VisualStudioCodeでGitのビジュアルイメージを確認したい
Gitでバージョン管理しているときに、ビジュアルのグラフで確認したい時があります
特に複雑にブランチが展開されている時など、俯瞰的に視覚管理できるといいですよね
目次
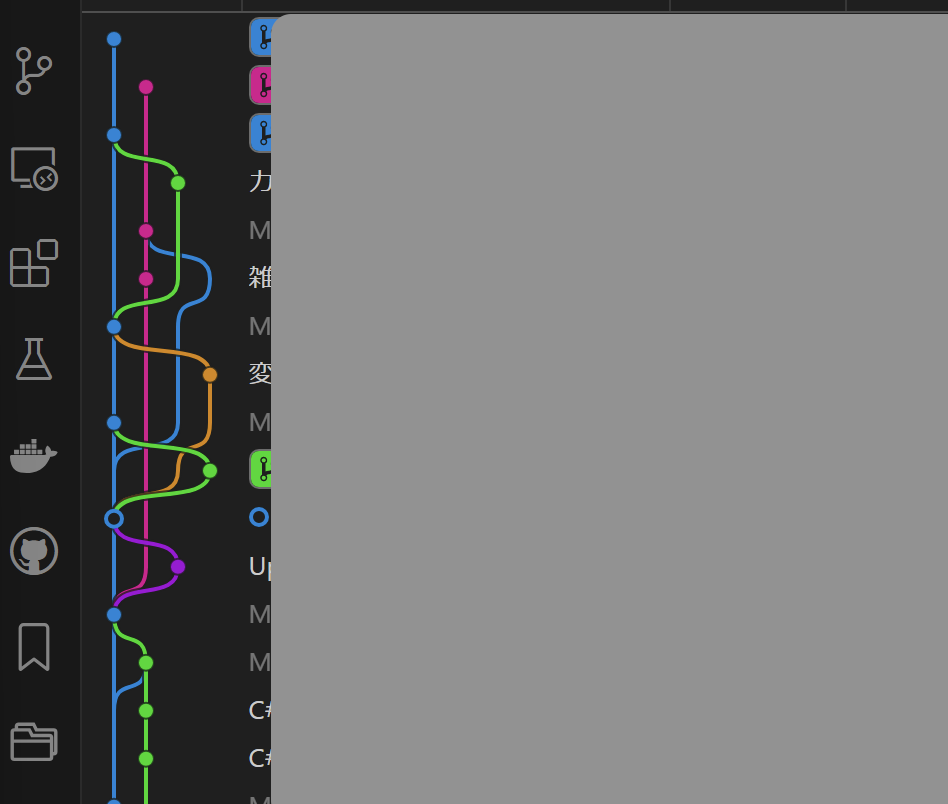
実行結果
まず、実行結果を見てもらいます
隠していますが、コミット名が確認できます

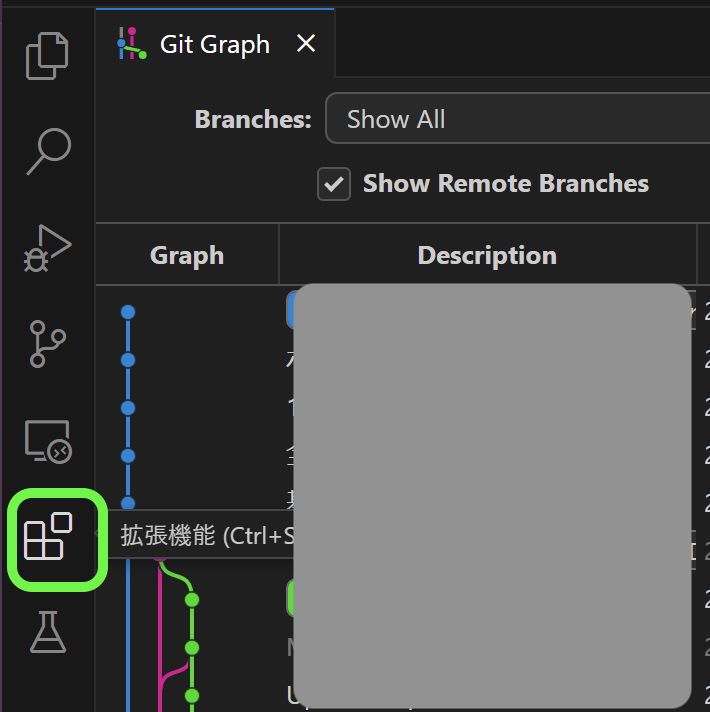
拡張機能のインストール
拡張機能アイコンをクリックします

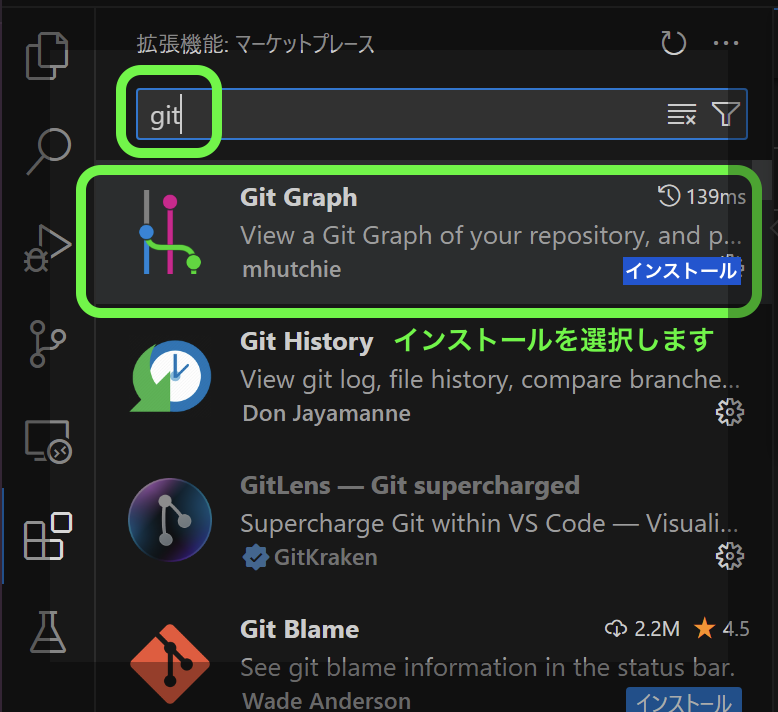
Git Graphをインストールします
検索窓にgitと入力します
Git Graphがヒットすると思いますので、インストールします

Gitのインストール
Git自体がインストールされていない場合、インストールを促されます
VisualStudioCodeでリンクが表示されますので、Gitをインストールします(Gitは別アプリになります)
ダウンロード後、インストーラを起動し、いくつかの選択を促されますが、次へボタンで問題ありません
VisualStudioCodeには、起動時に反映されますのでここで再起動しておきます
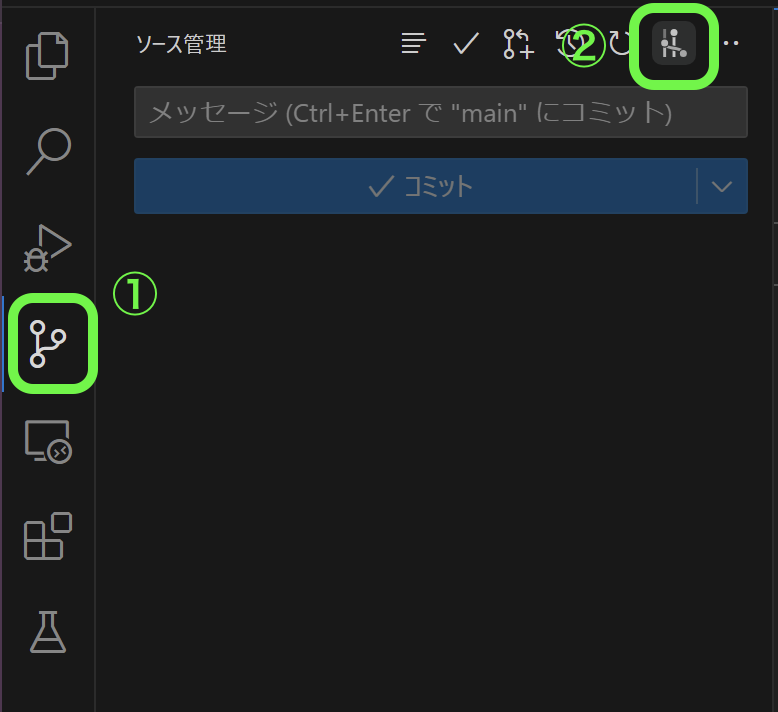
使い方
ソース管理アイコンをクリック後(①)、Git Graphアイコンをクリックします(②)バージョン

参考
GitHub DeskTopから、VisualStudioCodeを起動する方法
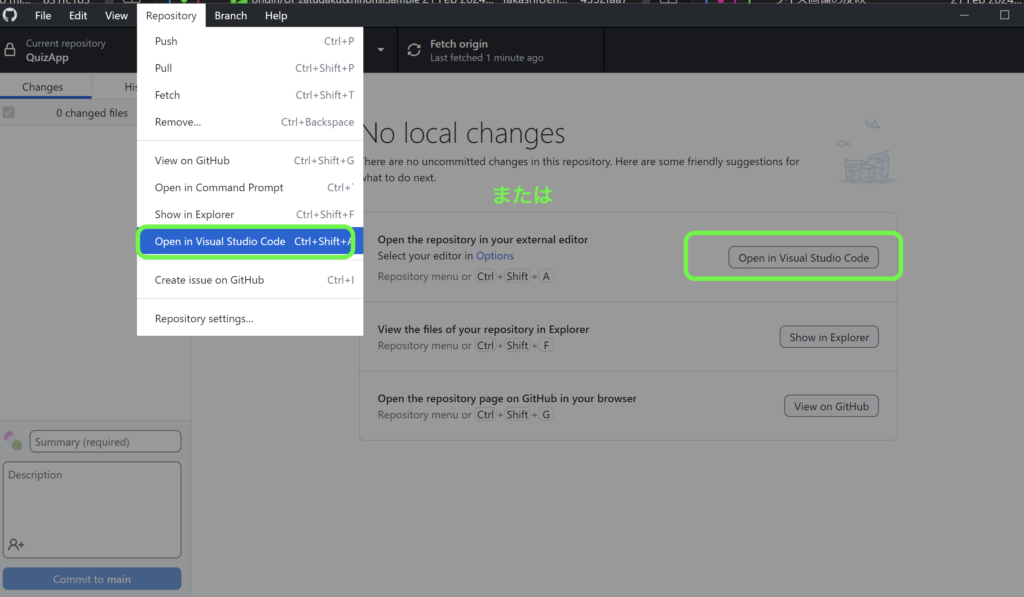
対応するリポジトリを選択します
次のようにVisualStudioCode起動リンクがありますので、選択します

訪問数 15 回, 今日の訪問数 1回



ディスカッション
コメント一覧
まだ、コメントがありません