Windows Formsアプリケーションでグラフィックを表示させる
以下は、WindowsFormアプリケーションでグラフィックのサンプルを作成する例です。
サンプルコード
namespace GraphicSample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.Load += Form1_Load;
}
private void Form1_Load(object sender, EventArgs e)
{
this.DoubleBuffered = true;
// ペイントイベントでグラフィックを描画する
this.Paint += Form1_Paint;
}
// グラフィックを描画する
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Pen pen = new Pen(Color.Red, 2);
SolidBrush brush = new SolidBrush(Color.Green);
// 直線の描画
g.DrawLine(pen, 10, 10, 200, 10);
// 円の描画
g.FillEllipse(brush, 10, 30, 50, 50);
// 矩形の描画
g.DrawRectangle(pen, 70, 30, 50, 50);
// テキストの描画
Font font = new Font("Arial", 12);
g.DrawString("Hello World!", font, brush, 10, 100);
}
}
}これで、PictureBoxコントロールに表示されている画像をマウスドラッグ操作で移動させることができます。
解説
このコードでは、 Form1_Load メソッドでダブルバッファリングを有効にし、 Form1_Paint メソッドでグラフィックの描画を行っています。
グラフィックの描画には、 System.Drawing 名前空間の Graphics クラスを使用しています。 Pen クラスと SolidBrush クラスを使用して、線や図形の色を指定し、 DrawLine メソッドや FillEllipse メソッド、 DrawRectangle メソッドなどを使用して、直線、円、矩形を描画しています。また、 DrawString メソッドを使用して、テキストを描画しています。
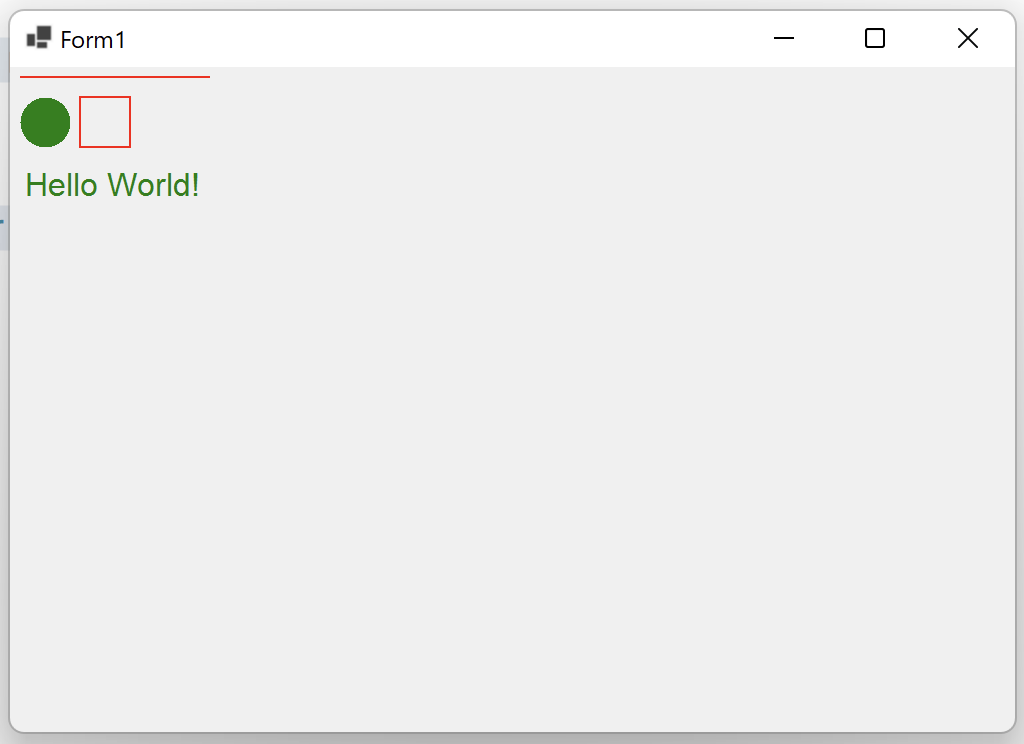
実行すると、以下のようなグラフィックが表示されます。

コンストラクタの説明
public Form1()
{
InitializeComponent();
this.Load += Form1_Load;
}このコードは、Form1クラスのコンストラクターであり、フォームが初期化されるときに呼び出されます。
まず、InitializeComponent()メソッドが呼び出され、フォームの各コントロールが初期化され、デザイン時に設定されたプロパティ値が適用されます。
次に、this.Load += Form1_Load;の行は、フォームがロードされたときにForm1_Loadメソッドが実行されるようにイベントハンドラーを追加しています。
つまり、フォームが初期化されたときには、Form1_Loadメソッドがまだ実行されず、フォームがロードされたときに初めて実行されます。このメソッドは、フォームの初期化が完了した後に追加の初期化を実行するために使用されます。
フォームが表示される時に実行されるイベントハンドラ
private void Form1_Load(object sender, EventArgs e)
{
this.DoubleBuffered = true;
// ペイントイベントでグラフィックを描画する
this.Paint += Form1_Paint;
}このコードは、WindowsフォームアプリケーションのForm1_Loadイベントで実行される処理です。このコードでは、ダブルバッファリングを有効にし、ペイントイベントでグラフィックを描画するためのイベントハンドラを設定しています。
ダブルバッファリングを有効にすることで、描画が滑らかになり、画面のちらつきを抑えることができます。
また、このコードでは、Form1_Paintメソッドをペイントイベントのイベントハンドラとして登録しています。このメソッドは、グラフィックを描画するために使用されます。具体的には、このメソッドでGraphicsオブジェクトを取得し、それを使用して、ウィンドウに描画する内容を定義します。

ダブルバッファリングを有効にすると、描画が滑らかになり、画面のちらつきを抑えることができます。
通常、描画処理はバッファを使って行われます。バッファとは、描画した内容を一時的に保存しておくための領域のことです。通常、描画は一つのバッファで行われますが、ダブルバッファリングを有効にすると、2つのバッファを使って描画が行われます。1つのバッファには、実際に画面に表示する内容を描画し、もう1つのバッファには、次に表示する内容を描画します。そして、2つのバッファを交互に使って、画面に描画することで、描画が滑らかになります。
ダブルバッファリングを有効にすることで、描画が滑らかになり、画面のちらつきを抑えることができます。

ペイントイベントは、Windows フォームアプリケーションにおいて、画面が再描画される必要があるときに発生するイベントです。通常は、フォームが表示されたり、フォームのサイズが変更されたりしたときに発生します。このイベントが発生すると、フォームやコントロールなどの描画が必要な部分が再描画されます。
ペイントイベントは、PaintEventArgs クラスを使用してイベントハンドラに渡されます。このクラスには、再描画する必要がある部分の情報が含まれています。イベントハンドラ内では、Graphics クラスを使用して再描画を行います。
ペイントイベントを利用することで、ウィンドウやコントロールの外観をカスタマイズすることができます。例えば、独自の図形を描画したり、テキストを追加したりすることができます。また、アニメーションを実現するためにも、ペイントイベントが利用されることがあります。
ペイントイベントハンドラ
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Pen pen = new Pen(Color.Red, 2);
SolidBrush brush = new SolidBrush(Color.Green);
// 直線の描画
g.DrawLine(pen, 10, 10, 200, 10);
// 円の描画
g.FillEllipse(brush, 10, 30, 50, 50);
// 矩形の描画
g.DrawRectangle(pen, 70, 30, 50, 50);
// テキストの描画
Font font = new Font("Arial", 12);
g.DrawString("Hello World!", font, brush, 10, 100);
}このコードは、Windows フォームアプリケーションで画面を描画するためのイベントハンドラメソッドです。PaintEventArgs クラスのインスタンス e には、画面描画に必要な情報が含まれています。Graphics クラスのインスタンス g を e.Graphics から取得し、描画のためのペン、ブラシ、フォントを定義しています。
具体的には、画面に直線、円、矩形、テキストを描画しています。直線の描画には DrawLine メソッドを、円の描画には FillEllipse メソッドを、矩形の描画には DrawRectangle メソッドを、テキストの描画には DrawString メソッドを使用しています。
描画に使用するペンやブラシは、それぞれ線や塗りつぶしの色や太さを指定するために使用されます。また、フォントはテキストの大きさや書体を指定するために使用されます。
このように、Windows フォームアプリケーションでは、Paint イベントを利用して画面の描画を行います。必要に応じて、ペン、ブラシ、フォントなどを定義して、さまざまな図形やテキストを描画することができます。

Graphics クラスは、Windows フォームアプリケーションや Web アプリケーションなどで、図形やイメージなどの描画を行うために使用されるクラスです。このクラスを使用することで、図形、テキスト、イメージなどを描画し、ウィンドウやコントロールの外観をカスタマイズすることができます。
Graphics クラスは、座標系、ペン、ブラシ、フォントなどの情報を管理し、さまざまな描画メソッドを提供します。代表的なメソッドには、DrawLine、DrawRectangle、FillEllipse、DrawString などがあります。これらのメソッドを使用することで、直線、矩形、円、テキストなどを描画することができます。
また、Graphics クラスは、座標系の変換や回転、クリッピングなどの機能も提供します。これらの機能を使用することで、複雑な図形を描画することができます。さらに、画像の合成やエフェクトなども、Graphics クラスを使用して実現することができます。
なお、Graphics クラスは、System.Drawing 名前空間に属しています。





ディスカッション
コメント一覧
まだ、コメントがありません