マルチシーン(複数シーン)
複数シーン編集によって、複数のシーンを同時にエディター上で開くことが可能になり、実行時でも簡単に複数シーンを管理できるようになりました。
エディターで複数のシーンを同時に開けることは、大規模な世界を構築するのを可能にし、ワークフローの改善にも繋がります。
シンプルなサンプル
プロジェクト
シーンの作成
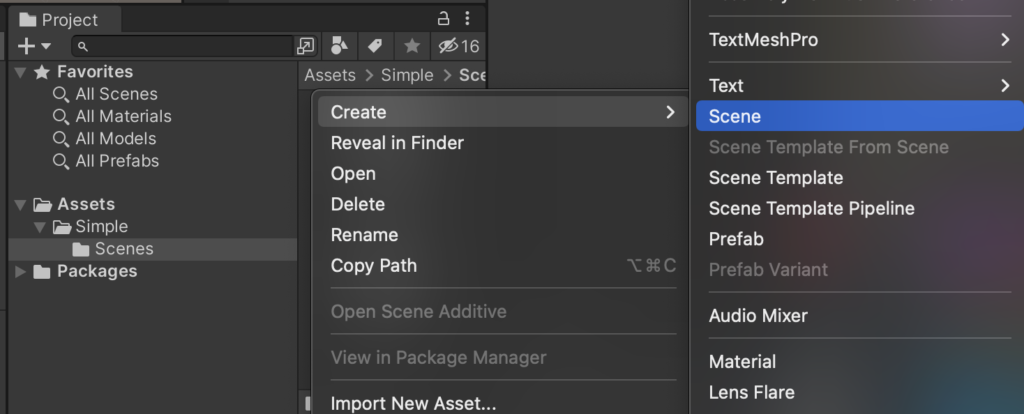
Project ウィンドウで右クリック → Create → Scene でシーンを2つ作成します
1つは、初期で作られているSampleSceneの名前を変更しても構いません

2つ作成後

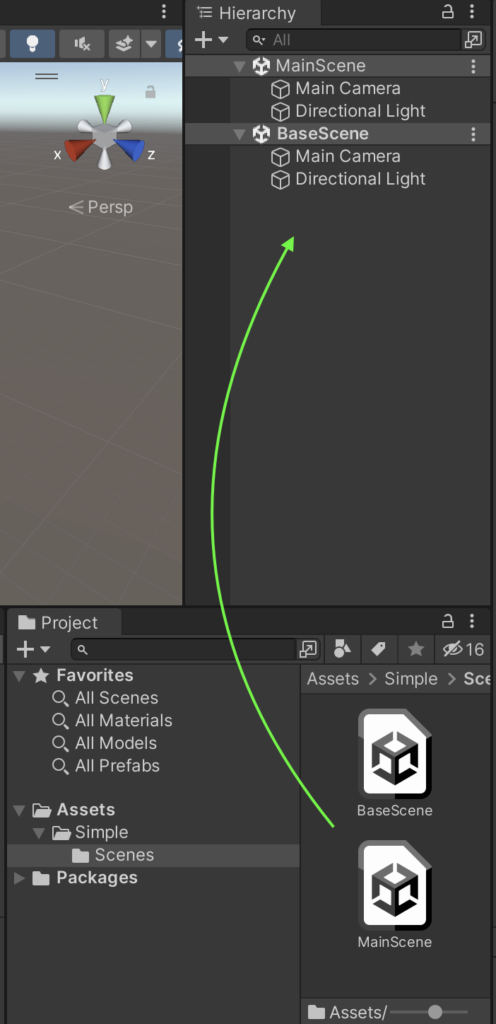
作成したシーンをSceneウィンドウに登録
Project ウィンドウから Scene ウィンドウへドラッグ&ドロップします

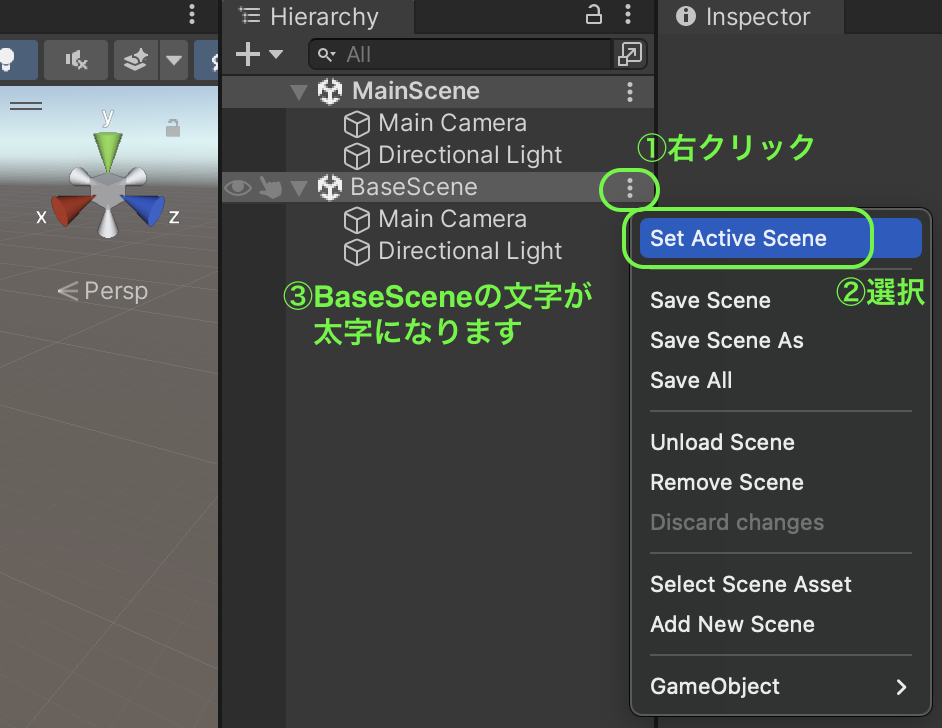
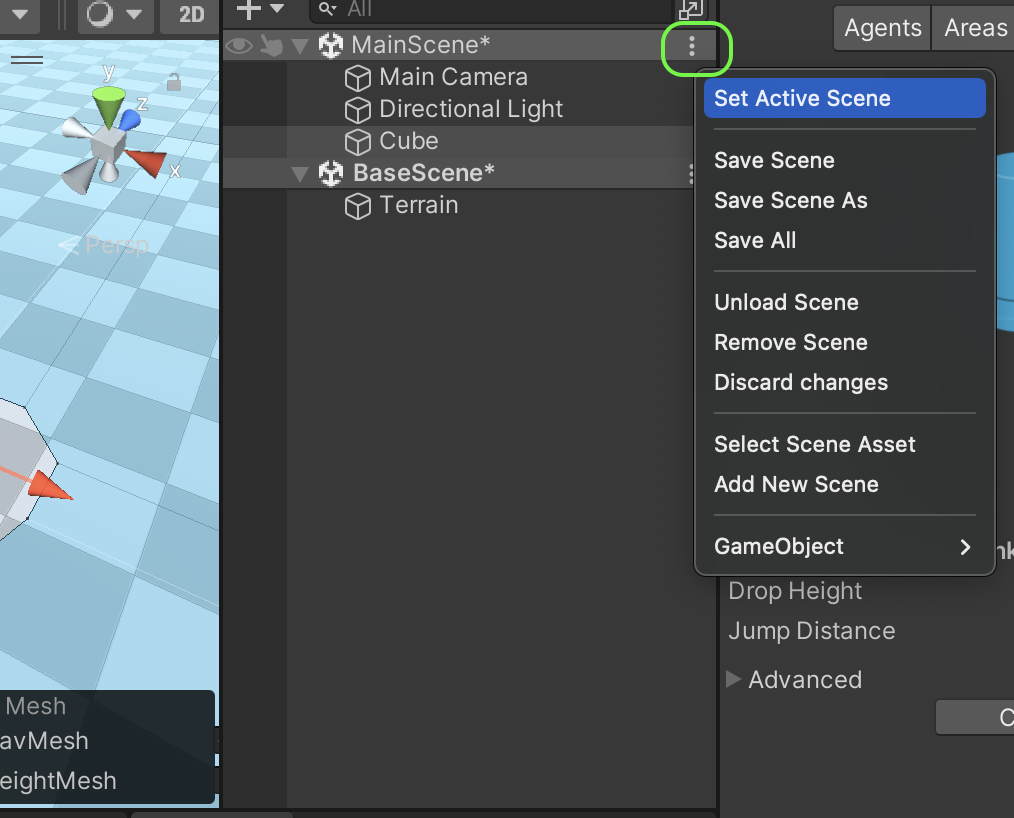
2つ目のシーンの変更のためアクティブシーンとします

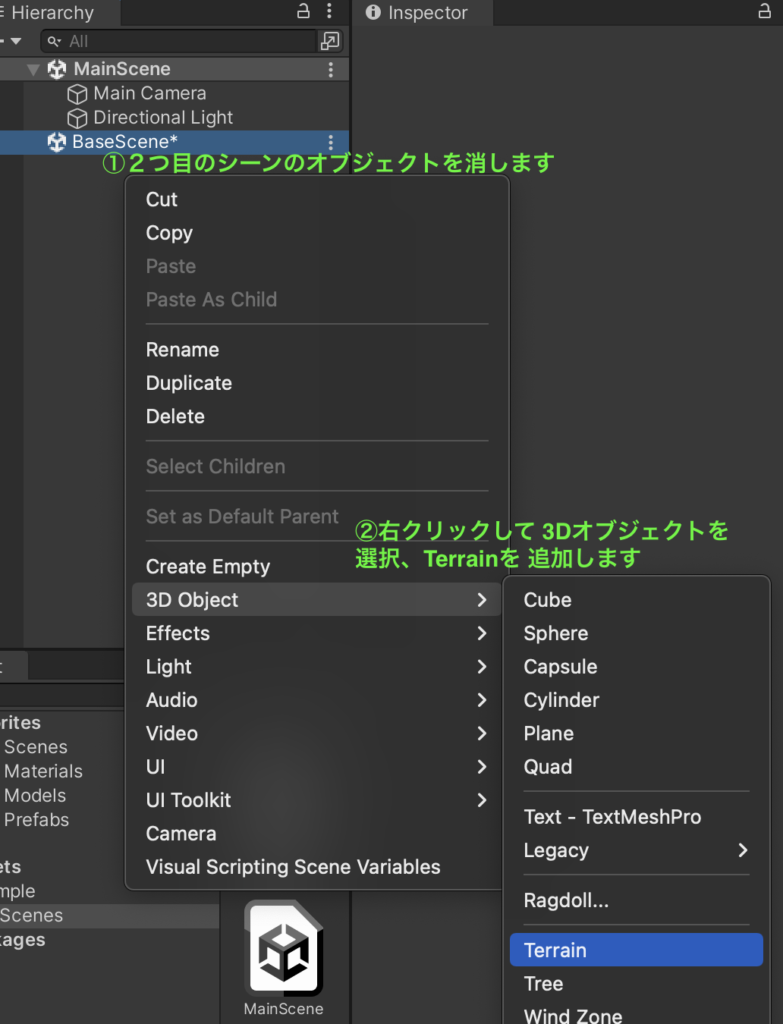
2つ目のシーンにオブジェクトを配置します
既に存在している カメラとライトを消します。
サンプルなので、Terrainを追加しています。
今は途中ですが、最後にアクティブシーンを1つ目に切り替えます。アクティブシーンの方のライトが採用されます

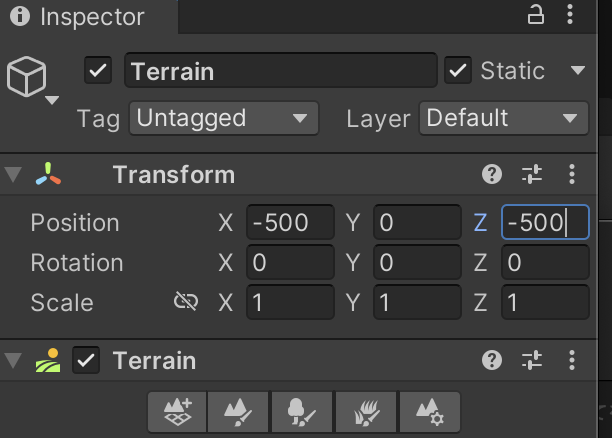
次に作成するキャラクタを(0, 0, 0)の座標に位置したいので、Terrainを移動しておきます。
1辺が1000なので、(-500, 0, -500)にTerrainを移動します

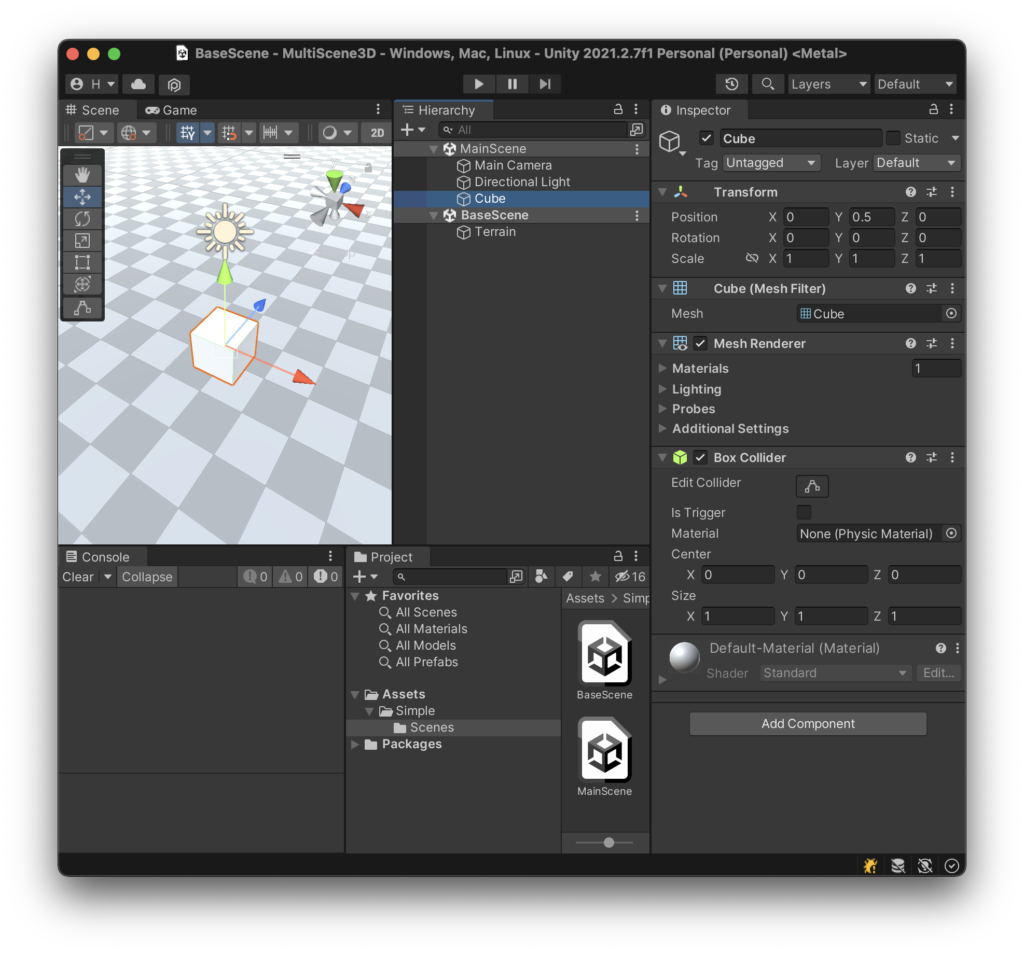
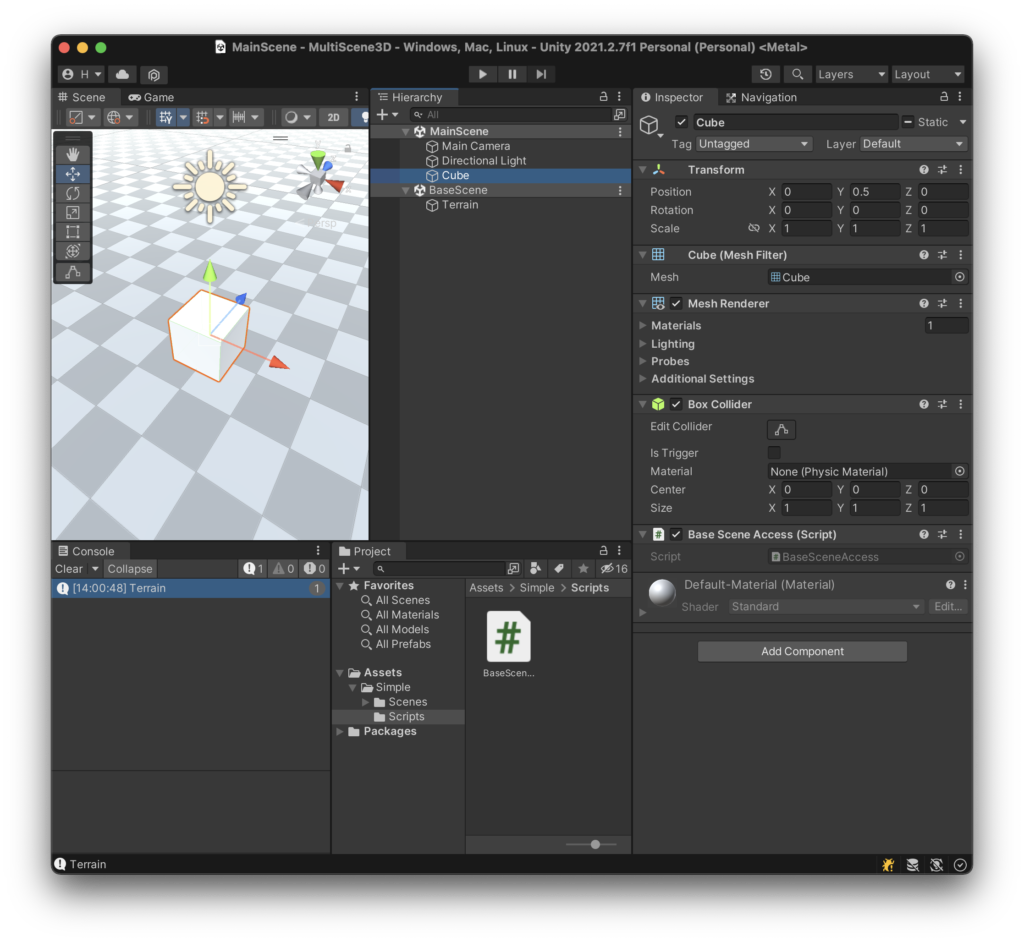
1つ目のシーンに Cubeを設置します
(0, 0.5, 0)に配置します

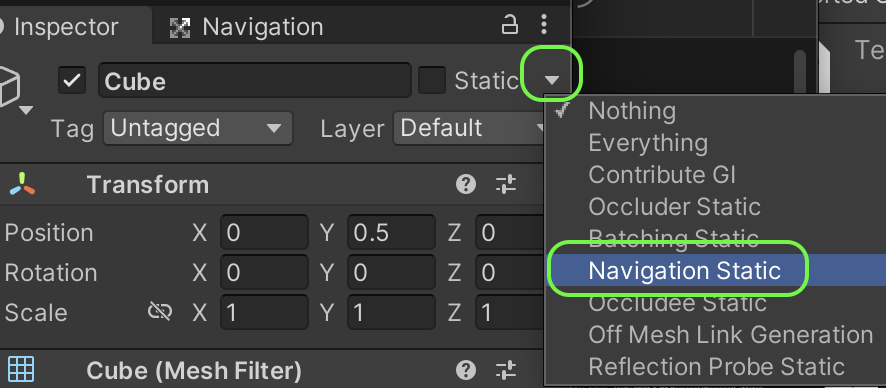
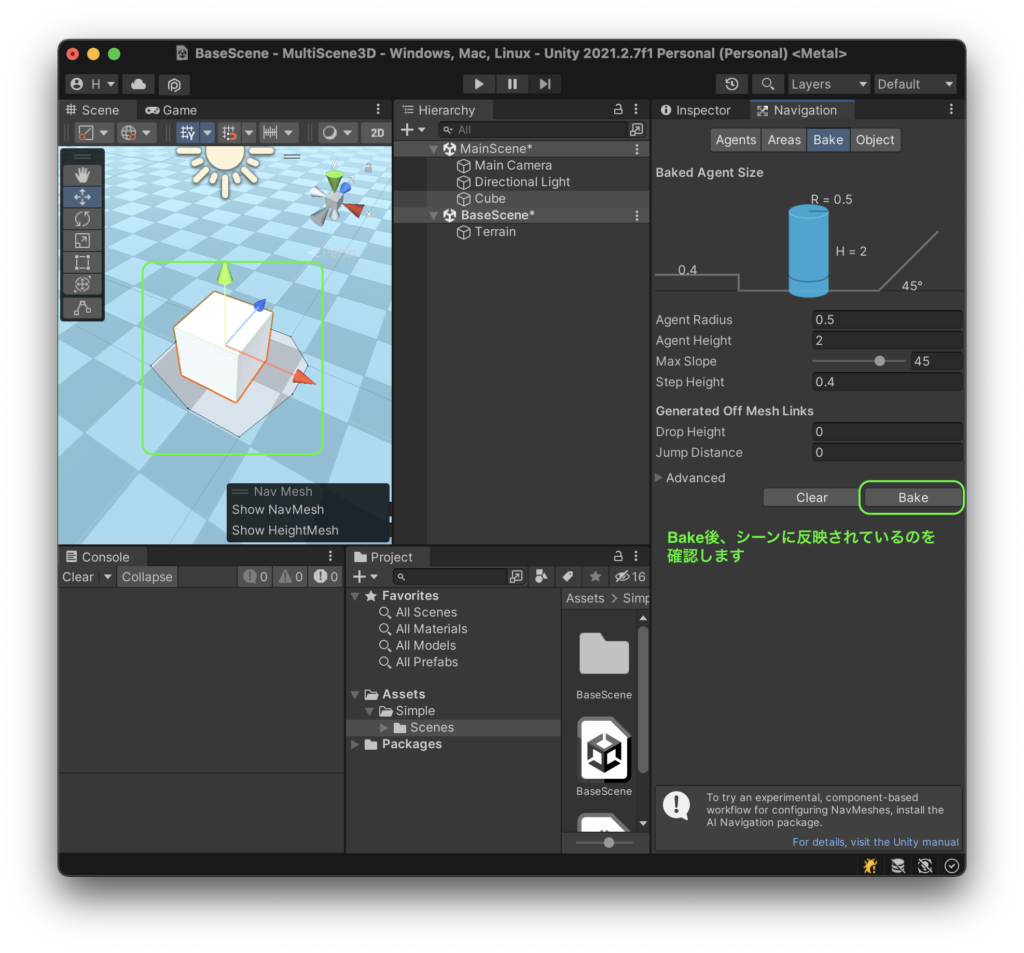
CubeをNavigation Staticに設定して、ナビゲーションのエリアベイクに反映させるようにします

ナビゲーションのマップをベイクしてみます
Cubeも反映されているはずです

アクティブシーンの再度変更
最後に、アクティブシーンを1つ目のシーンに戻しておきます。
ライトがアクティブシーンのものが採用されるために必要です

シーン間のデータの受け渡しをしたい
UnityのAPIを使う方法
コードを駆使して、実現する方法です
スクリプトを1つ作成し、Cubeにアタッチします

using System;
using System.Linq;
using UnityEngine;
using UnityEngine.SceneManagement;
public class BaseSceneAccess : MonoBehaviour
{
void Start()
{
GetBaseDataObject();
}
void GetBaseDataObject()
{
// シーンの取得
Scene baseScene = SceneManager.GetSceneByName("BaseScene");
// 取得したシーンにあるゲームオブジェクトを全て所得(配列)
GameObject[] objects = baseScene.GetRootGameObjects();
// 特定のゲームオブジェクトを取得(GetComponentでコンポーネントにアクセスできます)
GameObject obj = objects.FirstOrDefault(x => x.name == "Terrain");
// 確認
Debug.Log(obj.name);
}
}アセットを使う方法
同じシーン内でアウトレット接続するように登録できるため、簡単に実現できます
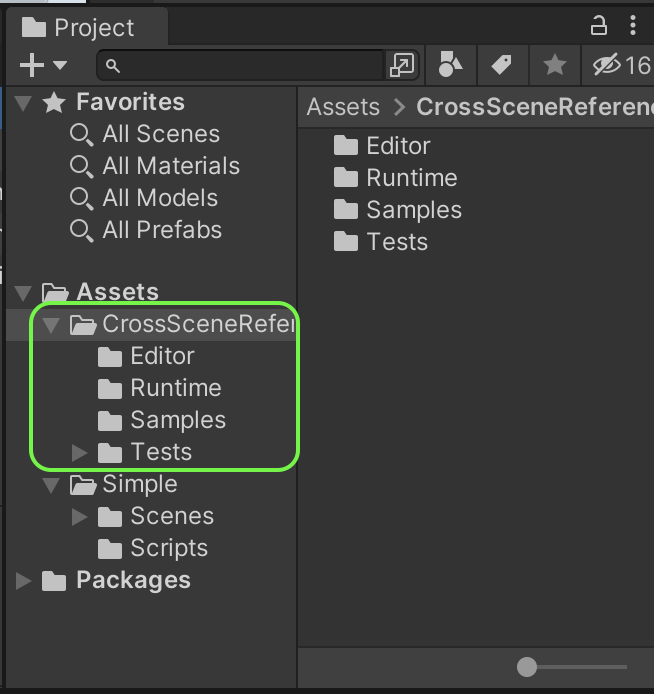
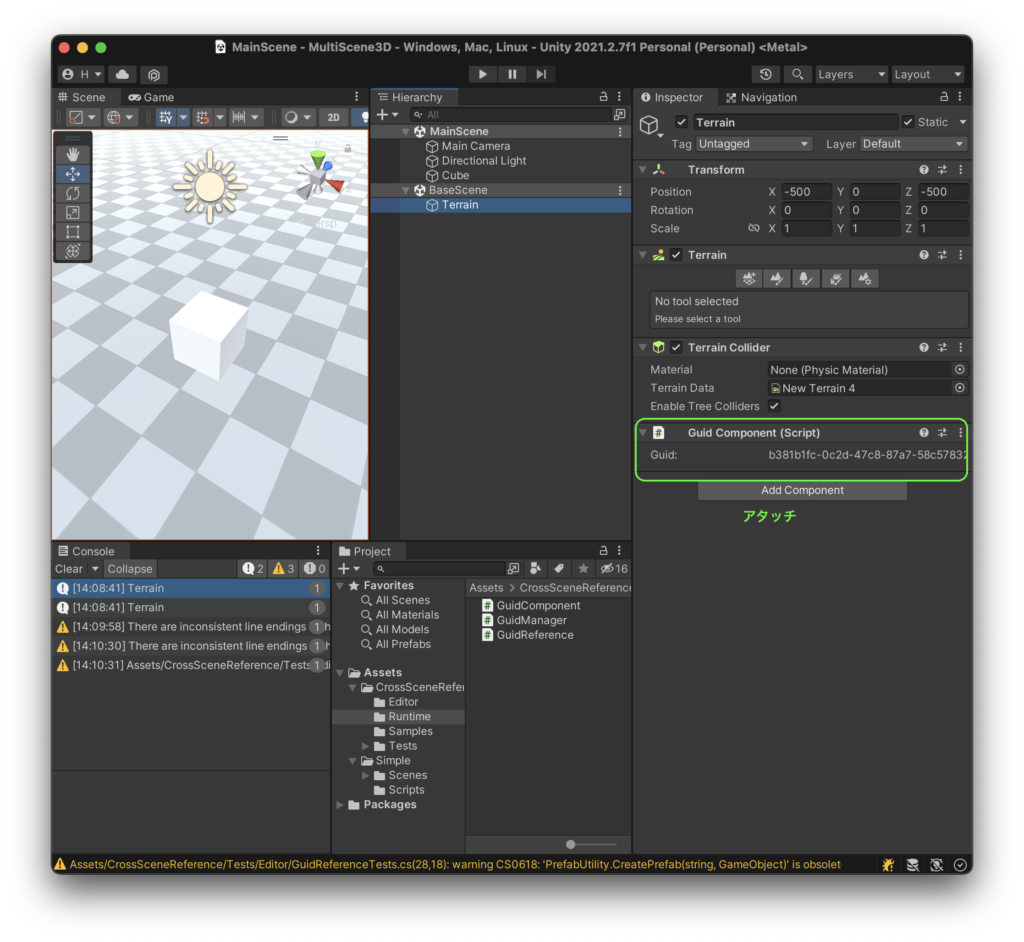
CrossSceneReferenceを用意します

アクセスしたいオブジェクトに Guid Components をアタッチします

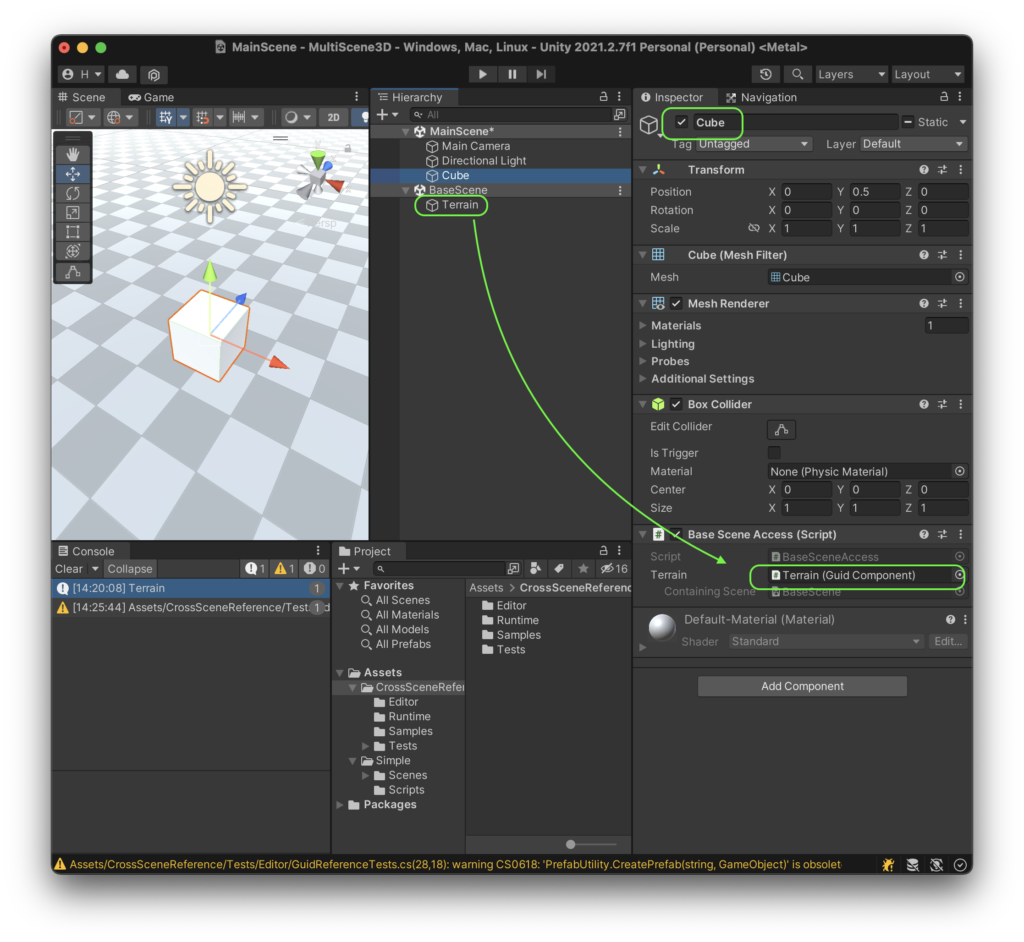
アクセス元のスクリプトを作ります
using UnityEngine;
public class BaseSceneAccess : MonoBehaviour
{
// 取得したいオブジェクトがインスペクタでドラックアンドドロップできるようになります。
public GuidReference terrain = new();
void Start()
{
GetBaseDataObject();
}
void GetBaseDataObject()
{
// ゲームオブジェクトの取得は、フィールド名.gameObjectで可能です
Debug.Log(terrain.gameObject.name);
}
}アクセス元にアタッチされているスクリプトに呼び出したいオブジェクトをアウトレット接続します
同一シーンでの登録と同じですね。









ディスカッション
コメント一覧
まだ、コメントがありません