スクリプタブルオブジェクトで作った文字列を外部アセットにして、ロードできるようにする(ScriptableObjectとAddressable)
データ部分をアプリのコードから分離して、ロードしたりリリースしたりできるようにする基本的なサンプルになります
サンプル
ストーリーが必要とするアプリで、複数の情報を持ちたい場合のサンプルになります
ストーリーのタイトルとそれの説明用の文章をセットにして管理したいとします
また、そのデータの入力はプログラマでなくてもできるようにします
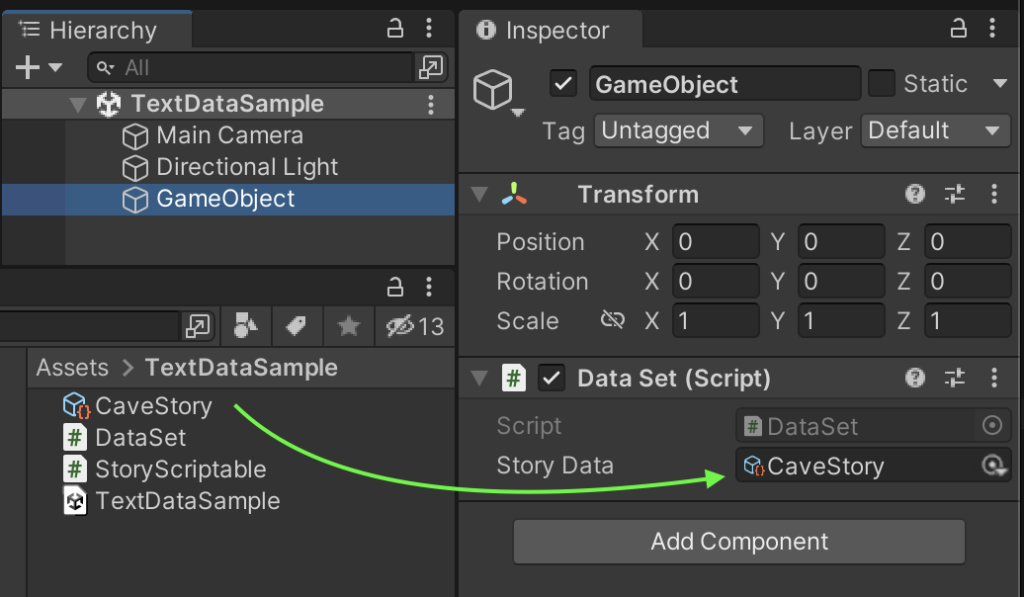
シーン
スクリプタブルオブジェクトを作成し、アウトレット接続しています

スクリプタブルオブジェクト
データを作るためのコード
タイトルと、そのストーリーをクラスにしたものをリストにしています
using System;
using System.Collections.Generic;
using UnityEngine;
[CreateAssetMenu(menuName = "StoryData")]
public class StoryScriptable : ScriptableObject
{
[Serializable]
public class Storys
{
public string Title;
[TextArea(1, 5)]
public string Story;
}
public List<Storys> storys;
}データの作成
上記、リスト(タイトルとストーリーのセット)を実際に入力していくためのスクリプタブルオブジェクトを作成します
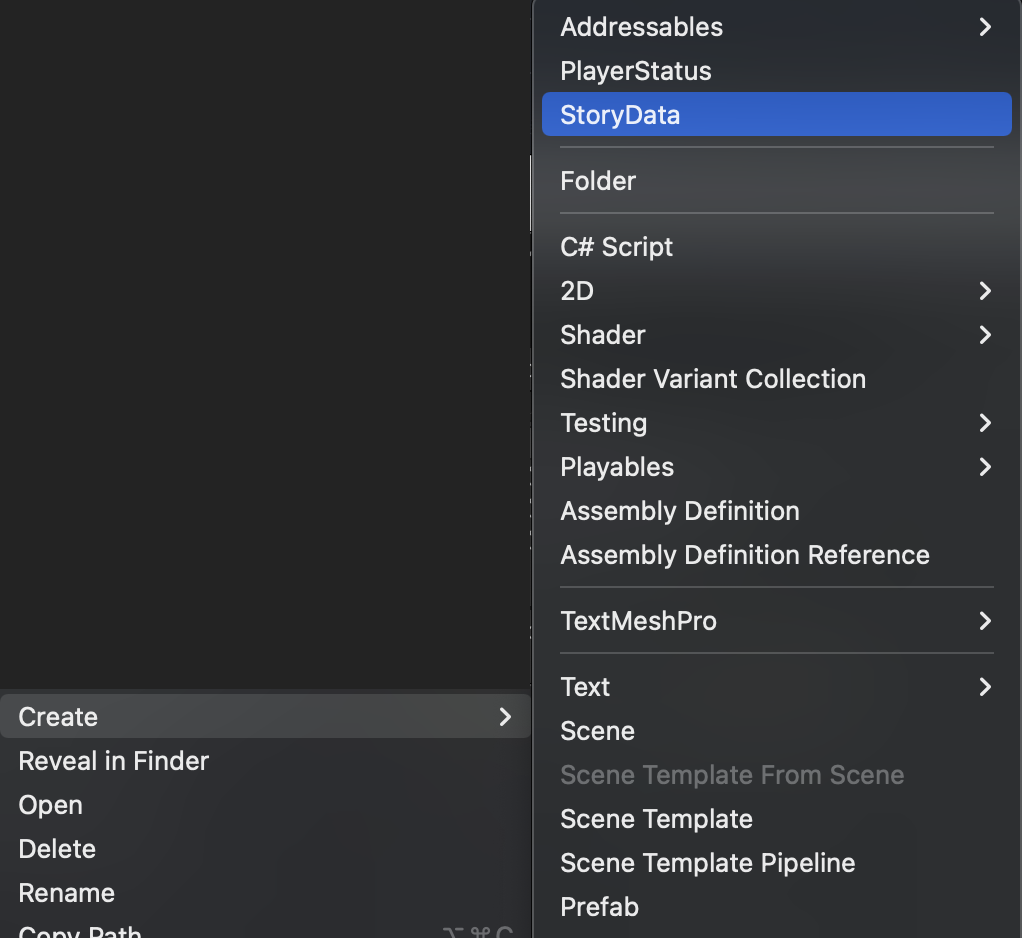
プロジェクトウィンドウを右クリックしてCreate → StoryDataで作成します
ファイル名は、CaveStoryとしました

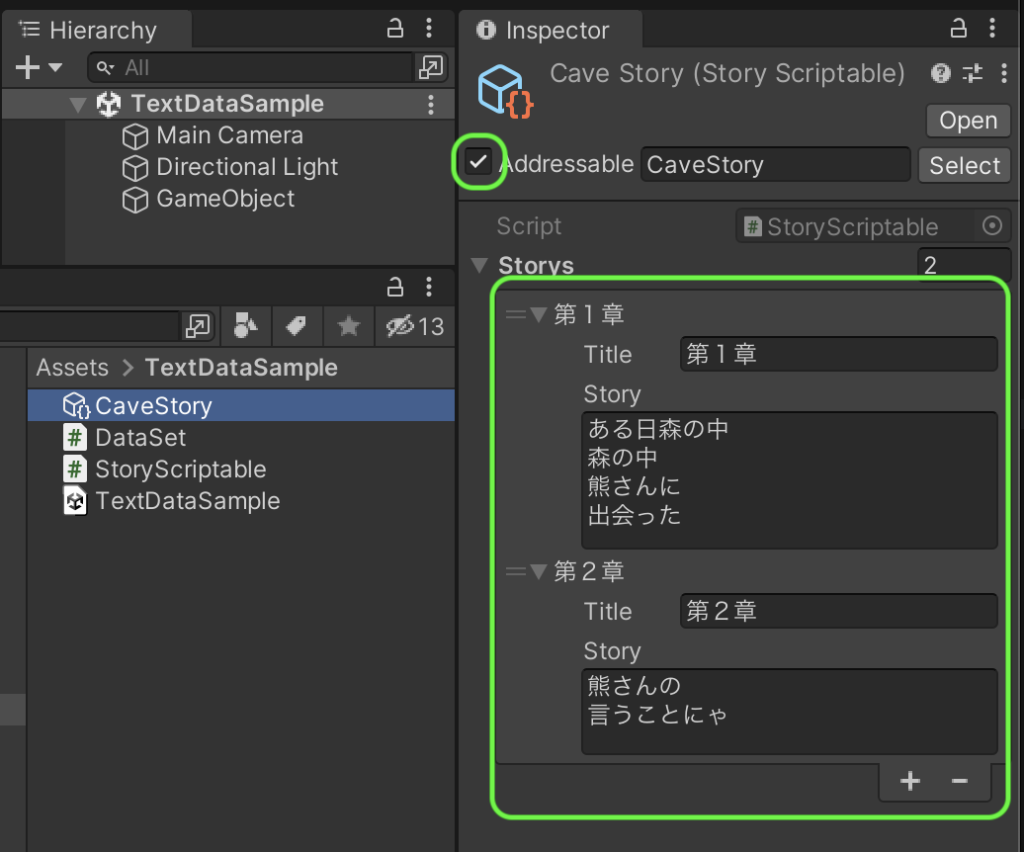
作成したスクリプタブルオブジェクトにデータを入力
プロジェクトウィンドウで作成したCaveStoryを選択し、データを入力していきます
Addressableを使いますので、チェックを入れます
新しく入力するときは、+の記号を押下します

実行用のコード
Addressablesを読み込むコードを記述します
今回はコンソール画面に結果が表示されるようにしました
using UnityEngine;
using UnityEngine.AddressableAssets;
public class DataSet : MonoBehaviour
{
[SerializeField]
AssetReference storyData;
void Start()
{
Addressables.LoadAssetAsync<StoryScriptable>(storyData).Completed += story =>
{
StoryScriptable selStorys = story.Result;
Debug.Log(selStorys.storys[0].Title);
Debug.Log(selStorys.storys[0].Story);
};
}
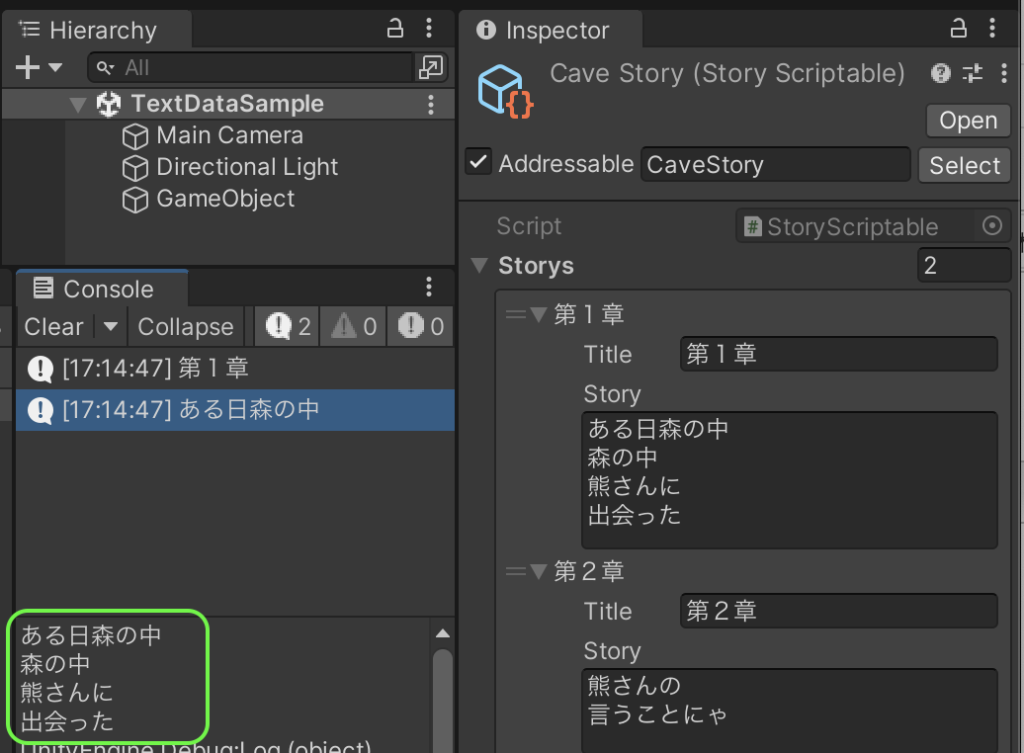
}実行結果
それぞれの文字列が表示されるのを確認します

訪問数 200 回, 今日の訪問数 1回




ディスカッション
コメント一覧
まだ、コメントがありません