プロジェクトで作成したアセット(プロジェクトウィンドウのデータ)を他のプロジェクトで使う
自作したPrefabやスクリプトを使いまわしたいときの手順について説明します
Unityでは階層化されたプロジェクトのデータを圧縮してパッケージとして出力する機能があります
パッケージ作成元のプロジェクトでの作業
サンプルとして、パッケージ化したい方のプロジェクトを作成します
プロジェクトの作成
サンプルとして、PackageExportSampleとしてプロジェクトを作成しておきます
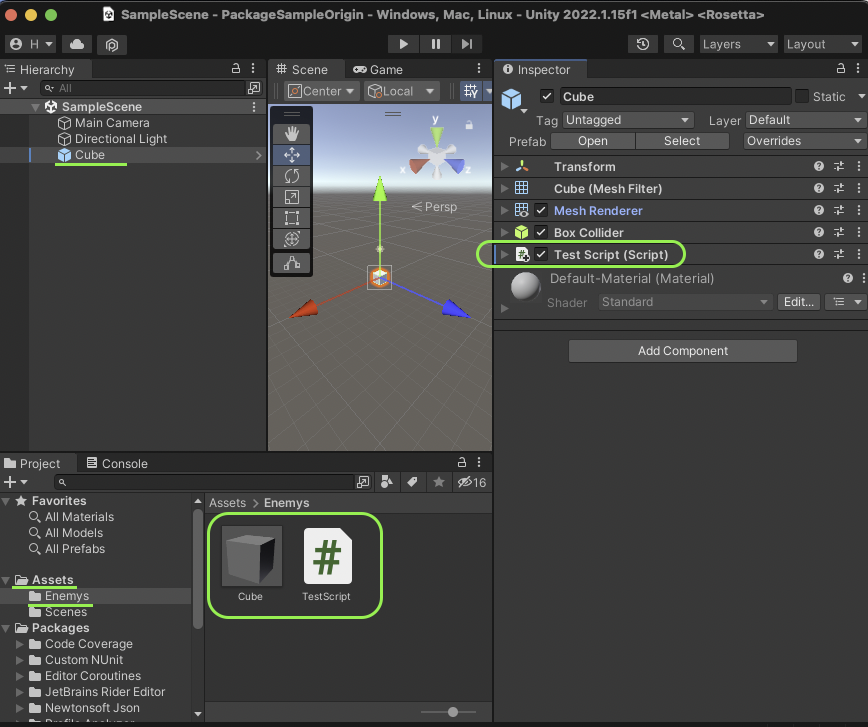
次のようなシーンの情報とプロジェクトの情報から作成してみましょう
TestScriptの内容は問いません

パッケージの出力(Export)
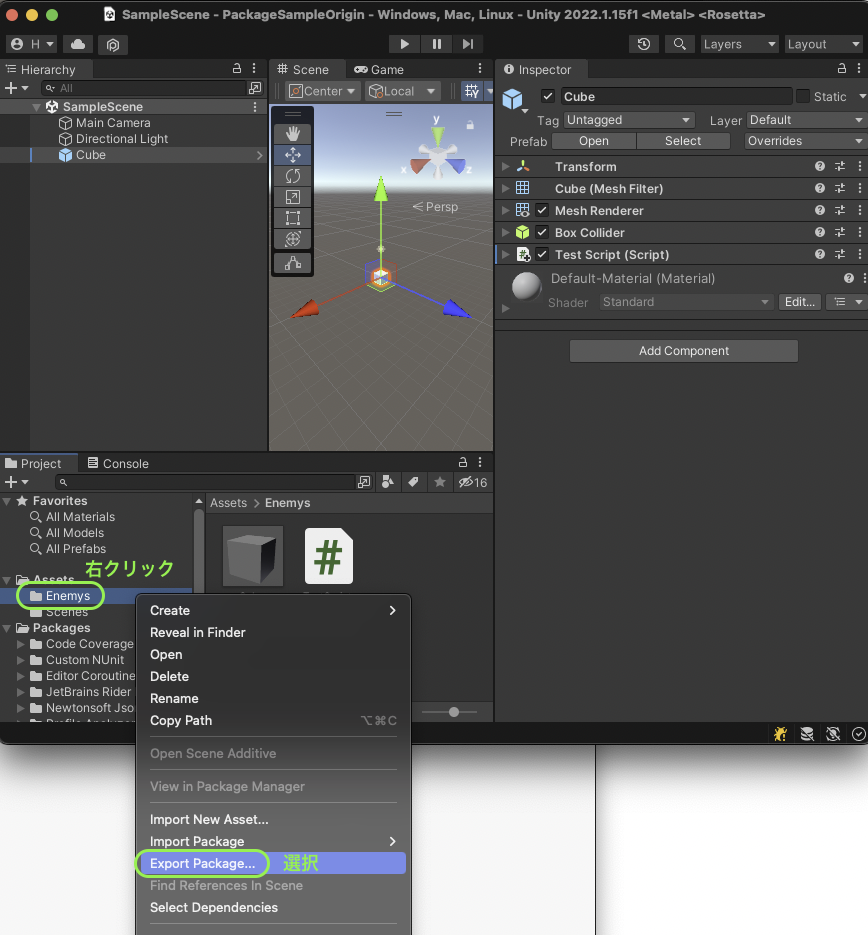
パッケージ化したいフォルダ(またはファイル)を選択して、右クリックメニューからExport Packageを選択します

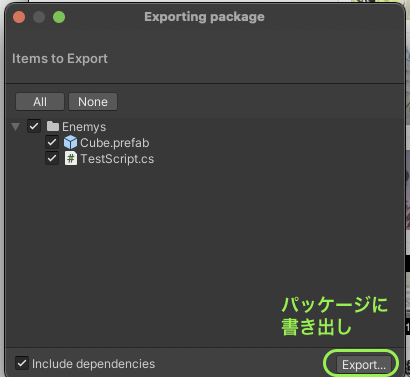
確認画面が表示されます
問題なければExportを選択します
チェックボックスで選択も可能です

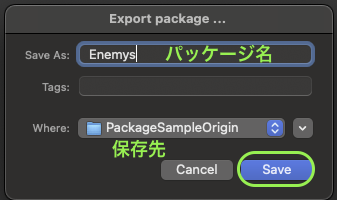
パッケージを保存するフォルダ、パッケージにつけるファイル名を入力する画面が表示されます
今回は、フォルダの選択はプロジェクトフォルダの直下の場所にしておきます
以上の作業でフォルダ構成を含めて圧縮されたパッケージの作成が完了です

パッケージを利用したいプロジェクトでの作業
保存したパッケージを活用したいプロジェクトのサンプルを作成します
プロジェクトの作成
サンプルとして、PackageImportSampleとしてプロジェクトを作成しておきます
プロジェクトは新規作成の状態のままでいいです
パッケージの入力(Import)
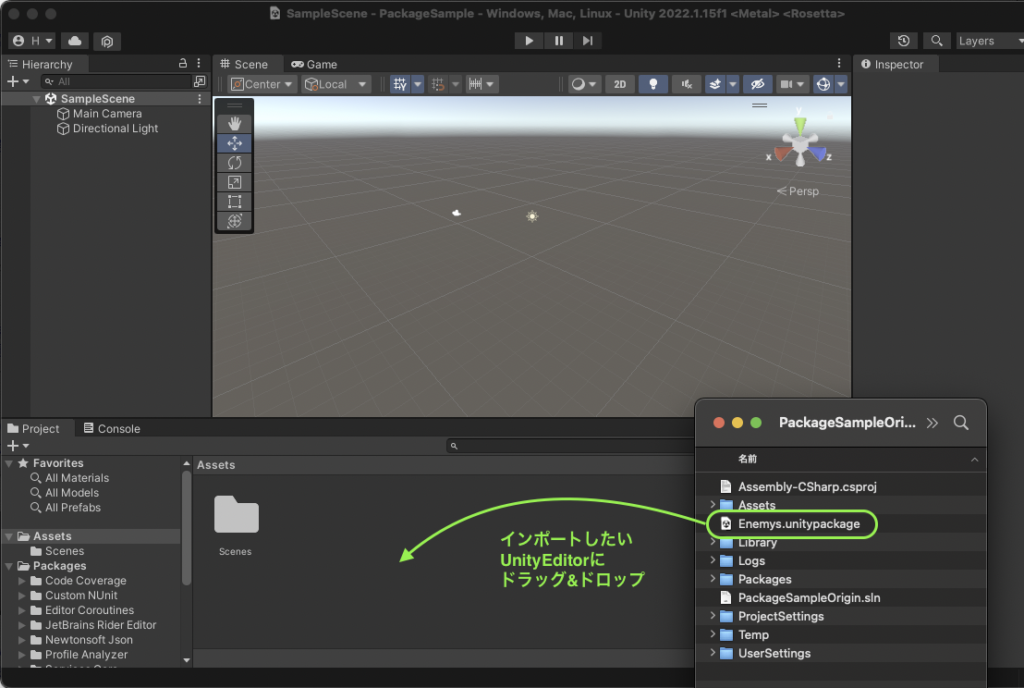
利用したいパッケージをフォルダ(Windowsではエクスプローラ)からプロジェクトウィンドウへドラッグ&ドロップします

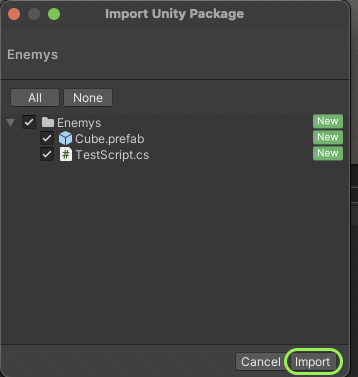
インポート画面が表示されますので、確認後、Importをクリックします
画面は、アセットストアからインポートする画面と同じです

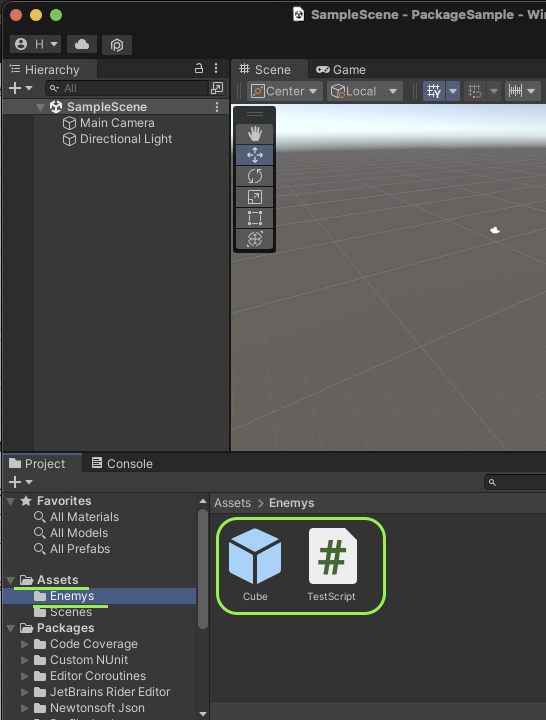
インポートされたプロジェクトの確認
アセットがフォルダを含んだ状態でインポートされていれば完了です





ディスカッション
コメント一覧
まだ、コメントがありません