2Dドラッグ&ドロップ チュートリアル
uGUIを使った、カードなどをドラッグアンドドロップで移動するチュートリアルになります
シーン構成
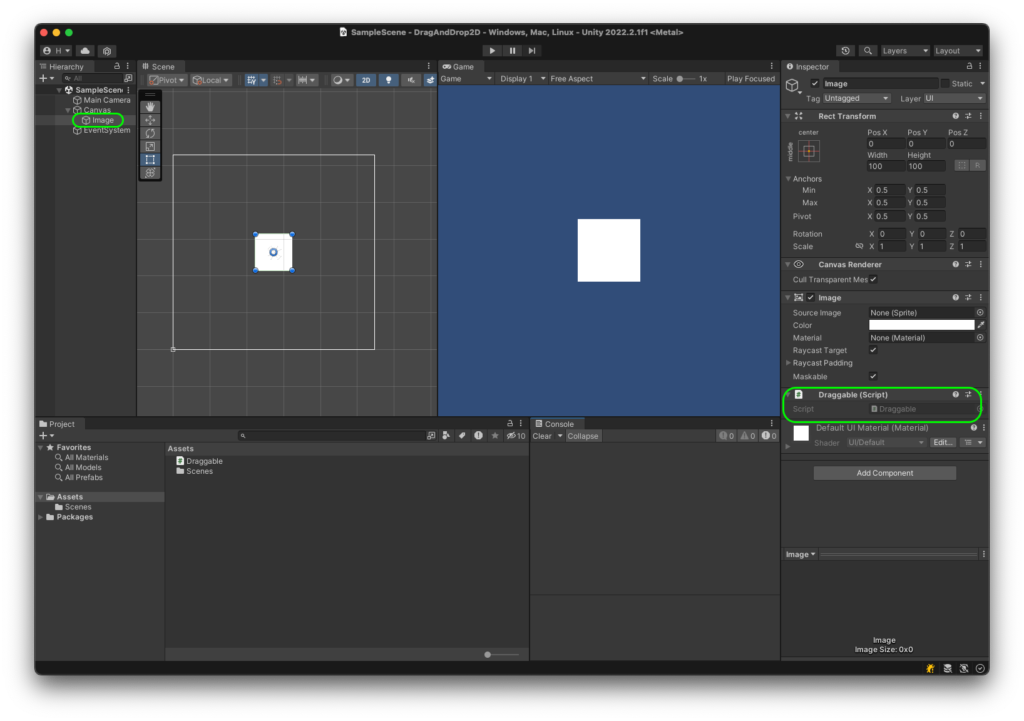
シーンにUIのイメージを1つ置きます
そのイメージにDraggableスクリプトをアタッチします

スクリプト
DraggableクラスにIBeginDragHandler, IDragHandler, IEndDragHandlerの3つのインターフェースを実装します
最初にこの行(4行目)を記述して、エラーが出たところをインテリセンスで修正すると3つのメソッドが自動実装されますので、ブロック内を修正すれば、コーディングの手間が省けます
using UnityEngine;
using UnityEngine.EventSystems;
public class Draggable : MonoBehaviour, IBeginDragHandler, IDragHandler, IEndDragHandler
{
public void OnBeginDrag(PointerEventData eventData)
{
Debug.Log("OnBeginDrag");
}
public void OnDrag(PointerEventData eventData)
{
Debug.Log("OnDrag");
transform.position = eventData.position;
}
public void OnEndDrag(PointerEventData eventData)
{
Debug.Log("OnEndDrag");
}
}動作の様子
マウスで、イメージをドラッグしながら移動するとイメージがマウスと共に移動します
コンソールには、マウスをクリックした時、ドラッグ中、マウスのボタンを話した時の3パターンでログが表示されるのがわかります
参考
訪問数 71 回, 今日の訪問数 1回



ディスカッション
コメント一覧
まだ、コメントがありません