【C#】WindowsFormsアプリ作成で考えるオブジェクト指向(UserControlを継承)
VisualStudioのWindowsFormsアプリのテンプレートを通して作成するプロジェクトからオブジェクト指向について学んでいきましょう
目次
今回、考えるアプリケーション
実行すると、ウィンドウが表示され、猫が一匹登場します

いろいろな実現方法
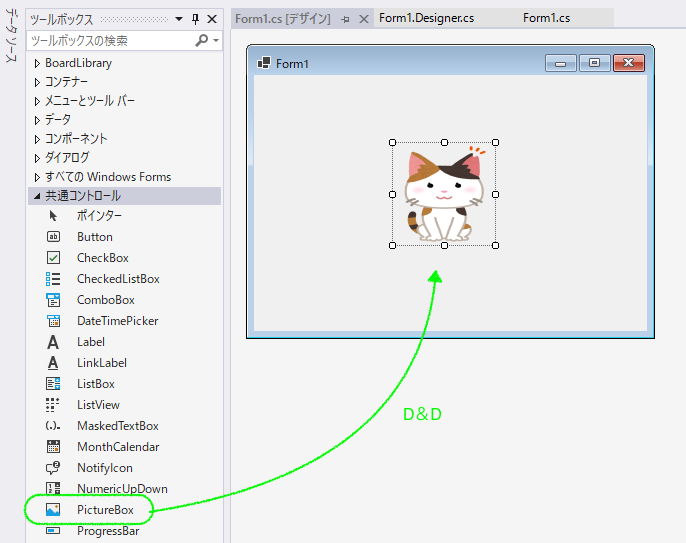
PictureBoxコントロールをフォームデザイン画面にD&D

できること
短時間で実装
イラストの表示が目的であれば十分
できないこと
このオブジェクトにPictureBoxの属性やメソッド以外を持たせられない
例えば、Helth情報を持たせたいと思ってもできない
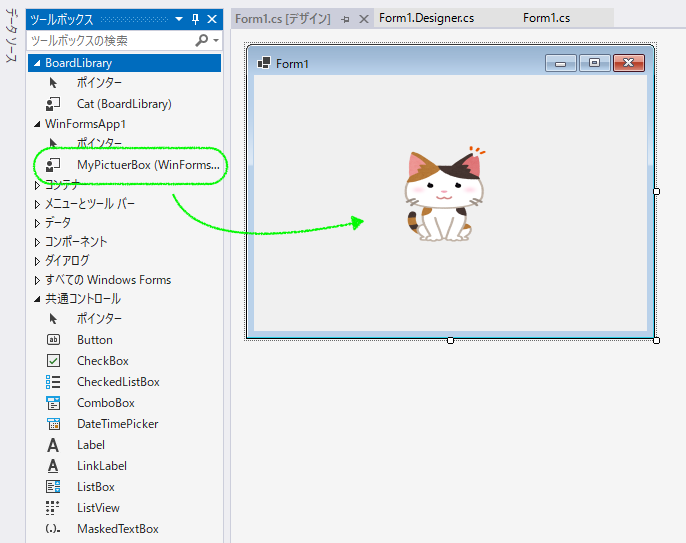
PictureBoxコントロールを継承したクラスを作成、フォームデザイン画面にD&D
namespace WinFormsApp1
{
using BoardLibrary;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
MyPictuerBox myPictuerBox = new MyPictuerBox();
myPictuerBox.Parent = this;
}
}
class MyPictuerBox:PictureBox
{
public int Health { get; set; }
}
}
できること
短時間で実装
イラストの表示とプロパティやメソッドが追加実装できる
できないこと
ライフゲージなど、他のコントロールが持てない
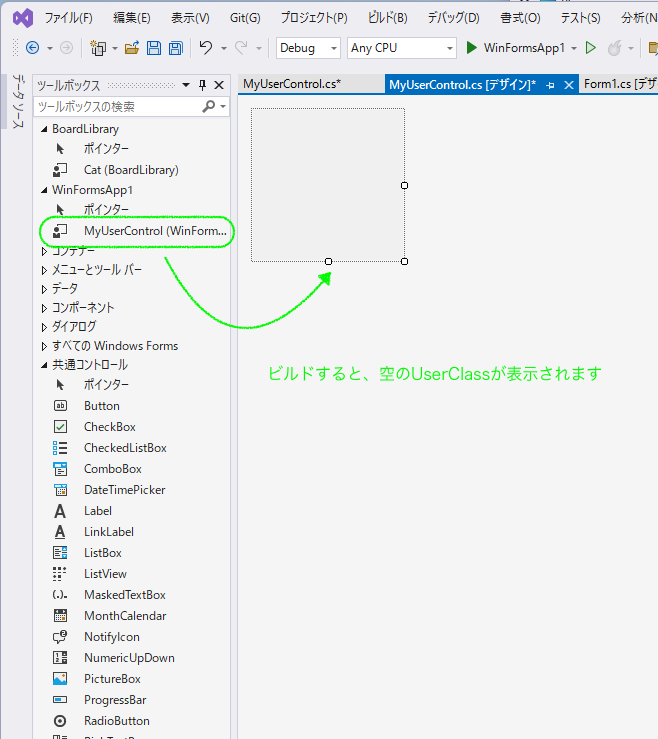
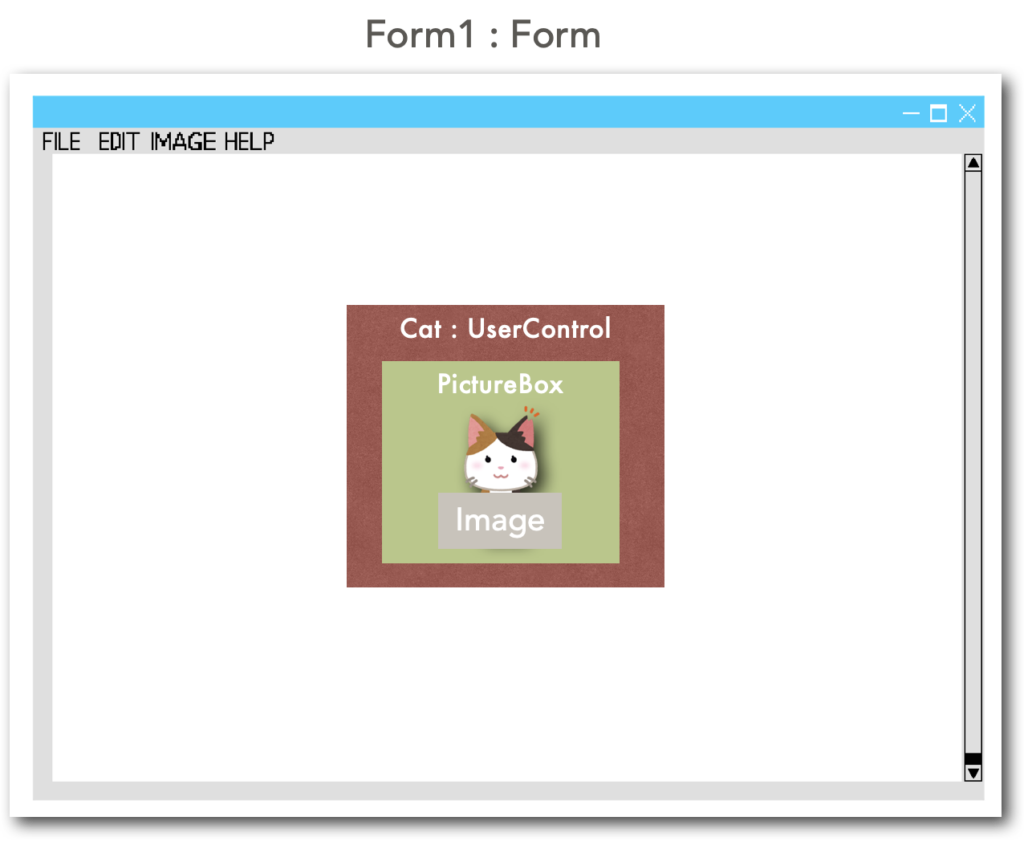
UserControlクラスを継承したクラスを作成、複数のControlを持たせる、フォームデザイン画面にD&D
ビルドしてツールボックスに表示させます

必要なコントロールを追加して、ビルドします

できること
自作のクラスに複数のコントロールを配置できます
下の動画のようにコードを組み合わせて多機能なオブジェクトを作成できます
この自作クラスは自由に他のソリューションやプロジェクトに提供できます
大きなプログラムを作る場合、部品として使い回すことができます
猫をクリックするとバーが伸びるサンプルコード
private void pictureBox1_Click(object sender, EventArgs e)
{
progressBar1.Value += 10;
}できないこと
・・・
クラスのイメージ

訪問数 148 回, 今日の訪問数 1回




ディスカッション
コメント一覧
まだ、コメントがありません