【Unity】Webアプリを公開する(GitHub Pages)
UnityのビルドをGitHub Pagesで動作させるメリットは、無料で簡単にホスティングできる点です。これにより、プロジェクトのデモやポートフォリオを手軽に公開できるほか、継続的インテグレーション(CI)を利用して自動的にデプロイできます。また、GitHubのバージョン管理と連携しやすく、コードの変更履歴やコラボレーションもスムーズに行えます。さらに、GitHub Pagesの静的サイト生成により、読み込み速度が速く、ユーザーエクスペリエンスが向上します。
準備
プロジェクトの準備と、WebGLでのビルドを実行しておきます
リンクを先に完了させておいてください
GitHub Pagesが圧縮ファイル非対応に対する設定
Unityのデフォルトでは圧縮処理されていますので、これを非圧縮に変更します
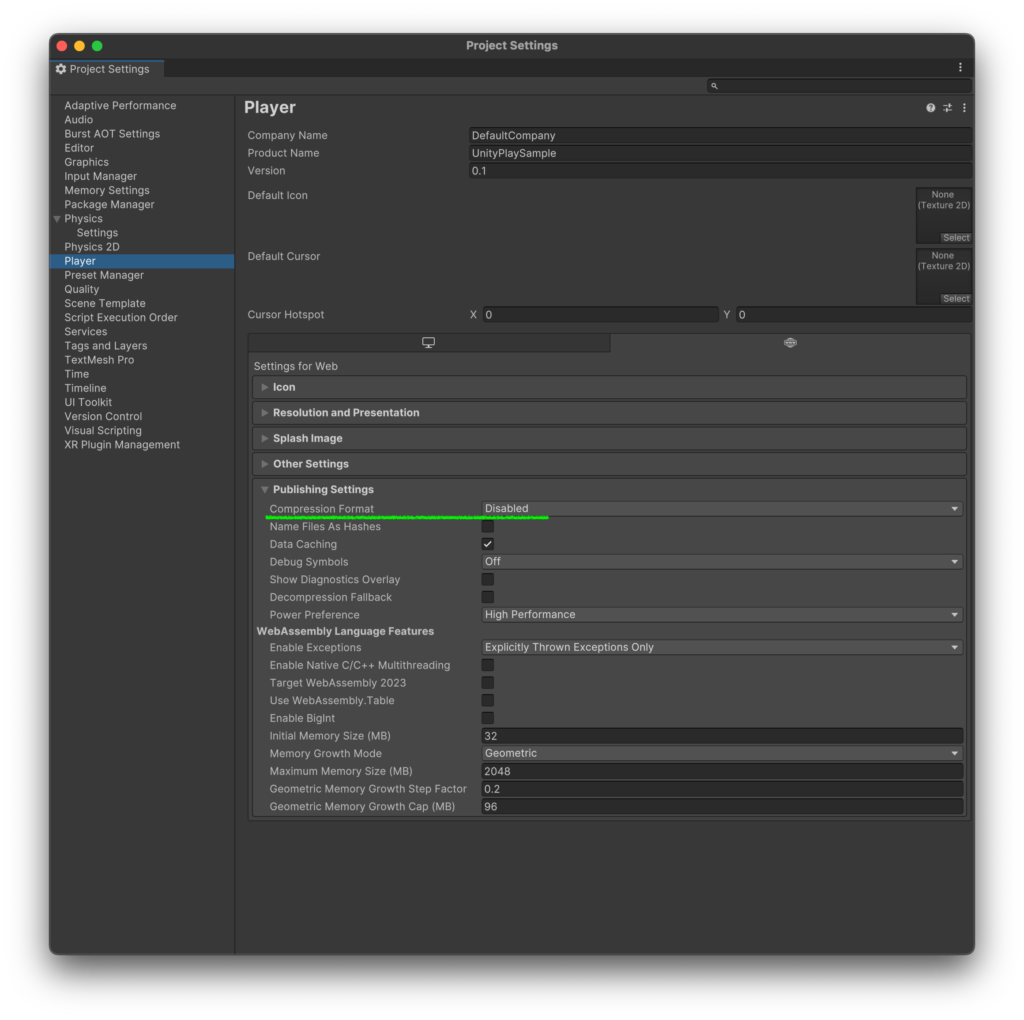
Project Settingsの設定変更
PlayerセッティングのCompression Format を Disabledに変更します
WebGL Publisherを使った簡易なリリースも残したい方は、後述するビルドを別フォルダで作成すればいいでしょう

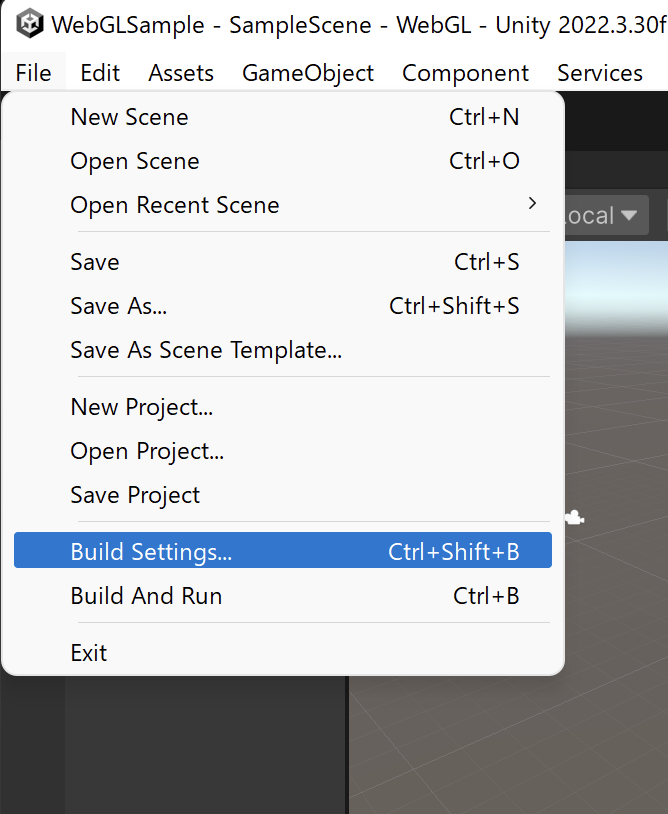
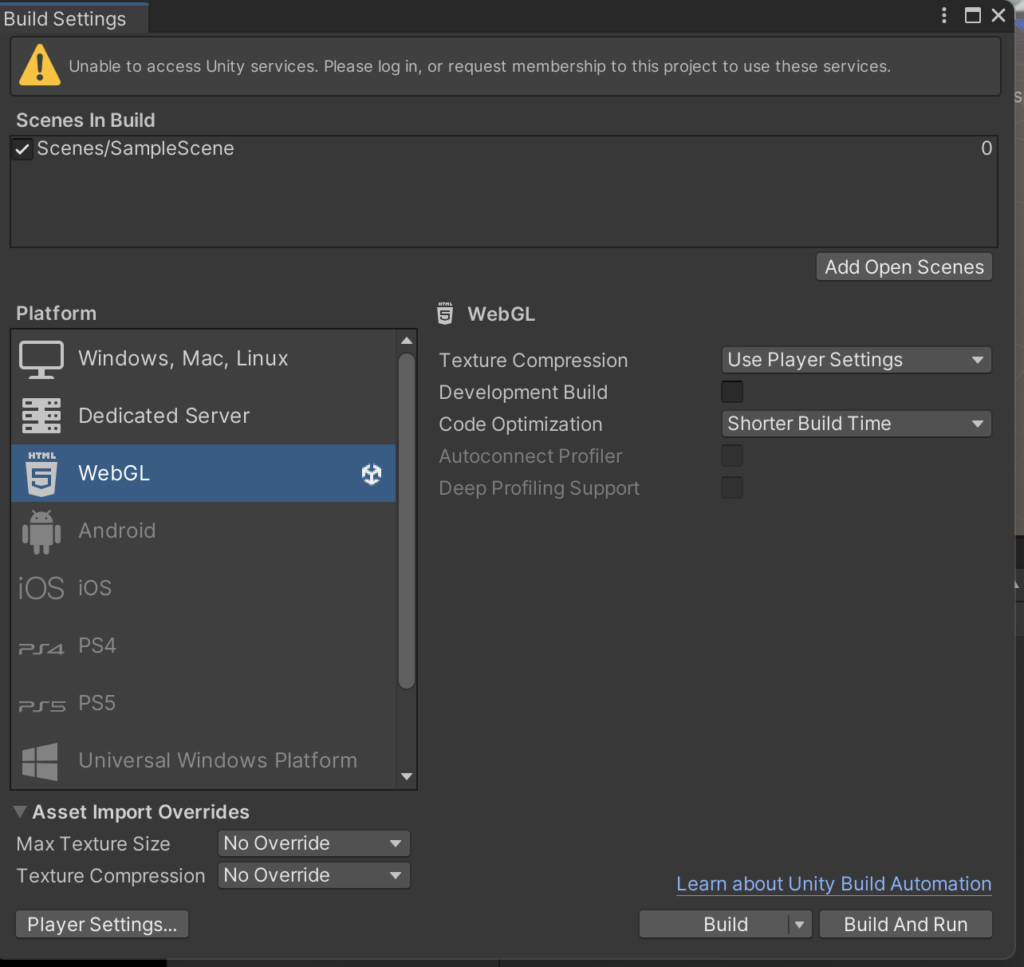
再度ビルドします
ここでの進め方として、WebGL Publisherメニューからビルドするのが簡単なのでそのように進めています」
GitHubへリポジトリをPublish
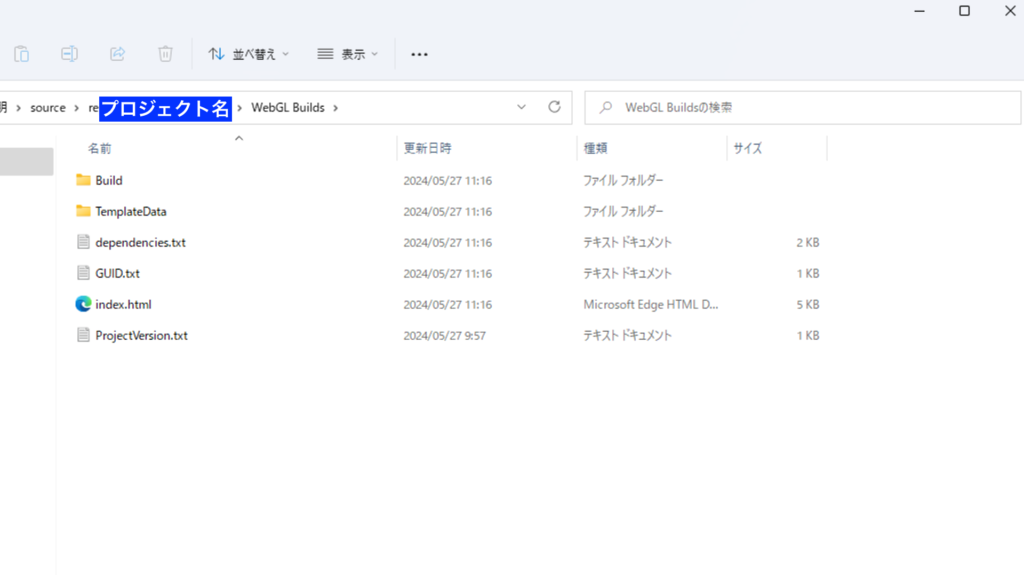
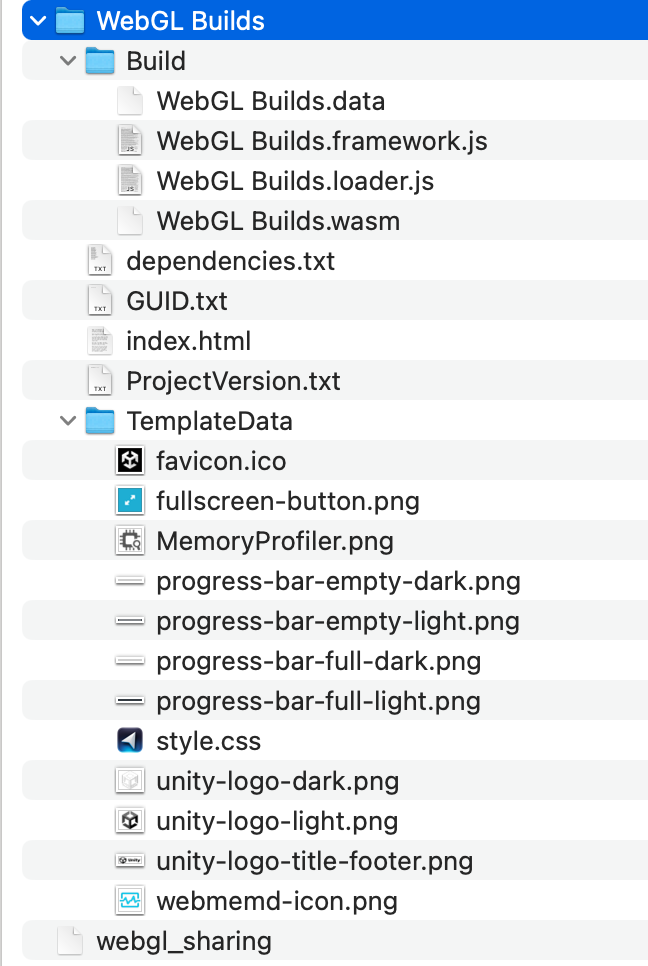
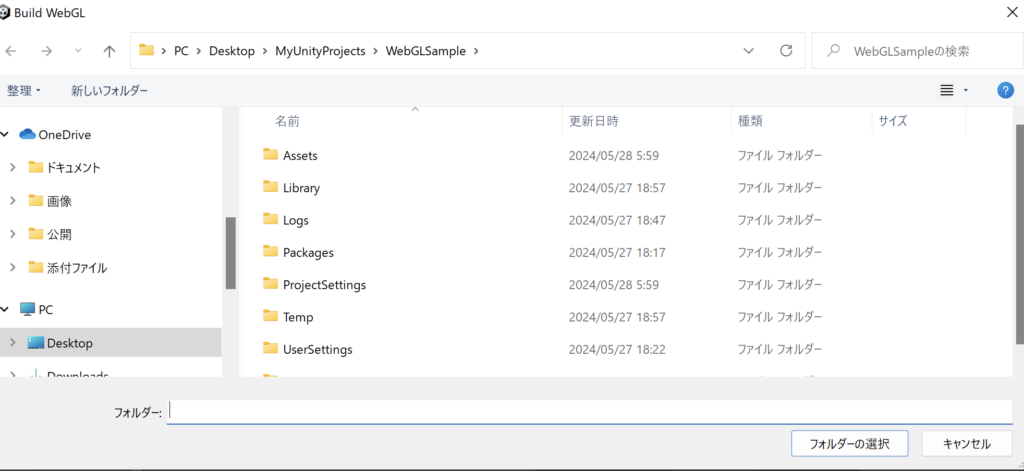
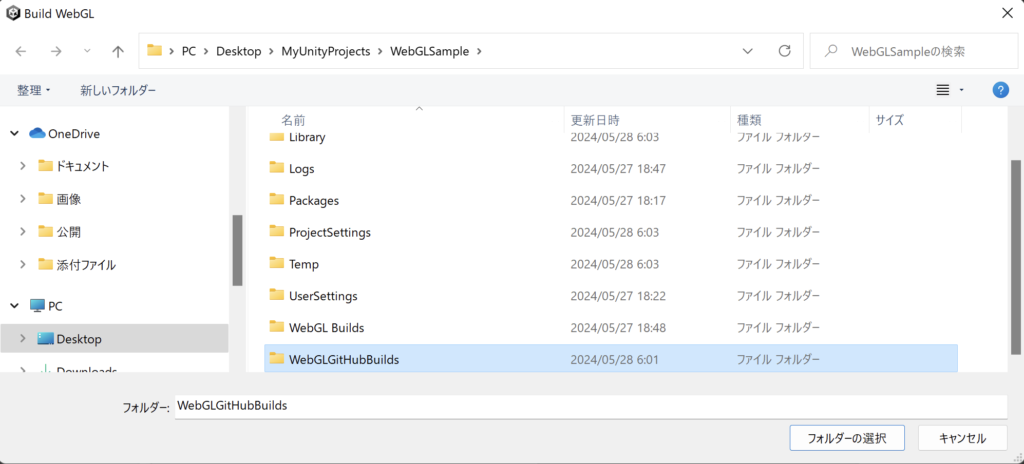
上記準備を終えると、ビルド済みのファイルがWebGL Buildsフォルダに作成されています
Windowsの場合

Macの場合

GitHubへのPublish
全てコミット済みを確認後、GitHubへリポジトリをPublishします
リポジトリをPrivateからPublicへ変更
PagesでWebアプリにするには、公開する必要があります
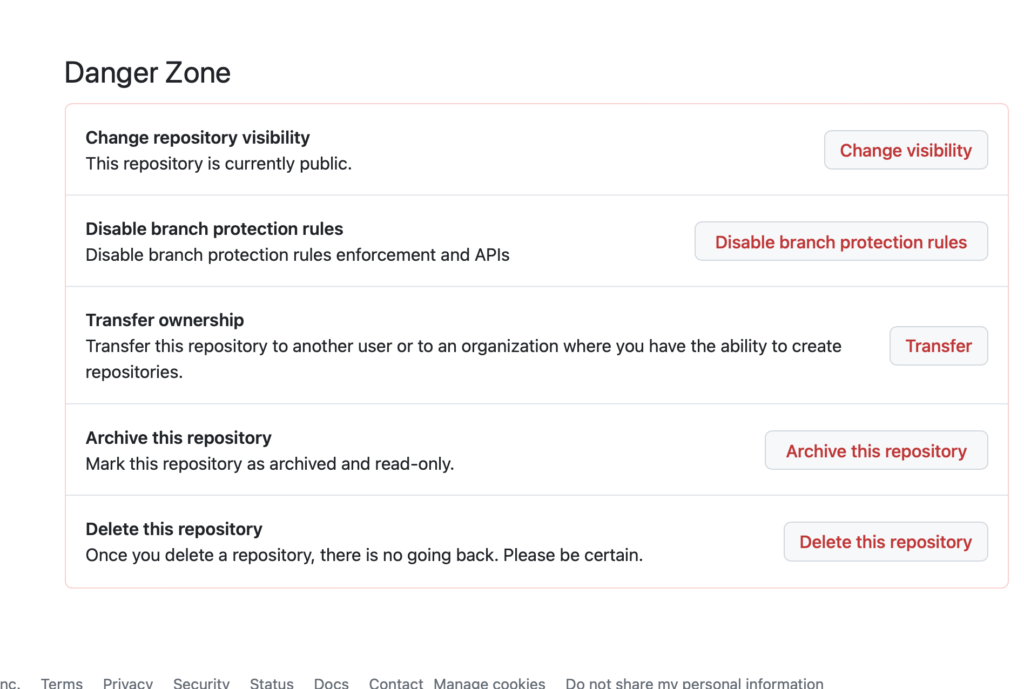
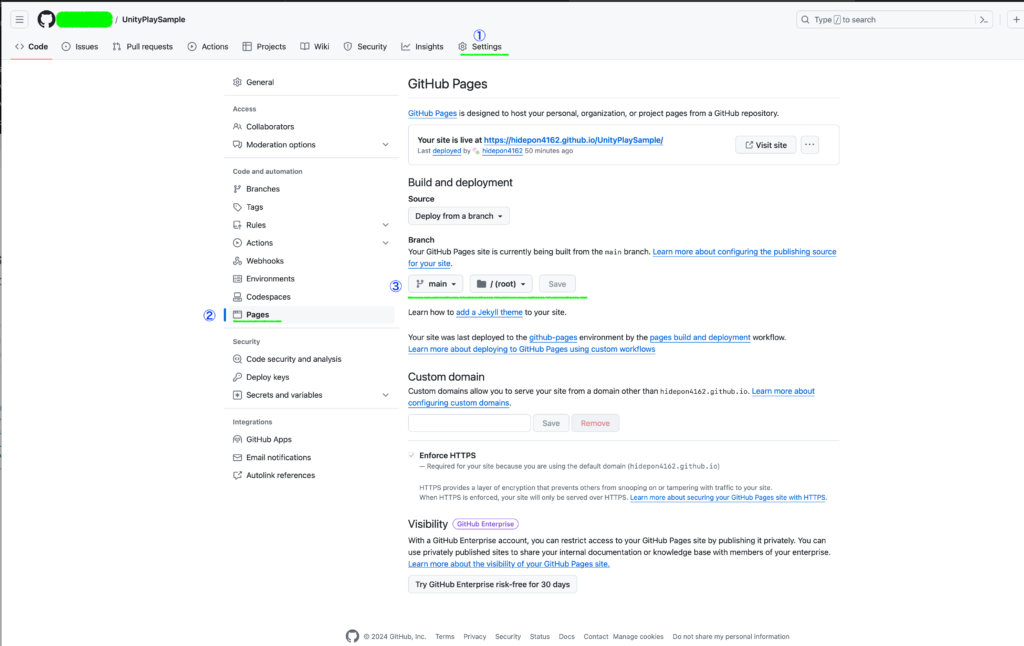
GitHubの上部メニューのSettingsを選択し、ページ下までスクロールします
Danger Zoneの一番上のchange visibilityを選択し、Publicに変更します
ここで、セキュリティのチェックが入りますので、登録された情報で進めてください

GitHub Pagesへの登録
下記の順番でPagesの登録を行います
Settingsメニューの状態から、Pagesの登録に進みます

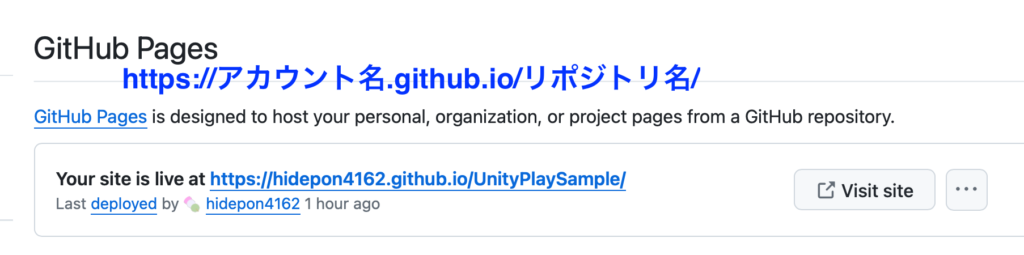
アクセスするためのURLを確認
次のURLアドレスでアクセスが可能です
「WebGL%20Build」はビルドファルダ名です
別名で保存されている場合、ここを置き換えてください
https://アカウント名.github.io/リポジトリ名/WebGL%20Builds/「WebGL%20Builds」は、「WebGL Builds」フォルダをURLに記述するときに必要になります
URLに「%20」を記入する理由は、スペース(空白文字)をエンコードするためです。URLには特定の文字のみが許可されており、スペースは許可されていないため、スペースを表すために「%20」というエンコードが使用されます。このプロセスを「URLエンコード」または「パーセントエンコーディング」と呼びます。
GitHub PagesタブでのアクセスURLを確認することができます
今回はサブフォルダにindex.htmlファイルがありますので、さらにそのフォルダ名を追加することになります










ディスカッション
コメント一覧
まだ、コメントがありません