UIへの表示方法を整理してみる
ワールドスペースのゲームオブジェクトからUIへのアクセスの方法を考えてみましょう
目次
実行結果
スペースキーを押すとハイスコアが更新される様子をみてみましょう
シーン構成
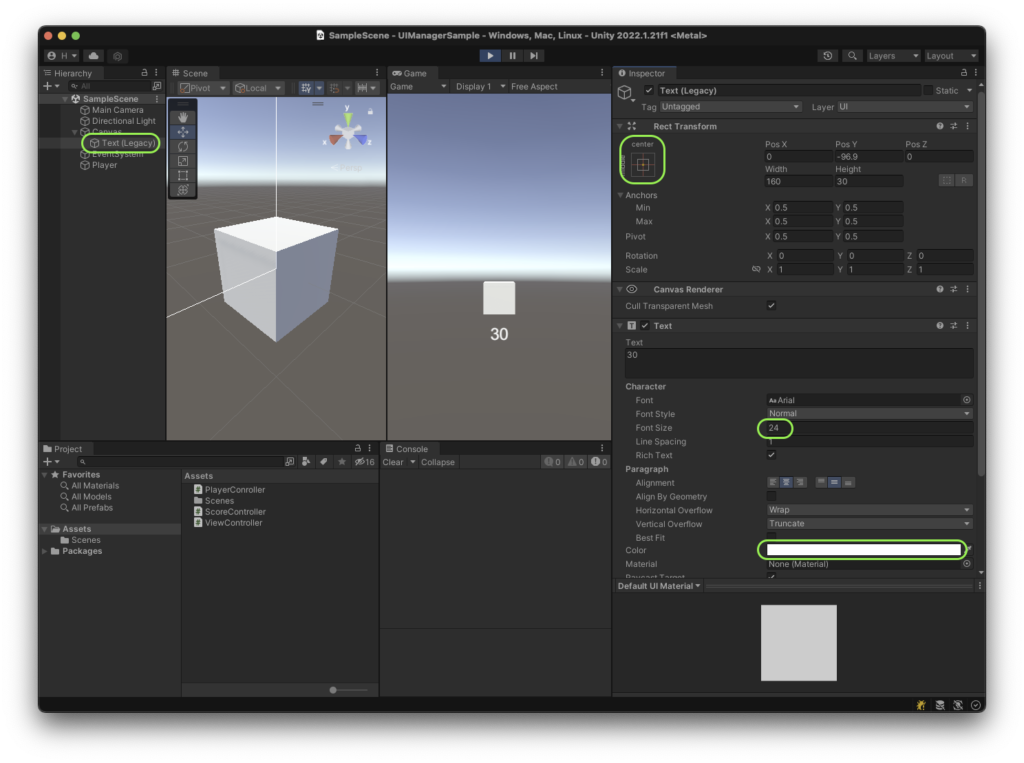
Textが1つあるUIを作成します
Text
手順は省略しますが、ヒエラルキーでTextのUIを1つ作成します
作成すると、Canvasオブジェクトが作成され、その子オブジェクトとしてTextオブジェクトが作成されます
また、同時にEventSystemオブジェうとも作成されますので、消さないようにしましょう

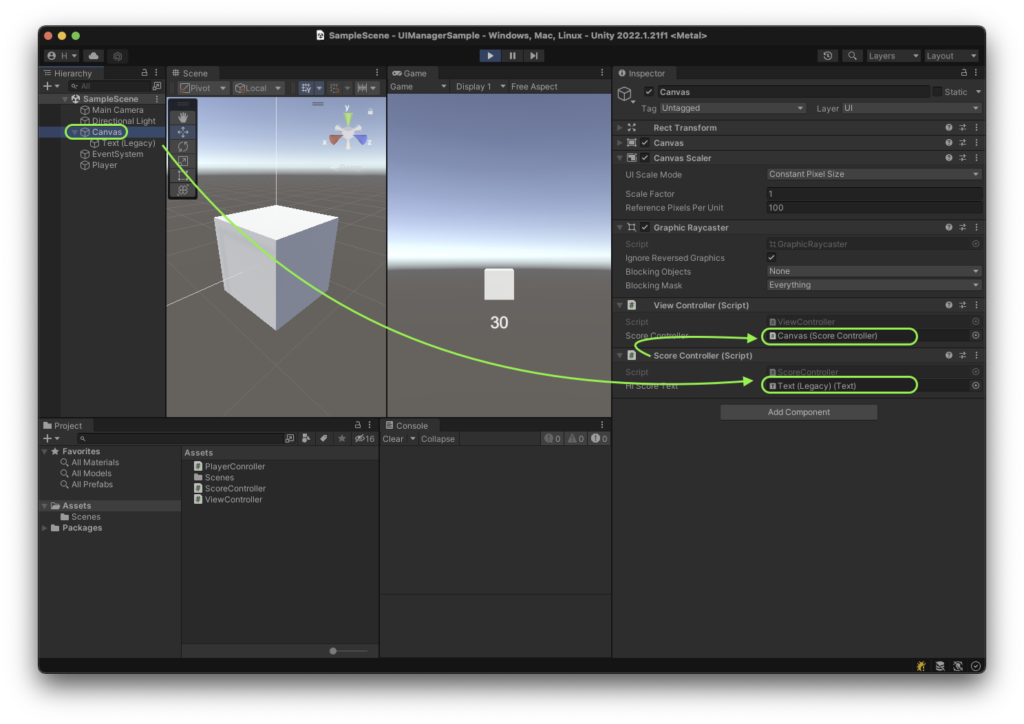
Canvas
ScoreControllerとViewControllerをアタッチします

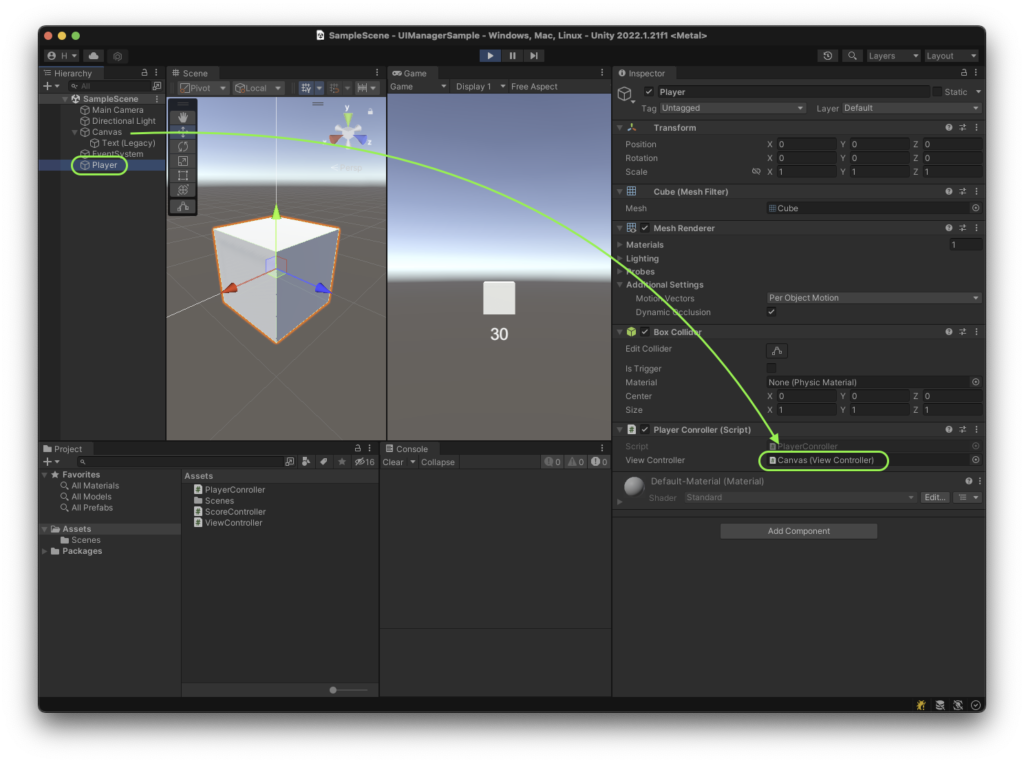
Player
PlayerControllerをアタッチします

スクリプト
PlayerController
using UnityEngine;
public class PlayerConroller : MonoBehaviour
{
[SerializeField]
ViewController ViewController;
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
ViewController.ViewHiScore(30);
}
}
}ViewController
using UnityEngine;
public class ViewController : MonoBehaviour
{
[SerializeField]
ScoreController scoreController;
public void ViewHiScore(int hiScore)
{
scoreController.ViewHiScore(hiScore);
}
}
ScoreController
using UnityEngine;
using UnityEngine.UI;
public class ScoreController : MonoBehaviour
{
[SerializeField]
Text hiScoreText;
internal void ViewHiScore(int hiScore)
{
hiScoreText.text = hiScore.ToString();
}
}
訪問数 28 回, 今日の訪問数 1回




ディスカッション
コメント一覧
まだ、コメントがありません