[Unity・C#]ソースコードからクラス図を自動で作成する
クラス、メンバーの説明をまとめたクラス図をコードから作成するツールを使って作成します
コードが複雑になってくるとクラスのイメージを図で確認できた方がいいですね。また、その図からどのあたりをリファクタリングすべきかの糸口を掴めることもあります。更新が遅れるともういつの資料かもわからなくなります。
最新の資料は、コードそのものです
使うツール
ソースコードからクラス図を作成するツールです
クラスダイアグラム
VisualStudioの追加コンポーネントになります
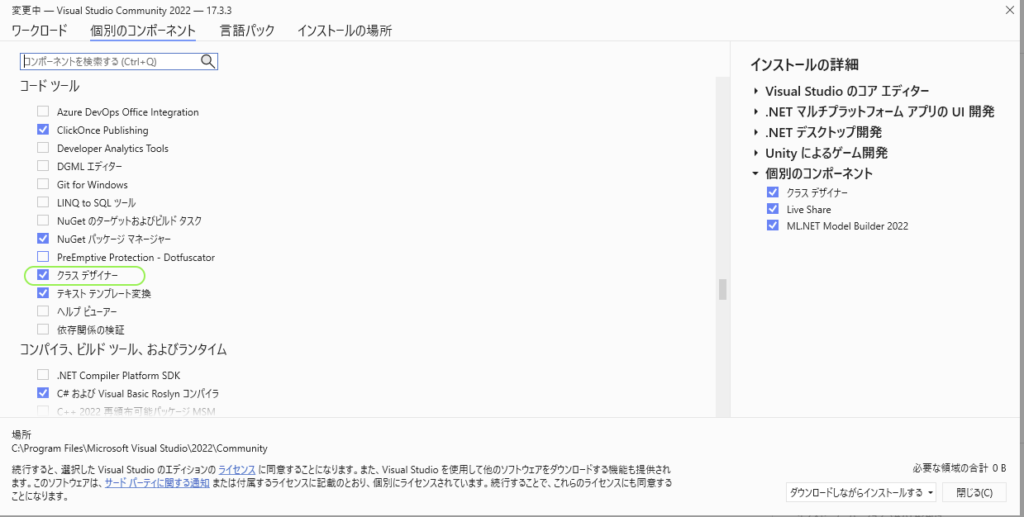
標準ではインストールされないので、インストーラーから個別コンポーネントを追加します
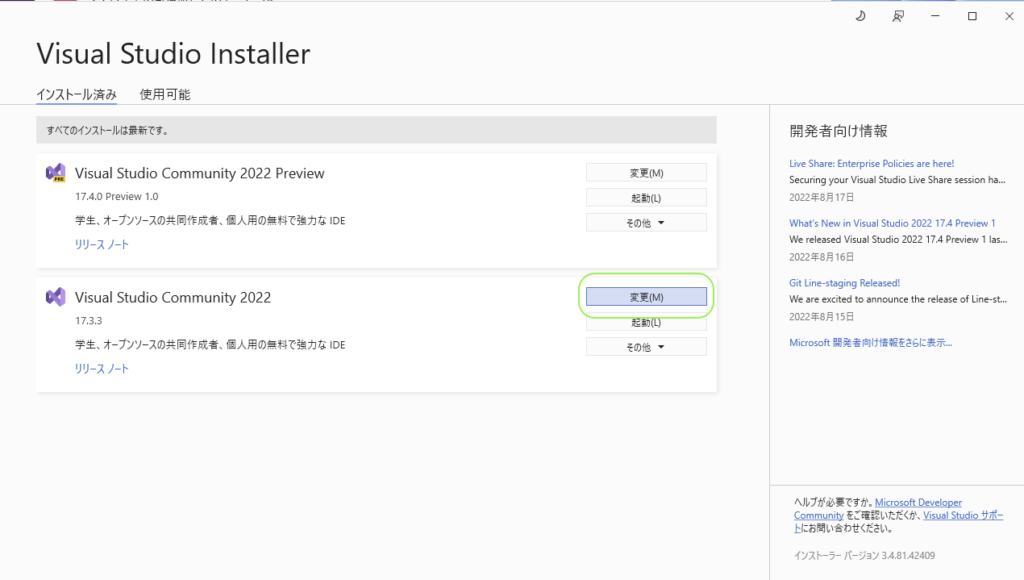
インストーラー
インストーラーは別アプリケーションなのでWindowsアプリとして起動できます

個別コンポーネントでクラスデザイナーをインストール

実際の作成したもの
ClassDiagramSampleとしてプロジェクトを作成します
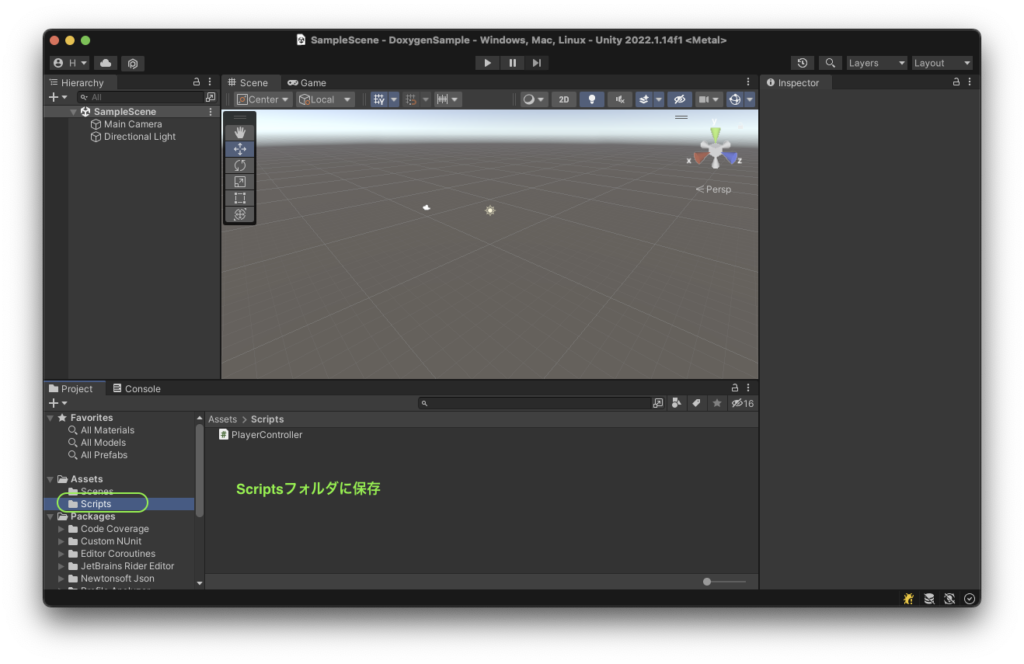
シーンの構成
プロジェクトウィンドウに新規フォルダを作成して、1つのスクリプトを作成し保存します

PlayerControllerスクリプト
ドキュメントで自動作成されるコメントの書き方
今回作成するスクリプト
using UnityEngine;
/// <summary>
/// プレイヤーをコントロールします
/// </summary>
public class PlayerController : MonoBehaviour
{
/// <summary>
/// ライフの値
/// </summary>
public int Life;
/// <summary>
/// 力強さ
/// </summary>
public int Power;
/// <summary>
/// ライフの最大値
/// </summary>
[SerializeField]
int maxLife;
/// <summary>
/// 移動処理
/// </summary>
/// <param name="vector">移動ベクトル</param>
public void Move(Vector3 vector)
{
}
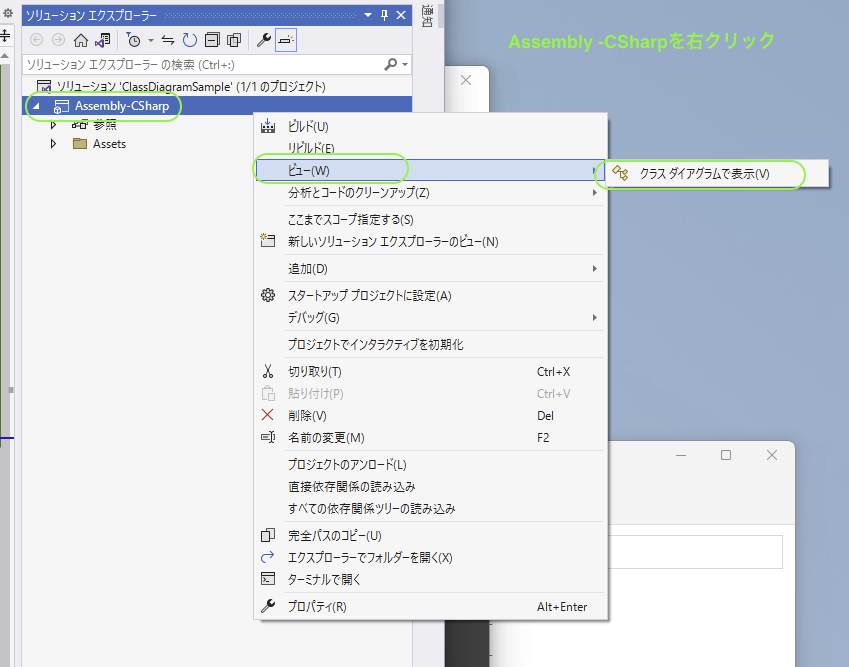
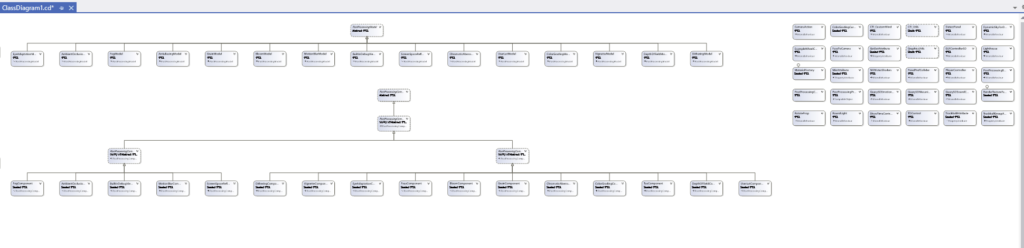
}クラスダイアグラムの表示
Unityの場合、スクリプトの新規作成・削除・移動で「クラスダイアグラムで表示」を再度選択します
これは、プロジェクト構成ファイルが更新されることによるVisual Studio側でのクラスダイアグラムの更新ができないためです。作成済みのスクリプト内容の変更は大丈夫です
もちろん、C#プログラムを純粋にVisualStudioで作成する場合は大丈夫です
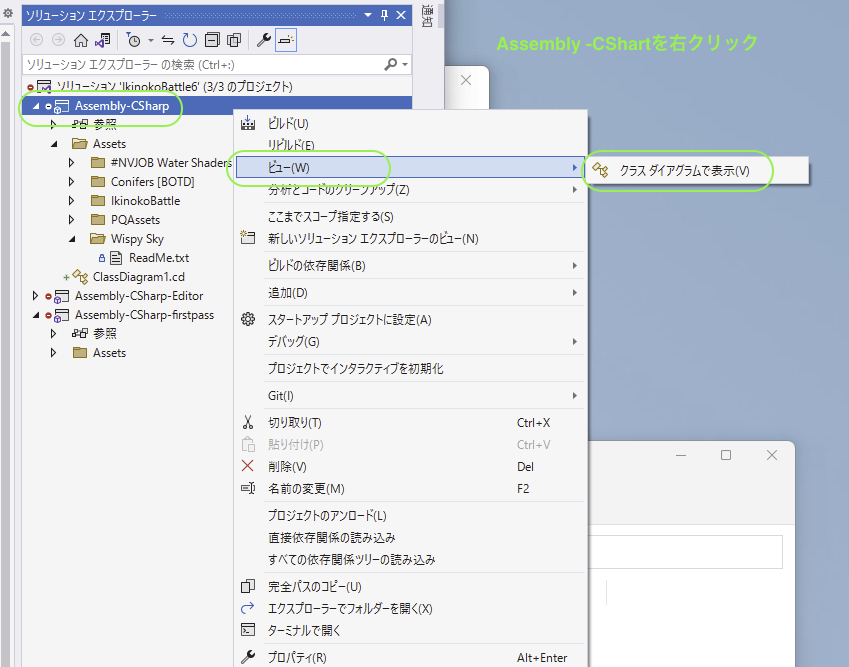
ソリューションエクスプローラで、Assembly-CSharpを右クリックしメニューから選択します

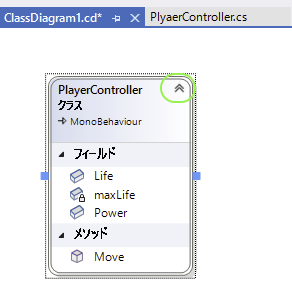
メンバーの表示

クリックすると展開されます

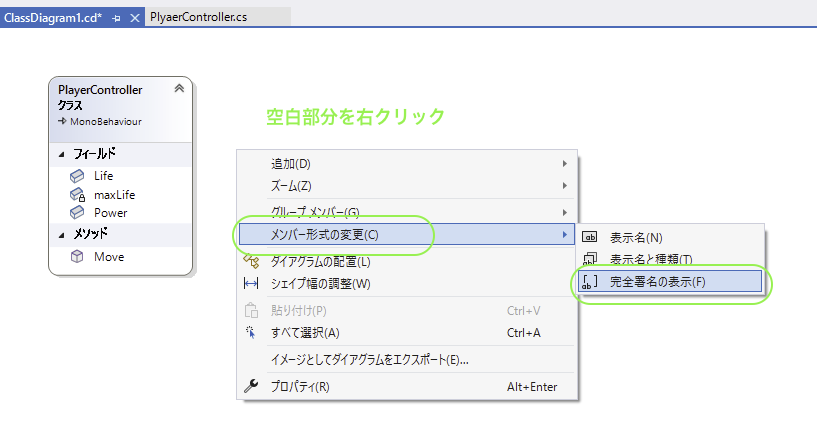
表示を詳細にします
メンバー形式変更以外にもさまざまなメニューがあります

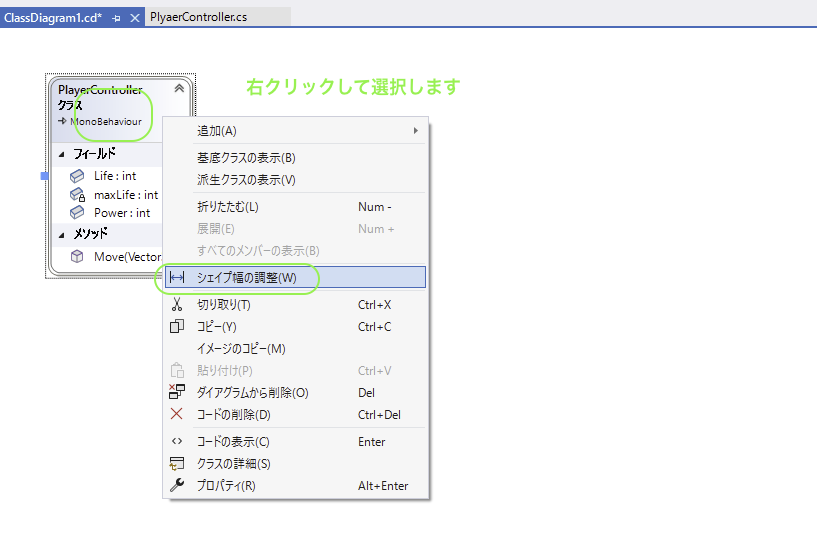
幅を適切なサイズにします
シェイブ幅の調整以外にもさまざまなメニューがあります

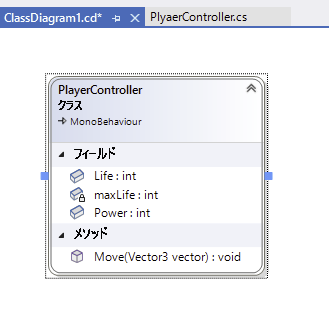
幅が調整されたクラス図になりました

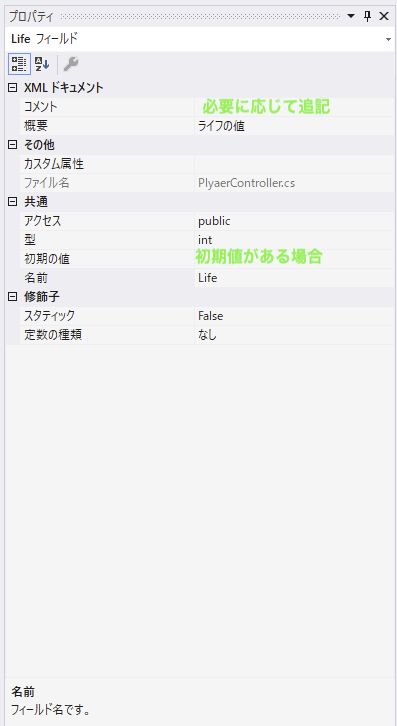
メンバー情報の詳細
それぞれを選択すると詳細がプロパティウィンドウに表示されます

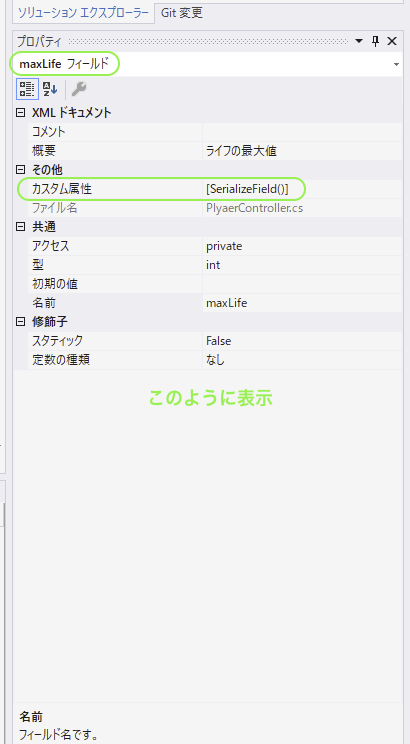
カスタム属性があるメンバー例(SerializeField属性)
/// <summary>
/// ライフの最大値
/// </summary>
[SerializeField]
int maxLife;
コード
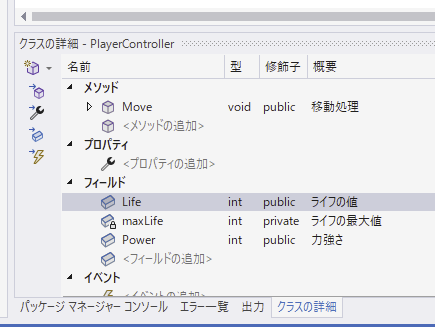
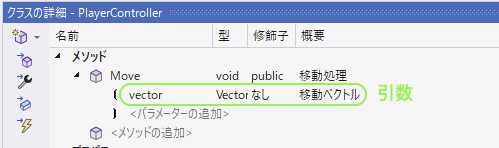
クラスの詳細一覧
画面下には、クラスの詳細が表示されます
この値は変更、追加や削除ができます。ここでの更新は、コードに直接反映されます。またコード側での更新はここにも反映されます。つまりクラスダイヤグラムとコードは同期されていることになります

メソッドの下向き三角(▼)をクリックすると展開されます

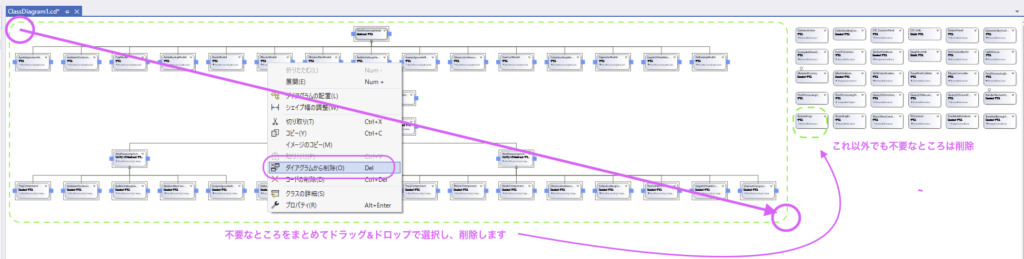
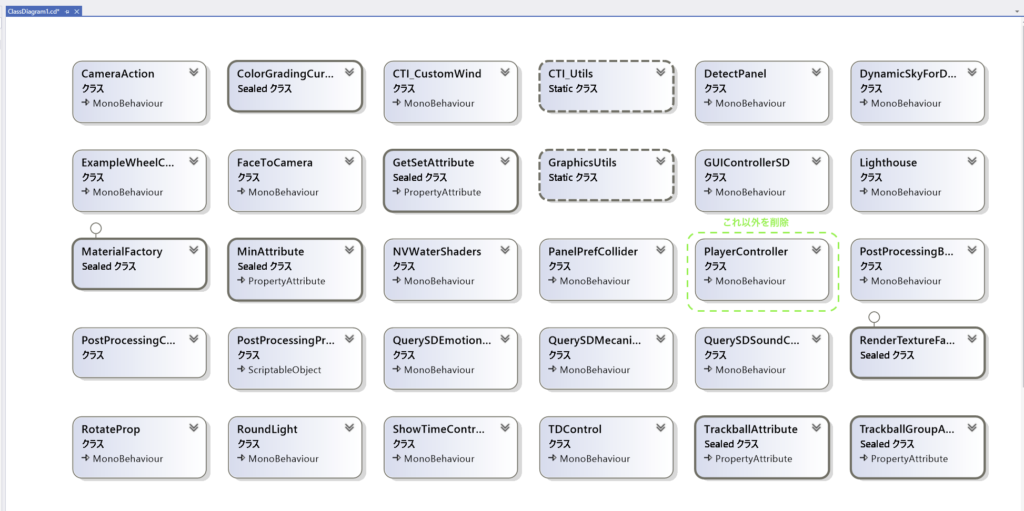
インポートしたクラスを表示対象外にしたい時
自分で作成したスクリプト以外は表示されないようにしたい場合があります
アセットストアからインポートしたアセットもここに表示されるためです

アセットストアのクラス図も表示されています

右クリックメニューから削除

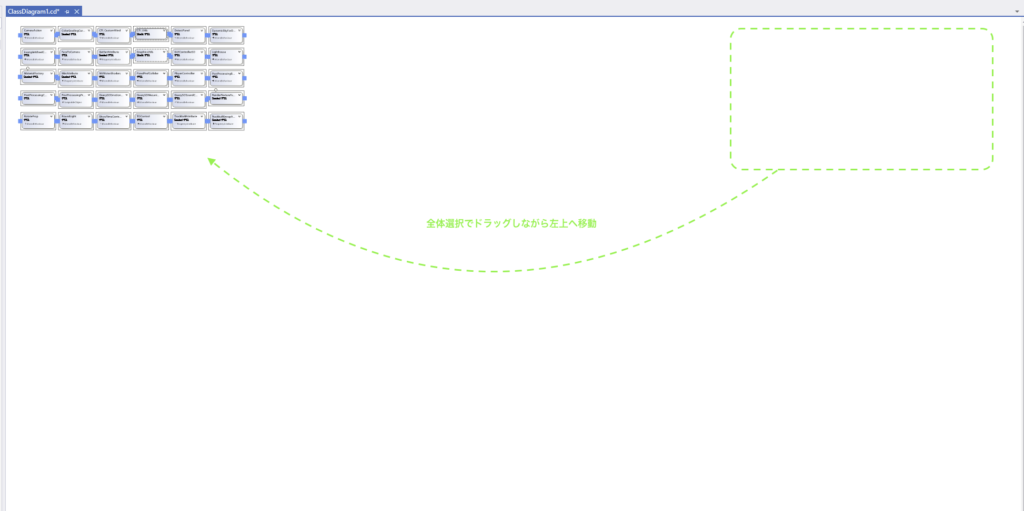
作業のコツ
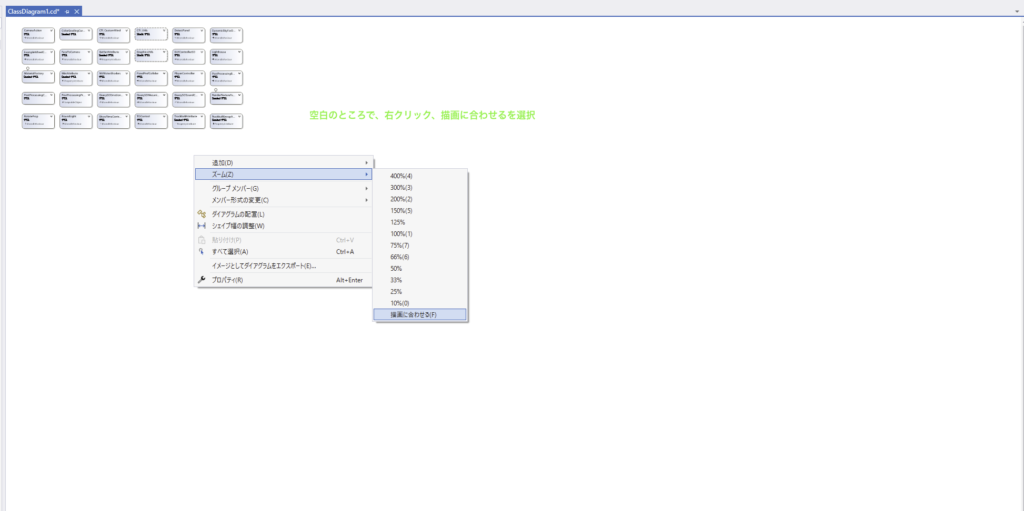
右上に固まっているところをすべて選択して左上に移動します

画面いっぱいに表示するようにします

拡大しましたので、作業がしやすくなりました







ディスカッション
コメント一覧
まだ、コメントがありません