【C#】WindowsFormsアプリで画像をリソースに追加する方法
画像をフォームアプリで表示する方法は複数ありますが、ここでは、画像の保存方法としてプログラムのコード中に内蔵させる手順を見ていきましょう
画像ファイルを用意します
必要なファイルをダウンロードすると、作成しておきます
画像を登録
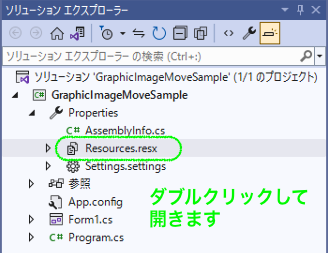
ソリューションエクスプローラからリソースウィンドウを開きます
リソースが空の時

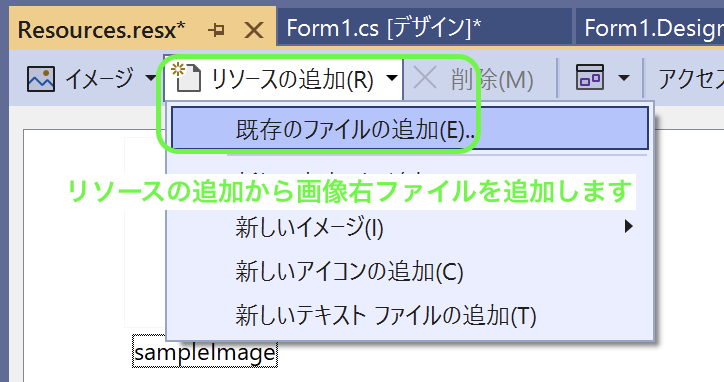
画像ファイルを追加します
リソースウィンドウが開きますので、既存のファイルの追加を選択します

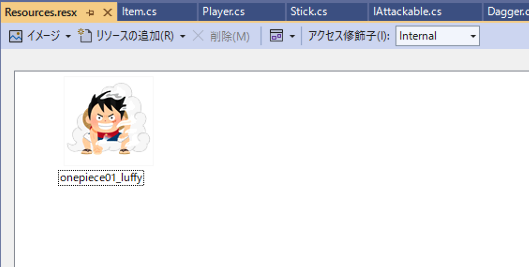
ファイルを選択すると次のようにリソースウィンドウに表示されます
表示されている名前が、コード中で使用する名前になります

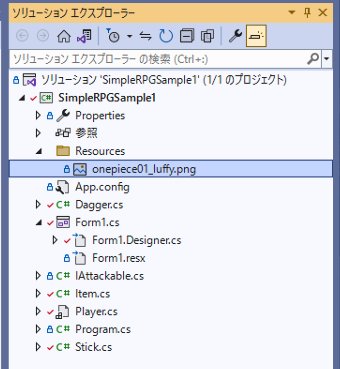
リソースが登録されるとソリューションウィンドウでも確認ができます

コードでの使い方
リソースに画像を登録するコードになります
pictureBox1.Image = Properties.Resources.sampleImage; // 表示する画像を設定訪問数 720 回, 今日の訪問数 1回




ディスカッション
コメント一覧
まだ、コメントがありません