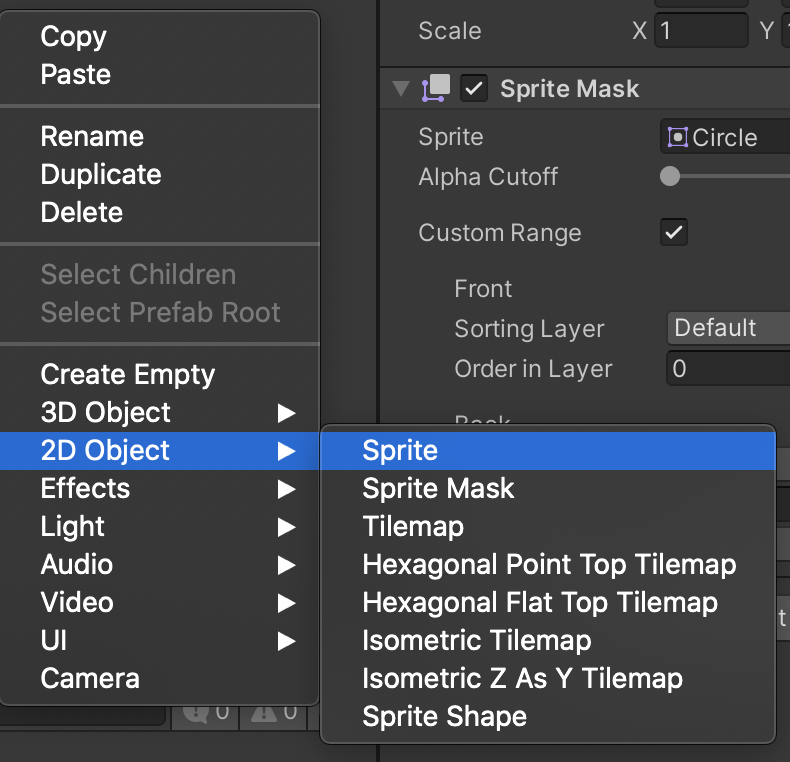
穴を開けられるほうのゲームオブジェクトの作成
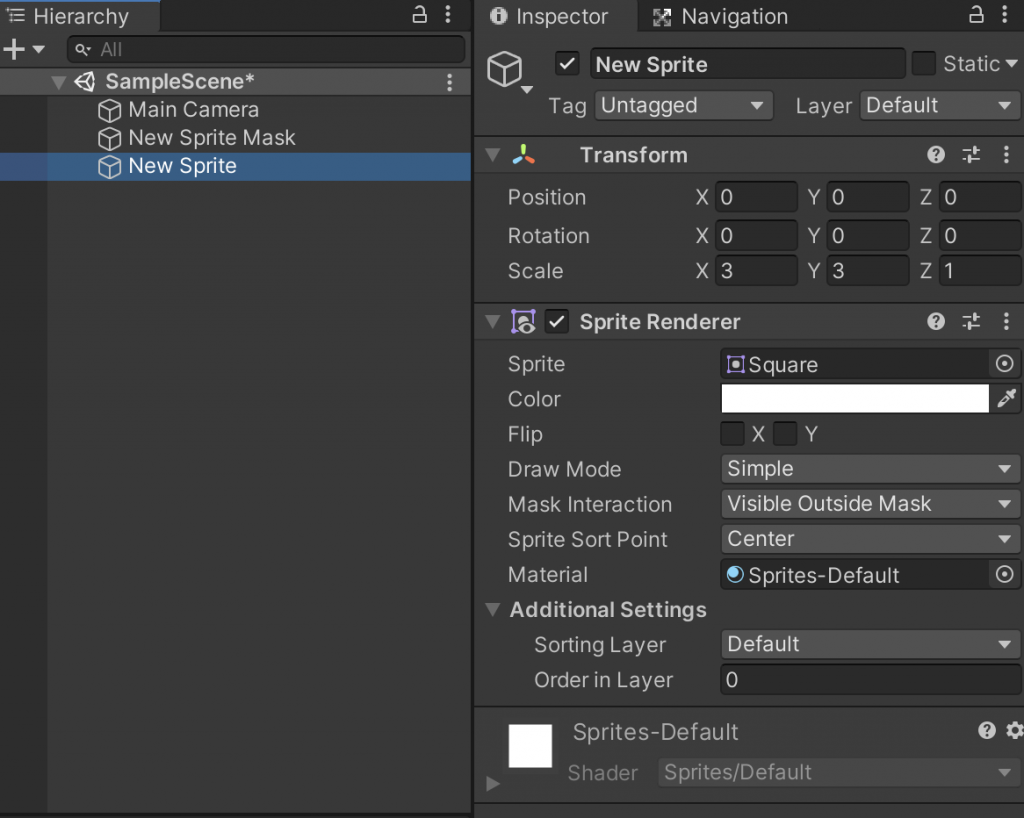
Hierarchyウィンドウで、New Spriteを作成します

次のようにインスペクタを設定します。
- Spriteには、作成したSquareスプライト を設定します
- Mask Interactionは、Visible Outside Maskを選択します
- 穴より大きくするため、Scaleをx:3 y:3にしましょう

穴になっているか?
カメラのBackgroundカラーを変えたり、背景画像を入れたりして確認しましょう
参考
訪問数 317 回, 今日の訪問数 1回






ディスカッション
コメント一覧
まだ、コメントがありません