【C#】WindowsFormsアプリでUserControlの簡単なサンプル(自作イベントの追加)
Windows Forms アプリケーションでカスタムユーザーコントロールに自作イベントを組み込む簡単なサンプルをご紹介します。この例では、ユーザーコントロール内でボタンをクリックした際にカスタムイベントを発生させ、そのイベントをフォームで捕捉して処理する方法を示します。
サンプル
下記の参考のUserContolのサンプルチュートリアルを作成ずみの型は、そちらから追記ができます
ステップ 1: ユーザーコントロールの作成
- Visual Studio で新しい Windows Forms アプリケーションプロジェクトを作成します。
- プロジェクトに新しいユーザーコントロールを追加します(例:
MyUserControl)。 MyUserControlのデザイナーにボタンコントロールを追加し、そのクリックイベントに処理を追加します。
ステップ 2: カスタムイベントの定義
MyUserControlクラス内でカスタムイベントを定義します。
using System;
using System.Windows.Forms;
public partial class MyUserControl : UserControl
{
// カスタムイベントの定義
public event EventHandler ButtonClicked;
public MyUserControl()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
// カスタムイベントを発生させる
ButtonClicked?.Invoke(this, e);
}
}ステップ 3: カスタムイベントの使用
メインフォームで、MyUserControlインスタンスを追加し、カスタムイベントにイベントハンドラを登録します。
- インスタンスの
ButtonClickedイベントにイベントハンドラを割り当てます。 - デザイナーまたはコードで、
MyUserControlのインスタンスをフォームに追加します。
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
MyUserControl myUserControl = new MyUserControl();
myUserControl.ButtonClicked += MyUserControl_ButtonClicked;
this.Controls.Add(myUserControl);
}
private void MyUserControl_ButtonClicked(object sender, EventArgs e)
{
MessageBox.Show("ボタンがクリックされました!");
}
}これで、MyUserControl内のボタンをクリックすると、フォーム上でカスタムイベントが捕捉され、メッセージボックスが表示されるようになります。
参考
UserControlを自作するチュートリアルをベースに学習
UserControlを自作するチュートリアルを使って試してみましょう
コードの更新
Playerクラスにイベントの定義を追加、イベントの実行を追記しています
using System;
using System.Windows.Forms;
namespace UserContolSimpleSample
{
public partial class Player : UserControl
{
// カスタムイベントの定義
public event EventHandler ButtonClicked;
public Player()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
label1.Text = "Hello, World";
// カスタムイベントを発生させる
ButtonClicked?.Invoke(this, e);
}
}
}カスタムイベントの定義
ButtonClickedという名前のカスタムイベントがEventHandlerデリゲートを使用して定義されています。これにより、ボタンがクリックされたときに外部のコード(例えば、このコントロールを含むフォーム)がこのイベントに反応できるようになります。
イベントハンドラ
button1_Clickメソッドは、ボタンがクリックされたときに実行されるイベントハンドラです。このメソッド内で行われる操作は二つあります:label1.Textに “Hello, World" というテキストを設定しています。これは、ユーザーがボタンをクリックしたときにラベルの表示を変更するためです。ButtonClicked?.Invoke(this, e);行により、ButtonClickedイベントが null でない場合にのみ、イベントを発生させます。thisはイベントの発生源(このコントロール自身)を指し、eはイベントに関連するデータ(この場合は標準のイベントデータ)を渡します。
まとめ
このコードは、簡単なカスタムユーザーコントロール Player の実装例を示しています。ユーザーがボタンをクリックすると、ラベルのテキストが更新され、カスタムイベント ButtonClicked が発生します。このイベントは、コントロールの使用者が特定のアクションを取るためのフック(接続点)を提供します。
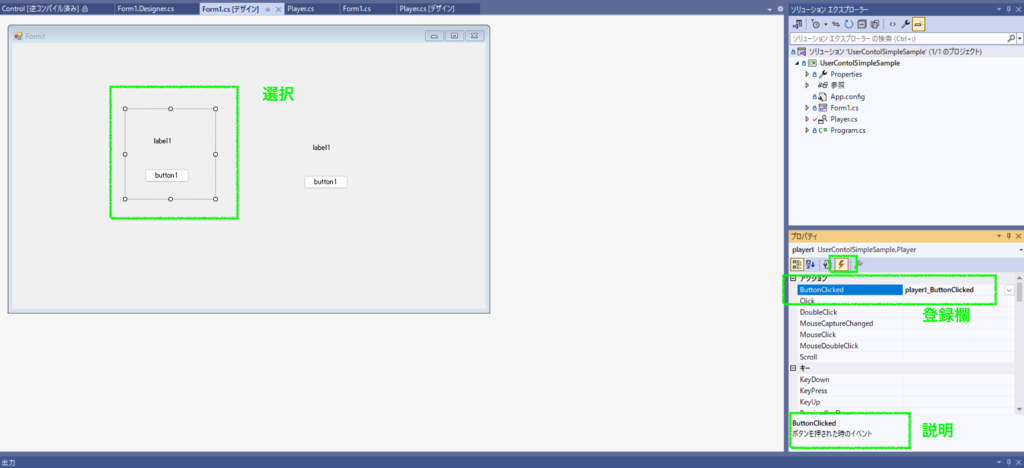
使い方
Form1クラスで使うには、配置したPlayerコントロール(player1)を選択し、プロパティウィンドウのイベントタグ(稲妻マーク)を選択、作成したButtonClickedに登録することでイベントが実行できます
ビジュアルでイベント登録するには
標準で登録されているボタンやラベルコントロールを扱うように、イベントをビジュアルツールから登録することができます

コードでイベント登録するには
上記ビジュアルツールでの登録は、VisualStudio内でコードが自動生成されていることになります
自作でコードを追記できますので、次のような方法も試してみましょう
using System;
using System.Windows.Forms;
namespace UserContolSimpleSample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
player1.ButtonClicked += player1_ButtonClicked;
}
private void player1_ButtonClicked(object sender, EventArgs e)
{
MessageBox.Show("ボタンがクリックされた");
}
}
}イベントの購読
- コンストラクタ内で、
Playerコントロール(player1と仮定しています)のButtonClickedイベントに対してplayer1_ButtonClickedメソッドをイベントハンドラとして登録しています。これにより、player1上のボタンがクリックされたときに、Form1内のplayer1_ButtonClickedメソッドが自動的に呼び出されるようになります。
イベントハンドラの実装
player1_ButtonClickedメソッドは、Playerコントロールのボタンがクリックされたときに実行されるイベントハンドラです。このメソッド内で、MessageBox.Show("ボタンがクリックされた");を呼び出しています。これは、ボタンがクリックされたことをユーザーに知らせるためのメッセージボックスを表示します。
まとめ
このコードは、カスタムユーザーコントロール Player の ButtonClicked イベントを Form1 でどのように扱うかを示しています。Player コントロールのボタンがクリックされると、Form1 で定義された player1_ButtonClicked イベントハンドラが呼び出され、メッセージボックスが表示されます。これはイベントベースのプログラミングの一例であり、コンポーネント間でのコミュニケーションを容易にするための効果的な方法です。
応用
ビジュアルでの登録で説明を追加してみましょう
// カスタムイベントの定義
public event EventHandler ButtonClicked;このコードを次のように更新します
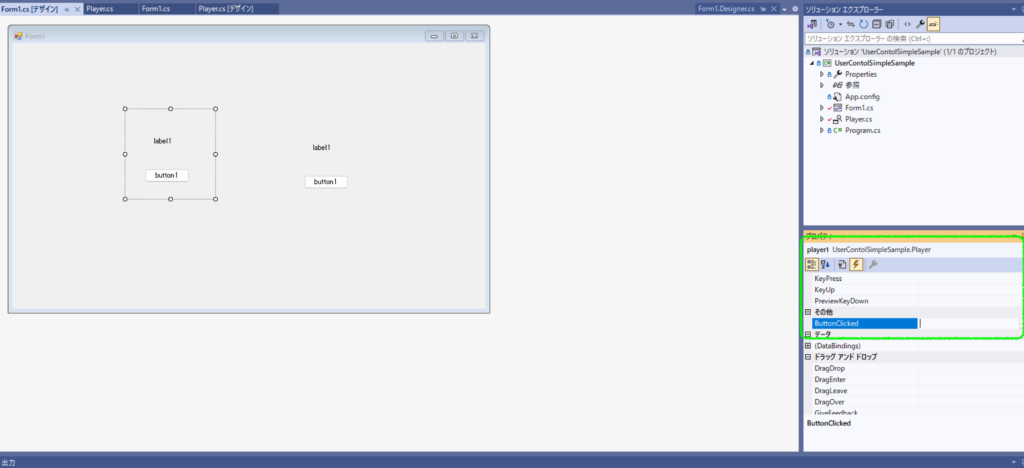
// カスタムイベントの定義
[Category("アクション")]
[Description("ボタンを押された時のイベント")]
public event EventHandler ButtonClicked;属性の使用
[Category("アクション")]: この属性は、プロパティウィンドウ内でイベントを分類するために使用されます。この場合、「アクション」というカテゴリにイベントが分類されることを意味します。これにより、開発者はプロパティウィンドウ内でイベントをより簡単に見つけることができます。[Description("ボタンを押された時のイベント")]: この属性は、イベントが何をするのかについての説明を提供します。プロパティウィンドウでイベントを選択したときに、この説明文が表示されるため、開発者がイベントの目的を理解しやすくなります。






ディスカッション
コメント一覧
まだ、コメントがありません