【Unity】インベントリの情報を表示する
ゲーム内でのアイテム管理と操作のユーザーインターフェースを実装し、プレイヤーにとってより直感的で使いやすい体験を実現するための設計を見ていきましょうそれにより、ゲームの没入感と操作性が向上します。
インベントリ管理UIシステム
Unityでのゲーム開発において、アイテム選択用のユーザーインターフェース(UI)を実現するために使用されます。具体的には、プレイヤーが持っているアイテムを視覚的に管理し、選択可能な形で表示する機能を提供します。以下は、このコードが実現する主な機能です:
- アイテムボタンの動的生成:
- プレイヤーが持っているアイテムの数に基づいて、UI上にアイテムボタンを動的に生成します。これにより、プレイヤーが直感的にアイテムを選択できるようになります。
- アイテムの表示と管理:
- 各アイテムボタンには、該当するアイテムの画像(スプライト)と数量が表示されます。これにより、プレイヤーはどのアイテムをいくつ持っているかを一目で確認できます。
- UIの表示切り替え:
- プレイヤーがアイテムボタンを押すことで、アイテム選択ダイアログの表示・非表示を切り替えることができます。これにより、画面のリアルエステートを有効に活用しつつ、必要な時にのみアイテム情報を表示できます。
- アイテムデータの更新と同期:
- ダイアログが表示されるたびに、現在のアイテムデータに基づいてUIを更新します。これは、プレイヤーが新しいアイテムを獲得したり、使用したりすると、その変更がリアルタイムで反映されることを意味します。
- インタラクティブなユーザー体験:
- プレイヤーが個々のアイテムボタンをクリックすることで特定のアクションをトリガーできるようになっています。例えば、アイテムを装備する、使用する、詳細情報を見るなどのアクションが考えられます。
このように、このコードはゲーム内でのアイテム管理と操作のユーザーインターフェースを提供し、プレイヤーにとってより直感的で使いやすい体験を実現するために設計されています。それにより、ゲームの没入感と操作性が向上します。
アイテムアイコンを保持するパネルオブジェクト

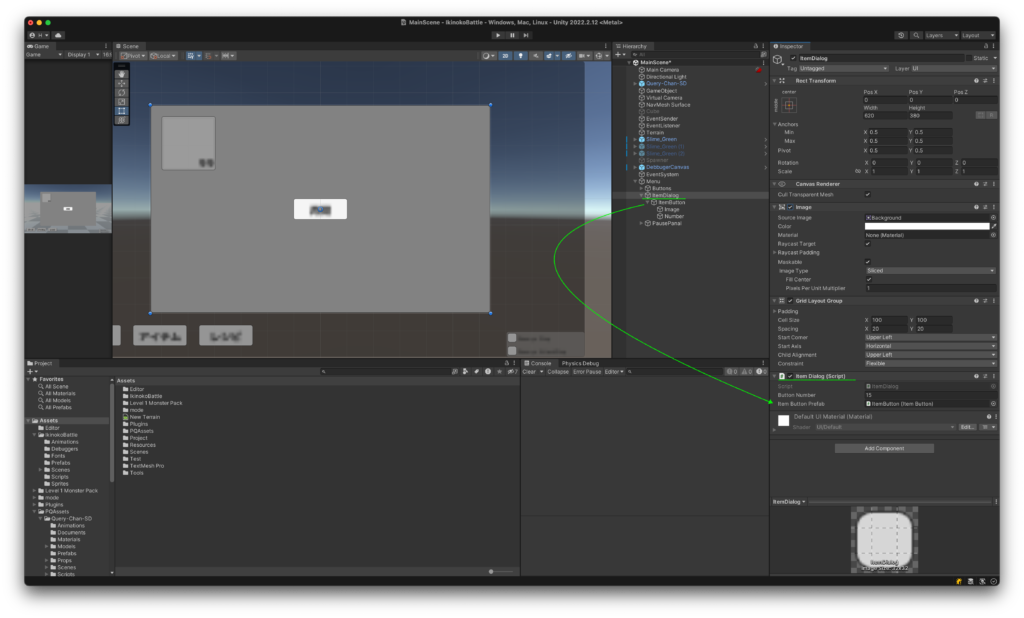
ItemDialog
ItemDialogItemDialogは、Canvas内に存在するUI要素で、アイテム選択のダイアログを構成しています。このダイアログは、プレイヤーがゲーム内のアイテムを視覚的に見て選択するためのインターフェースを提供します。
- RectTransform:
ItemDialogのRectTransformコンポーネントは、オブジェクトの位置、サイズ、およびスケールをCanvas内でどのように配置するかを制御します。この場合、AnchorとPivotは画面の中央に設定されています。 - Canvas Renderer: ゲーム内でレンダリングされるUI要素を描画するためのコンポーネントです。
- Image Component:
ItemDialogの背景として機能するスプライトを設定するためのコンポーネントです。ここで色や透明度も設定可能です。 - Grid Layout Group: 子オブジェクトであるアイテムボタンのレイアウトを管理します。
Padding、Cell Size、Spacingなどのパラメーターを通じて、アイテムボタン間の余白やサイズを調整できます。 - Item Dialog (Script): カスタムスクリプトであり、以下のパブリックフィールドが設定されています。
Button Number: アイテムボタンの総数です。これにより、生成されるアイテムボタンの数が定義されます。Item Button Prefab: アイテムボタンのPrefab(プレハブ)を指定します。これは、新しいアイテムボタンをインスタンス化する際に使用されるテンプレートです。
Item Dialogスクリプト(コンポーネント)のインスペクター詳細:
Button Number: アイテムボタンの総数です。これにより、生成されるアイテムボタンの数が定義されます。Item Button Prefab: アイテムボタンのPrefab(プレハブ)を指定します。これは、新しいアイテムボタンをインスタンス化する際に使用されるテンプレートです。
これらの設定は、ゲーム内でプレイヤーがアイテムを簡単に選択し、その情報を確認できるようにするためのものです。プレイヤーがアイテムをクリックまたはタップすると、ItemDialogにアタッチされたスクリプトが反応して、適切なアクション(アイテムの適用、情報の表示、またはアイテムの削除など)を行います。これにより、ゲームのインターフェースが直感的に操作でき、ユーザー体験が向上します。
ItemDialogスクリプト
このコードは、Unityでインベントリシステムの一部として使用される ItemDialog クラスを示しています。このクラスは、アイテムボタンの数 (buttonNumber) を初期化し、それらをインスタンス化してUIに追加します。アイテムボタンは、プレファブ (itemButtonPrefab) から生成され、初期状態では非表示に設定されています。Toggle メソッドを使用して、アイテムダイアログの表示と非表示を切り替え、表示されるときは RefreshItemButtons メソッドを呼び出してアイテムボタンを更新します。RefreshItemButtons メソッドは、保有しているアイテム (OwnedItems) のデータを基にボタンに情報を設定し直します。このクラスは、UIの表示管理とユーザーインタラクションの基本的な機能をカプセル化する典型的な例です。
using UnityEngine;
public class ItemDialog : MonoBehaviour
{
[SerializeField]
private int buttonNumber = 15; // ボタンの数を明示的に設定
[SerializeField]
private ItemButton itemButtonPrefab; // アイテムボタンのプレファブ
private ItemButton[] _itemButtons; // アイテムボタンの配列
private void Start()
{
// 初期状態は非表示
gameObject.SetActive(false);
// アイテムボタンを生成
for (int i = 0; i < buttonNumber - 1; i++) // buttonNumber - 1 のオフバイワンエラーを修正
{
Instantiate(itemButtonPrefab, transform);
}
// 子コンポーネントとしてアイテムボタンを取得
_itemButtons = GetComponentsInChildren<ItemButton>();
}
// アイテム側の表示非表示を切り替える
public void Toggle()
{
// 表示状態を反転
gameObject.SetActive(!gameObject.activeSelf);
// 表示された場合のみアイテム欄をリフレッシュ
if (gameObject.activeSelf)
{
RefreshItemButtons();
}
}
// アイテムボタンのリフレッシュを行うメソッド
private void RefreshItemButtons()
{
var ownedItems = OwnedItemsData.Instance.OwnedItems; // 所有しているアイテムデータを取得
for (int i = 0; i < buttonNumber; i++)
{
// 条件分岐を使用してアイテム情報をセット
if (ownedItems.Length > i)
{
_itemButtons[i].OwnedItem = ownedItems[i];
}
else
{
_itemButtons[i].OwnedItem = null;
}
}
}
}このクラスはアイテムボタンを表示するダイアログを扱います。
- フィールド:
buttonNumber: ダイアログ内のボタンの数を指定します。itemButtonPrefab: 各アイテムボタンに使用されるプレファブで、簡単にインスタンス化が可能です。_itemButtons: インスタンス化されたアイテムボタンへの参照を保持する配列。
- Start メソッド:
- 初期状態でダイアログを非アクティブに設定します。
itemButtonPrefabをbuttonNumberの回数分インスタンス化し、それらを_itemButtonsに格納します。- ボタンを生成するループでオフバイワンエラーが修正されている点に注意。
- Toggle メソッド:
- ダイアログの表示状態を切り替えます。
- ダイアログがアクティブな場合、アイテムボタンをリフレッシュします。
- RefreshItemButtons メソッド:
- 現在のアイテムデータに基づいて各ボタンを同期させ、各ボタンにアイテムを設定するか、ボタンの数よりアイテムが少ない場合はクリアします。
アイテム毎のアイコンオブジェクト

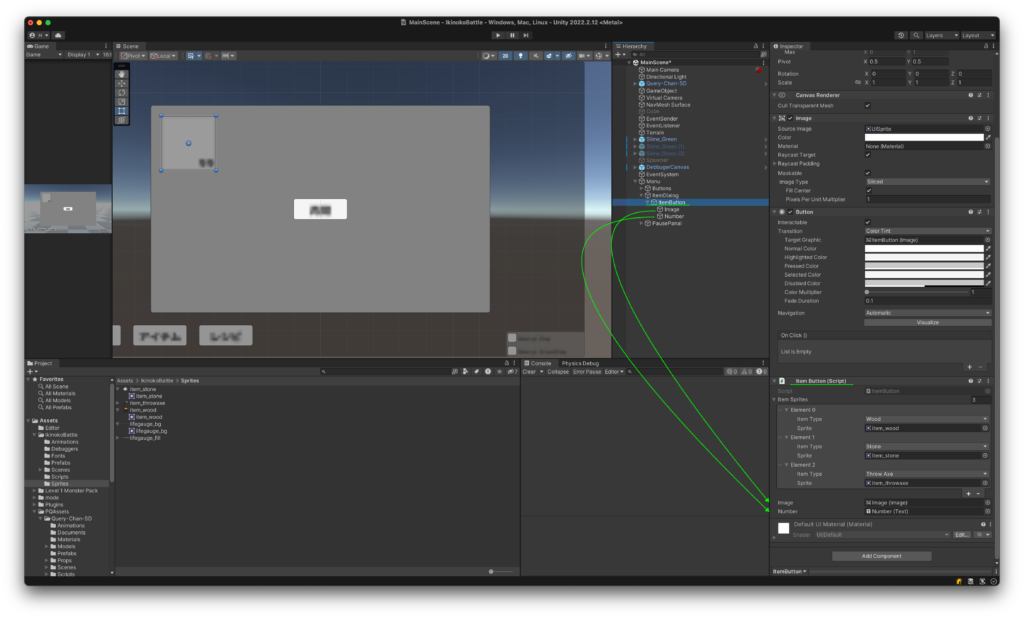
ItemButton オブジェクトの概要:
- RectTransform: UI要素のサイズ、位置、およびスケールを定義しています。この場合、ボタンのサイズが設定され、おそらくUIキャンバスのどこかに配置されています。
- Image コンポーネント: ボタンのビジュアルアピアランスを提供します。ここでアイテムの画像(スプライト)が設定され、そのボタンがどのアイテムを表しているのかを視覚的に表示します。
- Button コンポーネント: ボタンのインタラクティブな機能を提供します。押されたときの動作や見た目の変化を制御し、
OnClick()イベントを通じて、クリック時に特定のアクションを実行するための設定を行います。
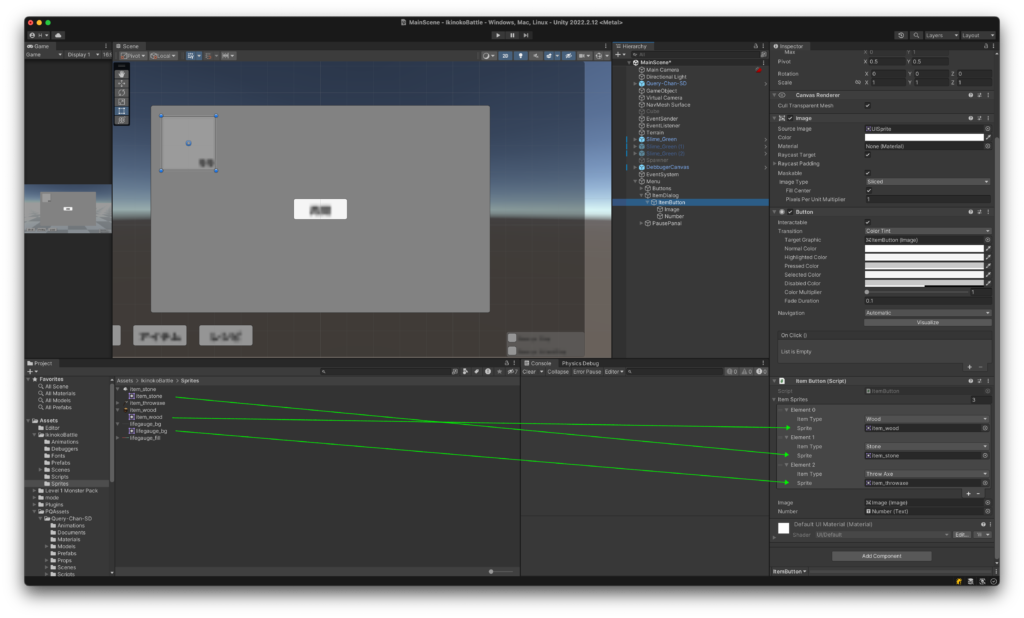
ItemButton スクリプト(コンポーネント)のインスペクター詳細:
- フィールドの設定:
ItemSprites: ここにはアイテムの種類ごとのスプライトが設定されます。例えば、木材、石などの異なるアイテムタイプに対して異なる画像を割り当てることができます。
- インタラクションの管理:
On Click(): ボタンがクリックされたときに実行されるアクションのリストです。この部分にスクリプトを割り当てて、プレイヤーがボタンをクリックしたときに実行される具体的な動作を定義します。
ItemButtonスクリプト:ItemSprites: 各アイテムのスプライトを管理する配列です。ここでアイテムタイプごとにスプライトを設定し、UIに表示されるアイテムのアイコンを変更できます。
この構成を使って、各アイテムに対応するボタンが適切なアイコンを表示し、ユーザーがそれをクリックすると特定のアクションをトリガーするように設定することができます。これは、アイテム選択ダイアログ内でアイテムを視覚的に識別しやすくするための重要な機能です。プレイヤーは、これらのボタンを使用してアイテムを選択、使用、または調べることができます。
ItemButton スクリプト

このスクリプトは、アイテムボタンの実装を示しています。ItemButtonクラスはButtonコンポーネントを必須とし、各アイテムのスプライトと数量をUIとして表示します。Awakeメソッドでボタンのクリックイベントを登録し、OnDestroyで解除します。アイテムが設定されると、UpdateItemUIメソッドが呼び出され、UIにアイテムのスプライトと数量が表示されます。アイテムがない場合は、UIコンポーネントを非表示にします。これにより、プレイヤーが持つアイテムに応じた動的なUI更新が可能になります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System;
using System.Linq;
[RequireComponent(typeof(Button))]
public class ItemButton : MonoBehaviour
{
[SerializeField]
ItemTypeSpriteMap[] itemSprites; // アイテムタイプとスプライトのマップ配列
[SerializeField]
Image image; // アイテム画像
[SerializeField]
Text number; // アイテム数量を表示するテキスト
Button _button; // ボタンコンポーネント
OwnedItemsData.OwnedItem _ownedItem; // 所有しているアイテムデータ
private void Awake()
{
_button = GetComponent<Button>(); // ボタンコンポーネントを取得
_button.onClick.AddListener(OnClick); // クリックイベントにメソッドを登録
}
private void OnDestroy()
{
_button.onClick.RemoveListener(OnClick); // イベントリスナーを解除
}
void OnClick()
{
// ボタンがクリックされた時の処理をここに実装
}
public OwnedItemsData.OwnedItem OwnedItem
{
get => _ownedItem; // _ownedItemを返す
set
{
_ownedItem = value; // _ownedItemに値を設定
UpdateItemUI(); // UIの更新を行う
}
}
private void UpdateItemUI()
{
// アイテムがnullかどうかをチェック
if (_ownedItem != null)
{
// アイテムが存在する場合、UIを有効にして適切なデータを表示
image.gameObject.SetActive(true);
number.gameObject.SetActive(true);
_button.interactable = true;
// アイテムタイプに応じたスプライトを設定
image.sprite = GetSpriteForItemType(_ownedItem.Type);
// アイテムの数量をテキストに設定
number.text = _ownedItem.Number.ToString();
}
else
{
// アイテムが存在しない場合、UIを無効にする
image.gameObject.SetActive(false);
number.gameObject.SetActive(false);
_button.interactable = false;
}
}
private Sprite GetSpriteForItemType(ItemType itemType)
{
return itemSprites.FirstOrDefault(x => x.itemType == itemType)?.sprite; // アイテムタイプに一致するスプライトを検索して返す
}
[Serializable]
public class ItemTypeSpriteMap
{
public ItemType itemType; // アイテムタイプ
public Sprite sprite; // アイテムスプライト
}
}このクラスはダイアログ内の個々のアイテムボタンを管理します。
- フィールド:
itemSprites: アイテムタイプに応じたスプライトをマッピングする配列で、ボタンが正しいアイコンを表示できるようにします。image: アイテムのスプライトを表示するUIエレメント。number: アイテムの数量を表示するテキストUIエレメント。_button: ボタンコンポーネントへの参照。_ownedItem: このボタンに関連付けられているアイテムデータを保持。
- Awake メソッド:
- ボタンの onClick リスナーを設定して
OnClickをトリガーします。
- ボタンの onClick リスナーを設定して
- OnDestroy メソッド:
- onClick リスナーを解除することでクリーンアップを行います。
- OnClick メソッド:
- ボタンクリックの機能のためのプレースホルダーです。
- OwnedItem プロパティ:
- セッターはアイテムが割り当てられるとボタンのUIを更新します。アイテムが非nullの場合は、スプライトと数量表示を更新します。
- UpdateItemUI メソッド:
- アイテムが割り当てられているかどうかに応じてUIエレメントの可視性を制御し、アイテムのタイプと数量に基づいて表示を更新します。
- GetSpriteForItemType メソッド:
- 特定のアイテムタイプに適したスプライトを取得するためのヘルパー関数です。
このコードはゲーム内でアイテムを表示するUIシステムを効果的に管理しており、Unityのコンポーネントシステム、プレファブのインスタンス化、イベント管理を活用しています。UI管理(ダイアログとボタン)の機能の分離は、ソフトウェア設計の良い原則に従っています。



ディスカッション
コメント一覧
まだ、コメントがありません