Unityにおける座標系と座標変換の技術資料
Unityには、ゲームオブジェクトやUIの位置を制御するために複数の座標系が存在します。これらの座標系を理解し、適切に変換することで、3Dオブジェクトの操作やUIのレイアウトを柔軟に行うことができます。主要な座標系には、ワールド座標、ローカル座標、スクリーン座標、ビューポート座標などがあります。さらに、Unity UIには特有の座標系があります。
1. Unityの主要な座標系
1.1 ワールド座標(World Coordinates)

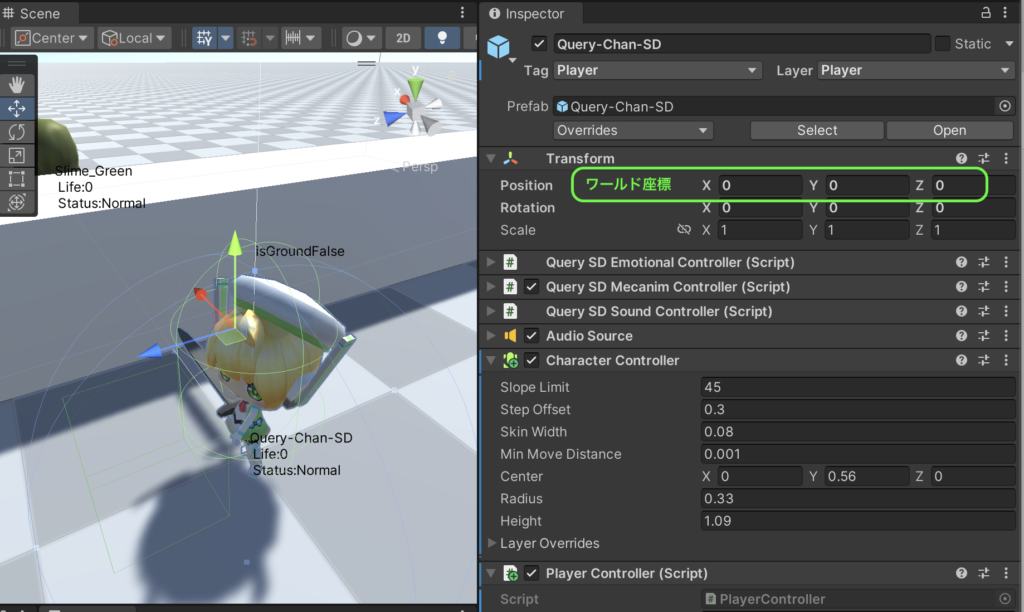
ワールド座標は、Unityのシーン全体に対する絶対的な座標系です。シーンの中心(原点)は (0, 0, 0) で、すべてのオブジェクトがこの基準に基づいて配置されます。ゲーム内のオブジェクトは、主にワールド座標で位置や回転を制御します。
transform.position = new Vector3(5, 3, -2);上記のコードは、オブジェクトをワールド座標の (5, 3, -2) に移動させます。
1.2 ローカル座標(Local Coordinates)
ローカル座標は、オブジェクトの親オブジェクトに対する相対的な座標です。親オブジェクトが存在する場合、その親を基準にして位置が設定されます。
transform.localPosition = new Vector3(1, 2, 0);これは、親オブジェクトに対して相対位置 (1, 2, 0) にオブジェクトを配置します。
1.3 スクリーン座標(Screen Coordinates)


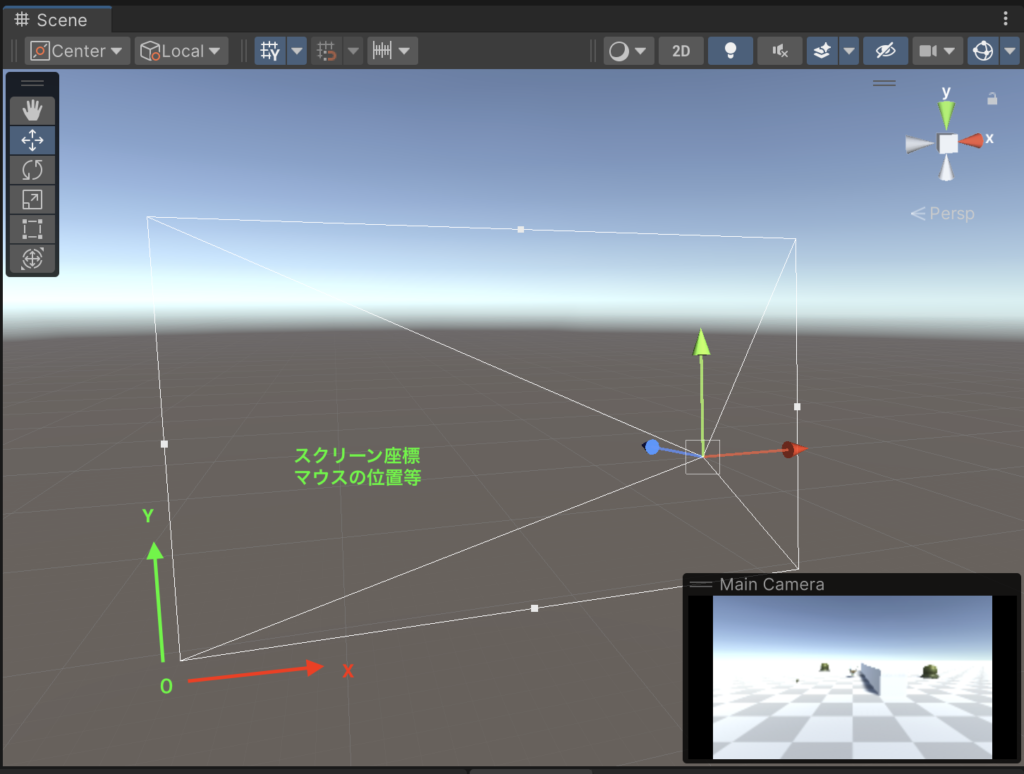
スクリーン座標は、画面のピクセル単位で表される座標系です。画面の左下が (0, 0) で、右上が (Screen.width, Screen.height) となります。マウスやタッチの位置は、スクリーン座標で取得されます。
Vector3 mousePosition = Input.mousePosition;
Debug.Log(mousePosition);このコードは、マウスのスクリーン座標を取得して表示します。
1.4 ビューポート座標(Viewport Coordinates)
ビューポート座標は、カメラの視野に基づく相対的な座標系です。左下が (0, 0)、右上が (1, 1) となり、カメラの視野内でオブジェクトの位置を相対的に示します。
Vector3 viewportPosition = Camera.main.ScreenToViewportPoint(Input.mousePosition);このコードは、マウスのスクリーン座標をビューポート座標に変換します。
2. Unity UIの座標系
2.1 Canvasの種類と座標系
UnityのUIは、Canvasというコンポーネントで管理されます。Canvasには、UI要素を描画するための3つのモードがあり、それぞれで座標系が異なります。
- Screen Space – Overlay: 画面全体に対してUIが描画されます。UI要素の基準点は、
RectTransformのアンカー設定によって決まります。例えば、アンカーが(0.5, 0.5)の場合は画面の中央が基準になります。 - Screen Space – Camera: UIは指定されたカメラに対して描画されます。この場合、UIの位置はカメラのスクリーン座標に基づいて決まります。
- World Space: UI要素が3D空間内に配置され、ワールド座標で管理されます。3Dオブジェクトと同じように扱われ、UI要素はカメラの視点や位置に影響を受けます。
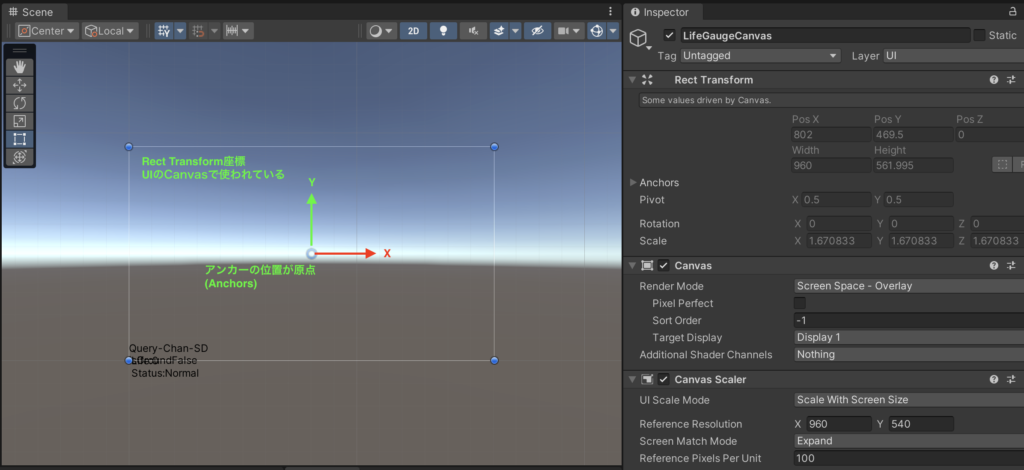
2.2 RectTransformコンポーネント

UI要素は通常のTransformではなく、RectTransformを使用して位置やサイズが制御されます。RectTransformは、以下のプロパティを持っています。
- Anchors: UI要素の基準位置を決定します。アンカーを変更することで、UIの相対的な位置を動的に変更できます。
- Pivot: オブジェクトの中心点。回転やスケールの基準となります。
- Anchored Position: アンカーに基づいた相対座標で、UI要素の正確な位置を指定します。
3. 座標変換の用途と方法
3.1 スクリーン座標 → ワールド座標
用途: マウスやタッチのスクリーン位置を3D空間のワールド座標に変換する際に使用します。これにより、3Dオブジェクトの選択や移動操作が可能になります。
Vector3 worldPosition = Camera.main.ScreenToWorldPoint(Input.mousePosition);3.2 スクリーン座標 → UIのローカル座標
用途: スクリーン上のクリックやタップ位置を、UIのローカル座標に変換して、UI要素内の正確な位置を取得するために使用します。
RectTransformUtility.ScreenPointToLocalPointInRectangle
(
uiRectTransform,
Input.mousePosition,
Camera.main,
out Vector2 localPoint
);3.3 スクリーン座標 → ビューポート座標
用途: カメラの視野に対する相対的な位置を取得し、画面サイズに依存せずにオブジェクトを配置する際に使用します。
Vector3 viewportPosition = Camera.main.ScreenToViewportPoint(Input.mousePosition);3.4 ワールド座標 → スクリーン座標
用途: 3D空間内のオブジェクトの位置をスクリーン座標に変換し、UIやエフェクトを画面上で同期させる場合に使用します。
Vector3 screenPosition = Camera.main.WorldToScreenPoint(transform.position);4. 実用例
4.1 クリック位置にオブジェクトを配置する(スクリーン座標 → ワールド座標)
マウスクリックした位置にオブジェクトを配置する例です。
if (Input.GetMouseButtonDown(0))
{
Vector3 mousePosition = Input.mousePosition;
mousePosition.z = Camera.main.nearClipPlane; // Z座標を設定
Vector3 worldPosition = Camera.main.ScreenToWorldPoint(mousePosition);
Instantiate(objectPrefab, worldPosition, Quaternion.identity);
}このコードは、マウスクリックしたスクリーン座標をワールド座標に変換し、その位置にオブジェクトを生成します。
4.2 UI要素内のタップ位置を取得する(スクリーン座標 → UIのローカル座標)
クリックされた位置をUIのローカル座標に変換して処理します。
RectTransformUtility.ScreenPointToLocalPointInRectangle
(
uiRectTransform,
Input.mousePosition,
Camera.main,
out Vector2 localPoint
);
Debug.Log("Local UI position: " + localPoint);まとめ
- ワールド座標は、シーン全体に対する絶対的な位置を表し、3Dオブジェクトの操作に使用されます。
- ローカル座標は、親オブジェクトに対する相対的な位置を示し、親子関係に基づくオブジェクトの位置調整に使われます。
- スクリーン座標は、画面上のピクセル単位の座標系で、マウスやタッチ入力の処理に使用されます。
- ビューポート座標は、カメラの視野に対する相対的な位置を示し、画面サイズに依存しないオブジェクトの配置に利用されます。
これらの座標系を相互に変換することで、ゲームオブジェクトやUIの動的な配置・操作を柔軟に行うことが可能です。この資料を基に、様々なシーンで座標変換を効果的に活用してください。




ディスカッション
コメント一覧
まだ、コメントがありません