画像(スプライト)をを外部アセットとしてロードする方法(Addressable)
UIのイメージ画像を表示するための画像データをアプリのコードから分離して、ロードできるようにする基本的なサンプルになります
サンプル
準備
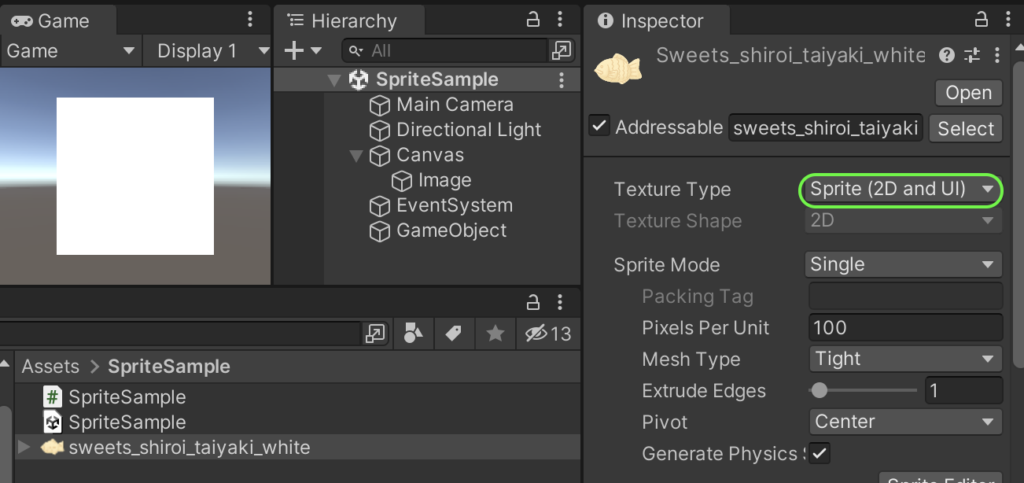
画像データを手に入れて(今回はpng形式のファイル)、プロジェクトウィンドウにドラッグ&ドロップし、スプライトを作ります(インスベクタでスプライトを選択)

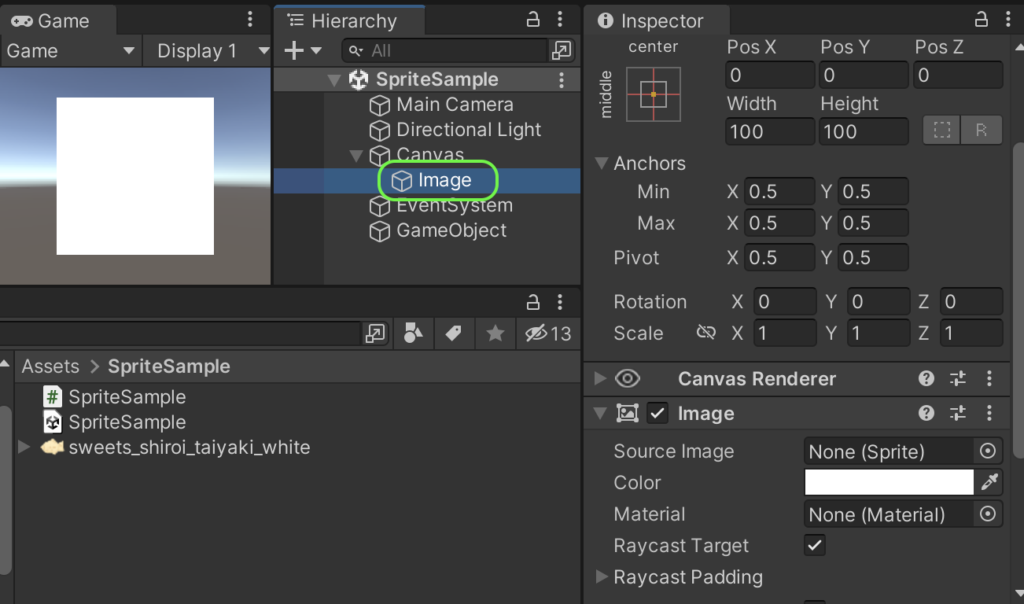
uGUIでイメージを作成しておきます(手順は割愛)

シーン
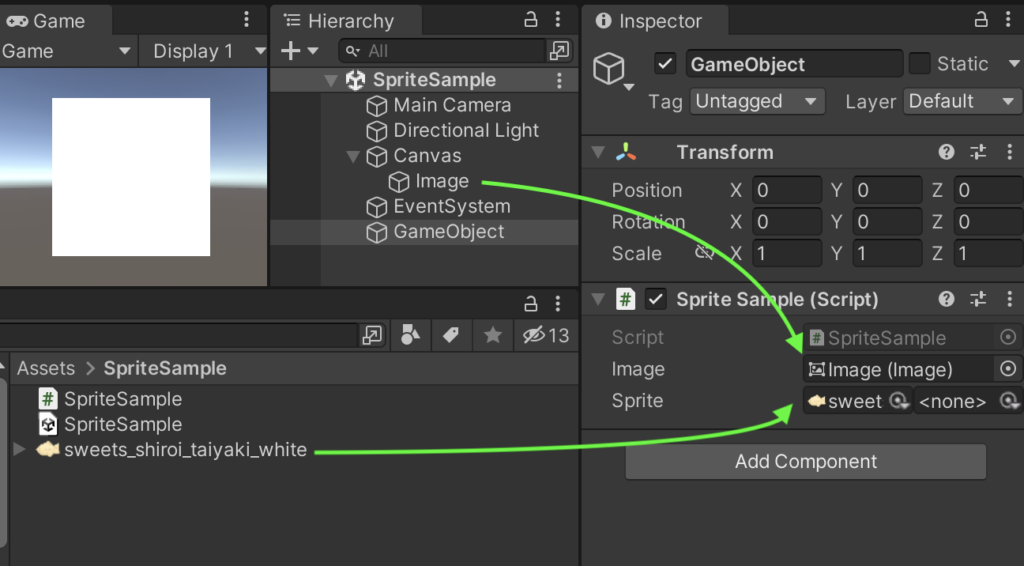
uGUIのイメージをアウトレット接続します
スプライトをアウトレット接続します

実行用のコード
Addressablesからゲームオブジェクトを作成するコードを記述します
今回はコンソール画面に作られたゲームオブジェクトの名前が表示されるようにしました
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.UI;
public class SpriteSample : MonoBehaviour
{
[SerializeField]
Image image;
[SerializeField]
AssetReference sprite;
void Start()
{
Addressables.LoadAssetAsync<Sprite>(sprite).Completed += obj =>
{
image.sprite = obj.Result;
};
}
}エラーも考慮したコードを参考に載せておきます
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.ResourceManagement.AsyncOperations;
using UnityEngine.UI;
public class SpriteSample : MonoBehaviour
{
[SerializeField]
Image image;
[SerializeField]
AssetReference sprite;
void Start()
{
Addressables.LoadAssetAsync<Sprite>(sprite).Completed += obj =>
{
switch (obj.Status)
{
case AsyncOperationStatus.Succeeded:
image.sprite = obj.Result;
break;
case AsyncOperationStatus.Failed:
Debug.LogError("スプライトのロードがエラーになりました");
break;
default:
break;
}
};
}
}置き換えもできます
Addressables.LoadAssetAsync<Sprite>(sprite)のところを
sprite.LoadAssetAsync<Sprite>()実行結果
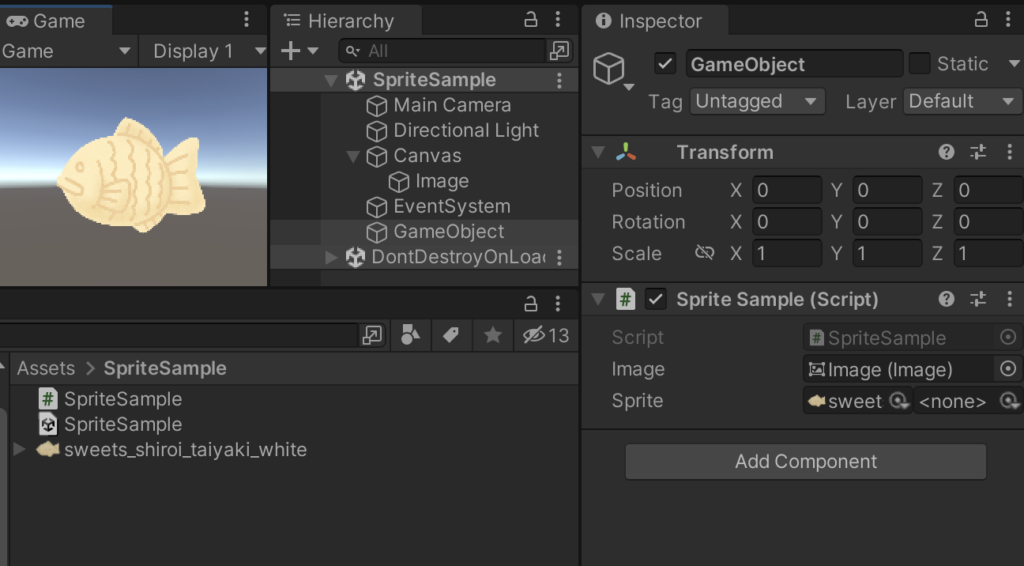
uGUIのイメージが表示されるのを確認します

訪問数 153 回, 今日の訪問数 1回





ディスカッション
コメント一覧
まだ、コメントがありません