クリックされたUIをイベントハンドラの引数で取得する方法
イベントトリガーコンポーネントを使ってイメージUIがクリックされたときにクリックしたオブジェクトを取得します
プロジェクトのサンプル
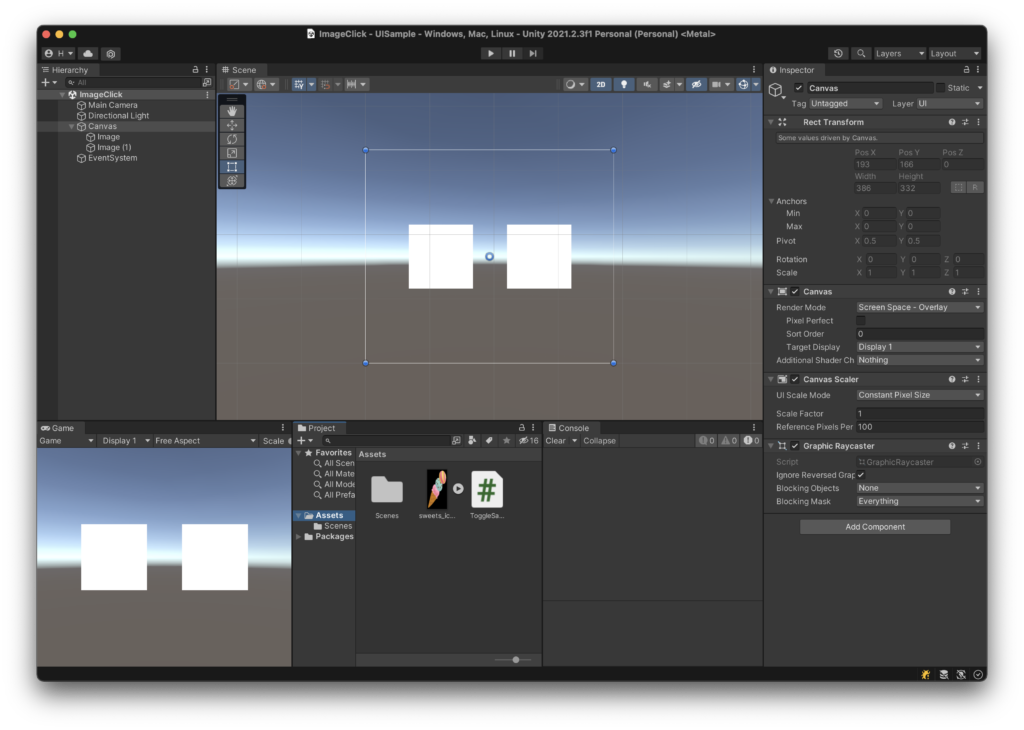
2つのイメージUIを持ったシーンを作成しましょう
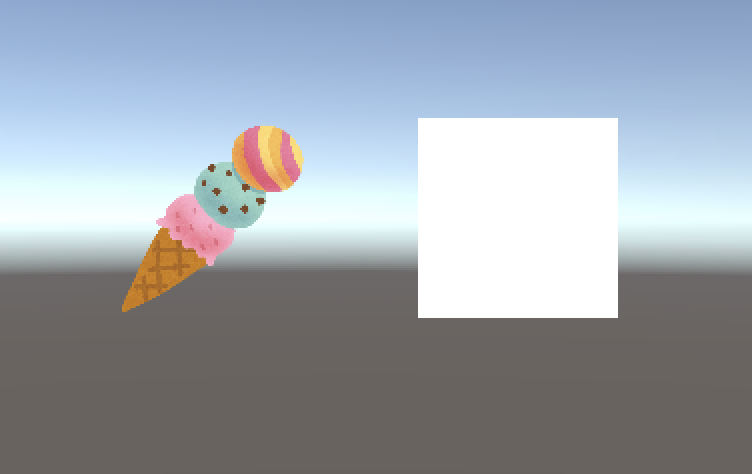
オブジェクトの配置

スクリプトの作成
クリックされたときに呼び出されるイベントハンドラを作成します
引数にイベント発生時のデータを取ります
public class ImageClickSample : MonoBehaviour
{
public void OnPointerClick(BaseEventData data)
{
Debug.Log("クリックされた");
}
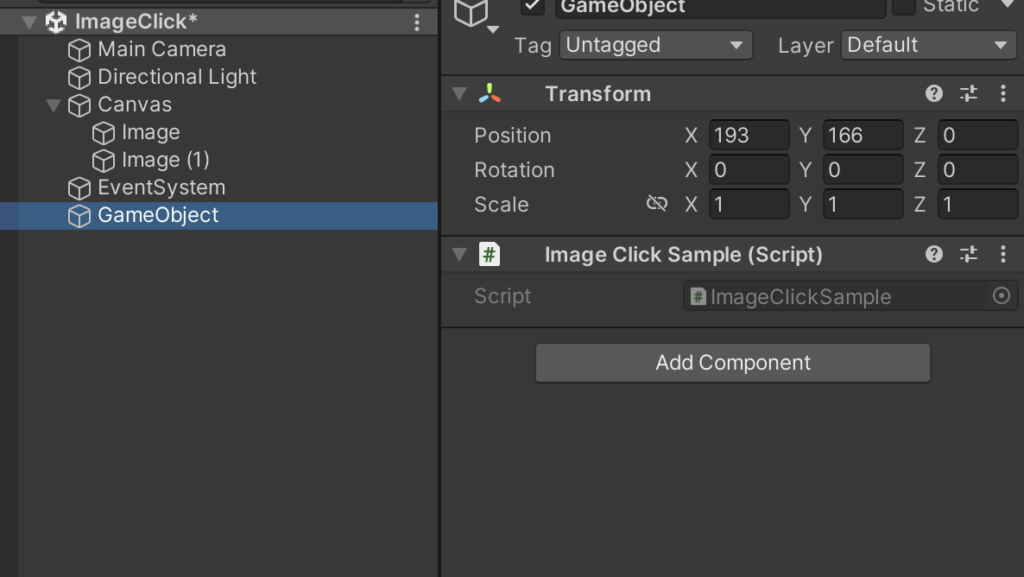
}からのゲームオブジェクトにアタッチしておきます

クリックした時のイベントを登録
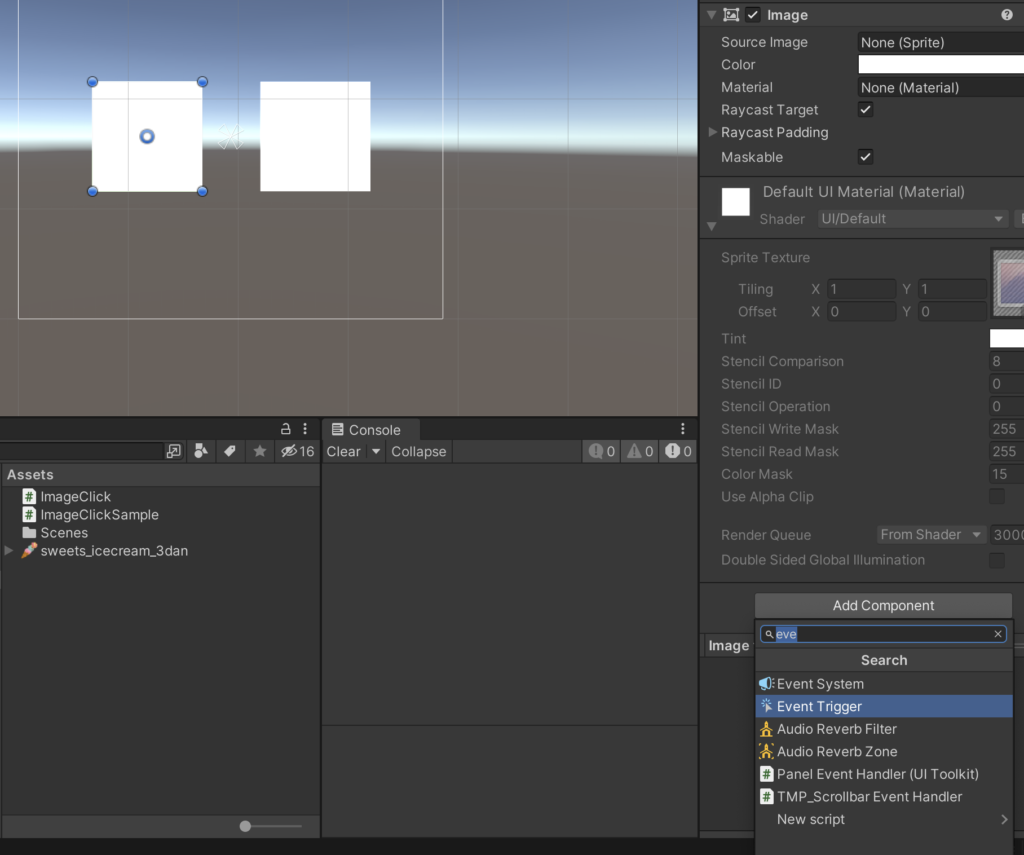
コンポーネントの追加
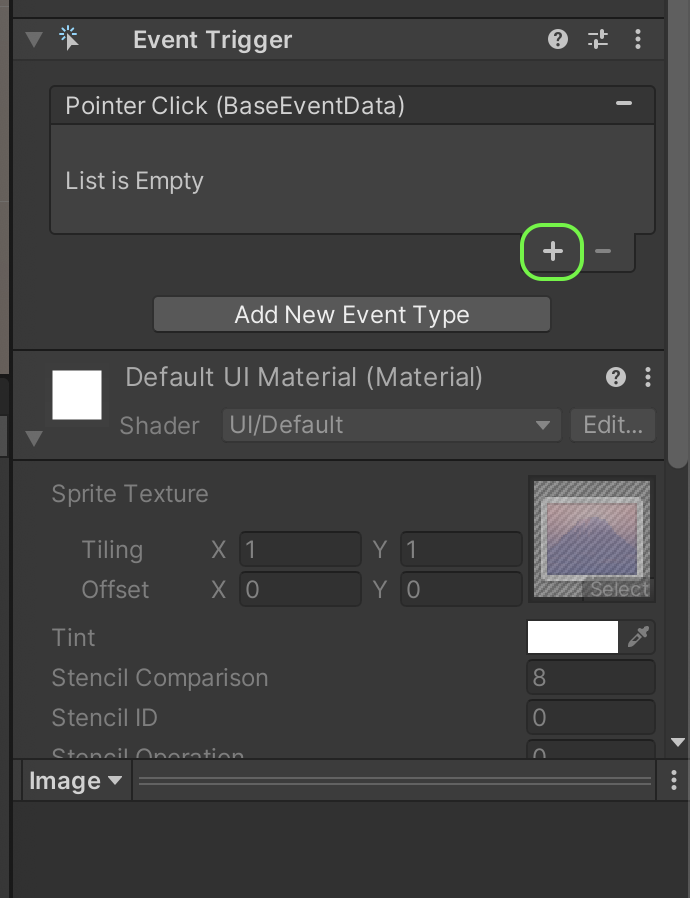
クリックした時のイベントを取得するため、Event Triggerコンポーネントを追加します

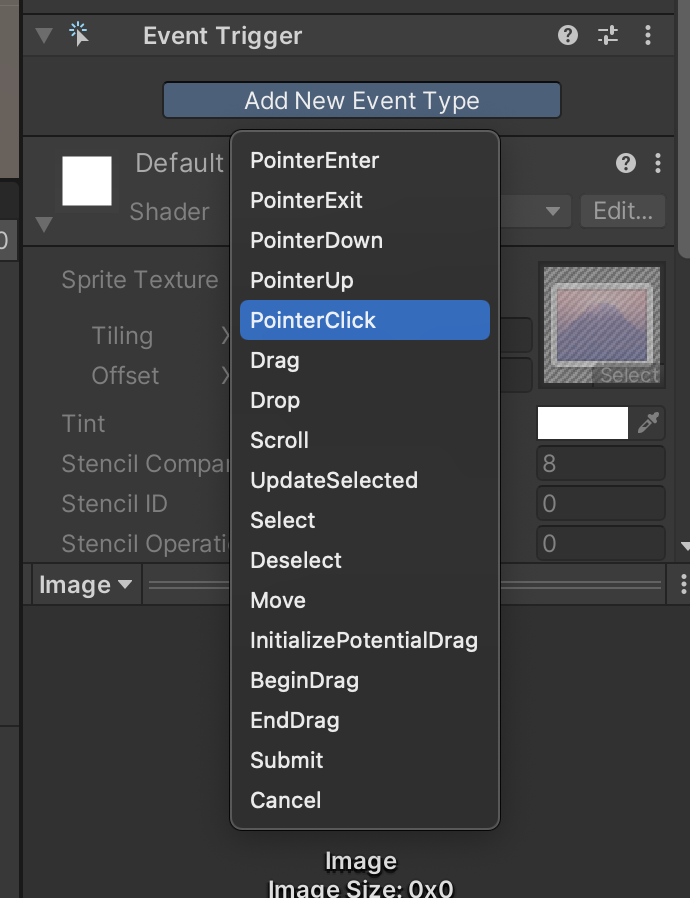
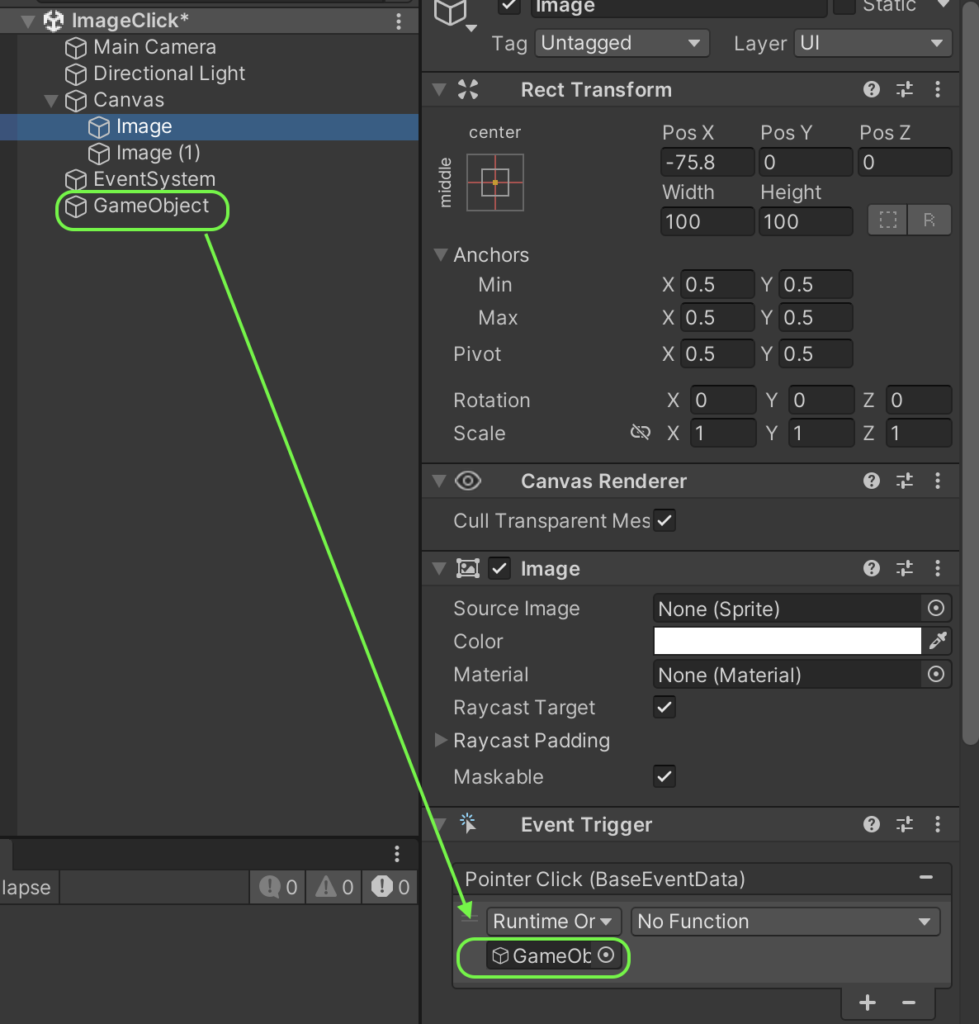
クリックイベントの登録
クリックした時のイベントを登録します

イベントハンドラを追加します

イベントハンドラがあるオブジェクトをドラッグ&ドロップします

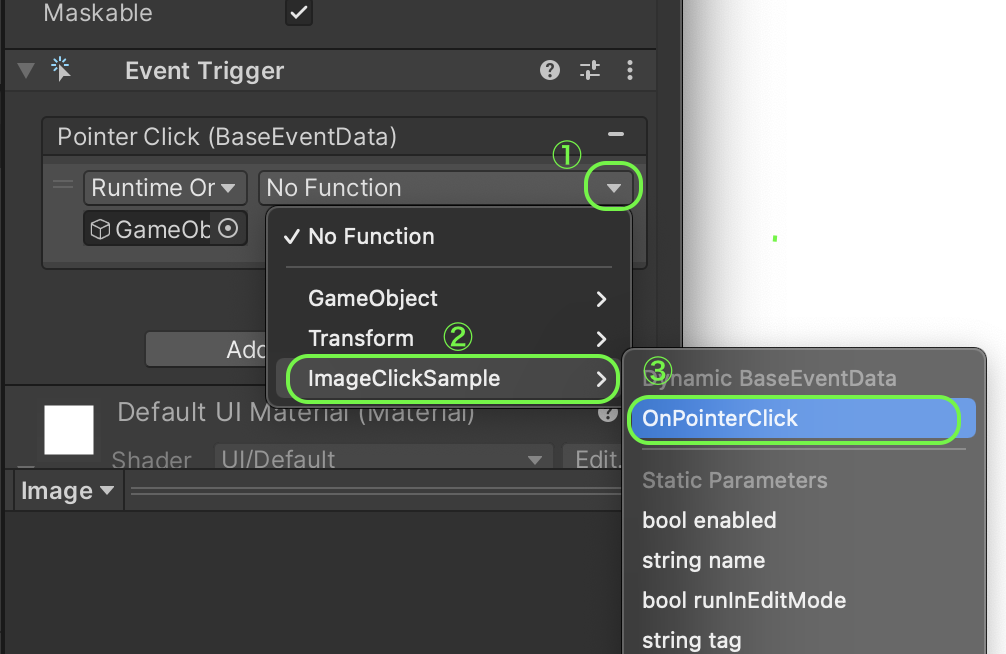
クリックされた時点のオブジェクトを取得(実行時に取得なのでdynamic:動的に取得)するイベントを選択します
作成したスクリプトを選択しています

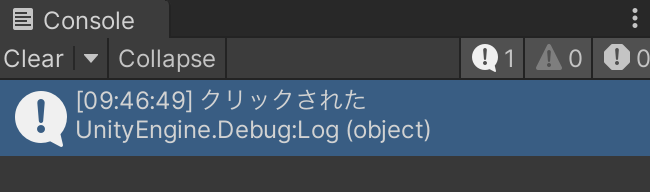
実行結果の確認
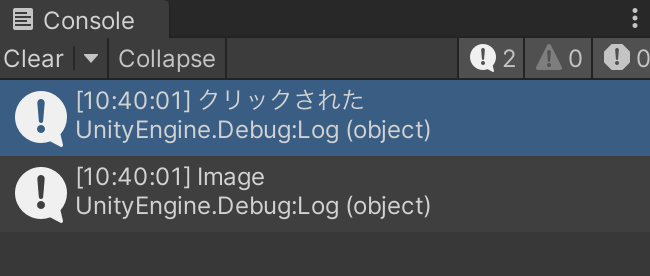
1つ目のイメージをクリックしてDebug.Logの結果が表示されるのを確認します。

クリックされたゲームオブジェクトの取得
BaseEventData型の引数をPointerEventData型にキャストして、pointerClickプロパティを取得します。
これは、GameObject型で、クリックされたゲームオブジェクトを取得することができます。
取得後、オブジェクト名(ヒエラルキーで表示される名前)を表示してみましょう。
public void OnPointerClick(BaseEventData data)
{
Debug.Log("クリックされた");
GameObject pointerObject = (data as PointerEventData).pointerClick;
Debug.Log(pointerObject.name);
}実行結果の確認

クリックされたImageのイラスト(スプライト)を変更してみる
プリミティブな図形(白い四角形)を別のイラストに差し替えてみます
アクセルの方法は、変更したい値がどの階層にあるかをしてして実現します

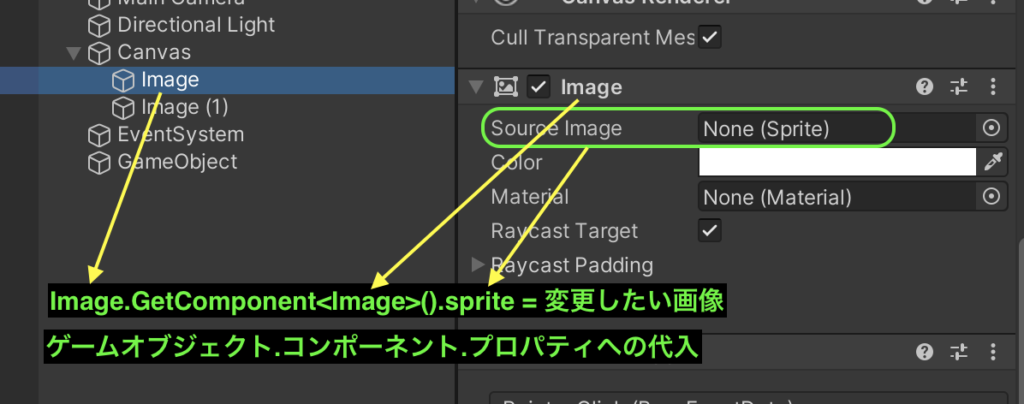
引数からクリックされたゲームオブジェクトを取得し、GetComponentでそのゲームオブジェクトのコンポーネントリストからImageコンポーネントを選択、spriteプロパティに値(今回は、スプライト)をアタッチします。
Imageプロパティでは、Source Imageとなっていますが、ここは、spriteへの代入でOKです。
public class ImageClickSample : MonoBehaviour
{
public Sprite iceCreamImzge;
public void OnPointerClick(BaseEventData data)
{
Debug.Log("クリックされた");
GameObject pointerObject = (data as PointerEventData).pointerClick;
Debug.Log(pointerObject.name);
pointerObject.GetComponent<Image>().sprite = iceCreamImzge;
}
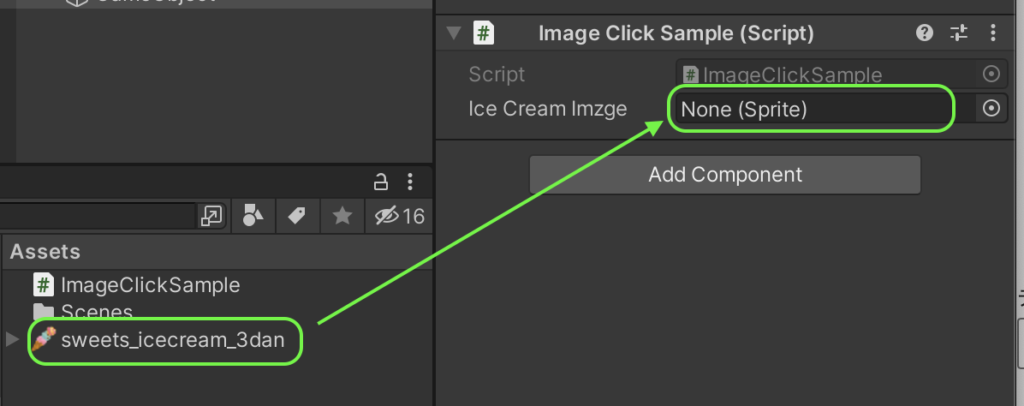
}スクリプトのアウトレット接続
クリックした時の画像を登録します

実行結果の確認
Imageオブジェクトをクリックすると、画像が変更されるのを確認します




ディスカッション
コメント一覧
まだ、コメントがありません