GitHub Desktop と WinForms で始めるチーム開発 ~はじめてのステップ~
~はじめてのステップ~
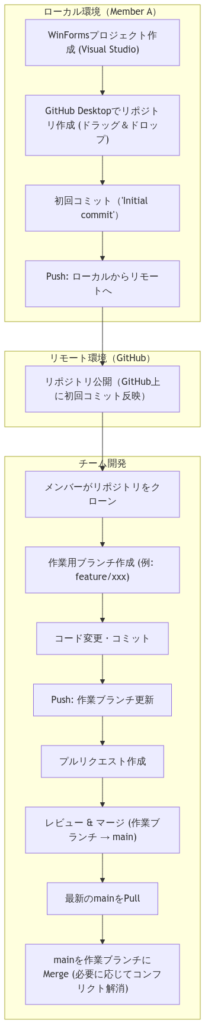
本チュートリアルでは、以下の一連の流れを実際のタスクに沿って体験します。
- WinForms アプリの新規作成
- GitHub Desktop でローカルリポジトリの初期化
- GitHub へのリポジトリ公開
- チーム全員での開発(ブランチ運用、コミット、プッシュ、プルリクエスト、マージ、コンフリクト対応)
チームは 3 名(例:Member A, B, C)で進め、各メンバーに以下のような役割やタスクを分担してもらいます。
0. 事前準備
チーム全員で以下の環境を整えましょう。
- GitHub アカウントの作成
各自、GitHub サインアップからアカウントを作成してください。 - GitHub Desktop のインストール
最新版を GitHub Desktop ダウンロード からダウンロードし、インストールします。 - Visual Studio のインストール
WinForms アプリ開発用に、Visual Studio(Community エディションで十分です)をインストールしてください。
全体の流れ

1. プロジェクトの作成とリポジトリ初期化(リーダー担当: Member A)
1-1. Visual Studio で WinForms プロジェクトを新規作成
- Visual Studio を起動し、「新しいプロジェクトの作成」をクリックします。
- 「Windows フォーム アプリ (.NET)」または「Windows フォーム アプリ (.NET Framework)」を選択します。
- プロジェクト名を
WinFormsTeamProject(例)として、適当な場所に保存します。 - 作成されたフォーム(通常は
Form1)に ラベル (Label) を1つ配置 し、currentTimeLabelという名前を付けます。
1-2. GitHub Desktop でリポジトリを作成
- GitHub Desktop を起動します。
- Visual Studio で作成したプロジェクトフォルダ(
.slnや.csprojが含まれているフォルダ)を GitHub Desktop のウィンドウにドラッグ&ドロップします。- 「This directory does not appear to be a Git repository.~Create a repository?」と表示されたら、「Create a repository」をクリックしてください。
- 表示される設定画面で、リポジトリ名や適切な
.gitignore(Visual Studio 用の設定がおすすめ)を確認し、「Create Repository」をクリックしてローカルリポジトリを作成します。
1-3. 初回コミット&GitHub への公開
- GitHub Desktop の「History」タブに初回の Initial commit が表示されます。
- 画面右上の「Publish repository」ボタンをクリックして、以下の設定を確認します。
- リポジトリ名
- 「Keep this code private(このコードを非公開にする)」にチェックが入っていること(Private リポジトリとして公開されます)。
- 「Publish Repository」をクリックすると、GitHub 上にリポジトリが作成され、初回コミットがプッシュされます。
- GitHub Desktop の上部メニューから「Repository」→「View On GitHub」を選択し、Web ブラウザでリポジトリが正しく公開されているか確認してください。
1-4. チームメンバーの招待(コラボレーターの追加)
- GitHub のリポジトリページ(例:
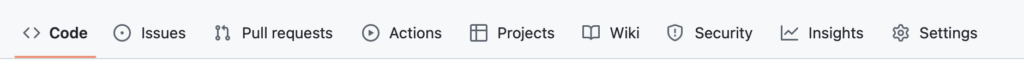
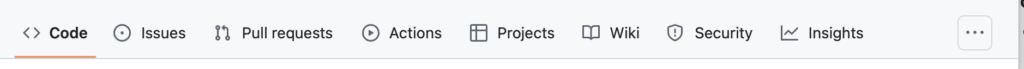
https://github.com/LeaderAccount/WinFormsTutorialSampleApp)を開きます。 - 右上の Settings タブ(ブラウザの幅が狭いと、をクリックし、左側メニューから Collaborators を選択します。

ブラウザの幅が狭いと次のように•••表示になります

- Add People ボタンをクリックし、チームメンバーの GitHub アカウント名またはメールアドレスを入力し、Invite a collaborator をクリックして招待を送信します。
- 招待を受けたメンバーは、GitHub の通知または招待メール(件名:「[GitHub] You’ve been invited to collaborate on LeaderAccount/WinFormsTutorialSampleApp」)を確認します。
- メールまたは GitHub の通知から招待を承諾することで、リポジトリへのアクセスが可能になります。
2. チームメンバーによるリポジトリのクローン(Member B, Member C)
2-1. GitHub のリポジトリページを開く
- リーダー(Member A)が公開したリポジトリの URL
(例:https://github.com/LeaderAccount/WinFormsTutorialSampleApp)を各自のブラウザで開いてください。
2-2. 「Code」ボタンから GitHub Desktop で開く
- リポジトリページ上の緑色の Code ボタンをクリックします。
- 表示されるメニューから「Open with GitHub Desktop」(または「Open in Desktop」)を選択します。
- ブラウザが
x-github-desktop://openRepo/~~のリンクを開いたら、Windows の確認画面で「許可」または「OK」をクリックします。
- ブラウザが
2-3. クローン先のフォルダを指定して Clone
- GitHub Desktop が起動したら、クローン先のフォルダを指定するダイアログが表示されます。
- 自分が管理しやすいフォルダを選び、「Clone」ボタンをクリックしてクローンを完了させます。
3. チームでの開発フロー:ブランチ運用とプルリクエスト
各メンバーは、新しい機能追加や修正ごとに自分専用のブランチを作成し、以下の流れで開発を進めます。
3-1. 新しいブランチの作成
- GitHub Desktop の上部にあるCurrent branchメニューから「New branch」をクリックします。
- ブランチ名は、追加する機能や修正内容が分かるように命名します。
例:feature/exit-button、feature/display-timefeature/displayTime-buttonなど。
3-2. コードの変更、コミット&プッシュ
- Visual Studio でソリューションを開き、必要な変更(機能追加や修正)を行います。
- 変更後、GitHub Desktop のChangesタブで変更内容を確認し、分かりやすいメッセージをSummaryに記入して「Commit to [ブランチ名]」をクリックします。
- 「Push origin(初回の場合はPublish Branch)」ボタンをクリックして、リモートリポジトリに変更を反映させます。
3-3. プルリクエストの作成、レビュー、マージ
- GitHub Desktop の Branch メニューから「Preview pull request(事前に確認できる画面が表示されます)」を選択します。
- 確認後、Create Pull Requestボタンをクリックします。
- GitHubのWeb画面が開きます。
- PR のタイトルと説明には、実施した変更内容を簡潔に記入してください。
- 「Create Pull Request」をクリックして PR を作成します。
- チームメンバーがコード差分を確認し、問題なければ「Merge pull request」ボタンをクリックして変更を
mainブランチに統合します。 - マージ後は、GitHub Desktop のメニューから「Branch」→「Delete」で不要になった作業ブランチを削除します。
ヒント:
定期的にmainブランチの最新状態を自分の作業ブランチに取り込むことで、後から大きなコンフリクトが発生するのを防げます。
下記の具体的な手順を参考にしてください。
4. 定期的に main ブランチの最新状態を作業ブランチに取り込む方法
以下は、GitHub Desktop を使って自分の作業ブランチに最新の main ブランチの変更を取り込む具体的な手順です。
4-1. GitHub Desktop で main ブランチに切り替える
- GitHub Desktop を起動し、現在の作業状況が表示される画面を確認します。
- ウィンドウ上部または左側に表示される Current branch の部分をクリックし、一覧から main ブランチを選択します。
4-2. main ブランチの最新状態を取得する
- GitHub Desktop の右上にある Fetch origin または Pull origin ボタンをクリックします。
- これにより、リモートリポジトリ上の最新の変更がローカルの
mainブランチに反映されます。
- これにより、リモートリポジトリ上の最新の変更がローカルの
- 「History」タブなどで、最新コミットが取り込まれていることを確認します。
4-3. 自分の作業ブランチに戻る
- 再度 Current branch メニューをクリックし、作業中のブランチ(例:
feature/exit-buttonやfeature/display-time)を選択します。
4-4. main ブランチの変更を作業ブランチにマージする
- 上部メニューから Branch をクリックし、表示されるメニューから Update from mainを選択します。
- これにより、最新の
mainの変更が現在の作業ブランチに取り込まれます。 - マージが自動で完了し、特にエラーがなければ操作終了です。
- もしコンフリクトが発生した場合は、GitHub Desktop の指示に従って手動で解消してください。
4-5. マージ後の確認
- マージが完了したら、Visual Studio や GitHub Desktop の Changes タブで変更内容を確認し、問題がないかチェックします。
- 最新の変更が反映された状態で、引き続き作業を進めましょう。
5. 具体的なタスク例
チーム内で役割を分担し、以下のタスクに取り組むことで、実際の開発フロー(ブランチ作成 → 実装 → プルリクエスト作成 → レビュー・マージ)を体験します。
メンバーの担当タスクとブランチ名
- Member B
- 担当: ボタンをクリックすると
currentTimeLabelに現在時刻が表示されるようにする - ブランチ名:
feature/update-time - 内容: 「現在時刻を表示」ボタンを追加し、クリックすると
currentTimeLabelに現在時刻を更新する機能を実装。
- 担当: ボタンをクリックすると
- Member C
- 担当: アプリの終了ボタンを作成、実行できるようにする
- ブランチ名:
feature/exit-button - 内容: フォームに「Exit」ボタンを追加し、クリックするとアプリが終了する機能を実装。
- Member A
- 担当: デザインの体裁を整える
- ブランチ名:
feature/ui-design - 内容: フォームのレイアウトやコントロールの配置を調整し、全体のデザインを整える。
進め方
- 各メンバーが指定された機能を実装し、対応するブランチで作業を行います。
- 作業が完了したらプルリクエスト(PR)を作成し、他のメンバーにレビューを依頼します。
- レビューを受けたら、必要に応じて修正を行い、マージを行います。
- 最終的に、全ての機能がメインブランチに統合されることを確認します。
6. コンフリクトの回避と解消
複数のメンバーが同じファイルや同じ部分を編集すると、コンフリクト(衝突)が発生する可能性があります。以下の手順を参考に、コンフリクトの回避と解消に努めましょう。
6-1. 定期的に main ブランチの最新状態を取り込む
目的:
最新の変更を自分の作業ブランチに取り込むことで、大きなコンフリクト発生を未然に防ぎます。
(※セクション 4 で具体的な操作手順を確認してください。)
6-2. コンフリクト発生時の対処手順
- 通知の確認:
- マージ操作中にコンフリクトが発生すると、GitHub Desktop が通知します。
- 「Resolve conflicts」ボタンなどが表示されたら、クリックして詳細を確認します。
- 問題のファイルを開く:
- Visual Studio などのエディタで、コンフリクトが発生したファイルを開きます。
- コンフリクト部分は、以下のような区切り記号で示されます。
<<<<<<< HEAD
// あなたのブランチでの変更内容
=======
// main から取り込んだ変更内容
>>>>>>> main- コンフリクト箇所の修正:
- どちらの変更を採用するか、または両方を組み合わせるか判断し、手動で修正します。
- 不要な区切り記号(
<<<<<<<,=======,>>>>>>>)は削除し、正しいコードに整えます。
- 修正内容のコミット:
- 修正後、GitHub Desktop に戻り、「Mark as resolved」または「Commit merge resolution」ボタンをクリックして、修正済みとしてコミットします。
- リモートへの反映:
- 最後に「Push origin」で変更をリモートリポジトリに反映させます。
注意点:
- 早めの更新: 定期的に
mainを取り込むことで、大きな差分が発生する前にコンフリクトを防げます。- こまめなコミット: 小さな変更ごとにコミットしておくと、コンフリクト発生時にどの部分がどの変更か把握しやすくなります。
- チーム内のコミュニケーション: 同じファイルを複数人で編集する場合は、事前に連絡を取り合いながら作業しましょう。
7. まとめ
本チュートリアルでは、以下の流れを体験しました。
- リポジトリの初期化&公開:
Visual Studio でプロジェクトを作成し、GitHub Desktop でリポジトリを作成、初回コミット&プッシュ。 - チームでのソースコード共有:
GitHub ページからリポジトリをクローンし、全員で同じコードを扱う。 - ブランチ運用&プルリクエスト:
機能ごとにブランチを作成し、変更をコミット&プッシュ。プルリクエストでコードレビューを行い、問題なければマージする。 - 定期的な
mainの更新:
セクション 4 の具体的な手順に従い、最新のmainの変更を作業ブランチに取り込むことで、大きなコンフリクトの発生を未然に防ぐ。 - コンフリクトの回避と解消:
コンフリクトが発生した場合でも、通知に従い適切に対処する方法を学びました。
この一連の流れを繰り返し練習することで、Git や GitHub を活用したチーム開発に自然と慣れることができます。まずはシンプルな機能追加から始め、徐々に複雑な開発フローにもチャレンジしてみましょう!
以上が、GitHub Desktop と WinForms を使ったチーム開発の基本手順と、具体的な操作方法を取り入れたドキュメントです。疑問点があれば、チーム内で情報共有しながら進めてください。



ディスカッション
コメント一覧
まだ、コメントがありません