タイマーのサンプル(フォームデザインを使って作成)
Windowsフォームアプリケーションで、タイマーのプログラムを作成してみましょう
ここでは、VisualStudioを使って、簡単なアプリケーションを作ったことがある方を対象にしています
Timerイベントについて
FormアプリでのTimerクラスについて説明しますね。一般的に、FormアプリとはWindows Formsアプリケーションのことを指し、.NET Frameworkまたは.NET Coreを使用してデスクトップアプリケーションを開発する際に使われます。Timerクラスは、指定した時間間隔でイベントを発生させるために使用されます。この機能は、時間ベースの操作を実行する際に非常に便利です。例えば、特定の間隔でUIを更新したり、定期的なデータのチェックを行う場合などに使用します。
Timerクラスの基本的な使用方法
Windows FormsアプリケーションでTimerクラスを使用する基本的なステップは以下の通りです:
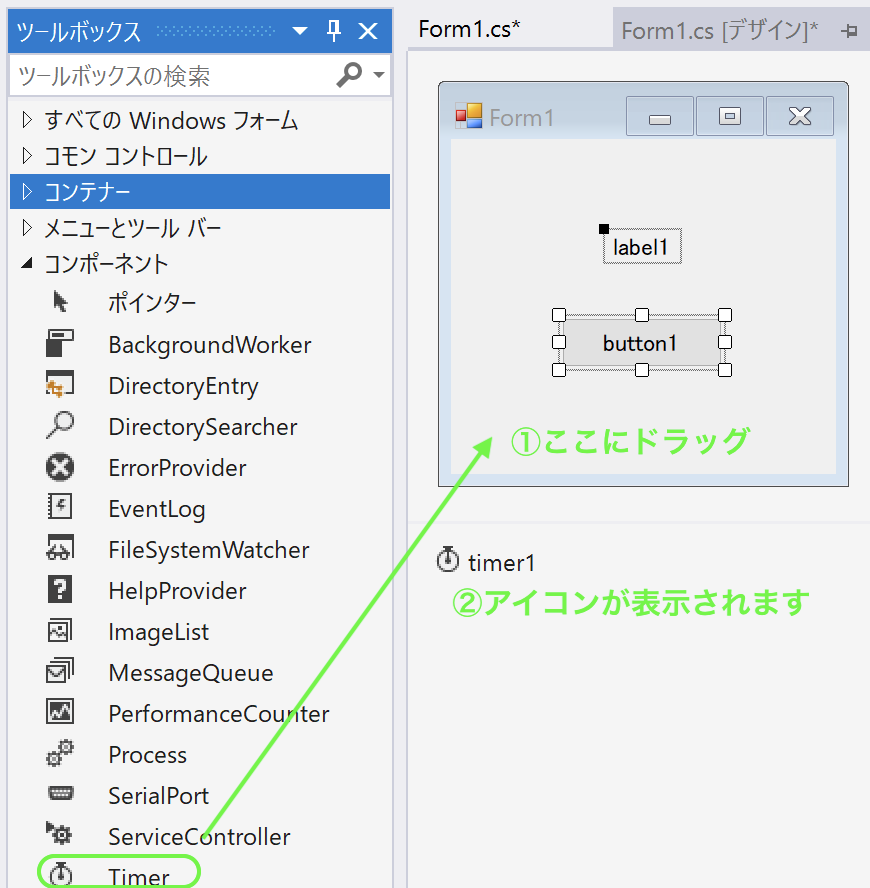
- Timerコントロールの追加:
- デザインビューでフォームにTimerコントロールをドラッグアンドドロップするか、コードビハインドで
System.Windows.Forms.Timerのインスタンスを作成します。
- デザインビューでフォームにTimerコントロールをドラッグアンドドロップするか、コードビハインドで
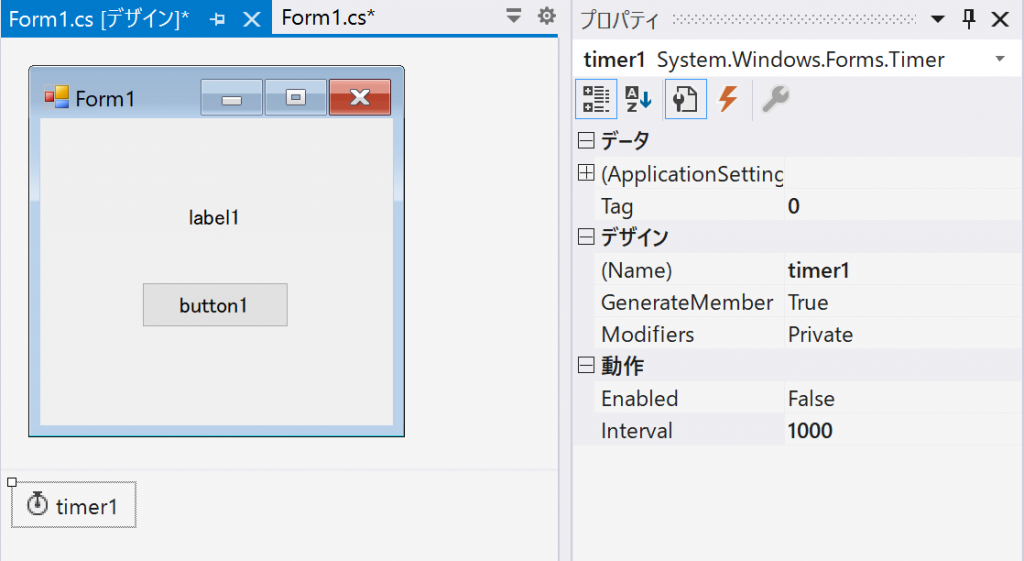
- Intervalプロパティの設定:
Intervalプロパティをミリ秒単位で設定して、どのくらいの頻度でタイマーイベントを発生させるかを指定します。例えば、timer1.Interval = 1000;は1秒ごとにイベントを発生させることを意味します。
- Tickイベントの処理:
- タイマーが指定した間隔で発生させる
Tickイベントを処理するイベントハンドラを追加します。このイベントハンドラ内で、定期的に実行したい処理を記述します。
- タイマーが指定した間隔で発生させる
- タイマーの開始と停止:
Startメソッドを呼び出してタイマーを開始します。必要に応じて、Stopメソッドを呼び出してタイマーを停止します。
サンプルコード
以下は、Windows FormsアプリケーションでTimerクラスを使用する簡単な例です。
using System;
using System.Windows.Forms;
namespace TimerExample
{
public partial class Form1 : Form
{
private Timer timer1;
public Form1()
{
InitializeComponent();
timer1 = new Timer();
timer1.Interval = 1000; // 1秒ごとに設定
timer1.Tick += new EventHandler(timer1_Tick);
timer1.Start();
}
private void timer1_Tick(object sender, EventArgs e)
{
// ここにタイマーイベントのたびに実行したい処理を記述
MessageBox.Show("タイマーイベント発生!");
}
}
}このコードでは、1秒ごとにメッセージボックスを表示する簡単なタイマーを作成しています。実際のアプリケーションでは、メッセージボックスの代わりに必要な処理を実装します。
サンプル
では、具体的な操作を他のサンプルから見ていきましょう
デザインウィンドウを活用
次のようなデザインを作成します

timer1のIntervalプロパティを 100(ms) から 1000(ms) にします。これにより、1秒ごとにタイマーイベントを発生させることができます

コード
ボタン1をダブルクリックしてボタンイベントのコードを作成
デザイン画面のbutton1 をダブルクリックして、ボタンクリックイベントを作成します。
タイマーイベントを、イネーブル(有効)にするコードを記述します。これによって、タイマーがスタートします
using Timer = System.Windows.Forms.Timer;
namespace TimerSample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
timer1.Enabled = true;
}
}
}タイマーアイコンをダブルクリックしてタイマーイベントのコードを作成
デザイン画面のtimer1 をダブルクリックして、タイマーイベントを作成します。
タイマーイベントが発呼された時の処理を追記します
using Timer = System.Windows.Forms.Timer;
namespace TimerSample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void timer1_Tick(object sender, EventArgs e)
{
label1.Text += "●";
}
private void button1_Click(object sender, EventArgs e)
{
timer1.Enabled = true;
}
}
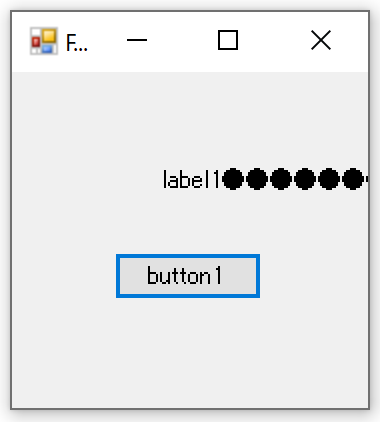
}実行してみて、動作を確認します。
button1をクリックして、1秒ごとに●が増えていくのを確認しましょう

コードだけで実現する場合
サンプルとして、timer2を作成しています。(timer1のコードは省略しています)
using Timer = System.Windows.Forms.Timer;
namespace TimerSample
{
public partial class Form1 : Form
{
Timer timer2 = new Timer();
public Form1()
{
InitializeComponent();
timer2.Interval = 1000;
// AddTimerIcon;の入力後、インテリセンスでメソッド作成を選択することで、メソッド作成の支援を受けることができます
timer2.Tick += AddTimerIcon;
}
private void AddTimerIcon(object sender, EventArgs e)
{
label1.Text += "●";
}
// button1が押されると、timer2がスタート
private void button1_Click(object sender, EventArgs e)
{
timer2.Enabled = true;
}
}
}



ディスカッション
コメント一覧
まだ、コメントがありません