残りのエネルギーによって色を変える(プロパティの使い方)
今回のサンプルでは、オブジェクトのエネルギーの数値によってオブジェクトの色が変えられるようにします
しかし、ただ変えるのではなく、床に接触したらエネルギーが10減って残りのエネルギーの数値によって色が変わるようにしてみます
エネルギーの数値とオブジェクトの色の関係
エネルギーと色の関係は次のようにしましょう
- エネルギ−は100より大きな値をセットしようとしてもできない
- エネルギーが70より大きいと青色
- エネルギーが30より大きいと黄色
- エネルギーが0以上だと赤色
実行した様子
ボールが落下して床に接触したら10エネルギー減って、結果から色が変わります
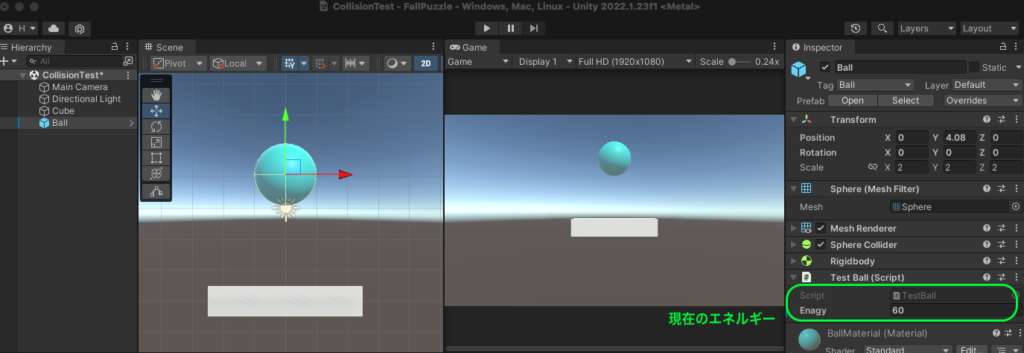
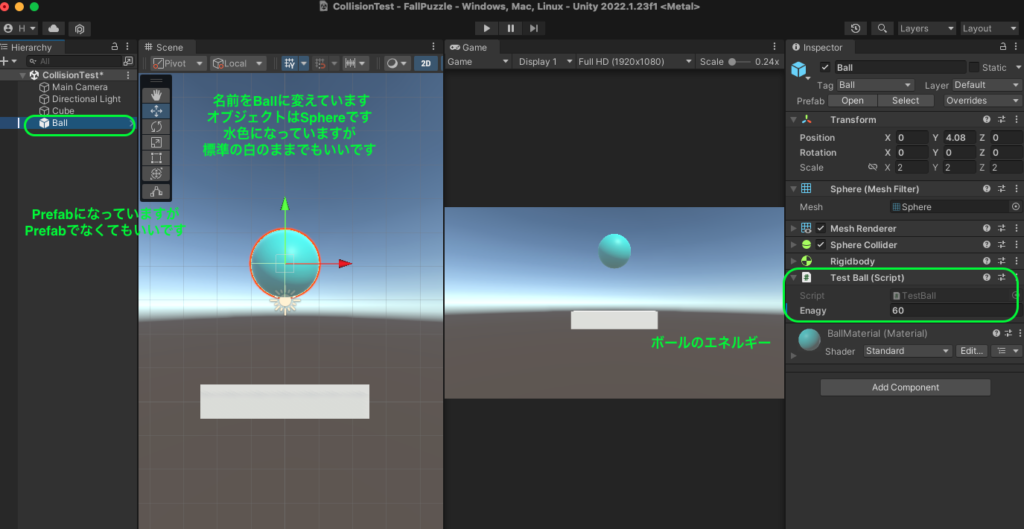
接触前の値を60にしておきます
接触すると10減りますので、50になります
条件から、黄色に変化するはずです

シーンの構成
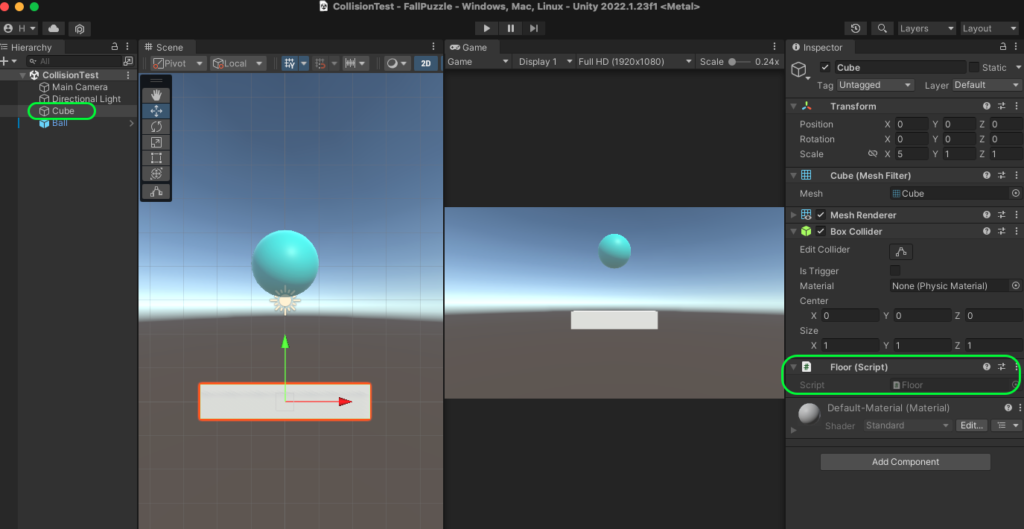
床(Cube)
ボールの接触があれば、アタッチされたスクリプトが実行されます

ボール(Sphere)
自然落下させるためにRigidbodyコンポーネントもアタッチされています

設計
概要
アプリケーションが実行されると、ボールが上から落下(自然落下)してきて床に落ちます
床に落ちるとボールのエネルギーが10減ります
エネルギーの数値によりボールの色が変化します
名刺抽出法
名詞、名詞句
ボール、床、オブジェクトの色、エネルギー値
動詞、動詞句
床に落ちる、エネルギーが減る、色が変わる
クラス(スクリプト)候補
TestBall(ボールオブジェクトにアタッチ),Floor(床オブジェクトにアタッチ),Enegy(ボールの変数)
メソッド候補
OnCollisionEnter(接触時のイベント:床オブジェクトのFloorスクリプトに記述)、エネルギーが減るのはエネルギーを減算することで実現、色が変わるのはエネルギーの値を自動的にチェックして変更させる
スクリプト
ボールのエネルギーの値を変える、また、ボールの色を変えるきっかけ(イベント)は、床にあります
床のイベントが発生したらどのような処理にするのか、簡素に実装するのがコツです
床にアタッチするスクリプト
床にボールが接触すると、OnCollisionEnterイベントが実行されます
接触したゲームオブジェクトを取得して、TestBallスクリプトのEnegy値を10減らしています
接触したボールの色はここでは変えていないことに注意してください
ボールのエネルギーの値だけが見えています
ボールの他のことを気にする必要はありません
using UnityEngine;
public class Floor : MonoBehaviour
{
void OnCollisionEnter(Collision collision)
{
collision.gameObject.GetComponent<TestBall>().Enegy -= 10;
}
}TestBall(ボールオブジェクトにアタッチするスクリプト)
プロパティを使っています
エネルギー値を変更されたタイミングで、色も変えています
呼び出し元では、色を変える処理を記述する必要がありません
呼び出し元では、ただ、エネルギー値を変えるだけでいいです
つまり、呼び出し元では、ボール自身の色の面倒を見る必要がないようにしています
ボールの振る舞い(動作)は、ボール自身で頑張って処理してもらいましょう
Enegyプロパティに値を代入するとSetが呼び出されます
代入される値は、value変数(C#で予約されています)に代入されていますので、これを使って条件分岐を実装しています。あたかもメソッドのブロックのようですね
using UnityEngine;
public class TestBall : MonoBehaviour
{
Material material;
[SerializeField]
int enegy = 10;
public int Enegy
{
get
{
return enegy;
}
set
{
if (value > 100)
{
enegy = 100;
material.color = Color.blue;
return;
}
else if (value > 70)
{
material.color = Color.blue;
}
else if (value > 30)
{
material.color = Color.yellow;
}
else if (value >= 0)
{
material.color = Color.red;
}
else
{
enegy = 0;
material.color = Color.red;
return;
}
enegy = value;
}
}
private void Awake()
{
material = GetComponent<Renderer>().material;
}
}考えてみましょう
次のように誤った値が代入されるとどうなるでしょう
Ballオブジェクトの値が正常値に抑えられているでしょうか
Ballオブジェクトが自分で自分のことを守っているように見えますか
そう見えたら、オブジェクト指向のカプセル化の理解が近づきます
- energyに150をセットするとどうなるでしょう?
- energyに-50をセットするとどうなるでしょう?





ディスカッション
コメント一覧
まだ、コメントがありません