【Unity】UIボタンのアニメーション
Unity標準のUIボタンをアニメーションしてみましょう
アニメーションの機能もUnity標準の機能を使います
実行結果
このサンプルでは、クリックした時のアニメーションを作ってみました
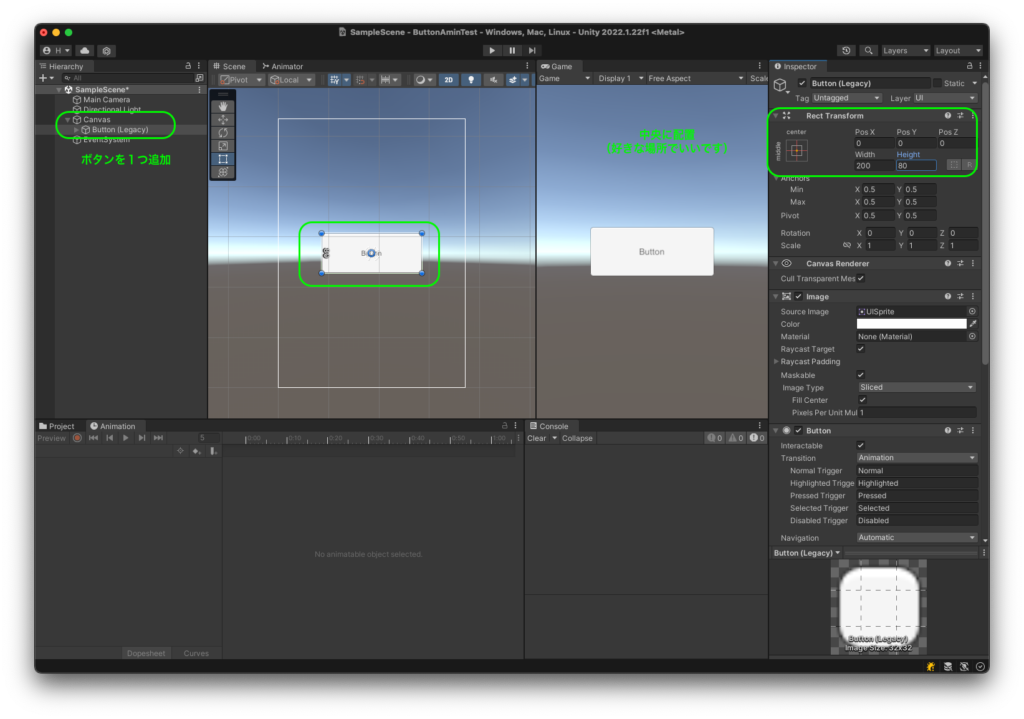
シーン構成
UIボタンを1つ追加しただけのシーンです

作り方
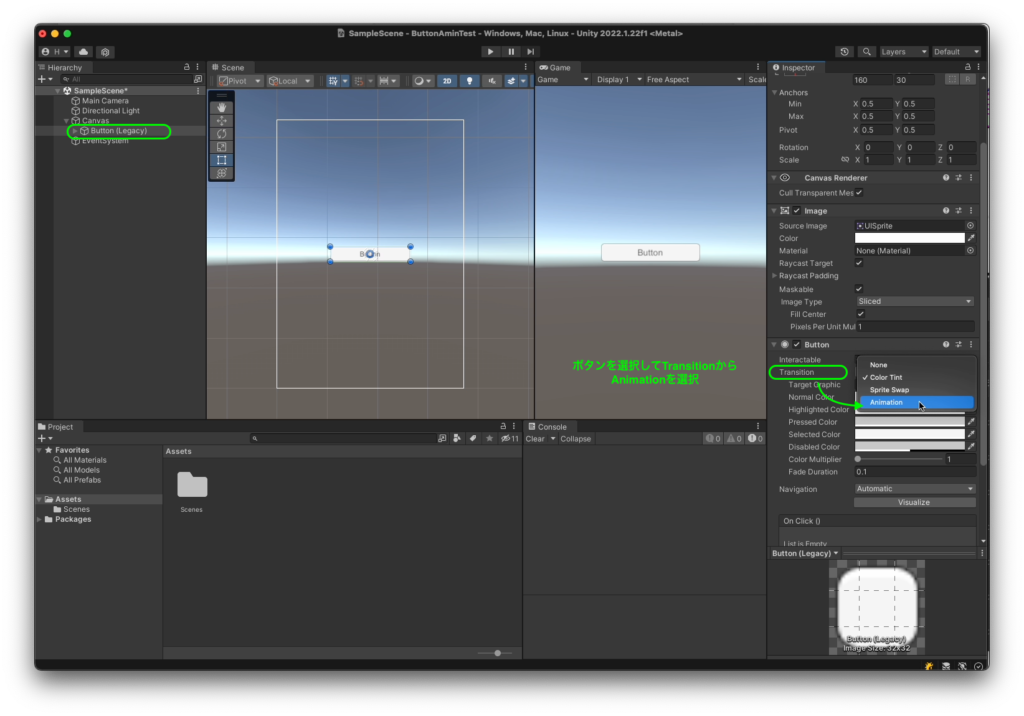
遷移の仕方からアニメーションを選択します

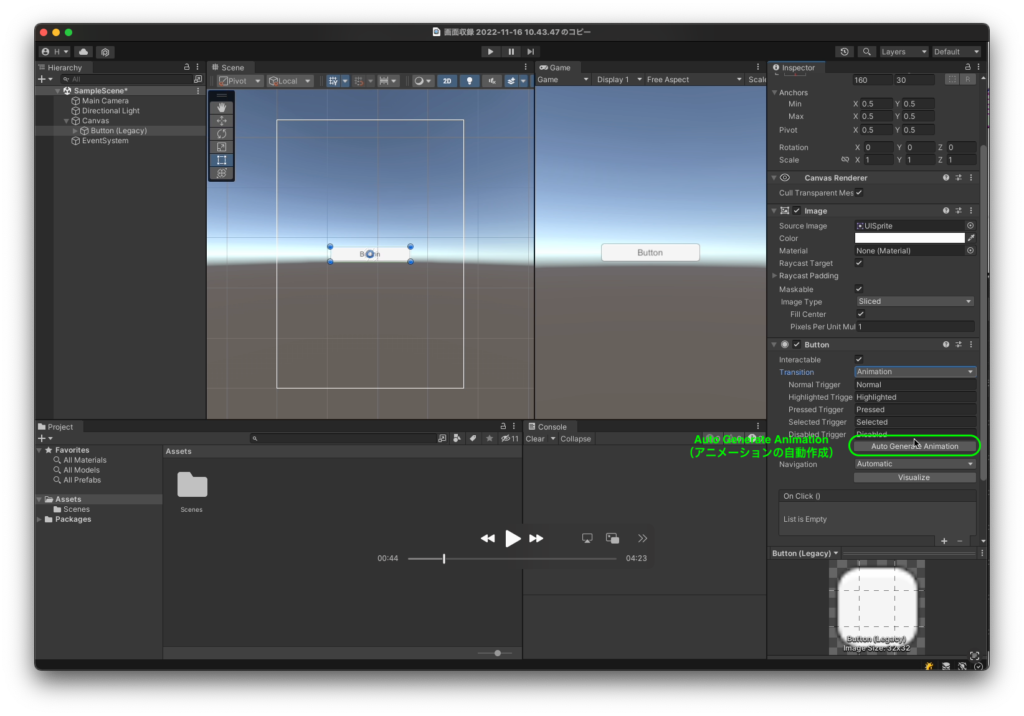
手順でアニメーションも作成するので「自動で作成する」をクリックします

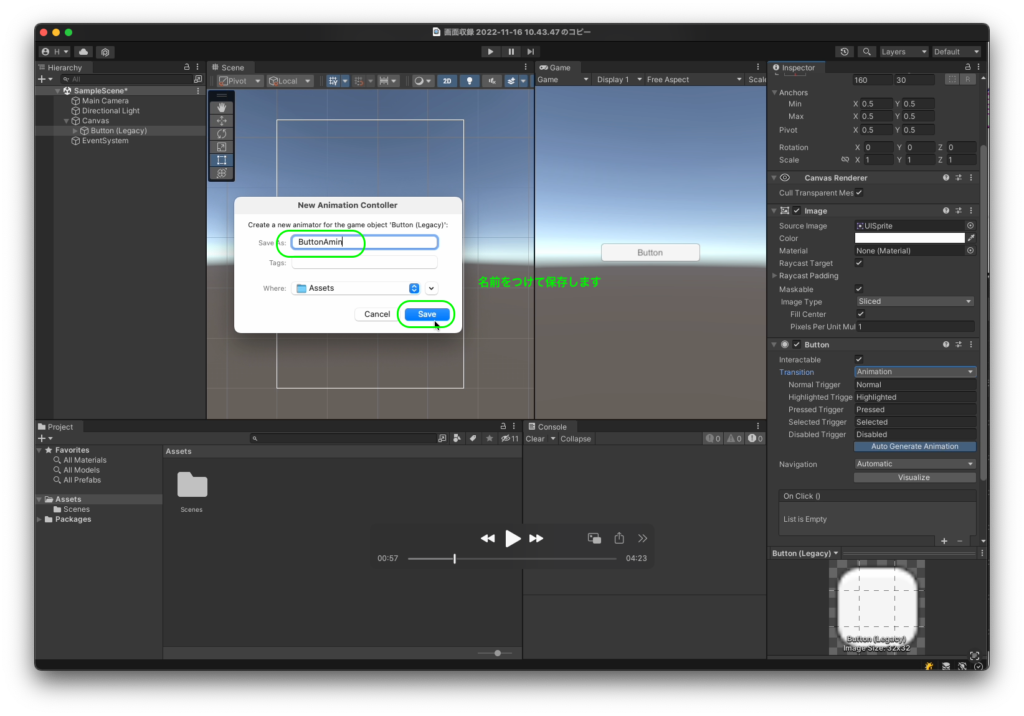
ファイルに保存しますので任意の名前をつけます
このファイルはプロジェクトウィンドウに表示されます

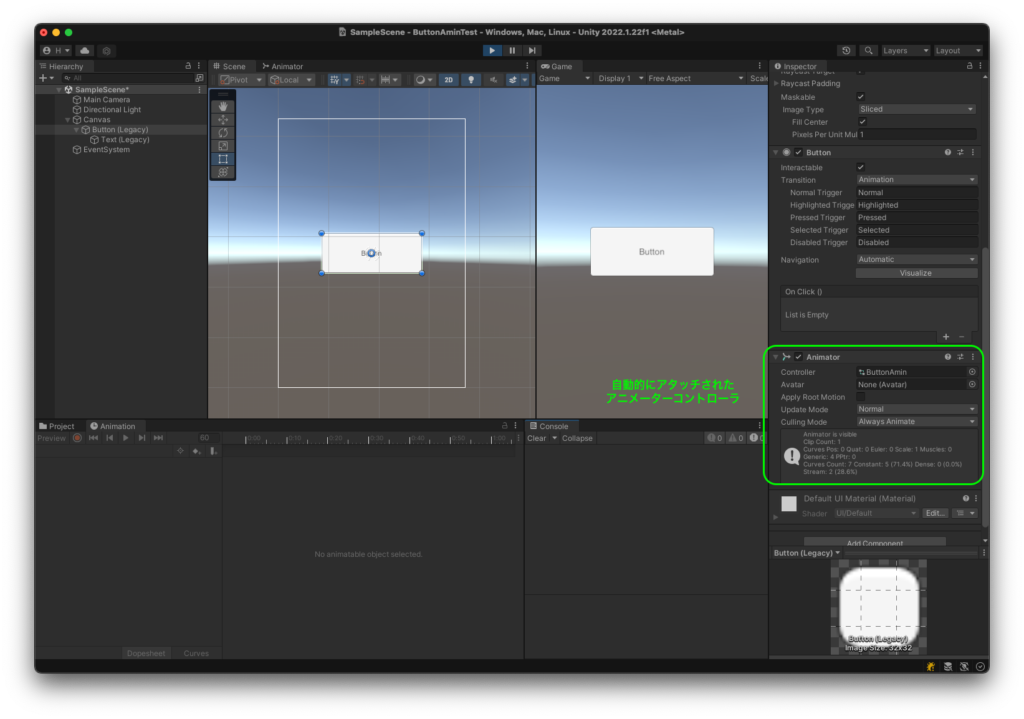
この時、ボタンオブジェクトには、自動的にアニメーターコントローラコンポーネントもアタッチされます

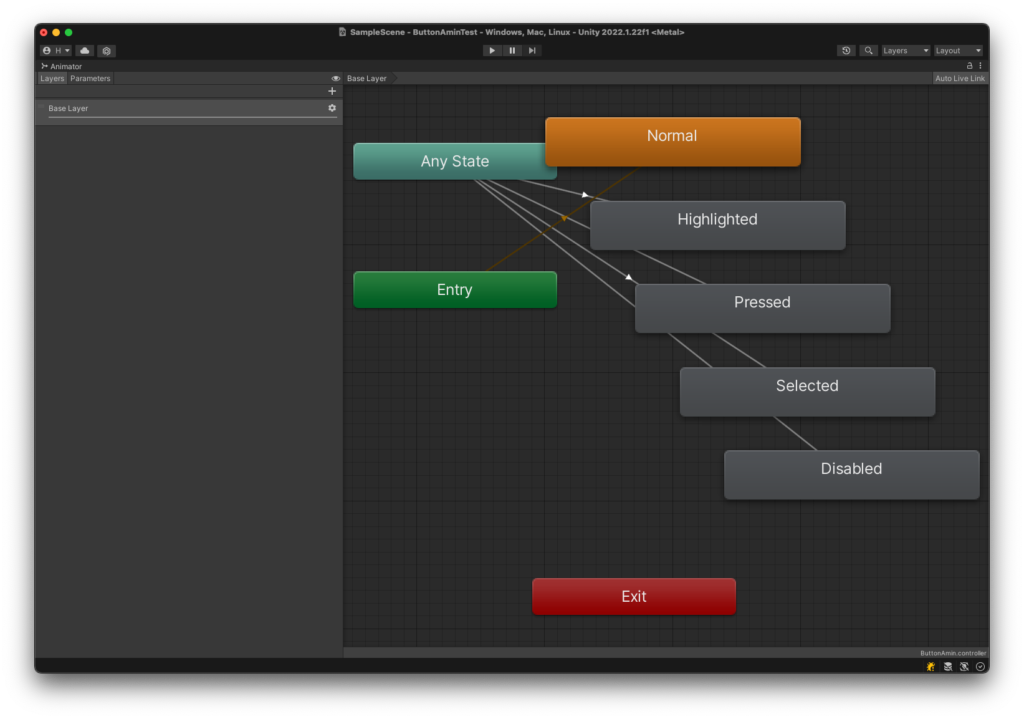
このようなアニメータコントローラになります

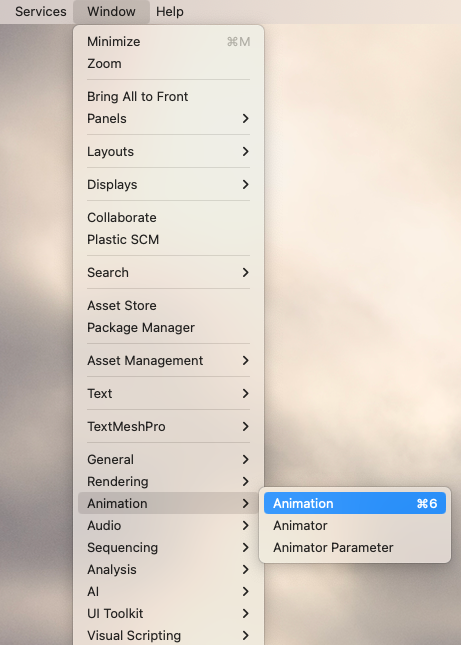
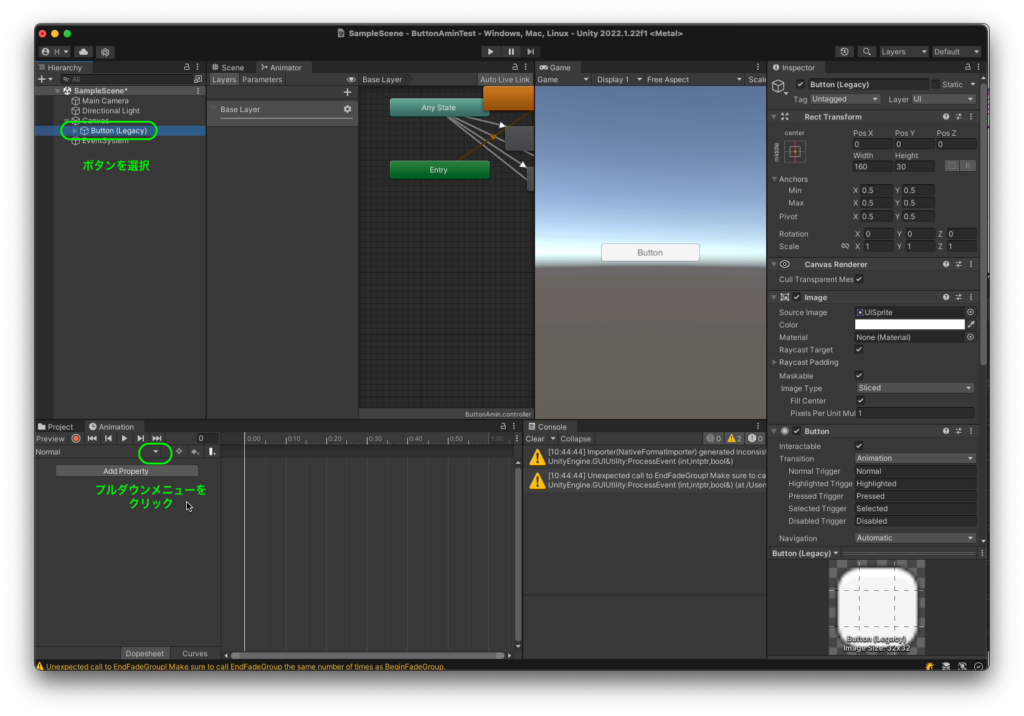
次にAnimationウィンドウでどのようにアニメーションするかを設定します

アニメーションウィンドウが開くので、タグをドラッグして適当な場所に配置してもいいでしょう(そのまま別ウィンドウの状態でもいいです)
これまでにアニメーションウィンドウの操作をしたことがある方は手順はそのままですから特別にUI用ではないことに気づくと思います
今回は、クリックした時にボタンのサイズが変化する(拡大する)アニメーションを作ってみます

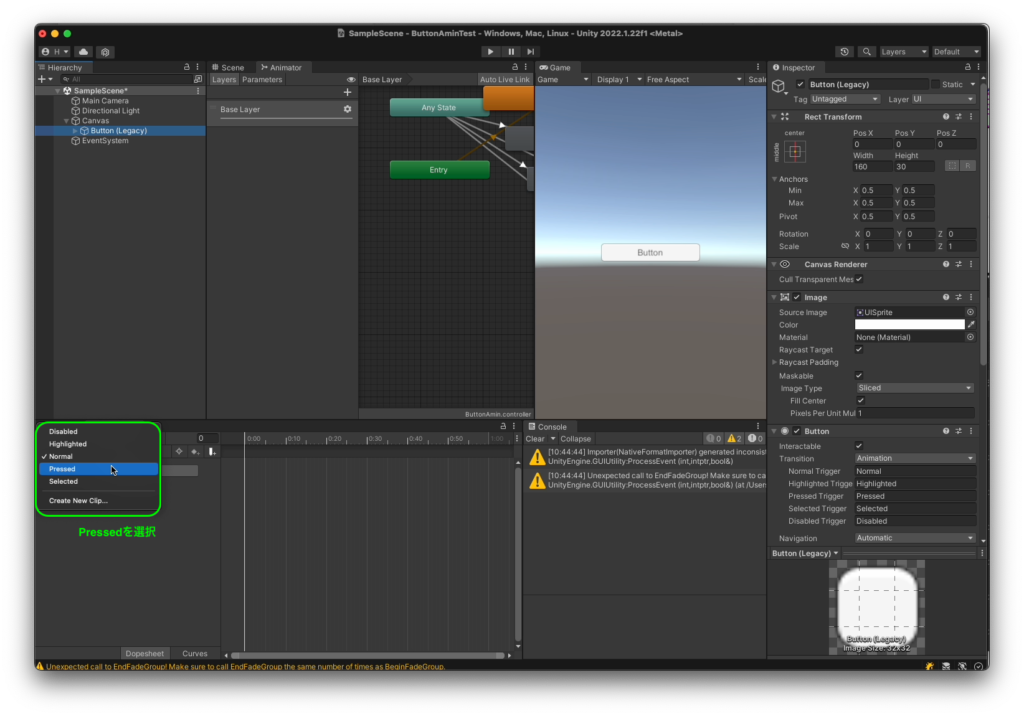
Pressedアニメーションを選択します

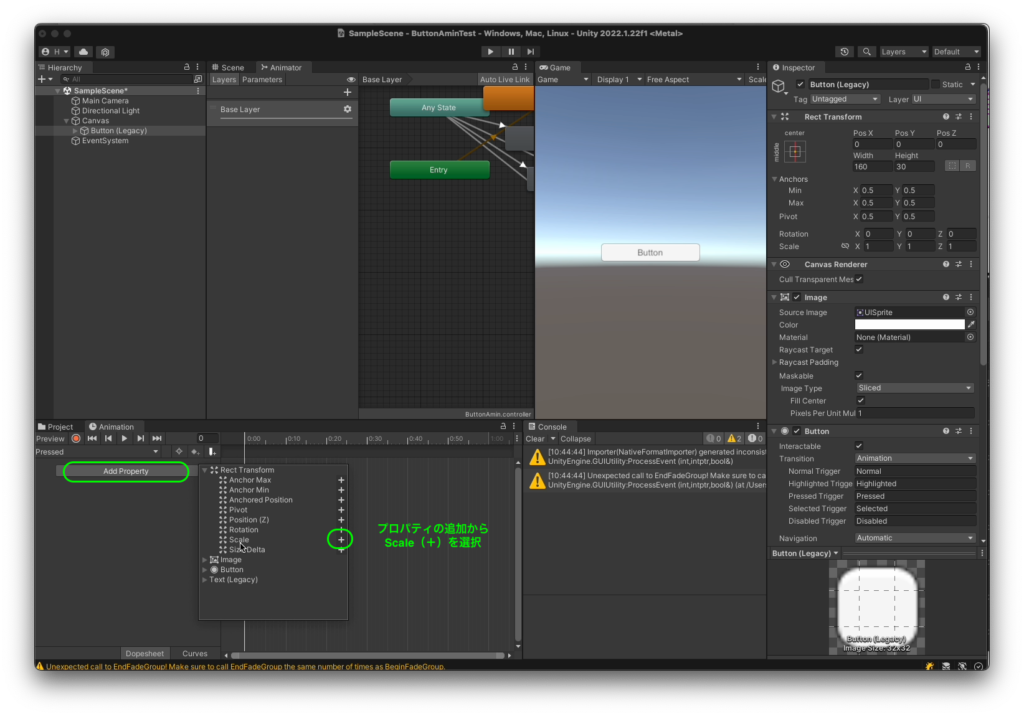
Scaleを追加します

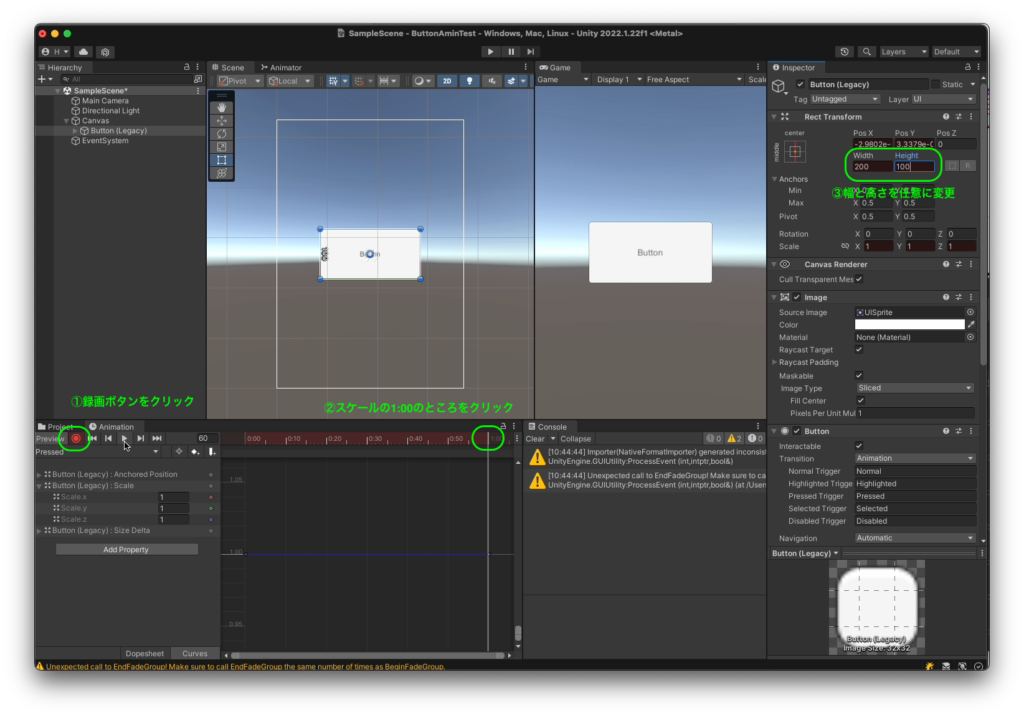
1秒後にどのような大きさにしたいかを登録します
そこまでのスムーズなアニメーションは自動で作成されます

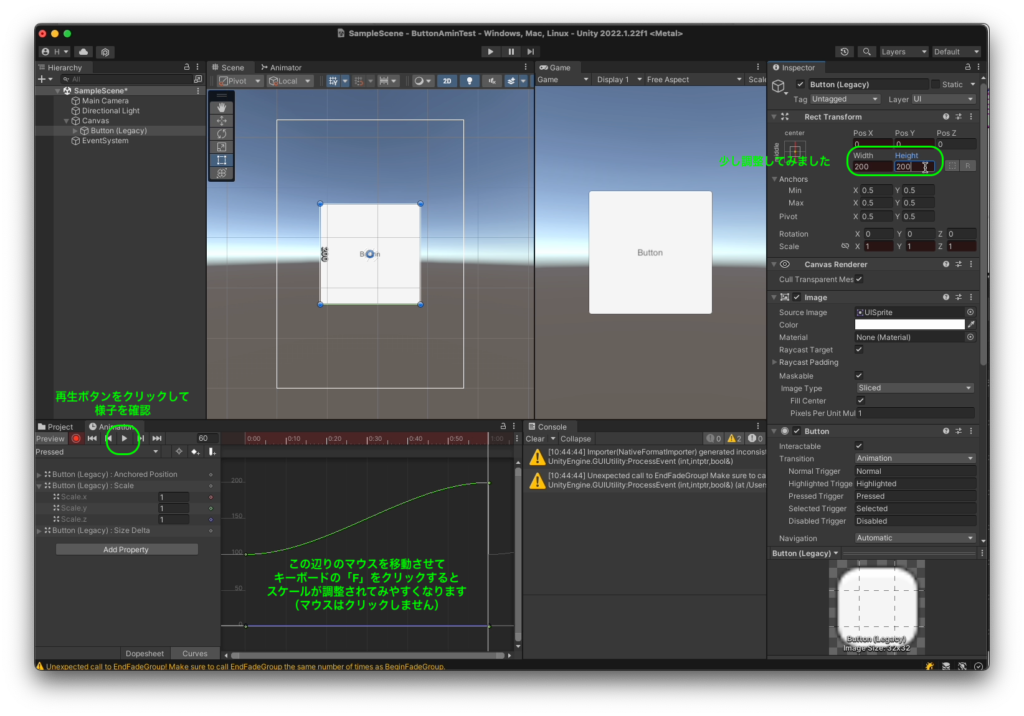
実際にシミュレーションで再生・確認してみて調整します

以上で完成です
実行すると実行結果のようになるのが確認できます
多くの手順があるように思われたでしょうが、ほぼクリックだけなのでそれほど大変ではありません
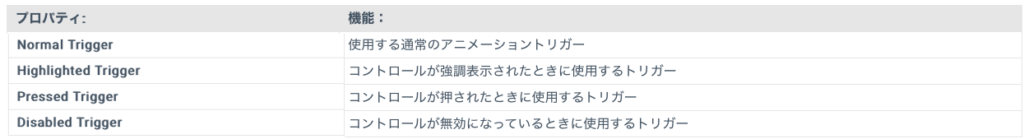
クリックした時以外のアニメーション設定
他の状態でもアニメーションができますので色々試してみましょう





ディスカッション
コメント一覧
まだ、コメントがありません