【WinForm】自作コントロールの作成(7セグメントのデジタル数字表示コントロール)
Windows Formアプリのツールボックスに自作のコントロールを追加して、使えるようにしましょう。
基本
今回は、7セグメントのデジタル数字表示コントロールを作って見ましょう
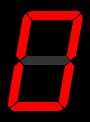
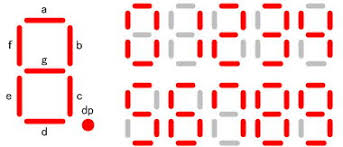
7セグメントLEDとは
数字やアルファベットの一部などを表示するために7つのセグメント(画)を点灯・消灯させることで実現する装置です

UserControl を継承して、自作コントロールを作成する
今回は、これをVisualStudioを使って自作のクラスで作成してみましょう。
- 新しい Visual C# Windows コントロールライブラリプロジェクトを作成します。 これを行うには、次の手順を実行します。
- Visual Studio を起動します。
- [ ファイル] メニューの [ 新規作成] を選択し、[ プロジェクト] をクリックします。
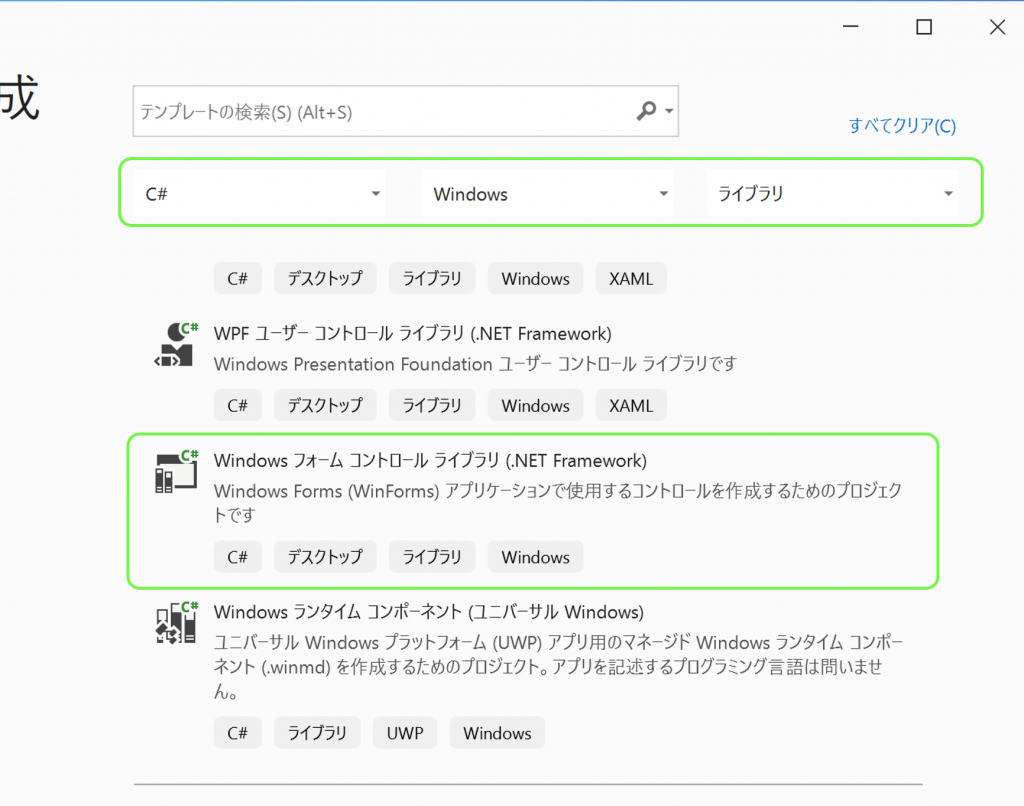
- [新しいプロジェクトの作成] で [ Windows フォームコントロールライブラリを選択します。

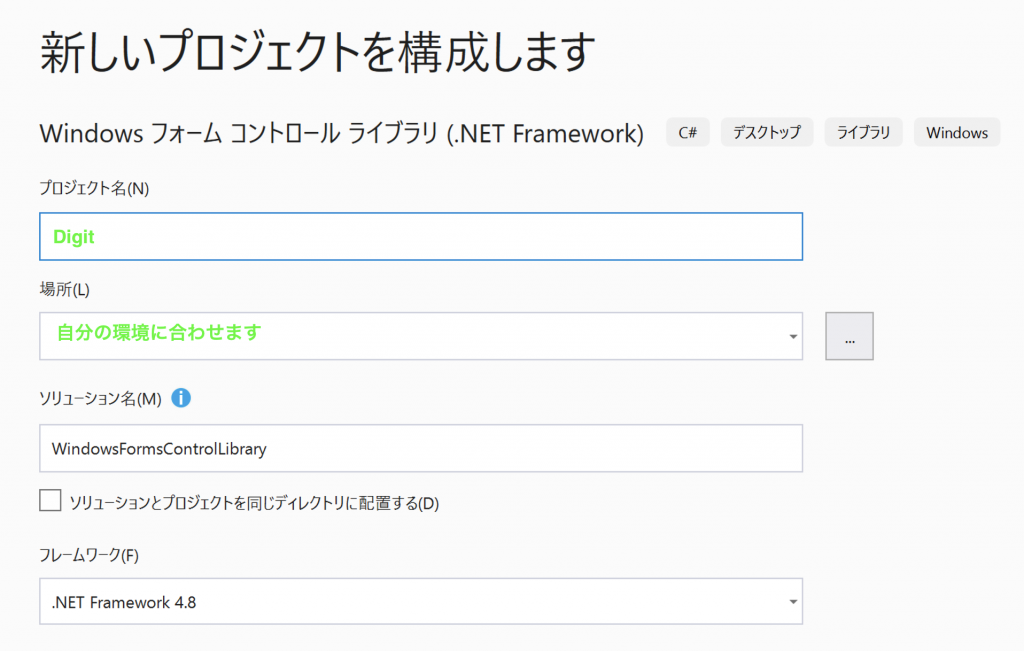
- プロジェクトにDigit、ソリューションにContainerUserControlLibraryという名前を指定します。

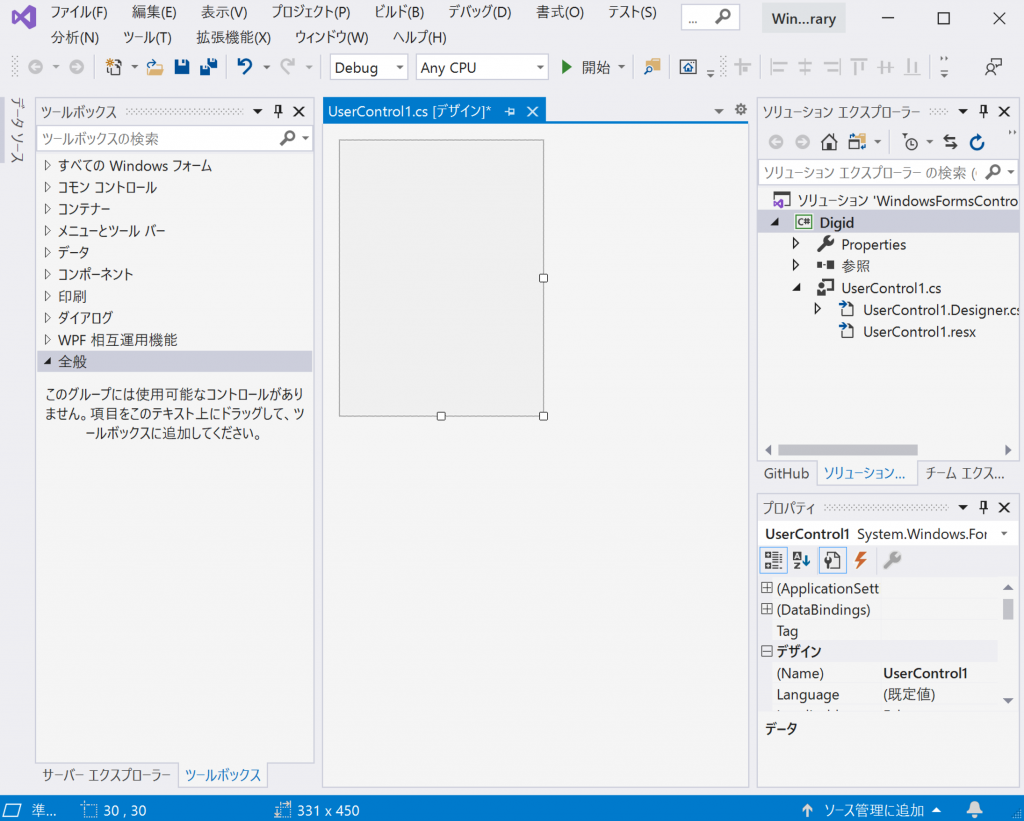
- 次のような初期画面になることを確認します。

クラス名を自作の名前に変更しておきます
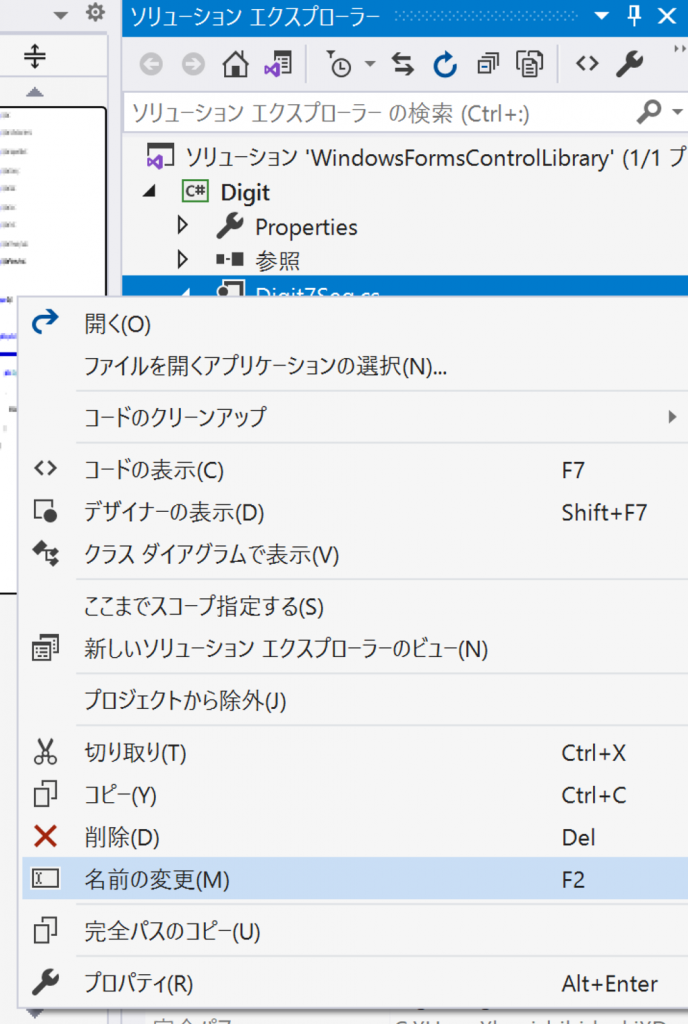
ソリューションエクスプローラーのUserControl1.csを右クリックし、名前の変更を選びます
名前は「Digit7Seg」としておきましょう

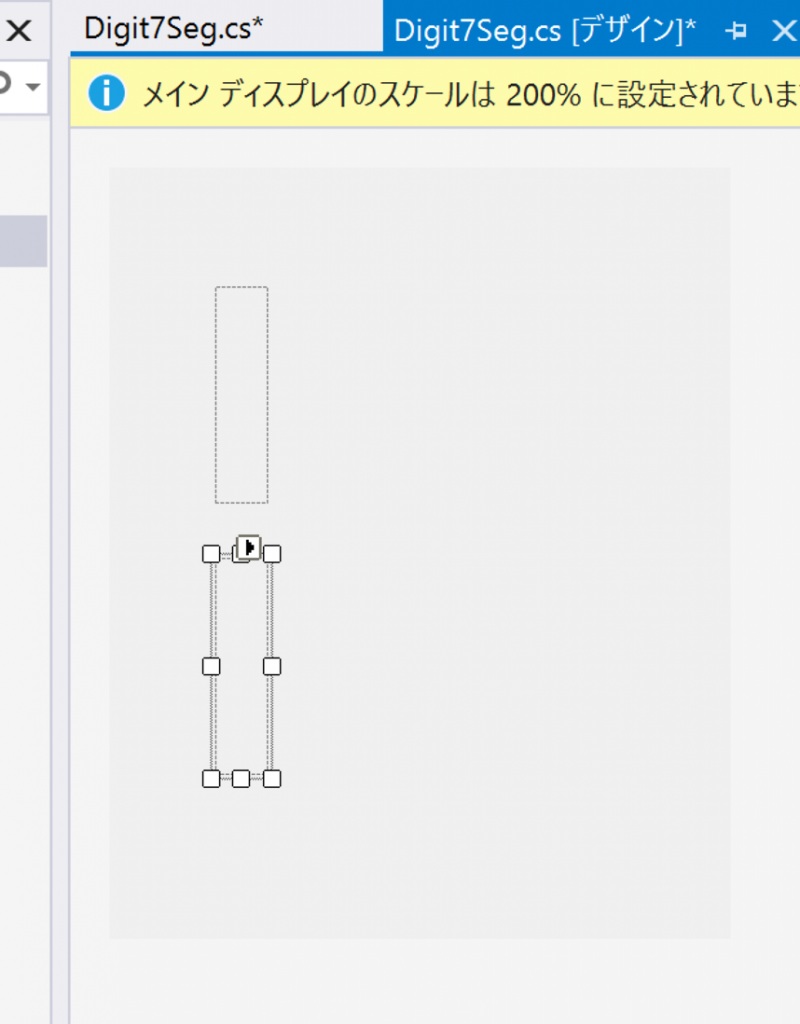
- 7つのセグメントの内の2つを先に作成してみます
フォームに2つのPictureBoxをドラッグアンドドロップします。

- 消灯時(表示されていない時)のカラーを設定します
今回は、DarkSlateGrayにしてみましょう
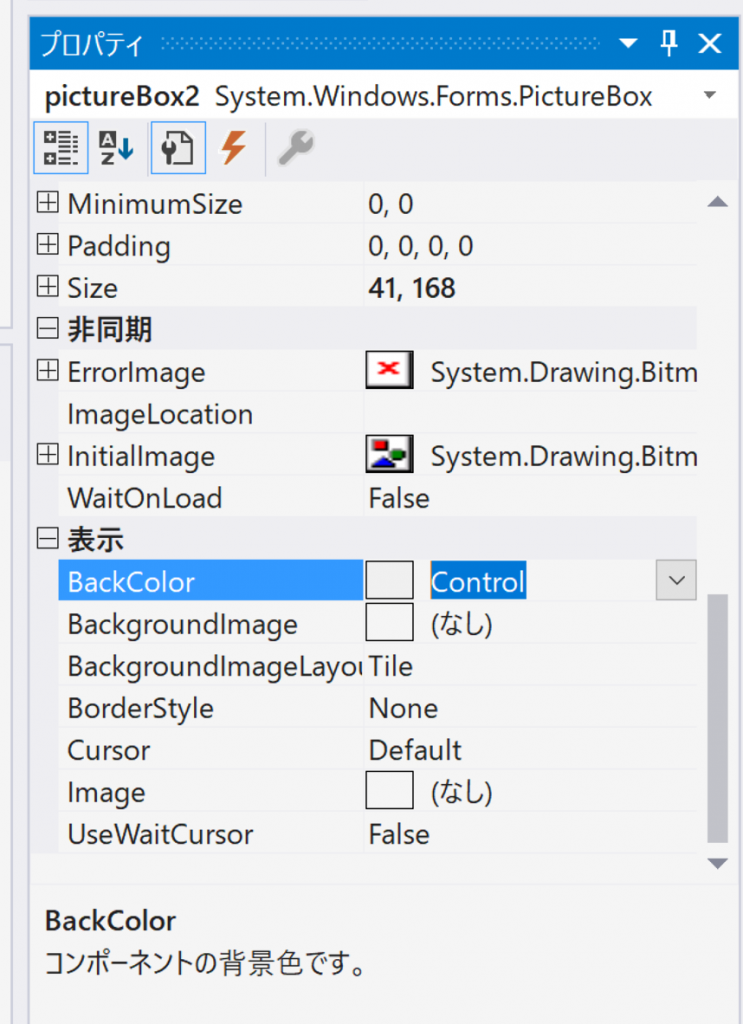
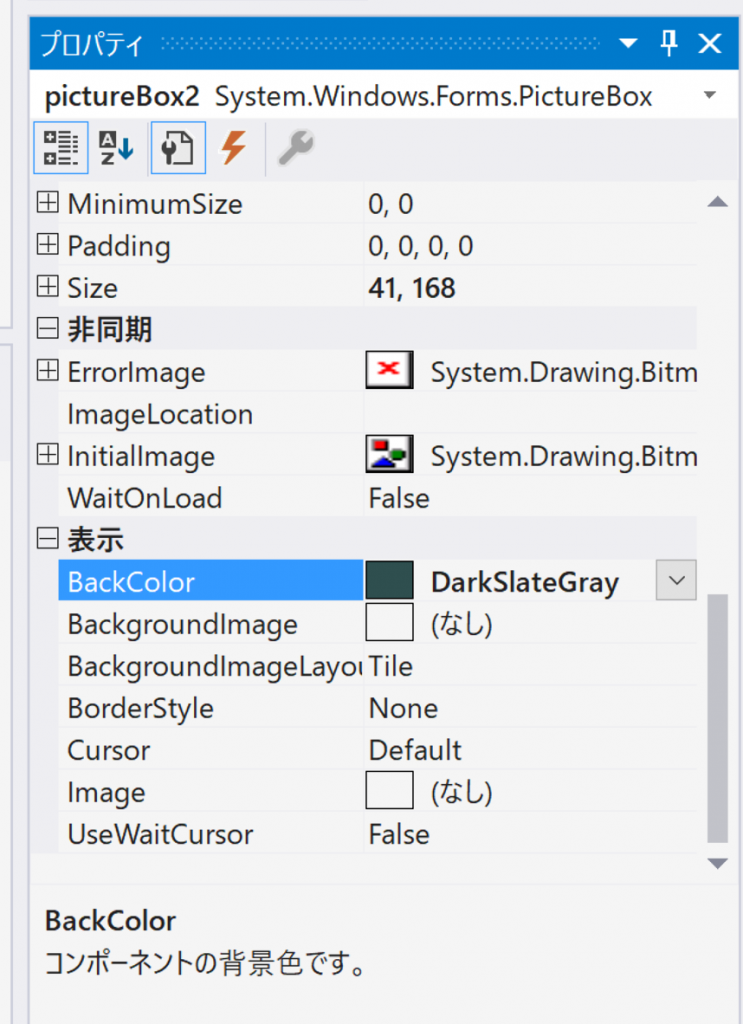
2つのPictureBoxのBackColorプロパティをDarkSlateGrayに変更します。(直接、プロパティ値の蘭にDarkSlateGrayと書き込みます)
変更前

変更後

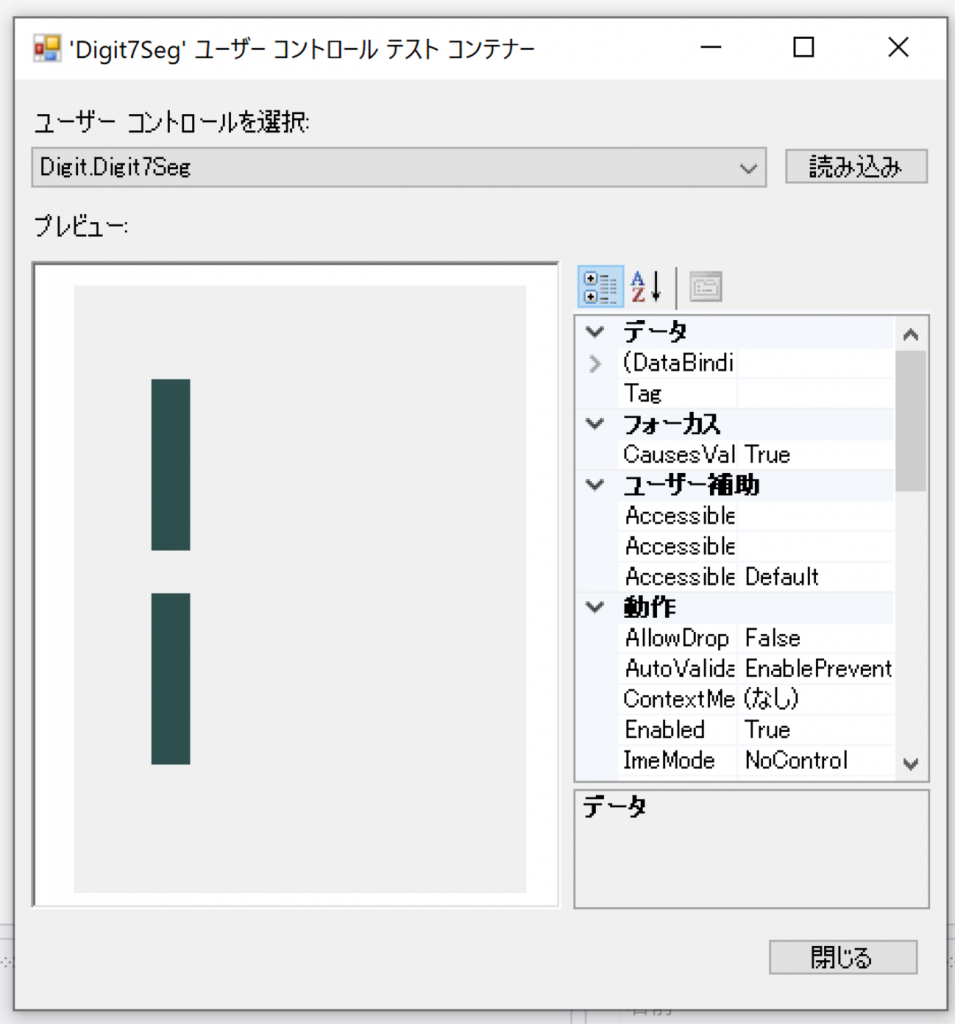
ここで一度実行してみましょう。
ユーザーコントロールテストコンテナーが表示されます

- コントロール用のコードを作成します
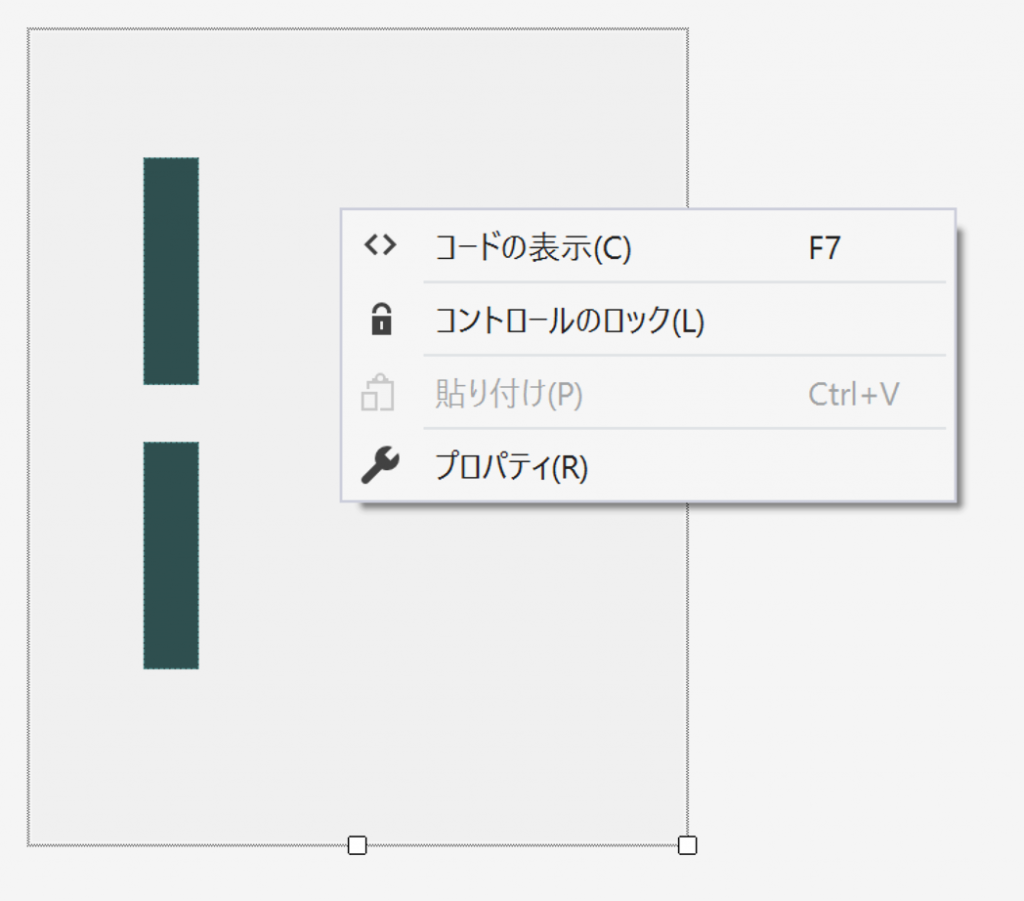
一旦、終われせて、デザイン画面で右クリックし、コードの表示を選択します。

- カスタムデザイン時の動作やデザイン時にコンポーネントを構成するためのユーザーインターフェースを追加します
次のコードを宣言セクションに追加します。
using System.ComponentModel.Design;- ユーザーコントロールをコンテナとして利用するので、ユーザーコントロールにParentControlDesigner属性を設定します。
クラスの宣言の上に次のアトリビュートを追加します。
[Designer("System.Windows.Forms.Design.ParentControlDesigner, System.Design", typeof(IDesigner))]
public partial class Digit7Seg: UserControl
{
public Digit7Seg()
{
InitializeComponent();
}
}- このコントロールを使うためのメソッドを追加します
Digit7Segクラスのブロックに追加します
渡された引数によって、if文でコードブロックが実行されます
digitが0の時、両方のセグメントは消灯します
digitが1の時、pictureBox1の方は点灯します
public void SetDigit(int digit)
{
if (digit == 0)
{
pictureBox1.BackColor = Color.DarkSlateGray;
pictureBox2.BackColor = Color.DarkSlateGray;
}
else if( digit == 1)
{
pictureBox1.BackColor = Color.LimeGreen;
pictureBox2.BackColor = Color.DarkSlateGray;
}
}- コントロールをビルドします
[ ビルド] メニューで、[ ソリューションのビルド] をクリックします
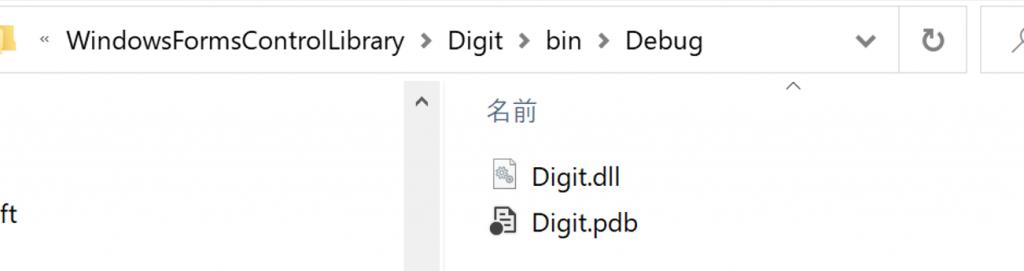
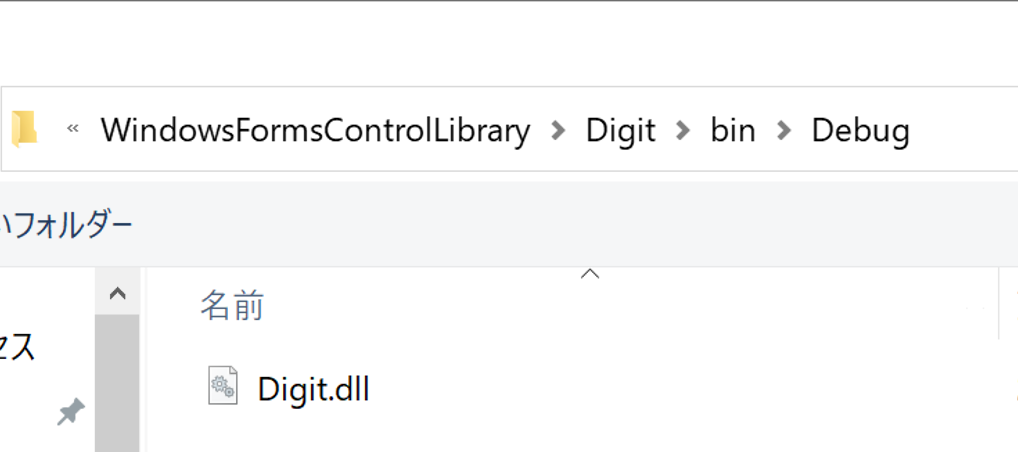
DLL(ダイナミックライブラリーが作成されているのを確認します)

UserControl をテストする
先程の手順で、テスト用の自作コントロールを作成しました
次に、このコントロールを使ったアプリケーションを作成して、きちんと動作するかテストしてみましょう
- 新規で、使う側のソリューションを作成します(2つ目の新規ソリューションの作成(2つのソリューションを同時に作成))
自作コントロール作成のソリューションは開いたまま、タスクバーのVisualStudioアイコンを右クリックして、新しくVisual Studio を起動します。

- テスト用プロジェクト作成手順
[ ファイル] メニューの [ 新規作成] を選択し、[ プロジェクト] をクリックします。- [新しいプロジェクトの作成] で [ Windows フォームアプリケーション]を選択します。
- プロジェクト名は、「DigitSample」にします
- 既定では、 Form1.csが作成されます。
- 自作コントロールをツールボックスへ追加
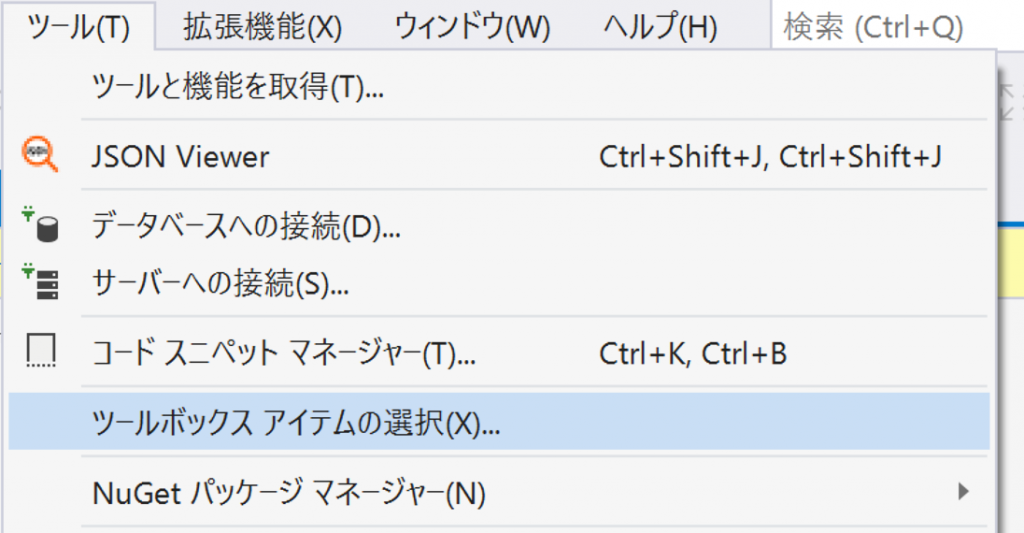
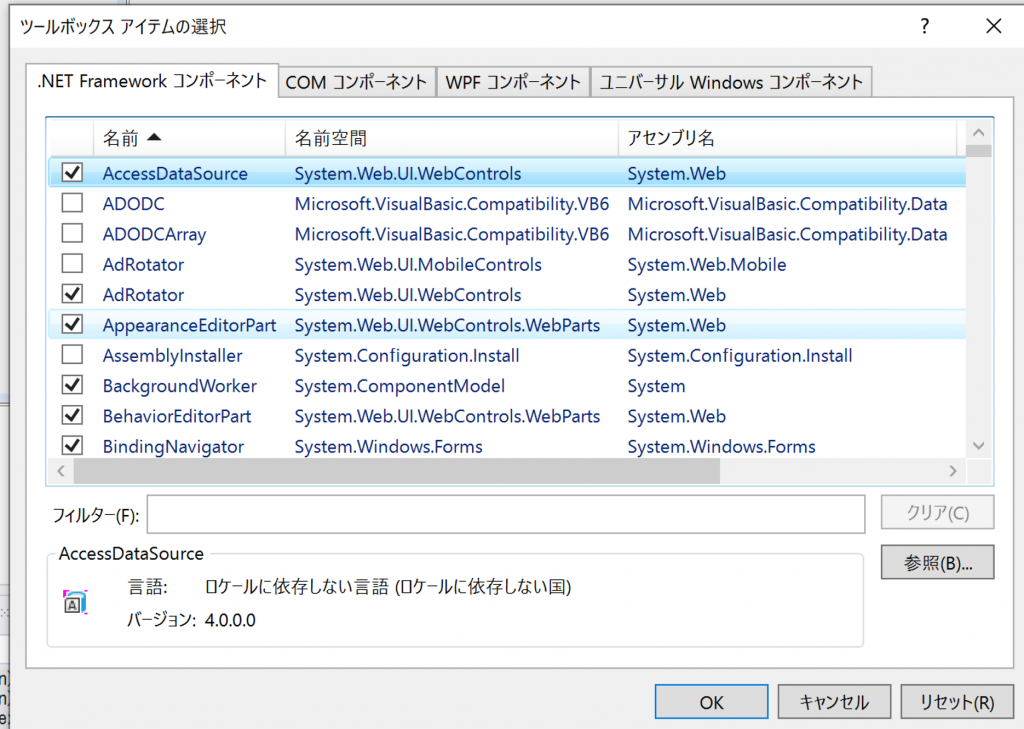
Digit7Segコントロールをツールボックスに追加します。- [ツール] メニューの [ツールボックスアイテムの選択] をクリックします。
- [ .Net Framework コンポーネント] タブで、[参照] をクリックします。
- [ファイルを開く] ボックスで、UserControl コントロールを作成したときに作成された DLL(Digit.dll) を見つけます。



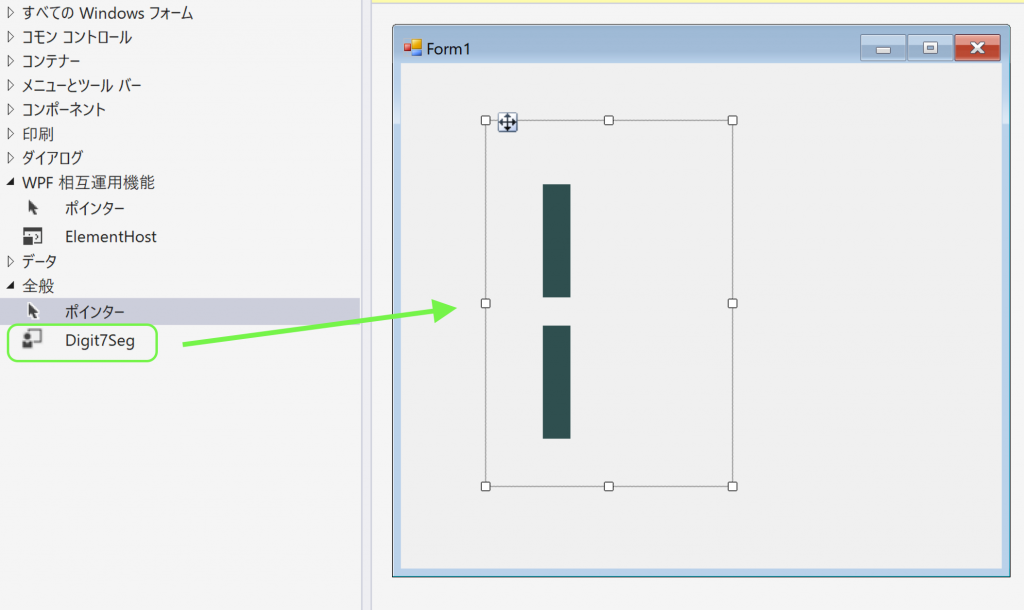
- 自作のコントロールをフォームに配置
ツールボックスに自作のコントロールがあると思いますので、フォームにドラッグアンドドロップします。
(ツールボックス ( Windows フォーム) からForm1.csに Digid7Segをドラッグアンドドロップします。)

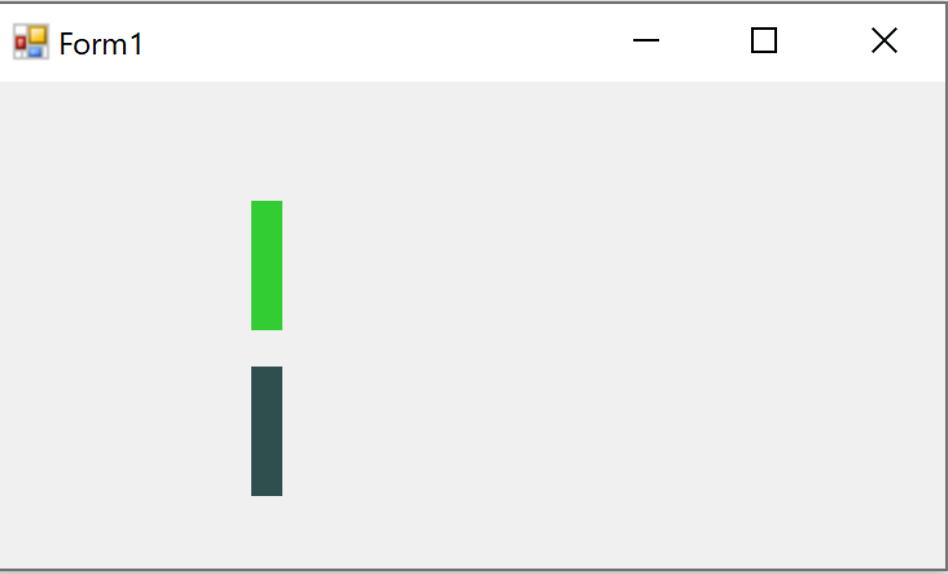
- 表示テスト(1)
Form1.csに次のコードを追加します。
public Form1()
{
InitializeComponent();
digit7Seg1.SetDigit(1);
}実行して、次のような結果になることを確認します。

- 表示テスト(2)
今度は、0を表示してみましょう
両方とも消灯することを確認します
public Form1()
{
InitializeComponent();
digit7Seg1.SetDigit(0);
}2つのVisualStudioを起動したままでのコーディングになります。
自作のコントロールのビルドを行うと、テスト用に開いているVisualStudioも更新されます。
課題
基本課題
ここで、一度コミットのあと、自作のコントロールをバージョンアップして、実物の7セグメントのLEDのようなのを作成しましょう。
これまでに2つのセグメントを作成しましたので、残りの5つを追加しましょう
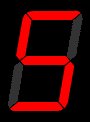
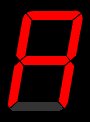
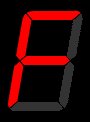
次のイラストをヒントにPictureBoxの追加、デザインの変更、コードの変更を進めましょう
7つのLEDで構成します

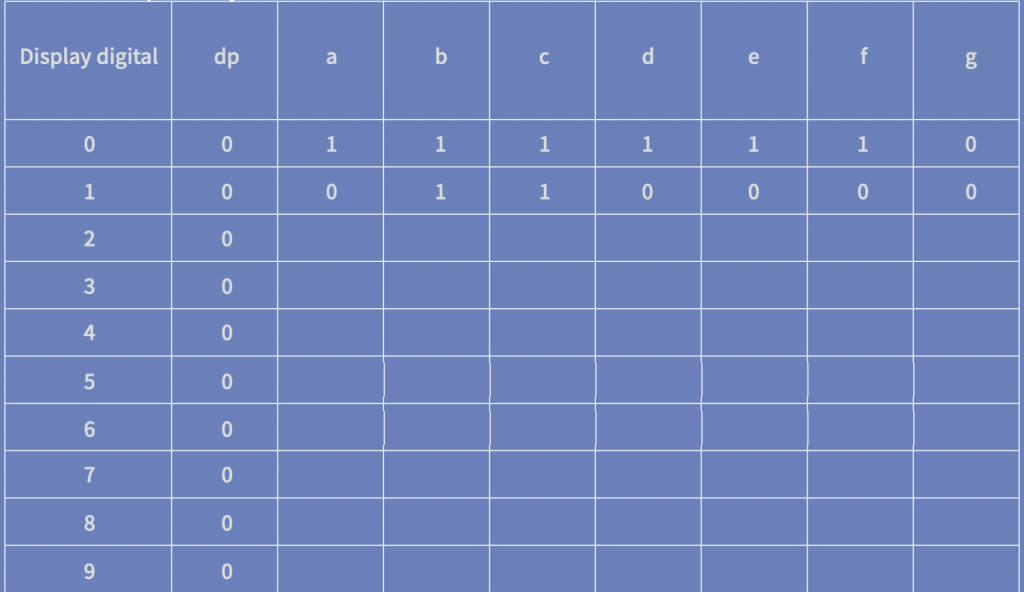
イラストを参考に次の表を埋めましょう。

応用課題
また、次のサンプルは、メディアプレイヤーなどでも使えるようにOpen,Close,Playなどの表示もイメージしたものです。余裕があれば、これにも挑戦してみましょう

チュートリアルのコードをカスタマイズして、コントロールのメソッドを呼び出すとピクチャーが変わることを確認しましょう。
プロパティウィンドウで変更できるようにしてみましょう
コントロールのプロパティも表示、変更できるよう、自作してみましょう
Digit7Segクラスのブロックに追加します
int digit;
// プロパティウィンドウに表示される詳細メッセージと、カテゴリーが設定できます。
// Appearanceで、「表示」カテゴリーに表示されます。(実行して確認)
[Description("7セグメントに表示する数値"), Category("Appearance")]
public int Digit
{
get
{
return digit;
}
set
{
digit = value;
switch (digit)
{
case 0:
pictureBox1.BackColor = Color.DarkSlateGray;
pictureBox2.BackColor = Color.DarkSlateGray;
break;
case 1:
pictureBox1.BackColor = Color.LimeGreen;
pictureBox2.BackColor = Color.DarkSlateGray;
break;
case 2:
pictureBox1.BackColor = Color.DarkSlateGray;
pictureBox2.BackColor = Color.LimeGreen;
break;
default:
break;
}
}
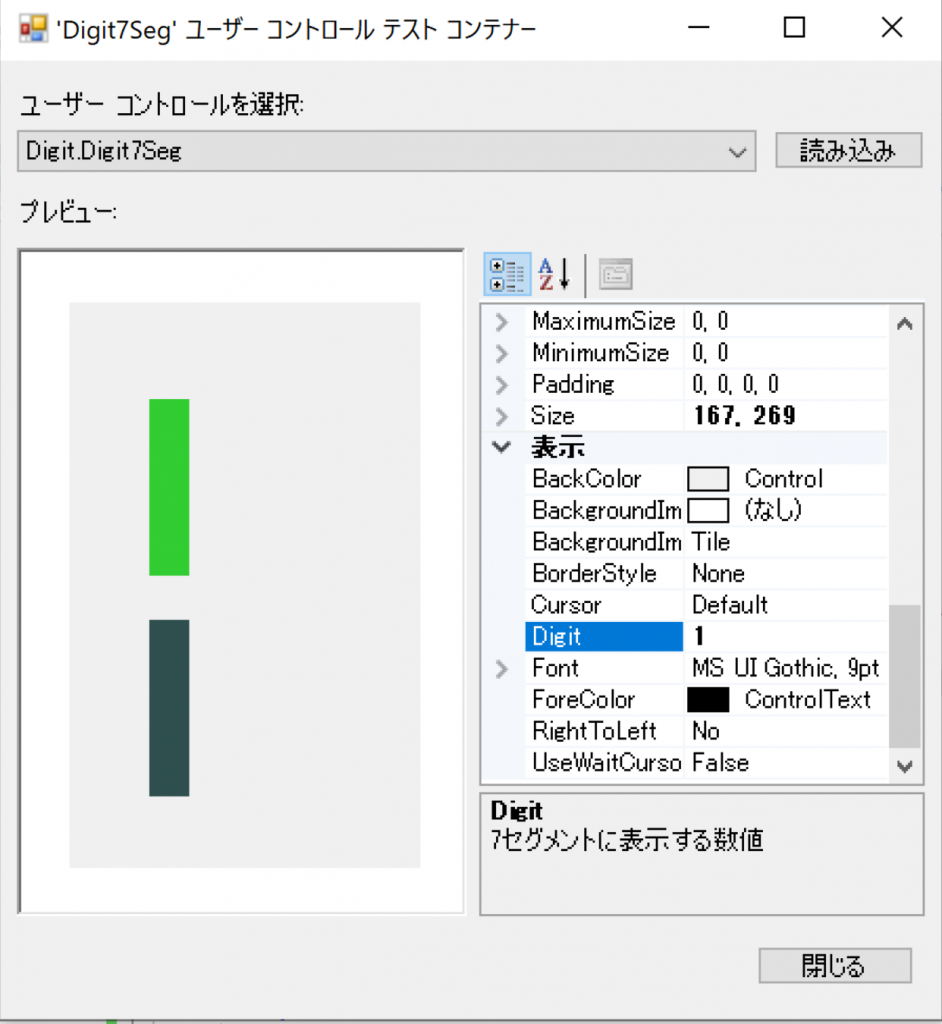
}コントロールのテスト
Digitプロパティを確認してみましょう
プロパティウィンドウの数値を変更すると、Formのコントロールが更新されることを確認しましょう。(変更後、改行を押下して変更確定する必要があります)

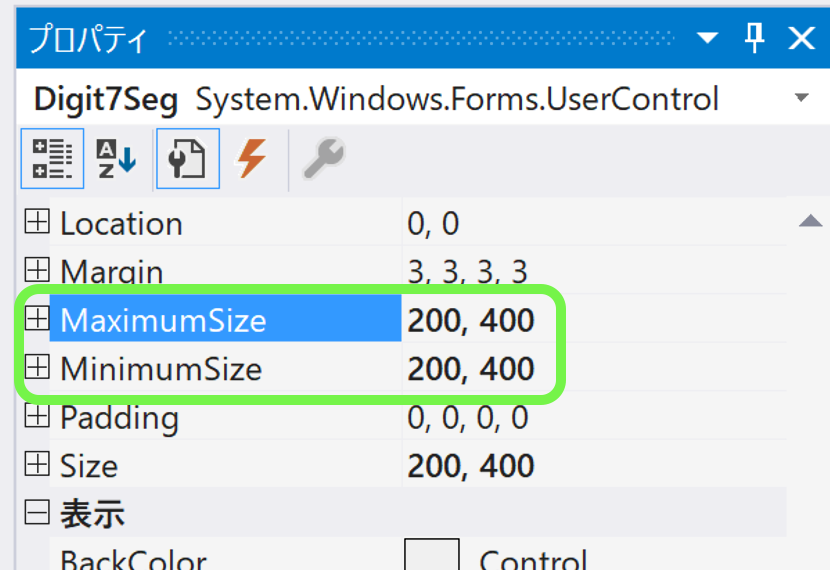
コントロールのサイズを固定化しましょう
コントロールの大きさを変更されると、画像が全て表示できなくなりますので、変更できないようにコントロールのサイズは固定しておきましょう

考えてみましょう
ソリューションが分かれているメリットを考えてみましょう
参考
コントロールが [項目別] モードに設定されているときに、コントロールに表示するプロパティまたはイベントを分類するカテゴリの名前を指定します
プロパティのカテゴリーの種類
プロパティウィンドウの公開
プロパティウィンドウの書き方サンプル
公開されている、大学の資料









ディスカッション
コメント一覧
まだ、コメントがありません