ワールドスペースにUIを表示する方法
シーン内の2D、または3Dオブジェクトの世界に配置することができるUIを作成する方法について考えてみます。

UnityワールドスペースUI チュートリアル
チュートリアルを通して、検証してみましょう
新しくUnityUITestプロジェクトを作成します。
3Dでプロジェクトを作成します。
Cubeオブジェクトを作成します。
名前をPlayerにします。
UI Textオブジェクトを作成します。
名前をNameにします。
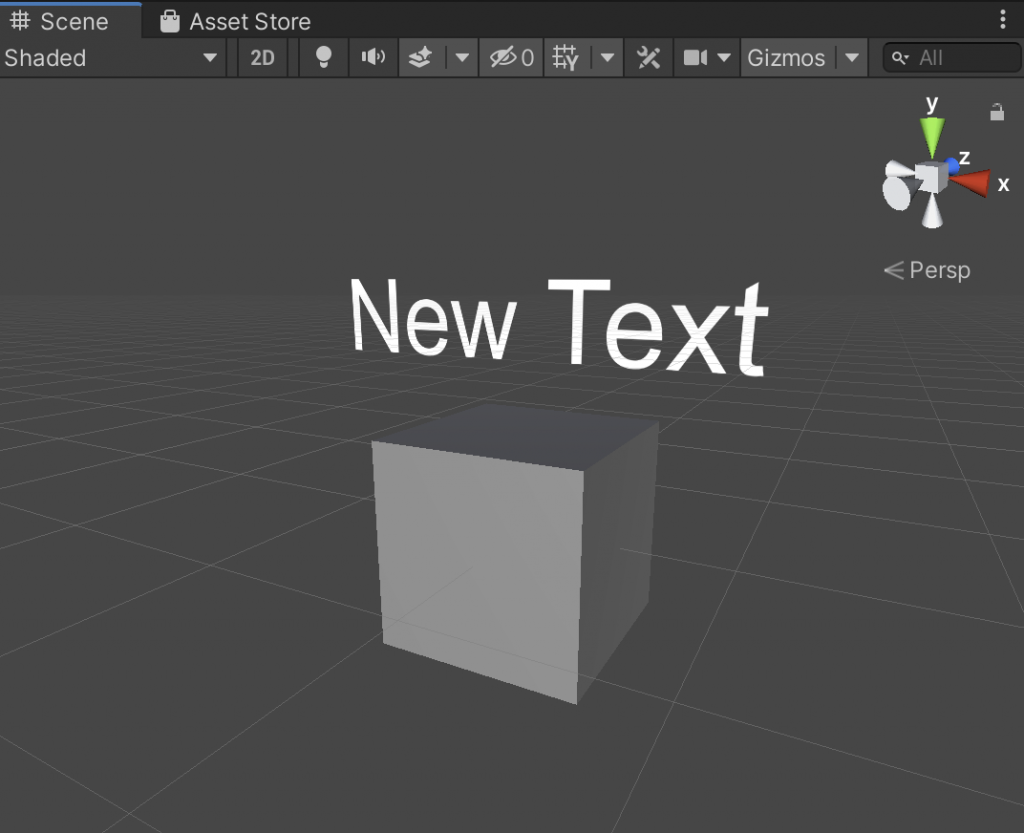
ここまでで作成されたオブジェクトは次のようになります。

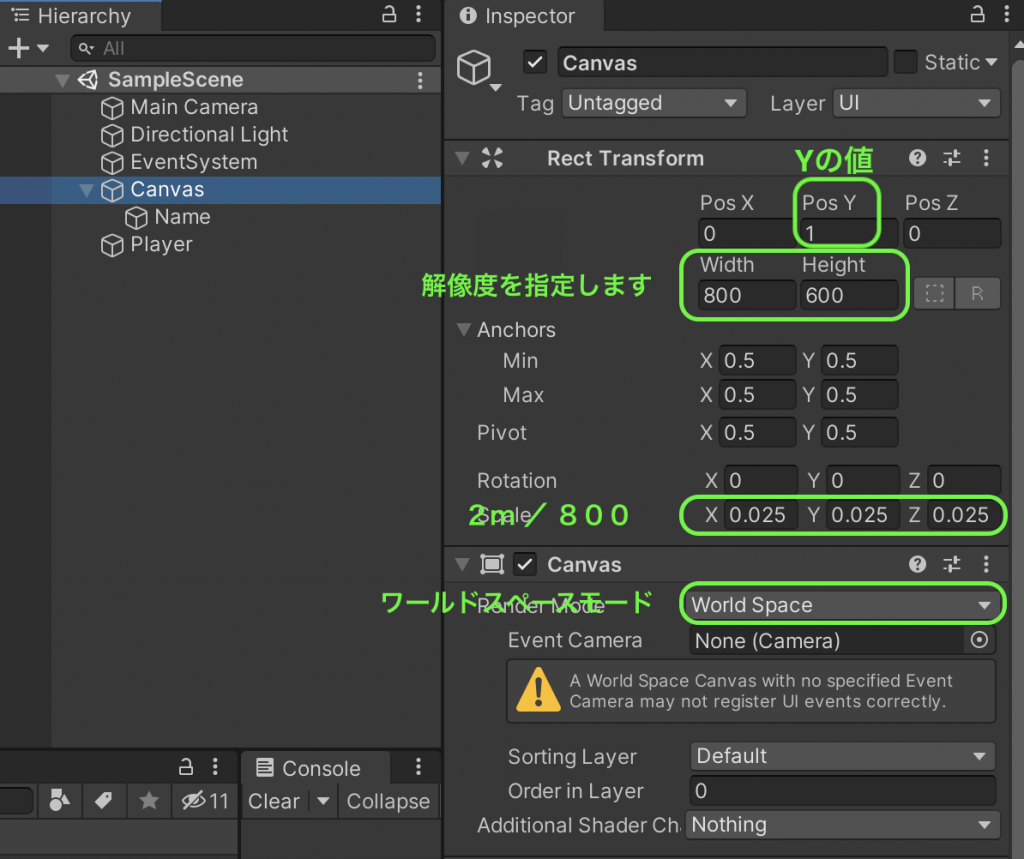
Canvasオブジェクトのコンポーネントを設定します
Canvasのレンダリングモードをワールドスペースに変更します
この変更で、カメラに表示できるようになりますが、Canvasは巨大なため対応が必要になります。
解像度の変更
800×600をサンプル解像度として考えてみましょう。この場合は、Rect Transformの幅と高さに800と600を設定します。
スケールの変更
巨大なCanvasを現実世界(Unity上)のサイズまで、小さくする必要があります。
最初にRender ModeをWorld Space(ワースドスペース)に変更することで、RectTrandformの変更が可能になります。
Scaleの変更は、目安としてワールドスペースの2mのサイズに変更したい場合は、実際に変更したいサイズ/解像度の計算で求めることができます。
これで求めると、2m/800 = 0.0025になりますのでScaleをその値を設定します。

テキストの輪郭がボケることへの対応
テキストオブジェクトの解像度が低いために起こります。次のいずれかの方法で対応します。
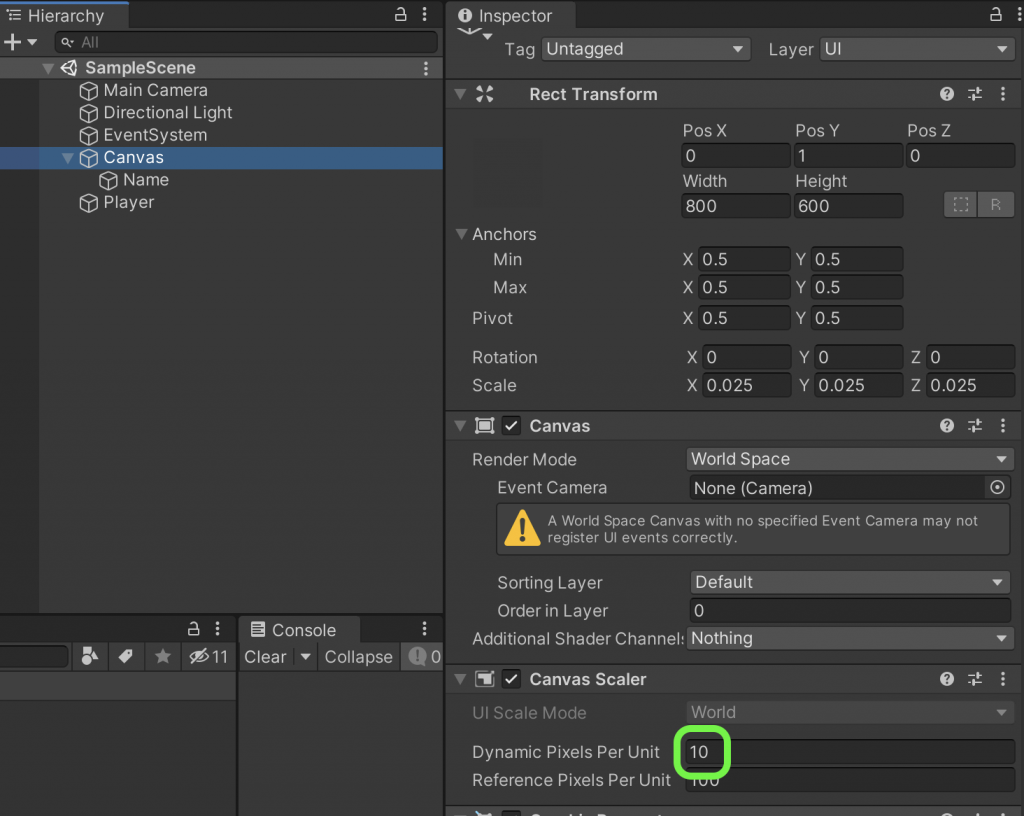
(方法1)CanvasのCanvas Scalerコンポーネントの変更
Canvasの解像度の変更
Canvas内のUI要素のピクセル密度を変更します。ピクセル密度を上げるために(レンダリングされたテキストをよりシャープにするために)、「Dynamic Pixels Per Unit」の値を上げると、テキストをレンダリングするために単位あたりに使用されるピクセル数が増えます。これは状況に応じて変化する可能性があるため、正確な値はありません。最適な値に調整しましょう。

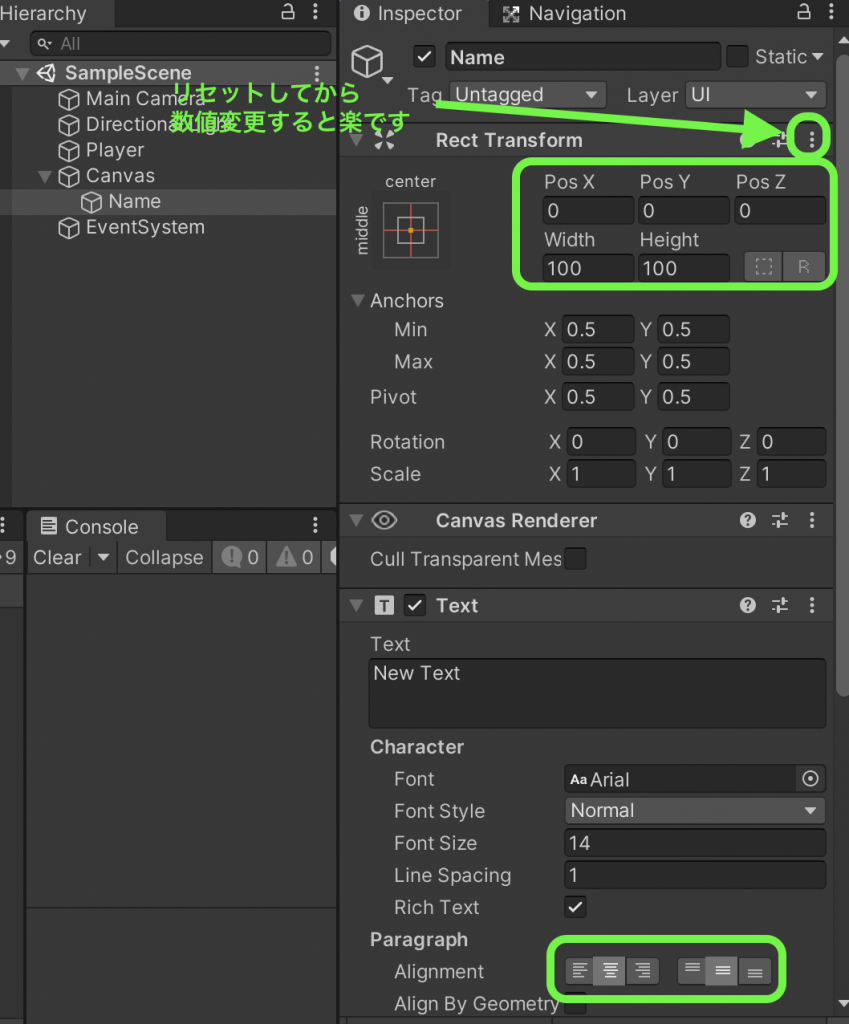
Textの変更
変更前の数値を一度初期化したあと、実体に即した数値に変更します。また、配置も中央に変更します。

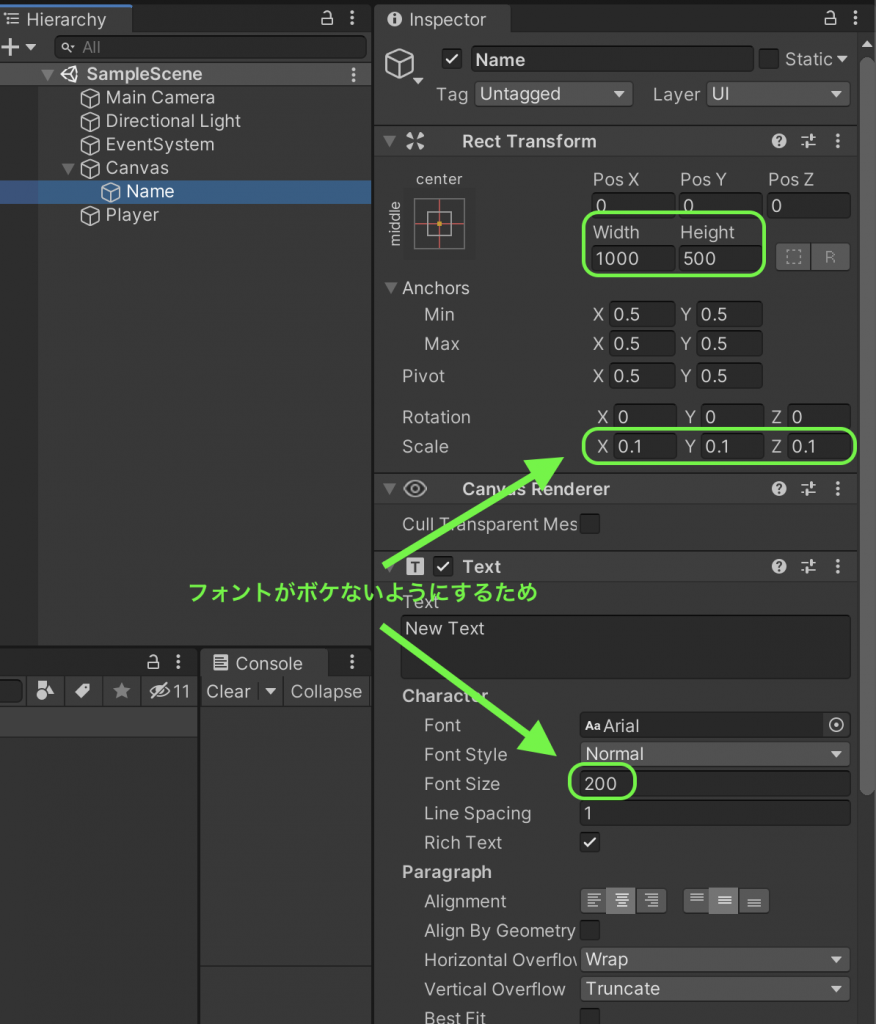
(方法2)Textオブジェクト(Name)のコンポーネントの変更
Unityのフォントは、画像として管理されるためサイズが小さいと解像度が低い状態で保存されます。サイズの小さいフォントを拡大すると、小さい画像を拡大することになりボケる原因となります。これに対応するには、フォントサイズを大きくし表示を縮小するとすることといいです。ただし、フォントを大きくするとメモリの使用量も多くなりますので、サイズと縮小割合をバランスよく(実用に耐える範囲)調整することが大切です。
テキストエリアの変更
テキストが収まるエリアを指定します。(フォントサイズを大きくしていますので、この値も大きくなります)
解像度の変更
テキストサイズを大きくすることで輪郭がボケるのを防ぎますが、その代わりScaleを小さくして調整します。
Textの変更
このままでは、フォントの輪郭がボゲてしまいますので、フォントのサイズのアップ、同時にScaleを調整します。

応用
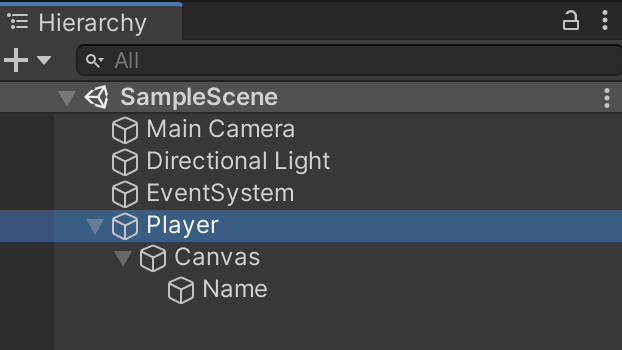
Playerの移動に合わせてTextも移動させる方法
単純にPlayerの子オブジェクトにすることで実現できます

Textをカメラに向ける方法
テスストがいつも正面を向くように次のスクリプトをNameオブジェクトにアタッチします。
これにより、Playerが移動しても、Textはいつもカメラを向くようになります。
public class LookAtCamera : MonoBehaviour
{
void Start()
{
// foward(z軸)の方を向けることで文字が反転するのを修正
transform.localScale = new Vector3(-1, 1, 1);
}
void Update()
{
// 自身の向きをカメラに向ける
transform.LookAt(Camera.main.transform);
}
}





ディスカッション
コメント一覧
まだ、コメントがありません