WindowsFormsアプリでユーザーコントロールのライブラリを作る方法
大規模なアプリケーションを作成する場合、どうしてもコードを分割する必要が出てきます
また、複数人で作業する場合もそれぞれが独立した違うファイルで編集するのが安全です
今回は、そのような目的を知る意味でプロジェクトごとにライブラリ(クラス群)を作成する方法を見ていきましょう
作成するサンプルのイメージ
VisualStudioで作成するときのオブジェクト指向目線でみたイメージを簡略化したクラス図とオブジェクト図で表しています
手順
Windows Formsアプリケーションでユーザーコントロールのライブラリを作成するには、以下の手順を実行します。
- Visual Studioを開き、新しいフォームコントロールライブラリプロジェクトを作成します
- テンプレートでUserContolクラスを継承したクラス(Class1)が作成されます
- 必要なプロパティ、メソッド、およびイベントを定義します
- ライブラリをビルドします。これにより、ライブラリの.dllファイルが作成されます
- ライブラリをWindows Formsアプリケーションに追加します。これには、プロジェクトの参照にライブラリの.dllファイルを追加する必要があります
- ライブラリで定義されたユーザーコントロールをWindows Formsアプリケーションで使用します。これには、フォームにライブラリで定義されたユーザーコントロールを追加し、必要なプロパティを設定することが含まれます
以上が、Windows Formsアプリケーションでユーザーコントロールのライブラリを作成するための一般的な手順です。
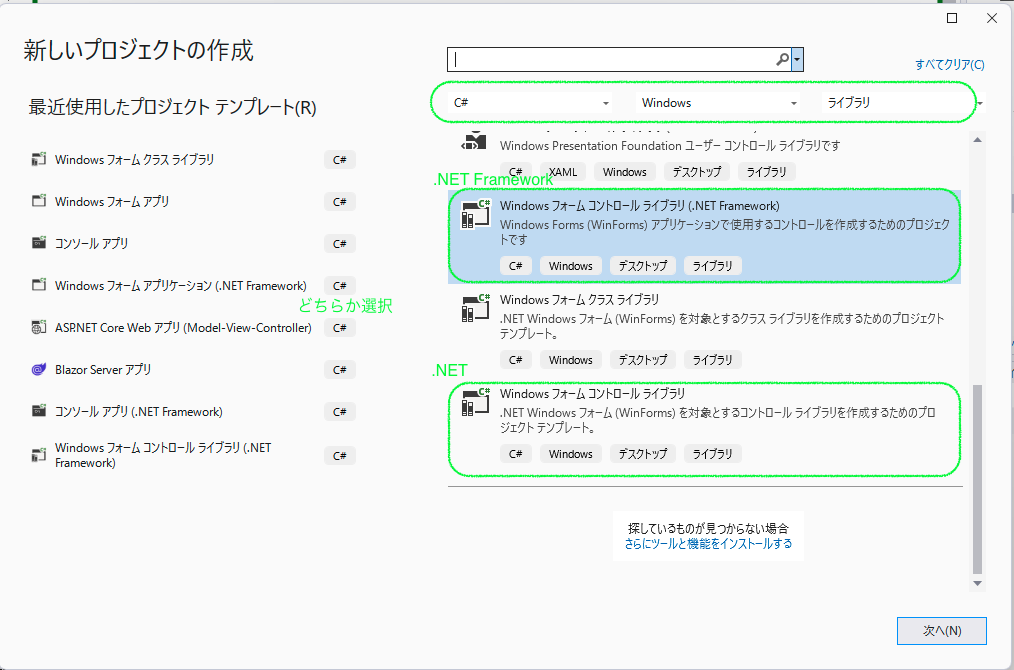
1. Visual Studioを開き、新しいフォームコントロールライブラリプロジェクトを作成します
コントロールが必須でない場合は、「クラスライブラリ」で作成すると、自作クラスを作成することができます
新規作成
.Net Frameworkか.NETかを選択します
今回は、.NETで作成します

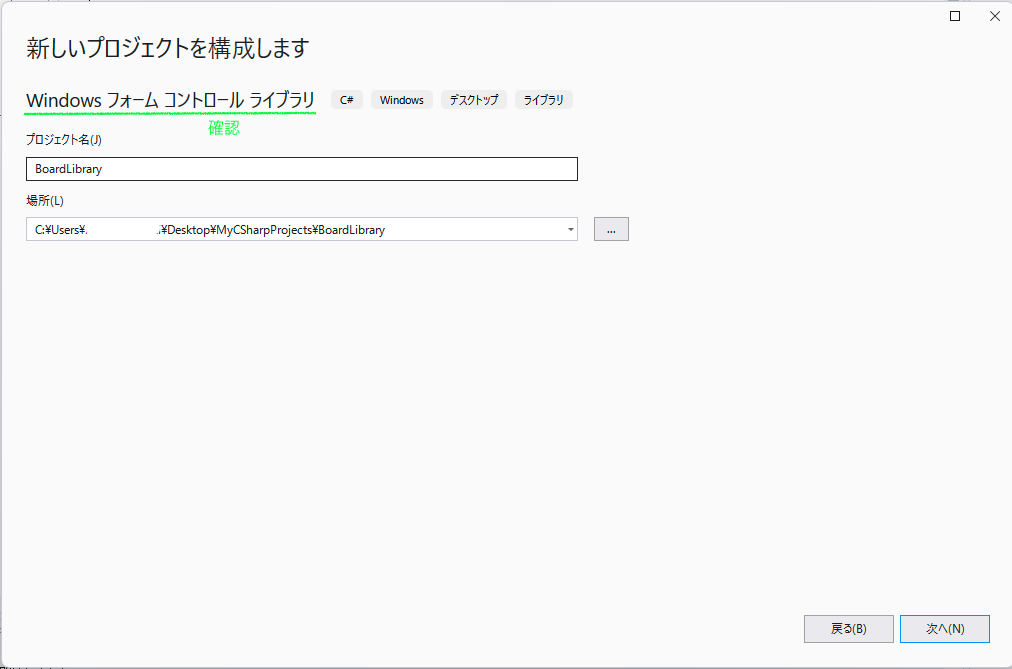
ライブラリの名前を入力します
今回は、BoardLibraryとします

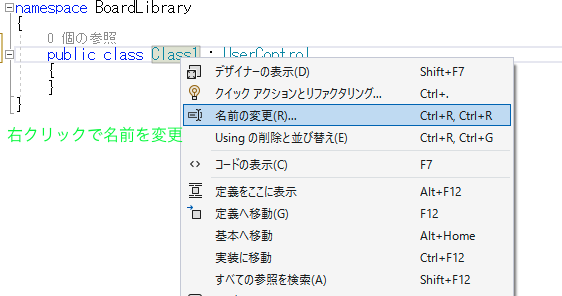
2. テンプレートでクラスが作成されています
UserContolを継承しているのがわかります
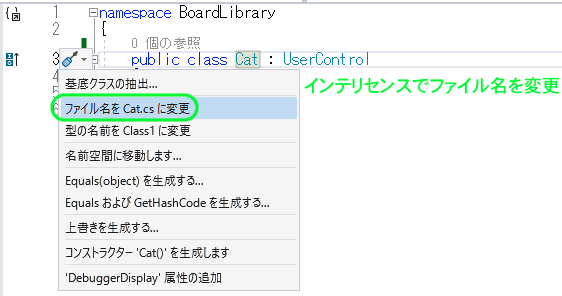
クラス名とファイル名の変更しておきます
今回はクラス名をCatとします

ファイル名もCat.csに変更します

ソリューションエクスプローラの状態
ファイル名変更前では、Class1.csです

ファイル名変更後に、Cat.csとなります

3. 必要なプロパティ、メソッド、およびイベントを定義します
今回のサンプルでは画像を持った自作クラスとしたいので、PictureBox型のプロパティを定義します
デザイン画面で作業しますので(ツールボックスからD&D)、VisualStudioによって自動的にコードが作成されます
Cat.csのサンプル
using System.Drawing;
using System.Windows.Forms;
namespace BoardLibrary
{
public partial class Cat : UserControl
{
public int Hp { get; set; }
public Image Image
{
get => pictureBox1.Image;
set => pictureBox1.Image = value;
}
public Cat()
{
InitializeComponent();
}
}
}
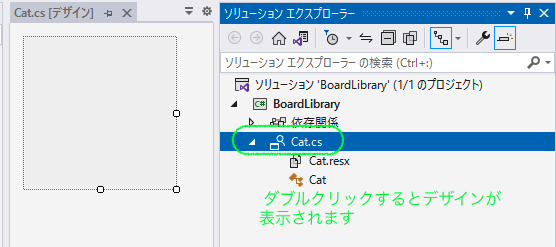
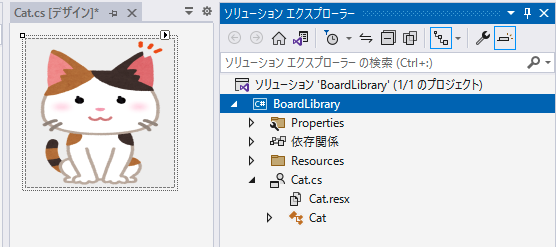
デザイン画面を表示させます
ビジュアルツールを使ってPictureBoxをクラスに持たせます

アイテムボックスからPictureBoxを追加して、初期画像を登録しておきます
方法については、参考ページを確認ください(親コンテナにドッキング、ストレッチモード)

Cat.Designer.csファイル
以上の作業でコードが自動作成されます(別ファイルになっているので注意してください)
private PictureBox pictureBox1; // これは、VisualStudioで自動作成されています4. ライブラリをビルドします。これにより、ライブラリの.dllファイルが作成されます
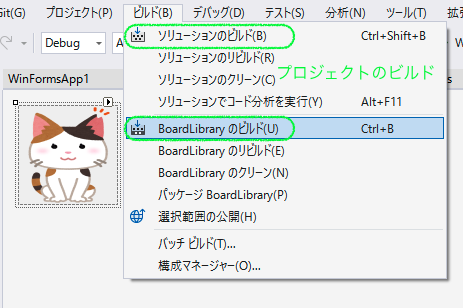
ビルド方法
ソリューション全体か、プロジェクトだけかなので今回はどちらでも同じです

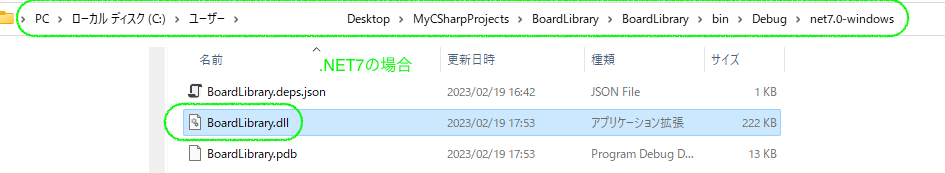
ビルド後のDLLファイル場所(Debug)

DLLは「Dynamic Link Library」の略で、Windowsオペレーティングシステムで使用される一般的なファイル形式の一つです。DLLは、アプリケーションに必要な機能を提供するために、複数のプログラムによって共有されるコードとリソースを含んでいます。
DLLは、通常、関数やクラス、データ構造などのコードとリソースを提供することができます。アプリケーションは、DLL内の関数やクラスを呼び出して、必要な機能を実行することができます。また、DLLは、アプリケーションのバージョンアップや修正を容易にすることができます。DLL内のコードやリソースを変更することで、アプリケーション自体を変更することなく、新しい機能を追加したり、問題を修正したりすることができます。
また、DLLは、動的リンクと静的リンクの2つの方法で使用することができます。動的リンクでは、DLLは実行時にロードされ、アプリケーションに必要な機能を提供します。静的リンクでは、DLLのコードとリソースがアプリケーションに含まれ、アプリケーション自体がDLLを含んでいます。
DLLは、多くのWindowsアプリケーションで使用されており、WindowsのAPI(Application Programming Interface)にも多数含まれています。DLLは、C、C++、C#などのプログラミング言語で作成することができます。
5. ライブラリをWindows Formsアプリケーションに追加します。
他のプロジェクトで自作のクラスを使えるようにする(プロジェクト間で使えるようにする)には、アプリ側のプロジェクトの参照にライブラリの.dllファイルを追加する必要があります
WindowsFormsアプリを作成します
今回は、同じソリューション内に追加でWindowsFormsアプリプロジェクトを作成します
プロジェクト名は、テストなので、デフォルトのままです(WinFormsApp1のままにしています)
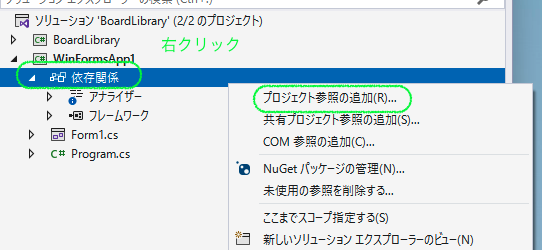
プロジェクトの参照にライブラリのDLLを追加
ソリューションウィンドウで、作成したアプリプロジェクトの依存関係を選択し、右クリックして「プロジェクト参照の追加」を選択します

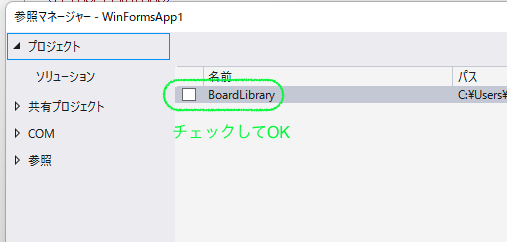
参照マネージャから作成したライブラリ(BoardLibrary)のチェックボックスをONにしてOKをクリックします

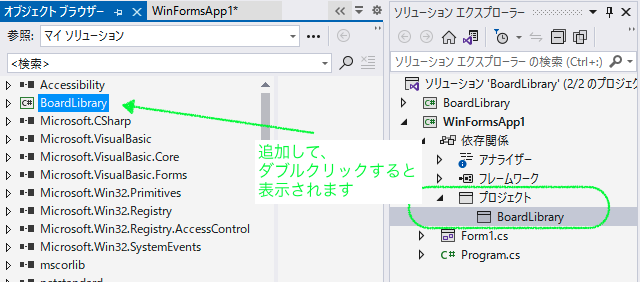
参照に追加されたことを確認します
ダブルクリックするとオブジェクトブラウザが起動します
ここでは、プルダウンメニューから継承関係を確認することもできます

6. ライブラリで定義されたユーザーコントロールをWindows Formsアプリケーションで使います
フォームにライブラリで定義されたユーザーコントロールを追加します
必要なプロパティを設定することもできます
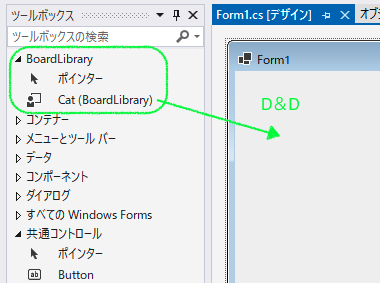
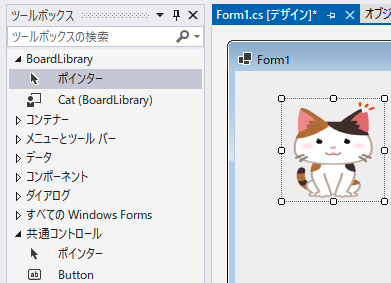
デザイン画面での使い方
追加したアプリのデザインウィンドウを表示すると、ツールボックスにUserControlを継承して作成したコントロールが表示されていますので、他のコントロール同様、D&Dで使うことができます
表示されない場合は、ビルドしてみてください

他のコントロールと同じように使えますね

実行中にインスタンスを作成する場合
実際、自作のクラスなので、上記デザイン作業以外にコードを使ってインスタンスの作成もできます
その際、名前空間の指定(usingキーワード)をします
これまでは、他の名前空間のクラスを利用する側でしたが、今回は提供する側の立場になります
ちなみに自動作成されたcat1変数のインスタンスの作成は、名前空間.Catクラスで宣言されています
コード
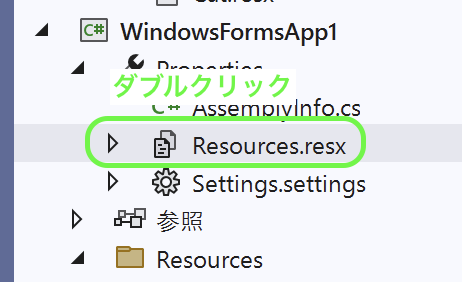
このサンプルでは、cat_sakura_cut_maleというリソース名のイラストが新しく作成したプロジェクトにも登録されている必要があります
登録は、次のようにします

// BoardLibrary名前空間のクラスを使うため必要
using BoardLibrary;
namespace WinFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
cat1.Hp = 20;
Cat cat2 = new Cat();
cat2.Image = Properties.Resources.cat_sakura_cut_male;
this.Controls.Add(cat2); // cat2.Parent = this;でも同じ
}
}
}解説
このコードは、WinFormsApp1という名前空間内にあるForm1というクラスを定義しています。Form1は、Windowsフォームの基本クラスであるFormクラスを継承しています。
Form1のコンストラクターでは、InitializeComponentメソッドが呼び出されています。これは、デザイナーによって自動生成されたコードで、フォームの初期化に必要なコントロールの生成や設定を行います。
また、BoardLibraryという名前空間に含まれるCatクラスを使うために、using文で名前空間をインポートしています。
さらに、cat1という変数を使ってCatクラスのインスタンスを生成し、そのHpプロパティに20を設定しています。
cat1のnew 演算子は、コンストラクタで実行されるので、アプリ開始時にインスタンスが作成されることになります
cat2は、別のCatクラスのインスタンスを生成し、そのImageプロパティにプロジェクトのリソースにある画像を設定しています。そして、このCatクラスのインスタンスをフォームに追加しています。
これにより、Form1のインスタンスが生成されるときに、cat1という変数で管理されるCatクラスのインスタンスと、cat2という変数で管理される別のCatクラスのインスタンスが生成され、フォームに表示されるようになります。
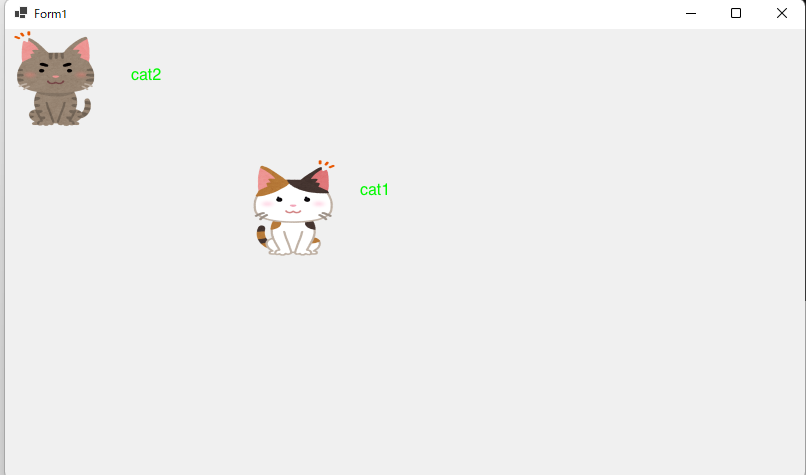
実行結果
自動的にインスタンスが作成されたcat1と自分でnewキーワードで作成したcat2が表示されます
cat2もLocationプロパティを設定すると位置を変更することもできます(デフォルトはx=0, y=0)








ディスカッション
コメント一覧
まだ、コメントがありません