【Unity】座標の話
Unityで覚えておかなければならない座標の考え方についてのお話になります
3つの座標
Unityでは3つの座標の値を状況に合わせて使います
ゲーム画面上は3D(または2D)のワールド座標を使うケースが一番多くなります
マウスでオブジェクトをクリックして選びたい場合など、両方の座標を相互に関連させる場合に必要なのでよく理解しておきましょう
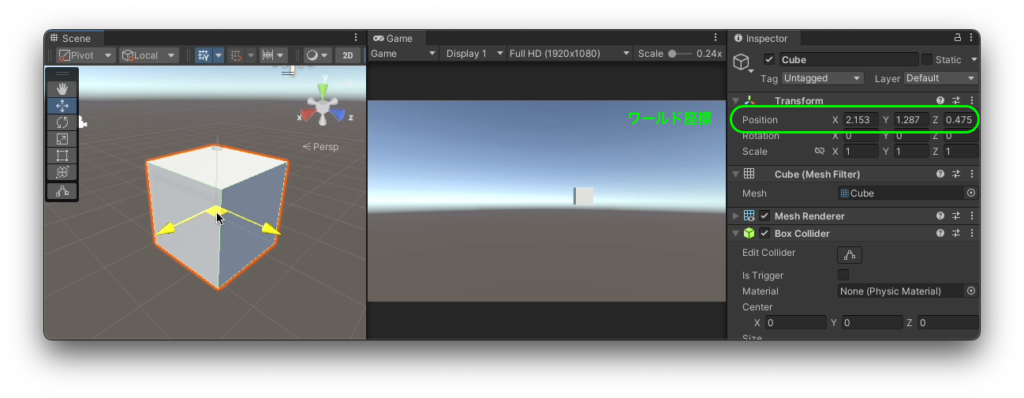
ワールド座標
3D空間での座標です
3Dで作成するときのx座標(左右)、y座標(上下)、z座標(奥行き)を指します

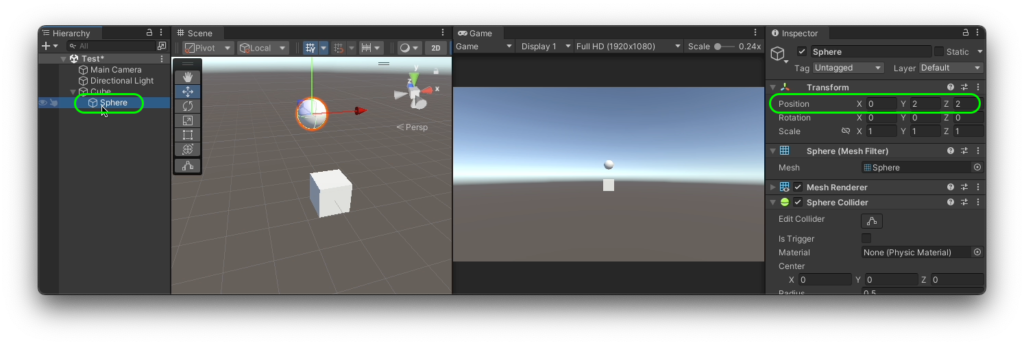
ローカル座標
親子関係のゲームオブジェクトにおいて、親を原点と考えた場合の位置を指します
親の座標はワールド座標です
親が移動すると子も一緒に移動します
親と子の位置関係は常に一定になっています
この座標は親の移動に影響しません
親を(0, 0, 0)の位置と考えた場合の相対的な位置(どれくらい離れているのか)を指します

スクリーン座標
上の2つと違い、2次元の座標になります
PCではモニター、またスマホではスクリーンを座標に見立てたものになります
マウスは、画面の奥にはいかないので、マウスの座標を取得する場合、このスクリーン座標を得ることになります
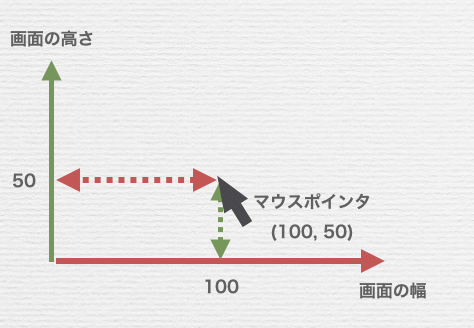
左下が原点(0, 0)です
原点からの位置を指しますz
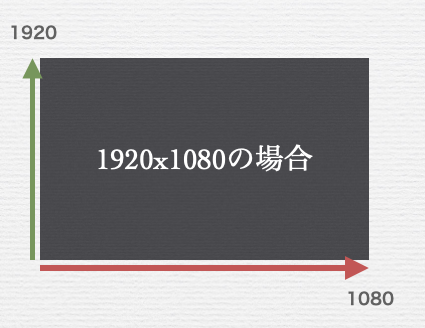
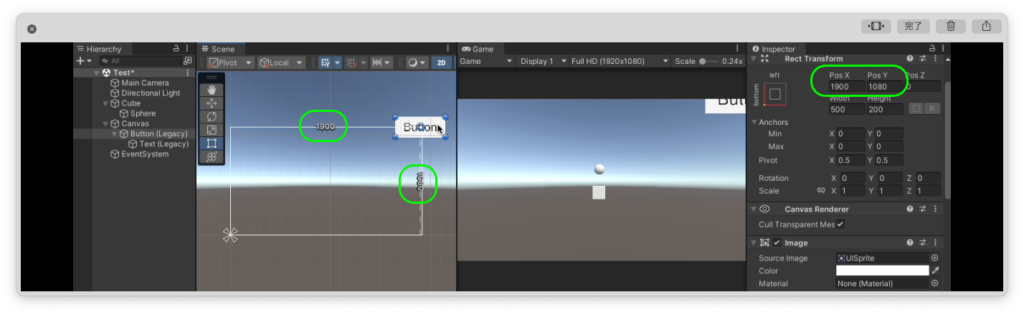
右上の座標が画面のサイズになります
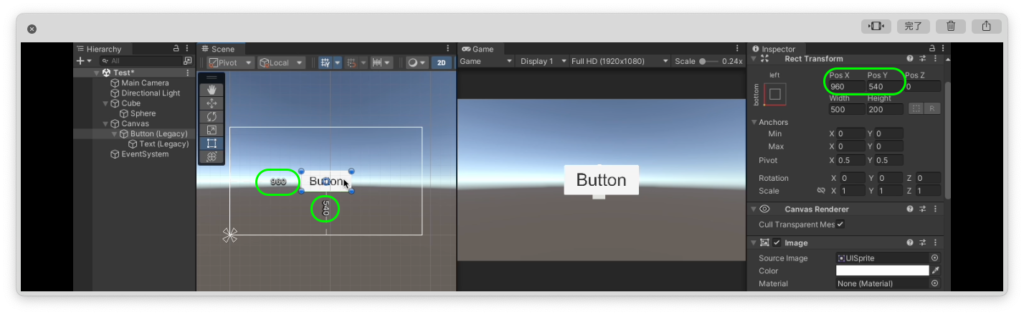
1920ピクセル✖︎1080ピクセルのPC画面の場合

マウスポインタの座標例

UnityエディタでUI表示した例


訪問数 70 回, 今日の訪問数 1回





ディスカッション
コメント一覧
まだ、コメントがありません